Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
In diesem Lernprogramm erfahren Sie, wie Sie dev Proxy verwenden, um eine clientseitige JavaScript-Beispiel-Webanwendung zu testen, die Microsoft Graph aufruft.
Voraussetzungen
In diesem Teil des Lernprogramms wird davon ausgegangen, dass Sie Dev Proxy auf Ihrem Computer installiert und konfiguriert haben. Wenn nicht, dann machen Sie das jetzt.
Um diesem Lernprogramm zu folgen, benötigen Sie Folgendes:
- Microsoft 365-Mandantendaten.
- Konto mit Berechtigungen zum Erstellen von Microsoft Entra-App-Registrierungen.
- Git (siehe GitHubs Einrichtungsanleitung für Git).
- nodejs LTS.
Tipp
Es wird empfohlen, einen Microsoft 365-Entwicklermandanten mit installierten Inhaltspaketen zu verwenden. Rufen Sie Ihren kostenlosen Mandanten ab, indem Sie sich beim Microsoft 365 Developer Program registrieren.
Klonen und Konfigurieren der Beispiel-App
- Laden Sie die Beispiel-App herunter
- Folgen Sie den Anweisungen, um die App zu konfigurieren.
Dev Proxy starten
Dev Proxy verfügt über eine voreingestellte Konfiguration zum Testen von Apps, die Anforderungen an Microsoft Graph- und SharePoint Online-APIs senden.
- Öffnen Sie eine Eingabeaufforderung, geben Sie
devproxy --config-file "~appFolder/presets/m365.json"ein, und drücken Sie die Eingabetaste, um Dev Proxy mit der Konfiguration für Microsoft 365 zu starten.
Starten der Beispiel-App
- Öffnen Sie eine Eingabeaufforderung, und wechseln Sie zum
samples-Verzeichnis. - Geben Sie
npx lite-serverein und drücken Sie und, um den Beispiel-App-Webserver zu starten.

Testen der Beispiel-App
- Wählen Sie in der laufenden App die Schaltfläche
Without SDKaus.
Vorsicht
Wenn Sie nach dem Klicken auf die Schaltfläche Without SDK eine leere Seite erhalten haben, überprüfen Sie, ob Sie die Azure AD-App-Registrierungkonfiguriert haben. Das Problem tritt auf, wenn die .env Datei mit dem Client ID Ihrer App-Registrierung fehlt.
- Wählen Sie die Schaltfläche
Loginaus, und schließen Sie den Anmeldefluss ab.

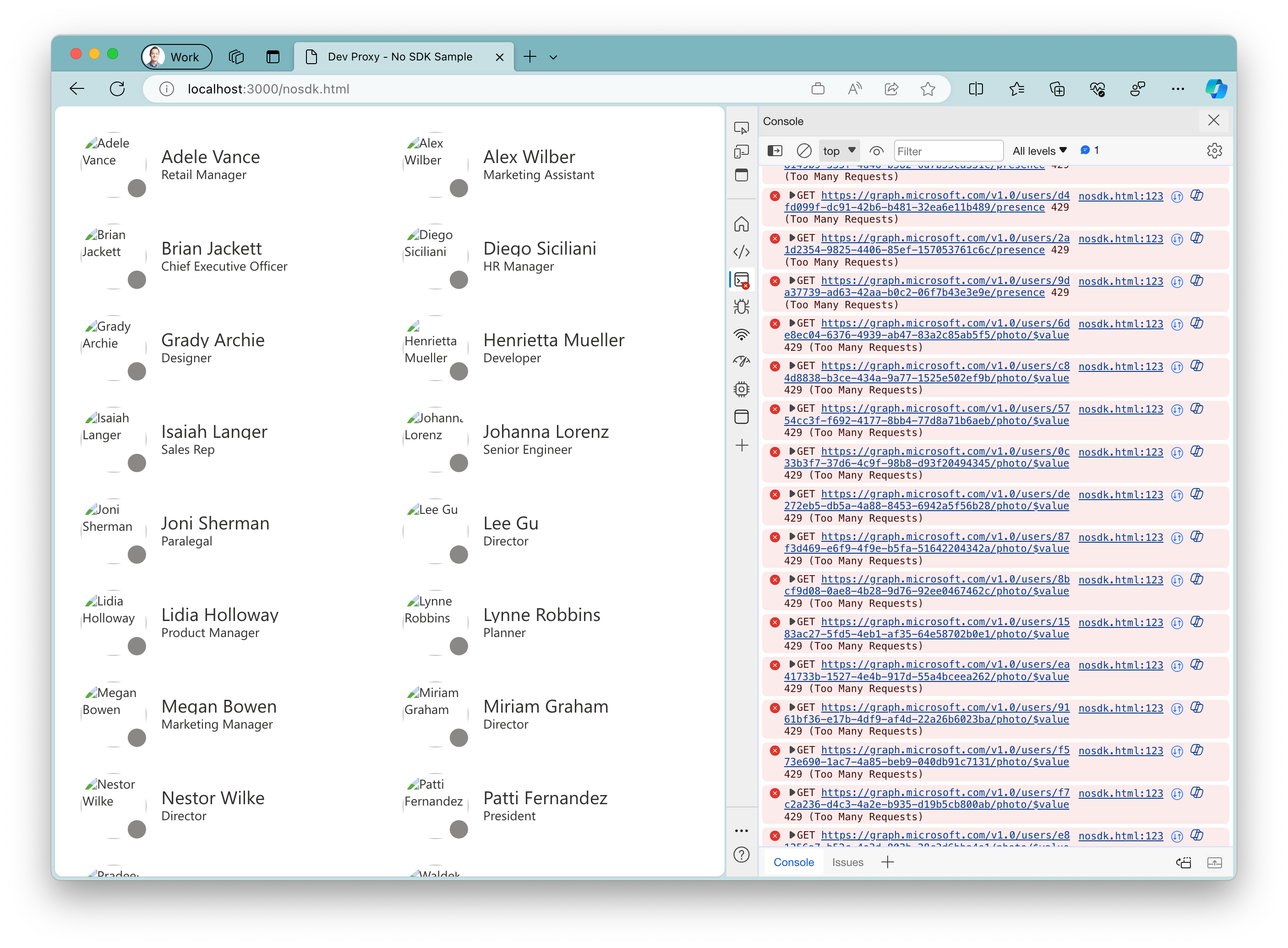
Dev Proxy führt Fehler in Ihre Anwendung ein, indem es Anfragen Ihrer Anwendung an Microsoft Graph abfängt. Es verwendet eine 50 %-prozentige Chance für fehlerhafte Anforderungen mit einem zufälligen unterstützten HTTP-Fehlerstatus-Code.
Zeigen Sie die Proxyausgabe an, und nehmen Sie sich einen Moment Zeit, um die Beispiel-App zu aktualisieren. Sehen Sie sich an, wie die Beispiel-App in diesem Fall die vom Proxy eingeführten Fehler behandelt (oder nicht).

- Drücken Sie STRG- + C-, um den Dev-Proxy zu beenden.