Optimieren der Leistung benutzerdefinierter Erweiterungen auf modernen SharePoint-Websiteseiten
In diesem Artikel erfahren Sie, wie Sie die Auswirkungen benutzerdefinierter Erweiterungen auf die vom Benutzer empfundene Latenz bestimmen und häufig auftretende Probleme beheben können.
Verwenden Sie das Tool „Seitendiagnose für SharePoint“, um benutzerdefinierte Erweiterungen zu analysieren
Das Tool Seitendiagnose für SharePoint ist eine Browsererweiterung für Microsoft Edge- und Chrome-Browser, die sowohl SharePoint im modernen Microsoft 365-Portal als auch klassische Veröffentlichungswebsiteseiten analysiert. Das Tool stellt für jede analysierte Seite einen Bericht bereit, in dem die Leistung der Seite anhand einer definierten Gruppe von Leistungskriterien dargestellt wird. Informationen zum Installieren des Tools seitendiagnose für SharePoint finden Sie unter Verwenden des Seitendiagnosetools für SharePoint.
Hinweis
Das Tool seitendiagnose funktioniert nur für SharePoint in Microsoft 365 und kann nicht auf einer SharePoint-Systemseite verwendet werden.
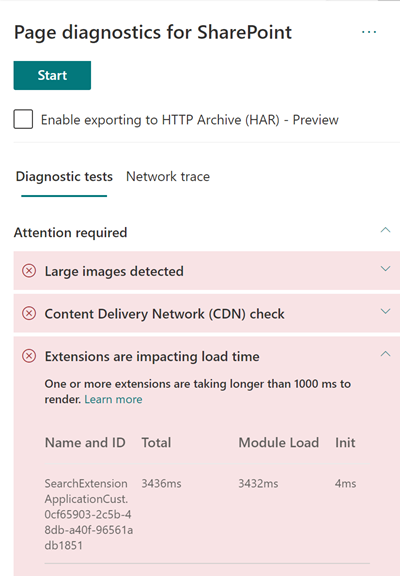
Wenn Sie eine SharePoint-Websiteseite mit dem Tool Seitendiagnose für SharePoint analysieren, sehen Sie Informationen zu benutzerdefinierten Erweiterungen, die die Baselinemetrik überschreiten, in den Erweiterungen wirken sich auf die Ladezeit und/oder das Ergebnis Zu viele verwendete Erweiterungen im Bereich Diagnosetests aus.
Mögliche Ergebnisse sind:
- Handlungsbedarf (rot): eine benutzerdefinierte Erweiterung, bei der der Ladevorgang länger als eine Sekunde dauert. Die in den Testergebnissen angezeigte Gesamtladezeit wird nach "Modul laden" und "Initialisieren" unterteilt. Außerdem können sich zu viele Erweiterungen auf einer Seite auf die Ladezeit der Seite auswirken. Dies wird hervorgehoben, wenn Sieben oder mehr Erweiterungen auf der Seite verwendet werden.
- Verbesserungsmöglichkeiten (gelb) Wenn fünf oder mehr Erweiterungen verwendet werden, werden sie in diesem Abschnitt als Warnung hervorgehoben, bis sieben oder mehr verwendet werden, die als Aufmerksamkeit erforderlich hervorgehoben werden.
- Keine Aktion erforderlich (grün): Keine Erweiterung benötigt länger als eine Sekunde zum Laden.
Wenn sich eine Erweiterung auf die Ladezeit der Seite auswirkt oder zu viele Erweiterungen auf der Seite vorhanden sind, wird das Ergebnis im Abschnitt Aufmerksamkeit erforderlich der Ergebnisse angezeigt. Wählen Sie das Ergebnis aus, um Details darüber anzuzeigen, welche Erweiterung langsam geladen wird oder zu viele Erweiterungen hervorgehoben wurden. Zukünftige Updates des Tools "Seitendiagnose für SharePoint" können Aktualisierungen von Analyseregeln enthalten. Stellen Sie daher sicher, dass Sie immer über die neueste Version des Tools verfügen.

Die verfügbaren Informationen in den Ergebnissen umfassen:
Name und ID zeigt identifizierende Informationen an, die Ihnen beim Auffinden der Erweiterung auf der Seite helfen können.
Gesamt zeigt die Gesamtzeit für das Laden und Initialisieren des Moduls durch die Erweiterung an. Dies ist die gesamte relative Zeit, die die Erweiterung für die Ausführung auf der Seite von Anfang bis Ende benötigte.
Modulladevorgang zeigt die Zeit an, die zum Herunterladen, Auswerten und Laden der JavaScript- und CSS-Dateien der Erweiterungen verwendet wird. Anschließend wird der Init-Prozess gestartet.
Init zeigt die Zeit an, die die Erweiterung zum Initialisieren der Daten benötigte.
Es handelt sich um einen asynchronen Aufruf, und die Initialisierungszeit ist die Berechnung der Zeit für die onInit-Funktion, wenn die zurückgegebene Zusage aufgelöst wird.
Diese Informationen dienen Designern und Entwicklern zum Beheben von Problemen. Diese Informationen sollten Ihrem Entwurfs- und Entwicklungsteam bereitgestellt werden.
Übersicht über Erweiterungen
Mit SharePoint-Framework(SPFx)-Erweiterungen können Sie die SharePoint-Benutzeroberfläche erweitern. Mit SharePoint-Framework-Erweiterungen können Sie weitere Facetten der SharePoint-Benutzeroberfläche anpassen, u. a. Benachrichtigungsbereiche, Symbolleisten und Listendatenansichten.
Erweiterungen können sich auf die Leistung einer SharePoint-Seite negativ auswirken, da außerdem CPU- und Netzwerkressourcen arbeiten müssen.
Es gibt vier Typen von Erweiterungen:
- Anwendungscustomizer fügen der Seite Skripts hinzu, greifen auf bekannte HTML-Element-Platzhalter zu und erweitern sie um benutzerdefinierte Renderings.
- Feldcustomizer stellen modifizierte Datenansichten für Felder in einer Liste bereit.
- Befehlssätze erweitern die SharePoint-Befehlsoberfläche um neue Aktionen und stellen clientseitigen Code bereit, mit dessen Hilfe Sie Verhaltensweisen implementieren können.
- Suchabfrage-Modifizierer (nur Vorschau) werden unmittelbar vor der Suchabfrage aufgerufen.
Beheben von Problemen mit der Leistung von Erweiterungen
Befolgen Sie die Anweisungen in diesem Abschnitt, um Leistungsprobleme mit Erweiterungen zu erkennen und zu beheben, die in den Ergebnissen Erweiterungen, die sich auf die Seitenladezeit auswirken aufgelistet werden.
Hinweis
Anwendungscustomizer können in der Frühphase des Lebenszyklus einer Seite ausgeführt werden und die Leistung anderer Erweiterungen auf der Seite beeinflussen.
Die Überwachungsergebnisse im Seitendiagnosetool zeigen zwei Phasen der Ausführung einer Erweiterung an, um die potenziellen Auswirkungen auf die Leistung zu erkennen.
- Modulladevorgang gibt an, wie lange das Laden der Erweiterung dauert. Dies wird von der Größe einer Erweiterung beeinflusst. Daher empfiehlt es sich, nur die erforderlichen Bibliotheken in der Erweiterung zu bündeln und auch leichtere Bibliotheken auszuwählen.
- Initialisieren ist die Initialisierungszeit der Erweiterung, und Erweiterungsentwickler sollten überlegen, ob die Erweiterung unnötig arbeitet oder während der Initialisierungsphase zu viele Befehle ausführt.
Seitenautoren können das Überwachungsergebnis auch verwenden, um festzustellen, ob eine Seite zu viele Erweiterungen hat, da sich dies negativ auf die Leistung einer Seite auswirkt.
-
Erweiterungsgröße und Abhängigkeiten
- Die Verwendung von Office 365 CDN ist für den optimalen statischen Ressourcendownload erforderlich. Öffentliche CDN-Quellen sind für js/css-Dateien vorzuziehen. Weitere Informationen zur Verwendung des Office 365 CDN finden Sie unter Verwenden des Office 365 Content Delivery Network (CDN) mit SharePoint.
- Verwenden Sie Frameworks wie React und Fabric-Importe, die Bestandteil des SharePoint-Frameworks (SPFx) sind. Weitere Informationen finden Sie unter Übersicht über das SharePoint-Framework.
- Stellen Sie sicher, dass Sie die neueste Version des SharePoint-Framework verwenden, und führen Sie ein Upgrade auf neue Versionen durch, sobald diese verfügbar sind.
-
Datenabruf/-zwischenspeicherung
- Wenn sich die Erweiterung auf zusätzliche Serveraufrufe stützt, um Daten für die Anzeige abzurufen, stellen Sie sicher, dass diese Server-APIs schnell sind und/oder clientseitige Zwischenspeicherung implementieren (z. B. die Verwendung von localStorage oder IndexDB für größere Sets).
- Wenn zum Rendern wichtiger Daten mehrere Aufrufe erforderlich sind, sollten Sie die Batchverarbeitung auf dem Server oder andere Methoden zum Konsolidieren von Anforderungen in einen einzigen Anruf erwägen.
- Wenn einige Datenelemente eine langsamere API erfordern, aber für das anfängliche Rendering nicht wichtig sind, entkoppeln Sie diese alternativ zu einem separaten Aufruf, der ausgeführt wird, nachdem wichtige Daten gerendert wurden.
- Wenn mehrere Webparts dieselben Daten nutzen, verwenden Sie eine gemeinsame Datenschicht, um doppelte Aufrufe zu vermeiden.
-
Renderingzeit
- Alle Medienquellen wie Bilder und Videos sollten an die Grenzen des Containers, Geräts und/oder Netzwerks angepasst sein, um das Herunterladen unnötig großer Anlagen zu vermeiden. Weitere Informationen zu Inhaltsabhängigkeiten finden Sie unter Verwenden des Office 365 Content Delivery Network (CDN) mit SharePoint.
- Vermeiden Sie API-Aufrufe, die einen Reflow, komplexe CSS-Regeln oder komplizierte Animationen verursachen. Weitere Informationen finden Sie unter Minimizing browser reflow (Minimieren von Browserumbrüchen).
- Vermeiden Sie die Verwendung von verketteten Aufgaben mit langen Ausführungszeiten. Verteilen Sie Aufgaben mit langen Ausführungszeiten stattdessen auf separate Warteschlangen. Weitere Informationen finden Sie unter Optimize JavaScript Execution (Optimieren der JavaScript-Ausführung).
- Reservieren Sie entsprechenden Speicherplatz für asynchrones Rendern von Medien oder visuellen Elementen, um übersprungene Frames und Stottern zu vermeiden (auch als Jank bezeichnet).
- Wenn ein bestimmter Browser ein für das Rendern verwendetes Feature nicht unterstützt, laden Sie ein Polyfill, oder schließen Sie die Ausführung von abhängigem Code aus. Wenn das Feature nicht kritisch ist, entsorgen Sie Ressourcen wie Ereignishandler, um Speicherverluste zu vermeiden.
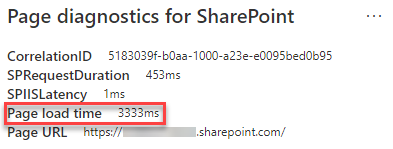
Bevor Sie Seitenrevisionen zur Behebung von Leistungsproblemen durchführen, notieren Sie sich die Ladezeit der Seite in den Analyseergebnissen. Führen Sie das Tool nach Ihrer Revision erneut aus, um zu sehen, ob das neue Ergebnis innerhalb des Grenzwertes liegt, und überprüfen Sie die Ladezeit der neuen Seite, um festzustellen, ob eine Verbesserung vorliegt.

Hinweis
Die Seitenladezeit kann aufgrund einer Vielzahl von Faktoren wie Netzwerklast, Tageszeit und anderen vorübergehenden Schwierigkeiten variieren. Sie sollten die Seitenladezeit einige Male vor und nach der Durchführung von Änderungen testen, um einen Mittelwert zu berechnen.
Verwandte Artikel
Optimieren der Leistung von SharePoint
Leistung in der modernen SharePoint-Oberfläche
Netzwerke für die Inhaltsübermittlung
Verwenden des Office 365 Content Delivery Network (CDN) mit SharePoint