Darstellung von Berichtsansichten
Power BI Berichtsmarken den aktuellen Zustand einer eingebetteten Berichtsseite erfassen, einschließlich des Zustands seiner visuellen Elemente und aller Slicing- oder Filtervorgänge. Benutzer können den Bericht in diesen Zustand zurückgeben, indem sie auf die erfasste oder freigegebene Textmarke zugreifen. Sie können die Power BI-Client-APIs verwenden, um mit Textmarken versehene Ansichten mit Berichten zu speichern und Benutzern das Erfassen und Freigeben eigener Lesezeichen zu ermöglichen.
Die Erfassungsberichtsansichten im Power BI Embedded Analytics-Playground verwendet die Lesezeichen-API, damit Benutzer auf Lesezeichen zugreifen, erfassen, speichern und freigeben können.
Benutzer können:
- Sehen Sie sich die als Teil des Berichts gespeicherten Lesezeichenansichten an.
- Verwenden Sie Filter, Datenschnitte und andere Steuerelemente, um eine angepasste Berichtsansicht zu erstellen.
- Erfassen Sie die aktuelle Ansicht, indem Sie eine Textmarke speichern.
- Geben Sie die erfasste Ansicht für andere Personen frei, indem Sie ihnen einen Link senden.
- Kehren Sie zu textmarkengemarkenten Ansichten zurück, die sie während der aktuellen Anzeigesitzung erstellt haben.
Anzeigen der Darstellung von Berichtsansichten
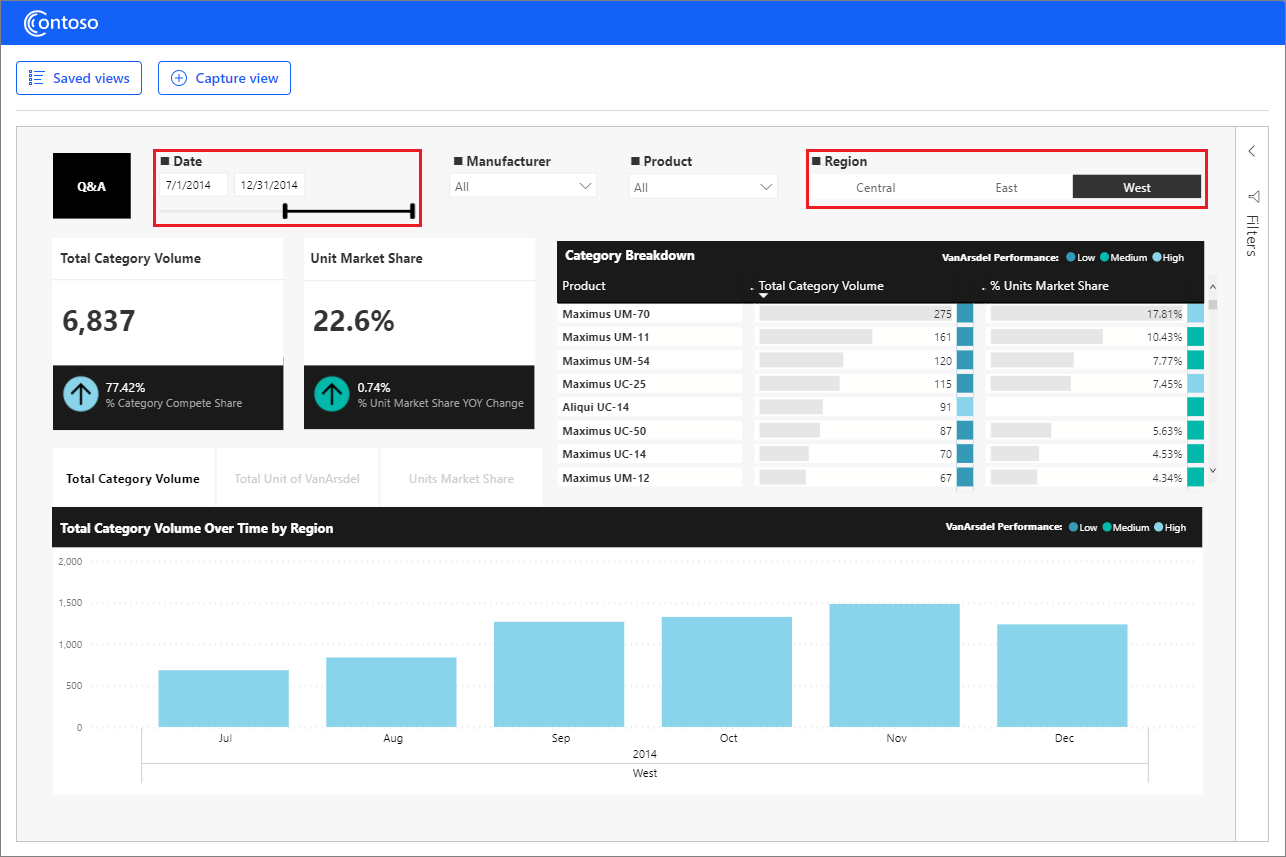
In den Erfassungsberichtsansichten Showcase zeigt ein imaginäres Konglomerat namens Contoso ihre Leistungsdaten in einem eingebetteten Power BI-Bericht an. Der Bericht verwendet eine Q-&A, zwei Multirow-Karten, eine Matrix- und Säulendiagramme, um 2014-Daten für alle Hersteller, Produkte und Regionen anzuzeigen. Die visuellen Elemente verfügen über Filter- und Datenschnittsteuerelemente, sodass Benutzer Teile der Daten einschränken und anzeigen können.
Konfigurieren einer Ansicht
Ein Vertriebsmanager in der Region "Westen" wählt West- aus, um nur Daten der Region "West" anzuzeigen, und verwendet den Datumsschieberegler, um den Zeitrahmen auf die zweite Hälfte des Jahres einzugrenzen.

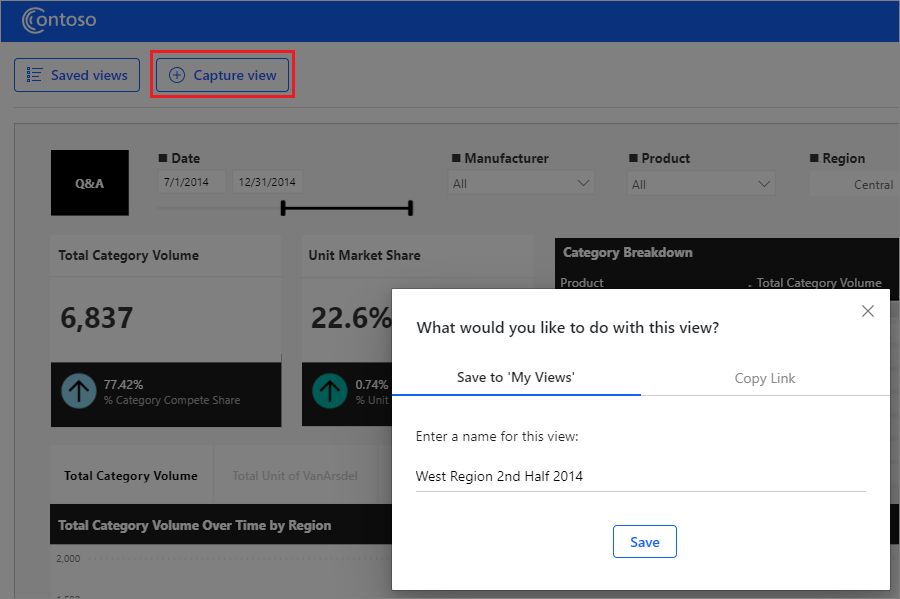
Der Sales Manager kann die konfigurierte Ansicht speichern oder freigeben, indem er Erfassungsansichtauswählt. Ein Popupdialogfeld bietet die Möglichkeit,

Speichern einer Textmarke
Um eine Textmarke zu speichern, wählt der Sales Manager In "Meine Ansichten" speichern"aus, gibt einen Namen für die Ansicht ein und wählt Speichernaus.
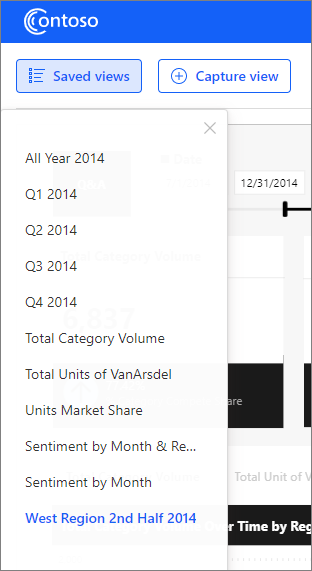
Das Dialogfeld wird geschlossen, und ein Bereich mit der Liste der gespeicherten Lesezeichen wird angezeigt, wobei die neue gespeicherte Textmarke hervorgehoben ist. Wenn Sie eine textmarke in der Liste auswählen, wird die Textmarke hervorgehoben und diese Ansicht angezeigt. Wenn Sie das Symbol "Schließen" auswählen oder die Schaltfläche Gespeicherte Ansichten, wird der Textmarkenbereich geschlossen.

Freigeben einer Textmarke
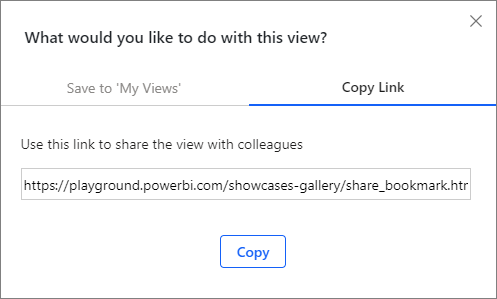
Um einen Link zur Ansicht abzurufen, die an Projektbeteiligte gesendet werden soll, wählt der Vertriebsleiter im Dialogfeld

Anzeigen einer mit Textmarken versehenen Ansicht
Um während der aktuellen Berichtsanzeigesitzung zu einer beliebigen gespeicherten Textmarkenansicht zu wechseln, können Benutzer gespeicherte Ansichten auswählen, um die Lesezeichenliste aufzugeben, und die ansicht auswählen, die sie anzeigen möchten. Der Textmarkenname hebt hervor, und der Bericht zeigt die mit Textmarken versehene Ansicht an.
Lesezeichen, die Sie beim Erstellen von Berichten speichern, sind für alle Benutzer in allen Sitzungen verfügbar. Sie können auch von Benutzern erstellte Lesezeichen zwischen Sitzungen speichern, aber in dieser Präsentation sind Lesezeichen, die Benutzer erstellen, nur während derselben Anzeigesitzung oder über eine direkte URL verfügbar.
Empfänger freigegebener Lesezeichenlinks können die Links in ihren Browsern verwenden, um Berichte direkt mit den Lesezeichenansichten zu öffnen.
Beispielcode für Berichtsansichten erfassen
Der Code für die Implementierung der Showcase befindet sich im PowerBI-Embedded-Showcases GitHub-Repository.
Die Anwendung HTML-Code erstellt den Berichtscontainer und die Elemente, Gespeicherte Ansichten Schaltfläche und Dropdownliste sowie die Schaltfläche und das Dialogfeld Aufnahmeansicht.
Der Bericht JavaScript bettet den Bericht mit einer gespeicherten Liste von Lesezeichen ein, lädt den Bericht mit der ersten, im Jahr 2014 aktiven Textmarkenansicht und implementiert die Textmarkenerfassungs-, Speicher-, Freigabe- und Auswahlfunktionen.
Im Bericht BookmarksManager Klasse wendet apply eine zuvor gespeicherte Textmarke nach Namen an, capture erfasst und gibt eine Zeichenfolge zurück, die den aktuellen Status des Berichts darstellt, und applyState einen zuvor erfassten Zustand anwendet. Beim Anwenden einer gespeicherten Textmarke können Sie die Textmarke entweder durch name oder durch stateangeben.
Weitere Informationen zu Textmarkenvorgängen und APIs finden Sie unter Berichtslesezeichen.
Anwenden einer mit Textmarken versehenen Ansicht beim Laden des Berichts
Der Showcase-Code decodiert den Textmarkennamen aus der Ansichts-URL id Argument und ruft diese Textmarke aus dem lokalen Speicher ab. Die Präsentation verwendet den lokalen Speicher zur Vereinfachung, aber Sie können eine beliebige Datenbank verwenden. Das attribut bookmark im Bericht embedConfiguration wendet die Textmarke beim Laden an.
async function embedSharedBookmarkReport() {
...
// Get the bookmark name from url param
let bookmarkName = getBookmarkNameFromURL();
// Get the bookmark state from local storage
let bookmarkState = localStorage.getItem(bookmarkName);
// Embed configuration used to describe the what and how to embed
let config = {
...
// Adding bookmark attribute will apply the bookmark on load
bookmark: {
state: bookmarkState
}
};
Erfassen einer Ansicht und Speichern in der Lesezeichenliste
Der Showcase-Code erfasst den aktuellen Berichtsstatus, fügt der Lesezeichenliste den neuen Textmarkennamen hinzu und öffnet die Dropdownliste mit der aktiven Textmarke.
// Capture the report's current state with personalized visuals
const capturedBookmark = await bookmarkShowcaseState.report.bookmarksManager.capture({ personalizeVisuals: true });
// Build bookmark element
let bookmark = {
name: "bookmark_" + bookmarkShowcaseState.bookmarkCounter,
displayName: capturedViewname,
state: capturedBookmark.state
}
// Add the new bookmark to the HTML list
bookmarksList.append(buildBookmarkElement(bookmark));
// Open the bookmarks list div and show the applied bookmark
bookmarksList.addClass("show position");
bookmarksDropdown.addClass(displayClass);
...
// Set the captured bookmark as active
const newBookmark = "bookmark_" + bookmarkShowcaseState.bookmarkCounter;
setBookmarkActive($(newBookmark));
Anzeigen einer ausgewählten Ansicht aus der Lesezeichenliste
Mit diesem Code wird eine ausgewählte Textmarke als aktiv festgelegt, in der Lesezeichenliste hervorgehoben und der aktive Zustand angewendet.
function onBookmarkClicked(element) {
// Set the clicked bookmark as active
setBookmarkActive($(element));
// Apply respective color to the label of the bookmark
applyColor(element.id);
// Get bookmark ID from HTML
const bookmarkId = $(element).attr("id");
// Find the bookmark in the bookmarks array
let currentBookmark = getBookmarkByID(bookmarkId);
// Apply the bookmark state
bookmarkShowcaseState.report.bookmarksManager.applyState(currentBookmark.state);
}