Web PubSub-Clientbibliothek für JavaScript
Azure Web PubSub ist ein Clouddienst, mit dem Entwickler problemlos Echtzeitfeatures in Webanwendungen mit Publish-Subscribe-Mustern im großen Stil erstellen können.
Jedes Szenario, das Echtzeitmessaging zwischen Server und Clients oder zwischen Clients nach Veröffentlichungs-Abonnierungsmustern erfordert, kann von der Verwendung von Web PubSub profitieren. Entwickler müssen den Server nicht mehr abfragen, indem sie wiederholte HTTP-Anforderungen in Intervallen senden, was verschwenderisch und schwer zu skalieren ist.
Wie im folgenden Diagramm dargestellt, stellen Ihre Clients WebSocket-Verbindungen mit Ihrer Web PubSub-Ressource her. Diese Clientbibliothek:
- Vereinfacht die Verwaltung von Clientverbindungen
- Vereinfacht das Senden von Nachrichten zwischen Clients
- Automatische Wiederholungsversuche nach unbeabsichtigten Abbrüchen der Clientverbindung
- Zuverlässige Zustellung von Nachrichten in Anzahl und Reihenfolge nach der Wiederherstellung von Verbindungsunterbrechungen

Details zu den hier verwendeten Begriffen werden im Abschnitt "Wichtige Konzepte " beschrieben.
Diese Bibliothek wird auf NPM gehostet.
Erste Schritte
Die derzeitig unterstützten Umgebungen
Voraussetzungen
1. Installieren Sie das Paket @azure/web-pubsub-client
npm install @azure/web-pubsub-client
2. Herstellen einer Verbindung mit Ihrer Web PubSub-Ressource
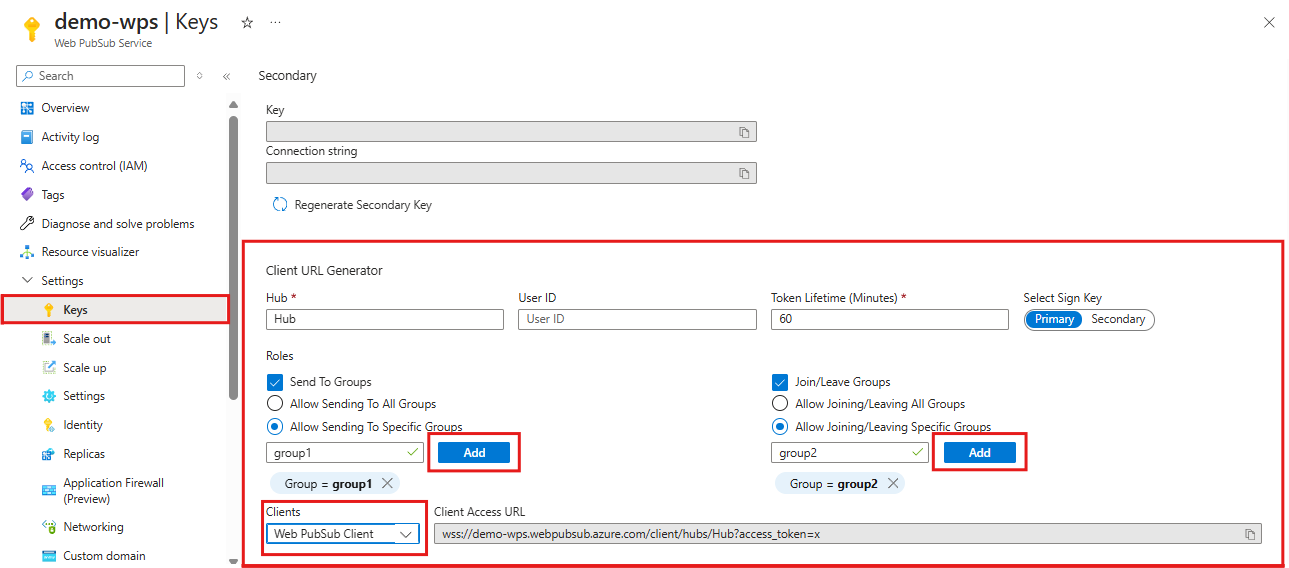
Ein Client verwendet eine Clientzugriffs-URL zum Herstellen einer Verbindung mit dem Dienst und zur Authentifizierung, die dem Muster wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token> folgt. Ein Client kann die Clientzugriffs-URL mit verschiedenen Methoden abrufen. Für diesen Schnellstart können Sie eine Kopie aus dem Azure-Portal kopieren und einfügen, die unten gezeigt wird. (Für die Produktion erhalten Ihre Clients normalerweise die Clientzugriffs-URL, die auf Ihrem Anwendungsserver genegiert ist. Details finden Sie unten .

Wie im obigen Diagramm gezeigt, verfügt der Client über die Berechtigungen zum Senden von Nachrichten an eine bestimmte Gruppe mit dem Namen "group1".
// Imports the client libray
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
const client = new WebPubSubClient("<client-access-url>");
// Starts the client connection with your Web PubSub resource
await client.start();
// ...
// The client can join/leave groups, send/receive messages to and from those groups all in real-time
3. Gruppen beitreten
Beachten Sie, dass ein Client nur Nachrichten von Gruppen empfangen kann, denen er beigetreten ist, und Sie einen Rückruf hinzufügen müssen, um die Logik beim Empfang von Nachrichten anzugeben.
// ...continues the code snippet from above
// Specifies the group to join
let groupName = "group1";
// Registers a listener for the event 'group-message' early before joining a group to not miss messages
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// A client needs to join the group it wishes to receive messages from
await client.joinGroup(groupName);
4. Senden von Nachrichten an eine Gruppe
// ...continues the code snippet from above
// Send a message to a joined group
await client.sendToGroup(groupName, "hello world", "text");
// In the Console tab of your developer tools found in your browser, you should see the message printed there.
Beispiele
Hinzufügen von Rückrufen für verbundene, getrennte und beendete Ereignisse
- Wenn ein Client erfolgreich mit Ihrer Web PubSub-Ressource verbunden ist, wird das
connectedEreignis ausgelöst.
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
- Wenn ein Client getrennt wird und die Verbindung nicht wiederhergestellt werden kann, wird das
disconnectedEreignis ausgelöst.
client.on("disconnected", (e) => {
console.log(`Connection disconnected: ${e.message}`);
});
- Das
stoppedEreignis wird ausgelöst, wenn die Verbindung zwischen dem Client getrennt wird und der Client nicht mehr versucht, die Verbindung wiederherzustellen. Dies geschieht in der Regel, nachdem dieclient.stop()aufgerufen oderautoReconnectdeaktiviert wurde oder ein angegebenes Limit für den Versuch, eine Verbindung wiederherzustellen, erreicht wurde. Wenn Sie den Client neu starten möchten, können Sie im ereignisangehaltenen Ereignis aufrufenclient.start().
// Registers a listener for the "stopped" event
client.on("stopped", () => {
console.log(`Client has stopped`);
});
Verwenden eines Verhandlungsservers zum programmgesteuerten Generieren der Clientzugriffs-URL
In der Produktion rufen Clients normalerweise die Clientzugriffs-URL von einem Anwendungsserver ab. Der Server enthält die Verbindungszeichenfolge ihrer Web PubSub-Ressource und generiert die Clientzugriffs-URL mithilfe der Serverbibliothek @azure/web-pubsub.
1. Anwendungsserver
Der folgende Codeausschnitt ist ein Beispiel für einen Anwendungsserver, der einen /negotiate Pfad verfügbar macht und die Clientzugriffs-URL zurückgibt.
// This code snippet uses the popular Express framework
const express = require('express');
const app = express();
const port = 8080;
// Imports the server library, which is different from the client library
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const hubName = 'sample_chat';
const serviceClient = new WebPubSubServiceClient("<web-pubsub-connectionstring>", hubName);
// Note that the token allows the client to join and send messages to any groups. It is specified with the "roles" option.
app.get('/negotiate', async (req, res) => {
let token = await serviceClient.getClientAccessToken({roles: ["webpubsub.joinLeaveGroup", "webpubsub.sendToGroup"] });
res.json({
url: token.url
});
});
app.listen(port, () => console.log(`Application server listening at http://localhost:${port}/negotiate`));
2. Clientseite
Der folgende Codeausschnitt ist ein Beispiel für die Clientseite.
const { WebPubSubClient } = require("@azure/web-pubsub-client")
const client = new WebPubSubClient({
getClientAccessUrl: async () => {
let value = await (await fetch(`/negotiate`)).json();
return value.url;
}
});
await client.start();
Den vollständigen Code dieses Beispiels finden Sie unter samples-browser.
Ein Client nutzt Nachrichten vom Anwendungsserver oder von eingebundenen Gruppen.
Ein Client kann Rückrufe hinzufügen, um Nachrichten von Ihrem Anwendungsserver oder Ihren Gruppen zu nutzen. Bitte beachten Sie, dass der Client für group-message das Ereignis nur Gruppennachrichten empfangen kann, denen er beigetreten ist.
// Registers a listener for the "server-message". The callback will be invoked when your application server sends message to the connectionID, to or broadcast to all connections.
client.on("server-message", (e) => {
console.log(`Received message ${e.message.data}`);
});
// Registers a listener for the "group-message". The callback will be invoked when the client receives a message from the groups it has joined.
client.on("group-message", (e) => {
console.log(`Received message from ${e.message.group}: ${e.message.data}`);
});
Behandeln eines Fehlers beim erneuten Anknüpfen
Wenn ein Client getrennt wird und nicht wiederhergestellt werden kann, werden alle Gruppenkontexte in Ihrer Web PubSub-Ressource bereinigt. Dies bedeutet, dass der Client bei einer erneuten Verbindung wieder Gruppen beitreten muss. Standardmäßig ist autoRejoinGroup für den Client die Option aktiviert.
Sie sollten sich jedoch der autoRejoinGroupEinschränkungen bewusst sein.
- Der Client kann nur Gruppen erneut beitreten, die ursprünglich durch den Clientcode und nicht durch den serverseitigen Code verknüpft wurden.
- Vorgänge zum Erneuten Beitreten von Gruppen können aus verschiedenen Gründen fehlschlagen, z. B. verfügt der Client nicht über die Berechtigung zum Beitreten zu den Gruppen. In solchen Fällen müssen Sie einen Rückruf hinzufügen, um diesen Fehler zu behandeln.
// By default autoRejoinGroups=true. You can disable it by setting to false.
const client = new WebPubSubClient("<client-access-url>", { autoRejoinGroups: true });
// Registers a listener to handle "rejoin-group-failed" event
client.on("rejoin-group-failed", e => {
console.log(`Rejoin group ${e.group} failed: ${e.error}`);
})
Vorgang und Wiederholung
Standardmäßig verfügt der Vorgang wie client.joinGroup(), client.leaveGroup(), client.sendToGroup(), über client.sendEvent() drei Wiederholungen. Sie können über konfigurieren messageRetryOptions. Wenn bei allen Wiederholungen ein Fehler aufgetreten ist, wird ein Fehler ausgelöst. Sie können es weiterhin wiederholen, indem Sie dasselbe ackId wie vorherige Wiederholungsversuche übergeben, damit der Web PubSub-Dienst den Vorgang deduplizieren kann.
try {
await client.joinGroup(groupName);
} catch (err) {
let id = null;
if (err instanceof SendMessageError) {
id = err.ackId;
}
await client.joinGroup(groupName, {ackId: id});
}
Angeben eines Unterprotokolls
Sie können das Unterprotokoll ändern, das vom Client verwendet werden soll. Standardmäßig verwendet json.reliable.webpubsub.azure.v1der Client . Sie können wählen, ob oder json.webpubsub.azure.v1verwendet json.reliable.webpubsub.azure.v1 werden soll.
// Change to use json.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonProtocol() });
// Change to use json.reliable.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonReliableProtocol() });
Wichtige Begriffe
Verbindung
Eine Verbindung, die auch als Client- oder Clientverbindung bezeichnet wird, stellt eine einzelne WebSocket-Verbindung dar, die mit dem Web PubSub verbunden ist. Wenn die Verbindung erfolgreich hergestellt wurde, wird dieser Verbindung vom Web PubSub eine eindeutige Verbindungs-ID zugewiesen. Jede WebPubSubClient erstellt ihre eigene exklusive Verbindung.
Wiederherstellung
Wenn ein Client, der zuverlässige Protokolle verwendet, die Verbindung trennt, versucht ein neues WebSocket, die Verbindungs-ID der verlorenen Verbindung herzustellen. Wenn die neue WebSocket-Verbindung erfolgreich verbunden wurde, wird die Verbindung wiederhergestellt. Während der Zeit, in der ein Client getrennt wird, behält der Dienst den Kontext des Clients sowie alle Nachrichten bei, die der Client abonniert hat, und wenn der Client wiederhergestellt wird, sendet der Dienst diese Nachrichten an den Client. Wenn der Dienst den WebSocket-Fehlercode 1008 zurückgibt oder der Wiederherstellungsversuch länger als 30 Sekunden dauert, schlägt die Wiederherstellung fehl.
Verbindung wiederherstellen
Die Erneute Verbindung erfolgt, wenn die Clientverbindung abbricht und nicht wiederhergestellt werden kann. Durch die erneute Verbindung wird eine neue Verbindung gestartet, und die neue Verbindung verfügt über eine neue Verbindungs-ID. Im Gegensatz zur Wiederherstellung behandelt der Dienst den wieder verbundenen Client als neue Clientverbindung. Die Clientverbindung muss wieder Gruppen beitreten. Standardmäßig werden Gruppen von der Clientbibliothek nach der erneuten Verbindung wieder verbunden.
Hub
Ein Hub ist ein logisches Konzept für eine Gruppe von Clientverbindungen. In der Regel verwenden Sie einen Hub für einen bestimmten Zweck, z. B. einen Chathub oder einen Notification Hub. Eine Clientverbindung wird mit einem Hub hergestellt und gehört während ihrer Lebensdauer zu diesem Hub. Unterschiedliche Anwendungen können einen Web PubSub mit unterschiedlichen Hubnamen gemeinsam nutzen.
Group
Eine Gruppe ist eine Teilmenge der Verbindungen mit dem Hub. Sie können einer Gruppe eine Clientverbindung hinzufügen und sie jederzeit wieder aus der Gruppe entfernen. Beispiel: Wenn ein Client einem Chatroom beitritt oder wenn ein Client den Chatroom verlässt, kann dieser Chatroom als Gruppe betrachtet werden. Ein Client kann mehreren Gruppen beitreten, und eine Gruppe kann mehrere Clients enthalten.
Benutzer
Verbindungen mit Web PubSub können zu einem einzelnen Benutzer gehören. Ein Benutzer kann über mehrere Verbindungen verfügen, etwa, wenn ein einzelner Benutzer über mehrere Geräte oder mehrere Browsertabs verbunden ist.
Clientlebensdauer
Jeder der Web PubSub-Clients kann sicher zwischengespeichert und als Singleton für die Lebensdauer der Anwendung verwendet werden. Die registrierten Ereignisrückrufe haben dieselbe Lebensdauer wie der Client. Dies bedeutet, dass Sie Rückrufe jederzeit hinzufügen oder entfernen können, und die Registrierung status wird sich nach der erneuten Verbindung oder dem Beenden des Clients nicht ändern.
JavaScript-Paket
Um diese Clientbibliothek im Browser verwenden zu können, müssen Sie zunächst einen Bundler verwenden. Ausführliche Informationen dazu finden Sie in unserer Bündelungsdokumentation.
Problembehandlung
Aktivieren von Protokollen
Sie können die folgende Umgebungsvariable festlegen, um Debugprotokolle anzuzeigen, wenn Sie diese Bibliothek verwenden.
export AZURE_LOG_LEVEL=verbose
Ausführlichere Anweisungen zum Aktivieren von Protokollen finden Sie in der Paketdokumentation zu @azure/logger.
Live-Ablaufverfolgung
Verwenden Sie das Live-Ablaufverfolgungstool aus dem Web PubSub-Portal, um den Livedatenverkehr anzuzeigen.
Zusätzliche Ressourcen
Weitere Informationen zur Clientberechtigung finden Sie unter Berechtigungen.
Mitwirken
Wenn Sie an dieser Bibliothek mitwirken möchten, lesen Sie die Anleitung für Mitwirkende, um mehr darüber zu erfahren, wie Sie den Code erstellen und testen können.
Azure SDK for JavaScript
