Personenauswahlkomponente im Microsoft Graph-Toolkit
Sie können die mgt-people-picker Webkomponente verwenden, um nach Personen, Gruppen oder beidem zu suchen. Standardmäßig sucht die Komponente nach allen Personen und Benutzern in der Organisation, aber Sie können das Verhalten ändern, um auch nach Gruppen oder nur nach Gruppen zu suchen. Sie können die Suche auch nach einer bestimmten Gruppe filtern. Sie können dem Benutzer auch erlauben, eine beliebige E-Mail-Adresse einzugeben und auszuwählen.
Beispiel
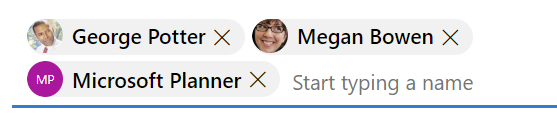
Das folgende Beispiel zeigt die mgt-people-picker -Komponente. Beginnen Sie mit der Suche nach einem Namen, um das Rendern der Ergebnisse anzuzeigen, und verwenden Sie den Code-Editor, um zu sehen, wie Eigenschaften das Verhalten der Komponente ändern.
Eigenschaften
Standardmäßig ruft die mgt-people-picker Komponente Personen aus den /me/people Endpunkten und /users ab. Verwenden Sie die folgenden Attribute, um dieses Verhalten zu ändern.
| Attribut | Eigenschaft | Beschreibung |
|---|---|---|
| show-max | showMax | Ein Zahlenwert, der die maximale Anzahl der anzuzeigenden Personen angibt. Der Standardwert ist 6. |
| group-id | groupId | Ein Zeichenfolgenwert, der zu einer von Microsoft Graph definierten Gruppe zum weiteren Filtern der Suchergebnisse gehört. |
| transitive-search | transitiveSearch | Ein boolescher Wert zum Ausführen einer transitiven Suche, die eine flache Liste aller geschachtelten Elemente zurückgibt – standardmäßig wird keine transitive Suche verwendet. |
| type | type | Der Typ der Entitäten, nach denen gesucht werden soll. Verfügbare Optionen: person, group, any. Der Standardwert ist any. Wenn dieses Attribut auf group festgelegt ist und entweder group-id oder group-ids festgelegt sind, userFilters haben und peopleFilters keine Auswirkung. |
| user-type | userType | Der Typ des zu suchden Benutzers. Verfügbare Optionen sind: any, user für Organisationsbenutzer oder contact für Kontakte. Der Standardwert ist any. |
| group-type | groupType | Der bzw. die zu suchden Gruppentypen. Verfügbare Optionen sind: unified, security, mailenabledsecurity, distribution, any. Der Standardwert ist any. Dieses Attribut hat keine Auswirkung, wenn die type -Eigenschaft auf personfestgelegt ist. Dieses Attribut akzeptiert eine durch Trennzeichen getrennte Liste von Werten. Die -Eigenschaft akzeptiert ein Array oder Werte. |
| ausgewählte Personen | selectedPeople | Ein Array ausgewählter Personen. Legen Sie diesen Wert fest, um Personen programmgesteuert auszuwählen. |
| Kontakte | Kontakte | Ein Array von Personen, die im Suchergebnis gefunden und gerendert wurden |
| Platzhalter | Platzhalter | Der Standardtext, der die Verwendung der Komponente erläutert. Der Standardwert ist Start typing a name. |
| default-selected-user-ids | defaultSelectedUserIds | Wenn eine Zeichenfolge mit durch Trennzeichen getrennten Microsoft Graph-Benutzer-IDs bereitgestellt wird, rendert die Komponente die entsprechenden Benutzer bei der Initialisierung als ausgewählt. |
| default-selected-group-ids | defaultSelectedGroupIds | Ähnlich wie bei default-selected-user-ids rendert die Komponente die entsprechenden Gruppen bei der Initialisierung, wenn eine Zeichenfolge aus durch Trennzeichen getrennten Microsoft Graph-Gruppen-IDs bereitgestellt wird. |
| Auswahlmodus | selectionMode | Wird verwendet, um anzugeben, ob das Auswählen mehrerer Elemente (Benutzer oder Gruppen) oder nur ein einzelnes Element zulässig ist. Verfügbare Optionen sind: single, multiple. Der Standardwert ist multiple. |
| deaktiviert | deaktiviert | Legt fest, ob die Personenauswahl deaktiviert ist. Wenn er deaktiviert ist, kann der Benutzer keine Personen suchen oder auswählen. Der Standardwert ist false. |
| disable-images | disableImages | Legt fest, ob das Abrufen und Anzeigen von Personenbildern deaktiviert werden soll. Wenn auf truefestgelegt ist, werden stattdessen Benutzerinitialen angezeigt. Der Standardwert ist false. |
| Personenkarte | personCardInteraction | Legt das Verhalten fest, um die Personenkarte einer ausgewählten Person anzuzeigen. Die zulässigen Werte sind none, hover oder click. Der Standardwert ist none. |
| allow-any-email | allowAnyEmail | Gibt an, ob die Personenauswahl E-Mail-Adressen akzeptieren kann, ohne eine Person auszuwählen. Der Standardwert ist false. Wenn Sie mit der Eingabe einer E-Mail-Adresse fertig sind, können Sie komma (,), semikolon (;), TAB drücken oder Tasten eingeben, um sie hinzuzufügen. |
| Benutzer-IDs | UserIds | Eine Zeichenfolge von durch Trennzeichen getrennten Benutzer-IDs. Sie werden nur im Dropdownmenü oder in Ihren Suchergebnissen angezeigt, wenn Sie eine Abfrage eingeben. Beispielsweise zeigt nur die beiden Benutzer in der Dropdownliste an, 48d31887-5fad-4d73-a9f5-3c356e68a038,24fcbca3-c3e2-48bf-9ffc-c7f81b81483d wenn die Eingabe den Fokus hat. Wenn Sie einen Suchtext eingeben, werden nur Ergebnisse zurückgegeben, die den Benutzern in den beiden Benutzer-IDs entsprechen. |
| Benutzerfilter | userFilters | Gibt die Filterkriterien an, die beim Abfragen des Benutzerendpunkts verwendet werden sollen. Hierfür muss auf user-type oder contactfestgelegt user werden. Standardmäßig ist any und user-type führt dazu, dass die Abfrage im people Endpunktblock stattfindet. Beispiel: user-filters="startsWith(displayName,'a')". Dieses Attribut ist optional. Erfahren Sie mehr über die Unterstützung für das Filtern nach Benutzereigenschaften von Verzeichnisobjekten. Wenn Sie nur die User.ReadBasic.All Berechtigung verwenden, ist die Liste der verfügbaren Eigenschaften begrenzt, und die Komponente passt sich entsprechend an. Im Bereich User.ReadBasic.All sind Sie auf die folgenden Eigenschaften beschränkt: id, displayName, givenName, , mailsecurityIdentifier, surnameund userPrincipalName. Standardmäßig verwendet diese Komponente die jobTitle Eigenschaften und department . Die mail -Eigenschaft dient als Fallback für jobTitle den Fall, wenn User.ReadBasic.All verwendet wird und andere Eigenschaften nicht gerendert werden. Verwenden Sie die User.Read.All Berechtigung, um weitere Eigenschaften abzufragen. |
| Gruppenfilter | groupFilters | Gibt die Filterkriterien an, die beim Abfragen des Endpunkts groups verwendet werden sollen. Es muss auf type festgelegt groupwerden. Beispiel: group-filters="startsWith(displayName,'a')". Dieses Attribut ist optional. |
| Personenfilter | peopleFilters | Gibt die Filterkriterien an, die beim Abfragen des Endpunkts people verwendet werden sollen. Es wird so verwendet, wie es ist. Beispiel: people-filters="jobTitle eq 'Web Marketing Manager'". Dieses Attribut ist optional. Erfahren Sie mehr über das Filtern und die unterstützten Funktionen für die Ressource people. |
| Gruppen-IDs | groupIds | Eine Zeichenfolge von durch Trennzeichen getrennten Gruppen-IDs. Die verfügbaren Ergebnisse sollten auf die angegebenen Gruppen beschränkt sein. Benutzer, die im Dropdownmenü und über die Suchoberfläche angezeigt werden, sollten nur von den angegebenen Gruppen-IDs stammen. Zeigt beispielsweise nur Benutzer an, 02bd9fd6-8f93-4758-87c3-1fb73740a315,06f62f70-9827-4e6e-93ef-8e0f2d9b7b23 die zu diesen Gruppen gehören. Wenn Sie einen Suchtext eingeben, werden nur Ergebnisse zurückgegeben, die den Benutzern in den beiden Gruppen-IDs entsprechen. Diese Eigenschaft wird nicht verwendet, wenn group-id definiert ist. Wenn die -Eigenschaft festgelegt ist, ist group standardmäßig type und transitive-searchtrue standardmäßig. Wenn mit group-type der -Eigenschaft festgelegt wird, kann oder typegroupseinany. Wenn ist typeperson, wird die -Eigenschaft nicht verwendet. |
| aria-label | ariaLabel | Eine Zeichenfolge, die bereitgestellt wird, um Hilfstechnologien bei der Bereitstellung von Kontext für die Personenauswahl zu unterstützen. |
Das folgende Beispiel zeigt das show-max -Attribut.
<mgt-people-picker show-max="4"> </mgt-people-picker>
Ausgewählte Personen
Der ausgewählte Personenabschnitt der Komponente rendert jede vom Entwickler oder Benutzer ausgewählte Person.

Sie können ausgewählte Personendaten mit den folgenden Optionen auffüllen:
Direktes Festlegen der
selectedPeopleEigenschaft, wie im folgenden Beispiel gezeigt.// personObject is the User or Person object from Microsoft Graph document.querySelector("mgt-people-picker").selectedPeople.push(personObject);selectUsersById()Verwenden der -Methode, die ein Array von Microsoft Graph-Benutzer-IDs akzeptiert, um zugeordnete Benutzerdetails für die Auswahl zu finden.Anmerkung: Wenn kein Benutzer für
idgefunden wird, werden keine Daten für diesenidgerendert.// id = Microsoft graph User "id" document.querySelector("mgt-people-picker").selectUsersById(["id", "id"]);Verwenden sie die
selectGroupsById()-Methode, die ein Array von Microsoft Graph-Gruppen-IDs akzeptiert, um die Gruppen mit zugeordneten Benutzern zu finden.// groupid = Microsoft graph group "id" document .querySelector("mgt-people-picker") .selectGroupsById(["groupid", "groupid"]);
Benutzerdefinierte CSS-Eigenschaften
Die mgt-people-picker Komponente definiert die folgenden benutzerdefinierten CSS-Eigenschaften.
<mgt-people-picker class="people-picker"></mgt-people-picker>
.people-picker {
--people-picker-selected-option-background-color: orange;
--people-picker-selected-option-highlight-background-color: red;
--people-picker-dropdown-background-color: blue;
--people-picker-dropdown-result-background-color: yellow;
--people-picker-dropdown-result-hover-background-color: gold;
--people-picker-dropdown-result-focus-background-color: green;
--people-picker-no-results-text-color: orange;
--people-picker-input-background: gray;
--people-picker-input-border-color: yellow;
--people-picker-input-hover-background: green;
--people-picker-input-hover-border-color: red;
--people-picker-input-focus-background: purple;
--people-picker-input-focus-border-color: orange;
--people-picker-input-placeholder-focus-text-color: yellow;
--people-picker-input-placeholder-hover-text-color: gold;
--people-picker-input-placeholder-text-color: white;
--people-picker-search-icon-color: yellow;
--people-picker-remove-selected-close-icon-color: blue;
/** Style for the avatar-size in the people-picker **/
--people-picker-result-person-avatar-size: 50px;
--people-picker-selected-person-avatar-size: 30px;
/** You can also change the person tokens **/
--person-line1-text-color: blue;
--person-line2-text-color: red;
}
Weitere Informationen finden Sie unter Formatieren von Komponenten.
Ereignisse
Die folgenden Ereignisse werden von der Komponente ausgelöst.
| Ereignis | Wann wird es ausgegeben? | Benutzerdefinierte Daten | Annullierbar | Blasen | Funktioniert mit benutzerdefinierter Vorlage |
|---|---|---|---|---|---|
selectionChanged |
Der Benutzer hat eine Person zur Liste ausgewählter/ausgewählter Personen hinzugefügt oder daraus entfernt. | Array ausgewählter Personen, wobei eine Person ein Graph-Benutzer, eine Person oder ein Kontakt mit einer anderen personImage Eigenschaft sein kann, die die URL des Fotos des Benutzers enthält |
Nein | Nein | Ja, es sei denn, Sie überschreiben die Standardvorlage. |
Weitere Informationen zum Behandeln von Ereignissen finden Sie unter Ereignisse.
Vorlagen
mgt-people-picker unterstützt mehrere Vorlagen , mit denen Sie bestimmte Teile der Komponente ersetzen können. Um eine Vorlage anzugeben, schließen Sie ein <template> Element in eine Komponente ein, und legen Sie auf data-type einen der folgenden Werte fest.
| Datentyp | Datenkontext | Beschreibung |
|---|---|---|
| Vorgabe | null: keine Daten | Die Vorlage, die verwendet wird, um das Rendering der gesamten Komponente zu überschreiben. |
| Laden | null: keine Daten | Die Vorlage, die zum Rendern des Zustands der Auswahl verwendet wird, während die Anforderung an den Graph erfolgt. |
| error | null: keine Daten | Die Vorlage, die verwendet wird, wenn die Benutzersuche keine Benutzer zurückgibt. |
| Keine Daten | null: keine Daten | Eine alternative Vorlage, die verwendet wird, wenn die Benutzersuche keine Benutzer zurückgibt. |
| ausgewählte Person | person: Das Objekt mit den Personendetails | Die Vorlage zum Rendern ausgewählter Personen. |
| Person | person: Das Objekt mit den Personendetails | Die Vorlage zum Rendern von Personen in der Dropdownliste. |
In den folgenden Beispielen wird die Verwendung der error Vorlage veranschaulicht.
<mgt-people-picker>
<template data-type="error">
<p>Sorry, no people were found</p>
</template>
</mgt-people-picker>
Microsoft Graph-Berechtigungen
Diese Komponente kann je nach Konfiguration und Zustand viele Abfragen durchführen. In der folgenden Tabelle sind die microsoft Graph-APIs und -Berechtigungen, die der Einfachheit halber erforderlich sind, in drei Abschnitte unterteilt. Für jede aufgerufene API muss der Benutzer mindestens über eine der aufgeführten Berechtigungen verfügen.
Unabhängig vom Benutzereingabezustand
| Konfiguration | Berechtigung | API | Weitere Optionen |
|---|---|---|---|
default-selected-user-ids Garnitur |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Wenn user-filters festgelegt ist, wird dies $filter als Parameter zur Anforderung mit $count=true hinzugefügt, und der ConsistencyLevel: 'eventual' Header wird für die Anforderung festgelegt. |
default-selected-group-ids Garnitur |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /Gruppen | Wenn people-filters festgelegt ist, wird der Wert der Anforderung als $filter Parameter hinzugefügt. |
Wenn eine folgende Konfiguration davon abhängt user-ids , dass festgelegt wird, wenn ein Eintrag von me in vorhanden ist user-ids |
User.Read, User.ReadWrite | /Ich |
Wenn keine Benutzereingabe vorhanden ist
| Konfiguration | Berechtigung | API | Weitere Optionen |
|---|---|---|---|
group-id Garnitur |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members | Wenn type ist person oder group oder /microsoft.graph.user/microsoft.graph.group oder an den Anforderungspfad angefügt wird |
group-id Festlegen von AND transitive-search auf TRUE |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | Wenn type ist person oder group oder /microsoft.graph.user/microsoft.graph.group oder an den Anforderungspfad angefügt wird |
group-ids Legen Sie AND type fest group |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /groups/${id} | |
group-ids
type AND ist NICHT festgelegt.group |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members | Wenn type ist person , wird dann /microsoft.graph.user an den Anforderungspfad angefügt. |
group-ids
type UND ist NICHT group FESTGELEGT UND transitive-search ist true. |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | Wenn type ist person , wird dann /microsoft.graph.user an den Anforderungspfad angefügt. |
type ist group und weder group-id noch group-ids sind festgelegt |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /Gruppen | |
type auf person oder any festgelegt, und userIds ist festgelegt. |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Wenn user-filters festgelegt ist, wird dies als $filter Parameter zur Anforderung mit $count=true hinzugefügt, und der ConsistencyLevel: 'eventual' Header wird für die Anforderung festgelegt. |
type auf person oder any festgelegt ist und user-filters auf oder festgelegt ist und user-type auf user oder festgelegt ist. contact |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /Benutzer | Wenn user-filters festgelegt ist, wird dies als $filter Parameter zur Anforderung mit $count=true hinzugefügt, und der ConsistencyLevel: 'eventual' Header wird für die Anforderung festgelegt. |
type legen Sie auf person oder any fest, und entweder user-filters nicht oder user-type ist auf weder user noch festgelegt. contact |
People.Read, People.Read.All | /me/people | Wenn people-filters festgelegt ist oder user-type kein any $filter Parameter zur Anforderung hinzugefügt wird. Wenn user-type nicht contact ist, wird der X-PeopleQuery-QuerySources: 'Mailbox,Directory' Header für die Anforderung festgelegt. |
Wenn ein Benutzer einen Suchbegriff angegeben hat
| Konfiguration | Berechtigung | API | Weitere Optionen |
|---|---|---|---|
group-id ist festgelegt. |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members | Wenn oder oder /microsoft.graph.user/microsoft.graph.group an den Anforderungspfad angefügt wird, wird ein $filter Parameter mit dem Benutzereingabewert zusammengesetzt.typepersongroup |
group-id ist festgelegt und transitive-search ist true. |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | Wenn oder oder /microsoft.graph.user/microsoft.graph.group an den Anforderungspfad angefügt wird, wird ein $filter Parameter mit dem Benutzereingabewert zusammengesetzt.typepersongroup |
group-idist nicht auf oder any festgelegt person und typeuser-type auf und auf festgelegt, und group-ids ist festgelegt.any |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/members | Wenn type is person dann /microsoft.graph.user an den Anforderungspfad angefügt wird, wird ein $filter Parameter mit dem Benutzereingabewert zusammengesetzt. |
group-idist nicht festgelegt und auf oder festgelegt und user-type auf any festgelegt, und group-ids ist auf festgelegt, und transitive-search ist true anypersontype |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, GroupMember.ReadWrite.All, Group.ReadWrite.All | /groups/${groupId}/transitiveMembers | Wenn type is person dann /microsoft.graph.user an den Anforderungspfad angefügt wird, wird ein $filter Parameter mit dem Benutzereingabewert zusammengesetzt. |
type auf person oder anyuser-type und nicht auf any und user-ids ist festgelegt. |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Wenn user-filters festgelegt ist, wird dies als $filter Parameter zur Anforderung mit $count=true hinzugefügt, und der ConsistencyLevel: 'eventual' Header wird für die Anforderung festgelegt. |
type
person auf oder user-typeany und auf anygroup-ids und ist nicht festgelegt und user-ids ist festgelegt. |
User.ReadBasic.All, User.Read.All, Directory.Read.All, User.ReadWrite.All, Directory.ReadWrite.All | /users/$({userId} | Wenn user-filters festgelegt ist, wird dies als $filter Parameter zur Anforderung mit $count=true hinzugefügt, und der ConsistencyLevel: 'eventual' Header wird für die Anforderung festgelegt. |
group-id ist nicht festgelegt und type ist group oder type ist any und weniger Ergebnisse als show-max gefunden wurden |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /Gruppen | Ein $filter wird unter Verwendung der angegebenen Benutzereingaben, und group-type -Werte erstellt. group-filters |
group-id ist nicht festgelegt und group-ids ist festgelegt und type ist group oder type ist any und weniger Ergebnisse als show-max gefunden wurden |
GroupMember.Read.All, Group.Read.All, Directory.Read.All, Group.ReadWrite.All, Directory.ReadWrite.All | /Gruppen | Ein $filter wird unter Verwendung der angegebenen Benutzereingaben, und group-type -Werte erstellt. user-filters |
Unterkomponenten
Die mgt-people-picker Komponente besteht aus einem oder mehreren Unterkomponenten, die möglicherweise andere Als die zuvor aufgeführten Berechtigungen erfordern. Weitere Informationen finden Sie in der Dokumentation zu den einzelnen Unterkomponenten: mgt-person.
Authentifizierung
Das Steuerelement verwendet den in der Authentifizierungsdokumentation beschriebenen globalen Authentifizierungsanbieter.
Cache
| Objektspeicher | Zwischengespeicherte Daten | Hinweise |
|---|---|---|
groups |
Liste der Gruppen | Wird verwendet, wenn type auf festgelegt ist PersonType.group |
people |
Personenliste | Wird verwendet, wenn type auf PersonType.person oder festgelegt ist. PersonType.any |
users |
Liste der Benutzer | Wird verwendet, wenn groupId angegeben |
Weitere Informationen zum Konfigurieren des Caches finden Sie unter Zwischenspeichern.
Erweitern für mehr Kontrolle
Für komplexere Szenarien oder eine wirklich benutzerdefinierte Benutzeroberfläche macht diese Komponente mehrere protected render* Methoden zum Überschreiben in Komponentenerweiterungen verfügbar.
| Methode | Beschreibung |
|---|---|
| renderInput | Rendert das Eingabetextfeld. |
| renderSelectedPeople | Rendert die ausgewählten Personentoken. |
| renderSelectedPerson | Rendert ein Einzelnes Personentoken. |
| renderFlyout | Rendert das Flyout-Chrom. |
| renderFlyoutContent | Rendert den entsprechenden Zustand im Ergebnis-Flyout. |
| renderLoading | Rendert den Ladezustand. |
| renderNoData | Rendert den Zustand, wenn für die Suchabfrage keine Ergebnisse gefunden werden. |
| renderSearchResults | Rendert die Liste der Suchergebnisse. |
| renderPersonResult | Rendert ein Suchergebnis für eine einzelne Person. |
Lokalisierung
Das -Steuerelement macht die folgenden Variablen verfügbar, die lokalisiert werden können. Ausführliche Informationen zur Lokalisierung finden Sie unter Lokalisieren von Komponenten.
| Zeichenfolgenname | Standardwert |
|---|---|
| inputPlaceholderText | Search for a name |
| maxSelectionsPlaceHolder | Max contacts added |
| maxSelectionsAriaLabel | Maximum contact selections reached |
| noResultsFound | We didn't find any matches. |
| loadingMessage | Loading... |
| ausgewählt | selected |
| removeSelectedUser | Remove |
| selectContact | select a contact |
| suggestionsTitle | Suggested contacts |