Cocos2D-x-Schnellstart
Dieser Schnellstart unterstützt Sie beim ersten PlayFab-API-Aufruf in der Cocos2d-x-Engine.
Bevor Sie eine PlayFab-API aufrufen können, müssen Sie über ein PlayFab-Entwicklerkonto verfügen.
Cocos2d-x-Projekteinrichtung
Betriebssystem: Dieser Leitfaden wurde für Windows 10 mit Visual Studio 2015 geschrieben. Cocos funktioniert auf den meisten modernen Betriebssysteme und Umgebungen. Die Installationsanweisungen sind ähnlich, aber für jede Kombination unterschiedlich.
Wenn Sie für andere Plattformen erstellen, sind die dateien, die Sie benötigen, identisch, aber Sie müssen das Projekt selbst einrichten. Visual Studio 2013 haben identische Schritte, aber die hier bereitgestellten Screenshots sehen etwas anders aus als Ihre.
Herunterladen und Installieren von Cocos2d-x
- https://www.cocos2d-x.org/download
- Das Einrichten von Cocos2d-x erfordert einige Kenntnisse. Sehen Sie sich die Dokumentationswebsite an:
- https://docs.cocos2d-x.org/cocos2d-x/en/en/
- Beachten Sie die Cocos-Voraussetzungen
- Visual Studio 2013 oder 2015 sind ebenfalls erforderlich.
Nachdem Sie Cocos2d-x konfiguriert haben, erstellen Sie ein Projekt mit der Cocos CLI:
Navigieren Sie zu einem Speicherort, an dem Sie Ihr Cocos-Projekt speichern möchten.
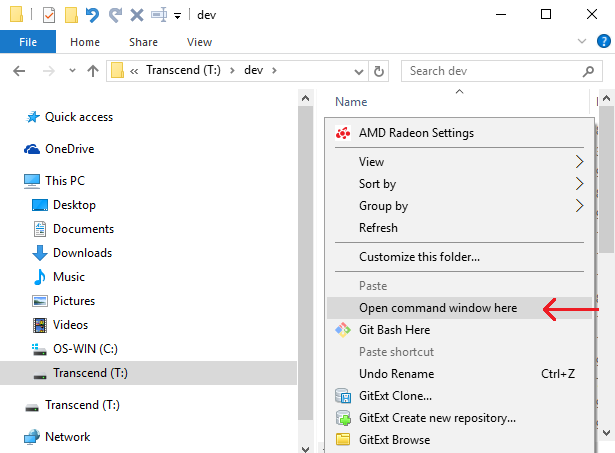
Öffnen Eines Befehlsfensters in Ihrem übergeordneten Ordner (Cocos CLI erstellt das eigentliche Projektverzeichnis)
Halten Sie die UMSCHALTTASTE gedrückt, und klicken Sie mit der rechten Maustaste auf den leeren Leerraum des Explorer Fensters.

Geben Sie im neuen Konsolenfenster den folgenden Befehl ein:
cocos new CocosGettingStarted -l cpp- Stellen Sie sicher, dass Ihr Zielunterverzeichnis (CocosGettingStarted) noch nicht vorhanden ist. Dieser Befehl schlägt fehl, wenn der Ordner bereits vorhanden ist.
- Wenn Sie eine Meldung erhalten, dass "'cocos' nicht als interner oder externer Befehl erkannt wird", haben Sie die Cocos-Installation nicht ordnungsgemäß konfiguriert (Zurück zum Installationshandbuch für Cocos-Windows).
- Wenn dies erfolgreich ist, wird ein neuer Ordner CocosGettingStarted angezeigt. In diesem Leitfaden wird auf diesen Verzeichnisspeicherort als
{CocosGettingStarted}verwiesen.
Eine erfolgreiche Ausgabe sollte in etwa wie im folgenden Beispiel aussehen.
> Copy template into C:\dev\CocosGettingStarted
> Copying Cocos2d-x files...
> Rename project name from 'HelloCpp' to 'CocosGettingStarted'
> Replace the project name from 'HelloCpp' to 'CocosGettingStarted'
> Replace the project package name from 'org.cocos2dx.hellocpp' to 'org.cocos2dx.CocosGettingStarted'
> Replace the Mac bundle id from 'org.cocos2dx.hellocpp' to 'org.cocos2dx.CocosGettingStarted'
> Replace the iOS bundle id from 'org.cocos2dx.hellocpp' to 'org.cocos2dx.CocosGettingStarted'
Laden Sie PlayFab Cocos2d-xSdk: Cocos2D-x SDK (C++) herunter. Speichern und Extrahieren an einem temporären Speicherort {PlayFabCocos}
- Öffnen Sie den folgenden Ordner in Windows Explorer: {PlayFabCocos}/PlayFabClientSDK
- Öffnen Sie den folgenden Ordner in einem zweiten Windows-Explorer: {CocosGettingStarted}/Classes
Kopieren Sie alle Dateien aus {PlayFabCocos}/PlayFabClientSDK in {CocosGettingStarted}/Classes.
Laden Sie
{CocosGettingStarted}/proj.win32/CocosGettingStarted.slnin Visual Studio .Wir möchten die PlayFab-Dateien dem Cocos-Projekt hinzufügen.
Erweitern Sie in Visual Studio Projektmappen-Explorer Bereich zum Ordner Solution/CocosGettingStarted/src
Öffnen Eines Windows Explorer Fensters unter {CocosGettingStarted}/Classes
Wählen Sie alle Dateien in {CocosGettingStarted}/Classes, AUßER AppDelegate.h, AppDelegate.cpp, HelloWorldScene.h, HelloWorldScene.cpp
Ziehen Sie alle diese Dateien aus Explorer in den Oben gefundenen Ordner Projektmappe/CocosGettingStarted/src von Visual Studio. Wenn Probleme auftreten, können Sie jede Datei einzeln ziehen und ablegen, seien Sie einfach vorsichtig und erhalten sie alle.
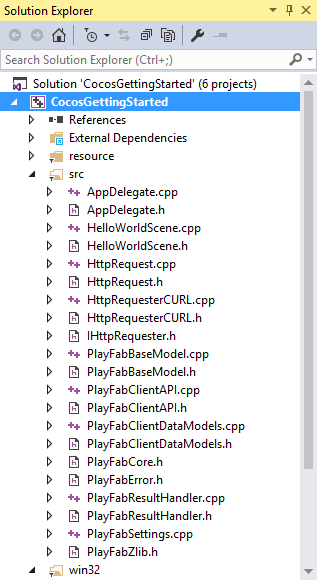
Diese Dateien sollten in Ihrem VS-Projekt angezeigt werden:

PlayFab verwendet mehrere Cocos-Bibliotheken, die manuell zur Liste der Abhängigkeiten hinzugefügt werden müssen.
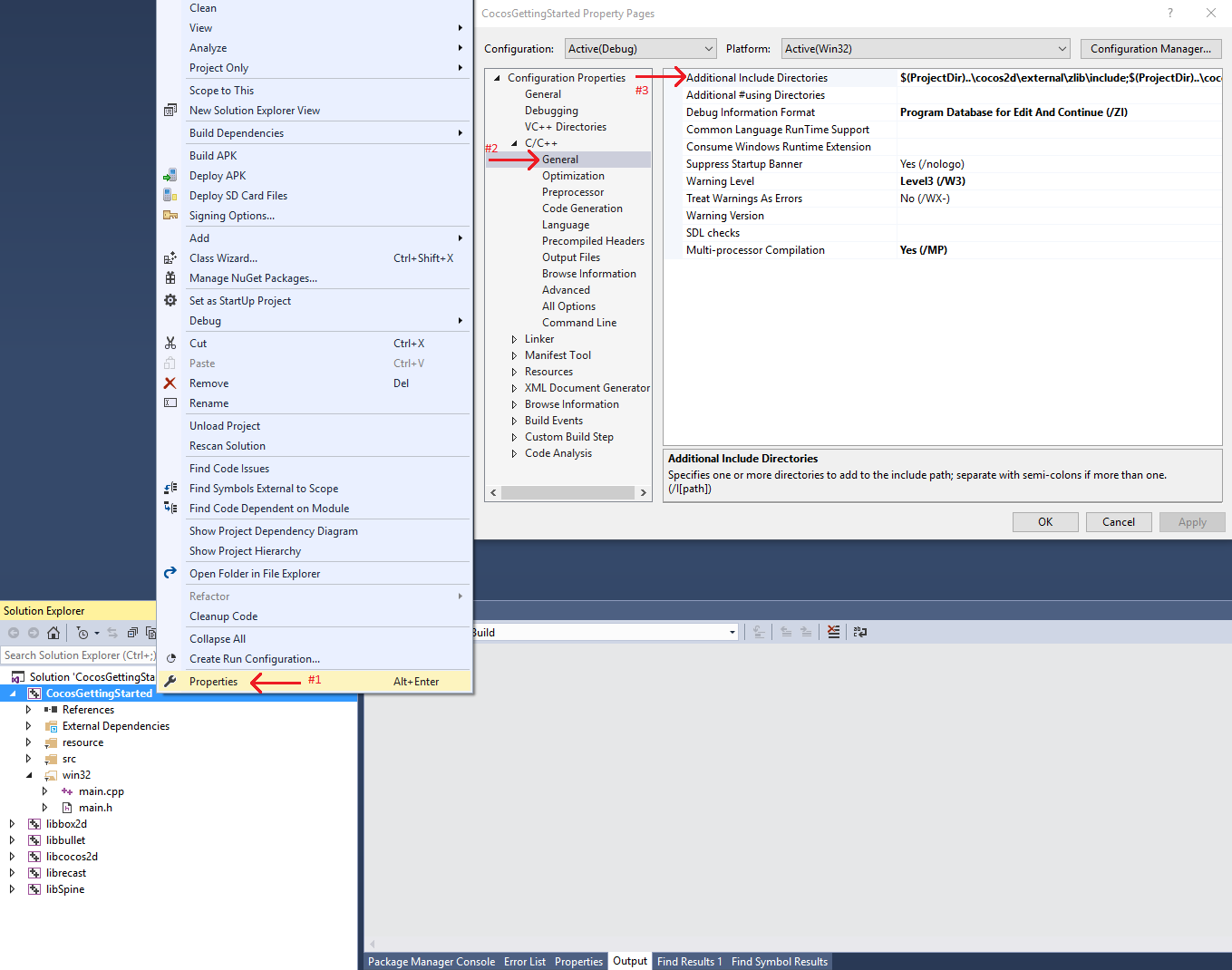
Öffnen Sie das Fenster Eigenschaften für Ihr CocosGettingStarted-Projekt (wie unten gezeigt).

Ersetzen Sie die zusätzlichen Includeverzeichnisse durch Folgendes:
$(ProjectDir)..\cocos2d\external\zlib\include;$(ProjectDir)..\cocos2d\external\curl\include\win32;$(EngineRoot)cocos\audio\include;$(EngineRoot)external;$(EngineRoot)external\chipmunk\include\chipmunk;$(EngineRoot)extensions;..\Classes;..;%(AdditionalIncludeDirectories);$(_COCOS_HEADER_WIN32_BEGIN);$(_COCOS_HEADER_WIN32_END);..\cocos2d
Notiz
Wir fügen curl und zlib hinzu. Dabei handelt es sich um Bibliotheken, die im Lieferumfang von Cocos enthalten sind, aber nicht standardmäßig aktiviert sind.
Ihr CocosGettingStarted-Projekt sollte jetzt kompiliert (und sogar ausgeführt werden), aber wir führen noch keine PlayFab-API-Aufrufe durch.
Installation abgeschlossen!
Einrichten Ihres ersten API-Aufrufs
Dieser Leitfaden enthält die Mindestschritte für ihren ersten PlayFab-API-Aufruf. Die Bestätigung wird in der App angezeigt.
- Öffnen Sie in Visual Studio im Ordner Solution/CocosGettingStarted/src HelloWorldScene.h, und ersetzen Sie den Inhalt durch Folgendes:
- Öffnen Sie in Visual Studio im Ordner Solution/CocosGettingStarted/src , und ersetzen Sie
HelloWorldScene.hden Inhalt durch die unten gezeigten.
- Öffnen Sie in Visual Studio im Ordner Solution/CocosGettingStarted/src , und ersetzen Sie
#ifndef __HELLOWORLD_SCENE_H__
#define __HELLOWORLD_SCENE_H__
#include "cocos2d.h"
#include "PlayFabClientDataModels.h"
#include "PlayFabError.h"
class HelloWorld : public cocos2d::Layer
{
public:
static std::string statusMsg;
static cocos2d::Scene* createScene();
static cocos2d::Label* testReportLabel;
virtual bool init();
void update(float) override;
void menuCloseCallback(cocos2d::Ref* pSender);
CREATE_FUNC(HelloWorld);
static void HelloWorld::OnLoginSuccess(const PlayFab::ClientModels::LoginResult& result, void* customData);
static void HelloWorld::OnLoginFail(const PlayFab::PlayFabError& error, void* customData);
};
#endif // __HELLOWORLD_SCENE_H__
- Öffnen Sie
HelloWorldScene.cppunmittelbar daneben , und ersetzen Sie den Inhalt durch folgendes:
#include "HelloWorldScene.h"
#include "PlayFabClientAPI.h"
#include <PlayFabSettings.h>
USING_NS_CC;
std::string HelloWorld::statusMsg;
cocos2d::Label* HelloWorld::testReportLabel;
Scene* HelloWorld::createScene()
{
auto scene = Scene::create(); // 'scene' is an autorelease object
auto layer = HelloWorld::create(); // 'layer' is an autorelease object
scene->addChild(layer); // add layer as a child to scene
return scene; // return the scene
}
bool HelloWorld::init()
{
if (!Layer::init())
return false;
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
auto closeItem = MenuItemImage::create("CloseNormal.png", "CloseSelected.png", CC_CALLBACK_1(HelloWorld::menuCloseCallback, this));
closeItem->setPosition(Vec2(origin.x + visibleSize.width - closeItem->getContentSize().width / 2, origin.y + closeItem->getContentSize().height / 2));
auto menu = Menu::create(closeItem, NULL);
menu->setPosition(Vec2::ZERO);
this->addChild(menu, 1);
this->scheduleUpdate();
testReportLabel = Label::createWithTTF("", "fonts/Marker Felt.ttf", 14);
this->addChild(testReportLabel, 1);
statusMsg = "Login pending...";
PlayFab::PlayFabSettings::titleId = "144";
PlayFab::ClientModels::LoginWithCustomIDRequest request;
request.CustomId = "GettingStartedGuide";
request.CreateAccount = true;
PlayFab::PlayFabClientAPI::LoginWithCustomID(request, OnLoginSuccess, OnLoginFail, nullptr);
return true;
}
void HelloWorld::menuCloseCallback(Ref* pSender)
{
Director::getInstance()->end();
#if (CC_TARGET_PLATFORM == CC_PLATFORM_IOS)
exit(0);
#endif
}
void HelloWorld::update(float delta)
{
Size visibleSize = Director::getInstance()->getVisibleSize();
Vec2 origin = Director::getInstance()->getVisibleOrigin();
testReportLabel->setPosition(Vec2(origin.x + visibleSize.width / 2, origin.y + visibleSize.height / 2));
testReportLabel->setString(statusMsg);
}
void HelloWorld::OnLoginSuccess(const PlayFab::ClientModels::LoginResult& result, void* customData)
{
statusMsg = "Congratulations, you made your first successful API call!";
}
void HelloWorld::OnLoginFail(const PlayFab::PlayFabError& error, void* customData)
{
statusMsg = "Something went wrong with your first API call.\n";
statusMsg += "Here's some debug information:\n";
statusMsg += error.GenerateErrorReport();
}
Diese Dateien verwenden das vorhandene HelloWorldScene, das Teil der Vorlage new-Cocos-project ist, und ändern sie so, dass sie Ihren ersten PlayFab-API-Aufruf enthalten.
Fertig stellen und ausführen
Erstellen und Ausführen Ihres Cocos-Projekts: Dropdownlisten –> Debuggen –> Debuggen starten.
Dies kann Sie zum Erstellen auffordern. Wählen Sie Ja aus.
Es sollte ein Bildschirm angezeigt werden, auf dem Folgendes angezeigt wird:
Herzlichen Glückwunsch, Sie haben Ihren ersten erfolgreichen API-Aufruf durchgeführt!
Jetzt können Sie damit beginnen, andere API-Aufrufe auszuführen und Ihr Spiel zu erstellen.
Eine Liste aller verfügbaren Client-API-Aufrufe finden Sie in unserer Dokumentation zu PlayFab-API-Referenzen .
Wir wünschen viel Vergnügen bei der Codeerstellung!
Dekonstruieren des Codes
In diesem optionalen letzten Abschnitt wird jeder Teil des Quellcodes oben ausführlich beschrieben.
HelloWorldScene.h- Dies wird nur geringfügig von der Standardeinstellung
HelloWorldScene.hgeändert, die von Cocos generiert wird. - Insbesondere definiert es einige Cocos-GUI, die wir verwenden, und den Prototyp für
OnLoginSuccessundOnLoginFail. - Alles andere sind nur Standardfunktionen der Cocos-Engine.
- Dies wird nur geringfügig von der Standardeinstellung
HelloWorldScene.cppcreateScene()ist eine Standardmäßige Cocos Engine-Funktion.init()Normale Cocos Gui-Sachen:
closeItemundtestReportLabel.PlayFab::PlayFabSettings::titleId = "xxxx";- Jeder PlayFab-Entwickler erstellt einen Titel in Game Manager. Wenn Sie Ihr Spiel veröffentlichen, müssen Sie diese titleId in Ihr Spiel codieren. Dadurch kann der Client wissen, wie auf die richtigen Daten in PlayFab zugegriffen werden kann. Für die meisten Benutzer ist es nur ein obligatorischer Schritt, der PlayFab funktioniert.
PlayFab::ClientModels::LoginWithCustomIDRequest request;- Die meisten PlayFab-API-Methoden erfordern Eingabeparameter, und diese Eingabeparameter werden in ein Anforderungsobjekt gepackt.
- Jede API-Methode erfordert ein eindeutiges Anforderungsobjekt mit einer Mischung aus optionalen und obligatorischen Parametern.
- Für
LoginWithCustomIDRequestgibt es einen obligatorischen Parameter von , derCustomIdeinen Spieler eindeutig identifiziert, undCreateAccount, der die Erstellung eines neuen Kontos mit diesem Aufruf ermöglicht.
- Für
- Für die Anmeldung sollten die meisten Entwickler eine geeignetere Anmeldemethode verwenden.
- Eine Liste aller Anmeldemethoden und Eingabeparameter finden Sie in der Dokumentation zur PlayFab-Anmeldung. Häufig sind folgende Optionen verfügbar:
LoginWithAndroidDeviceIDLoginWithIOSDeviceIDLoginWithEmailAddress
- Eine Liste aller Anmeldemethoden und Eingabeparameter finden Sie in der Dokumentation zur PlayFab-Anmeldung. Häufig sind folgende Optionen verfügbar:
PlayFab::PlayFabClientAPI::LoginWithCustomID(request, OnLoginSuccess, OnLoginFail, nullptr);- Dadurch wird die asynchrone Anforderung an
LoginWithCustomIDgestartet, und nach Abschluss wird dieOnLoginSuccess- oderOnLoginFail-Funktion aufgerufen.
- Dadurch wird die asynchrone Anforderung an
update(float delta)- Durch das einfache Festlegen der
statusMsgVariablen wird der Text auf dem Bildschirm nicht aktualisiert. - Diese Funktion legt den GUI-Text so fest, dass er mit dem Inhalt jedes Ticks
statusMsgübereinstimmt (nicht sehr effizient).
- Durch das einfache Festlegen der
OnLoginSuccess(result, customData)- Wenn der Erfolgsrückruf aufgerufen wird, enthält das Ergebnisobjekt vieler API-Rückrufe die angeforderten Informationen.
-
LoginResultenthält einige grundlegende Informationen zum Spieler, aber für die meisten Benutzer ist die Anmeldung einfach ein obligatorischer Schritt vor dem Aufrufen anderer APIs.
OnLoginFail(error, customData)- Wenn die error-Funktion aufgerufen wird, ist der API-Aufruf fehlgeschlagen.
- API-Aufrufe können aus vielen Gründen fehlschlagen, und Sie sollten immer versuchen, Fehler zu behandeln.
- Warum API-Aufrufe fehlschlagen (In der Reihenfolge der Wahrscheinlichkeit)
-
PlayFabSettings.TitleIdist nicht festgelegt. Wenn Sie vergessen, titleId auf Ihren Titel festzulegen, funktioniert nichts.- In Cocos stürzt die curl-Bibliothek ihr Spiel wahrscheinlich einfach ab, wenn Sie titleId nicht richtig festlegen können.
- Anforderungsparameter. Wenn Sie nicht die richtigen oder erforderlichen Informationen für einen bestimmten API-Aufruf angegeben haben, tritt ein Fehler auf. Weitere Informationen finden Sie unter
error.errorMessage,error.errorDetailsodererror.GenerateErrorReport(). - Gerätekonnektivitätsproblem. Mobiltelefone verlieren ständig die Konnektivität oder erhalten sie wieder, sodass jeder API-Aufruf jederzeit nach dem Zufallsprinzip fehlschlagen kann und dann sofort danach funktioniert. Wenn Sie in einen Tunnel gehen, können Sie vollständig getrennt werden.
- PlayFab-Serverproblem. Wie bei der gesamten Software kann es Probleme geben. Informationen zu Updates finden Sie in unseren Versionshinweisen.
- Das Internet ist nicht 100% zuverlässig. Manchmal ist die Nachricht beschädigt oder kann den PlayFab-Server nicht erreichen.
-
- Wenn Sie Probleme beim Debuggen eines Problems haben und die Informationen im Fehlerrückruf nicht ausreichen, besuchen Sie uns bitte in unseren Foren.
customData ist ein void-zeiger, der auf beliebige Weise verwendet werden kann, um Kontext herzustellen.
- In C++ ist es schwieriger, den Kontext eines API-Aufrufs zu verwalten. Daher haben wir den Parameter hinzugefügt, der
customDatajedes Objekt an den Rückruf weiterleiten kann, der verwendet werden kann, wie Sie den Kontext festlegen möchten. - Wenn Sie also API-Aufrufe zum Abrufen des Inventars durchführen, können Sie einen Player oder einen Inventurzeiger als
customDataübergeben und den Bestand für dieses Objekt im Rückruf aktualisieren.
- In C++ ist es schwieriger, den Kontext eines API-Aufrufs zu verwalten. Daher haben wir den Parameter hinzugefügt, der