Einrichten der PlayFab-Authentifizierung mit Kongregate und Unity
In diesem Tutorial erfahren Sie, wie sie für die Authentifizierung Ihrer Spieler in PlayFab mit Kongregate und Unity minimal eingerichtet werden müssen.
Voraussetzungen
- Ein registriertes Kongregate-Konto .
- Vertrautheit mit dem Kongregate-Entwicklerhandbuch.
- Ein registrierter PlayFab-Titel.
- Ein Unity-Projekt, bei dem PlayFab für Ihren Titel konfiguriert ist.
- Unity WebGL-Unterstützung installiert.
- Vertrautheit mit Anmeldegrundlagen und bewährten Methoden.
Einrichten einer Kongregate-App
Kongregate erfordert, dass Sie eine Vorschauversion der App hochladen, bevor Sie Zugriff auf die erforderlichen App-Informationen erhalten. Unser erster Schritt besteht darin, eine index.html-Datei mit dem unten gezeigten Inhalt vorzubereiten.
<!doctype html>
<html lang="en-us">
<head></head>
<body>
<h1>Placeholder</h1>
</body>
</html>
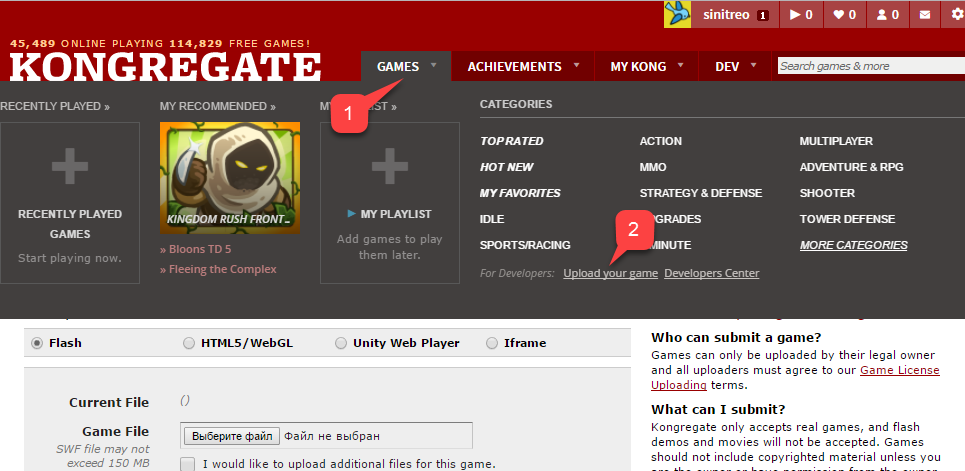
Navigieren Sie zur Kongregate-Website.
- Wählen Sie die Registerkarte Spiele aus.
- Wählen Sie dann die Schaltfläche Spiel hochladen aus.

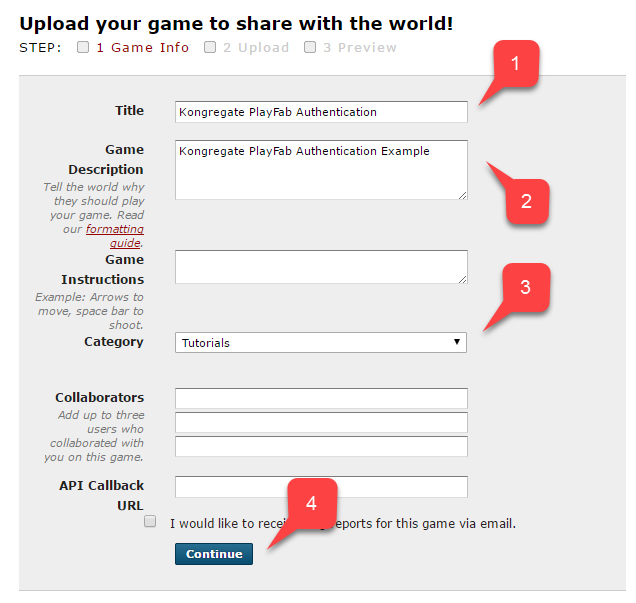
Eine Seite zum Einrichten einer neuen Anwendung wird geöffnet.
- Stellen Sie sicher, dass Sie den Anwendungsnamen eingeben.
- Geben Sie eine Spielbeschreibung ein.
- Wählen Sie dann eine Kategorie aus.
- Übermitteln Sie die neue App, indem Sie auf die Schaltfläche Weiter klicken.

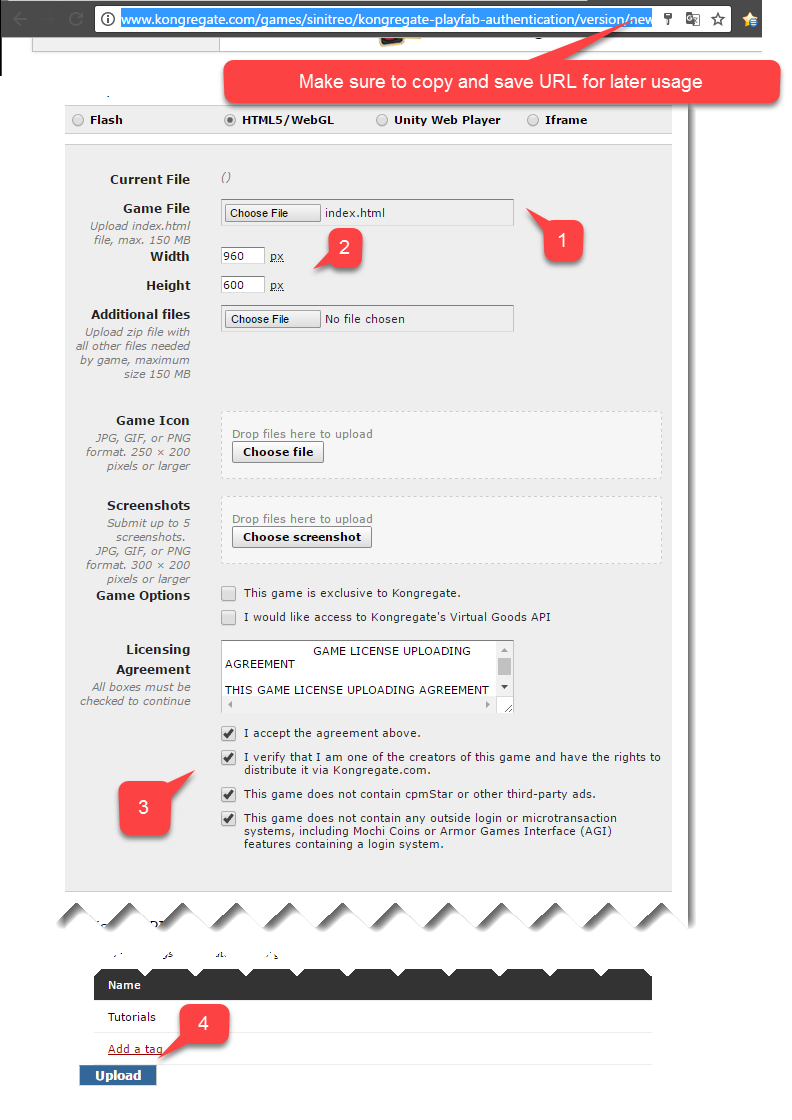
Sie werden zur Seite Anwendungsupload übertragen.
Stellen Sie zunächst – und vor allem – sicher, dass Sie die URL aus Ihrer Webadressleiste an einem sicheren und leicht zugänglichen Ort speichern. Dadurch sparen Sie viel Zeit beim Wiederherstellen des Zugriffs auf die Anwendung, nachdem Sie die Seite geschlossen haben.
- Wählen Sie anschließend die vorbereitete index.html Datei als Spieldatei aus.
- Richten Sie dann die Bildschirmgröße ein.
- Stellen Sie sicher, dass Sie alle erforderlichen Lizenzen akzeptieren.
- Laden Sie schließlich Ihre Anwendung hoch, indem Sie die Schaltfläche Hochladen auswählen.

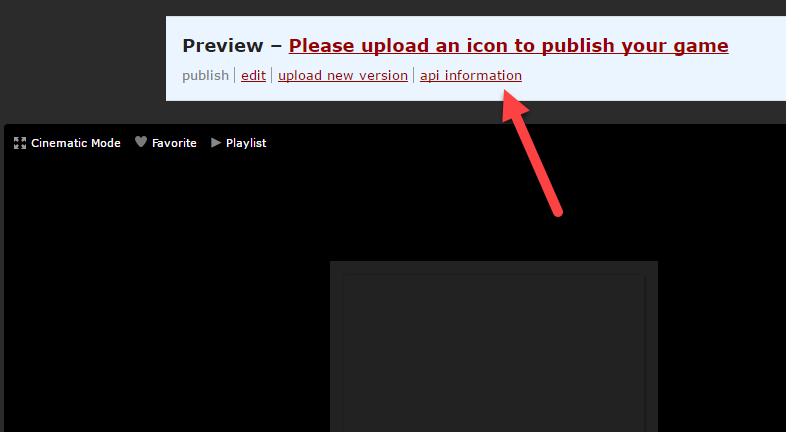
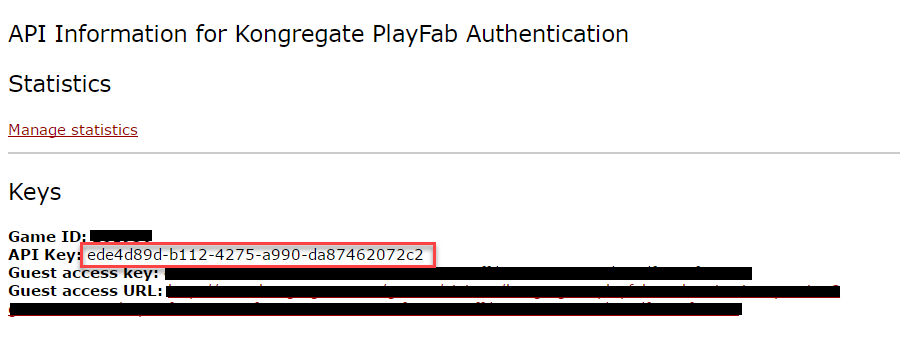
Nachdem die Vorschau geöffnet wurde, ignorieren Sie den Inhalt, und öffnen Sie den Link zu API-Informationen .

Wenn die Seite API-Informationen geöffnet wird, suchen Sie den API-Schlüssel , und bewahren Sie ihn an einem sicheren Ort auf, der für die spätere Verwendung leicht zugänglich ist.

Konfigurieren des PlayFab-Titels
In Ihrem PlayFab-Titel Game Manager:
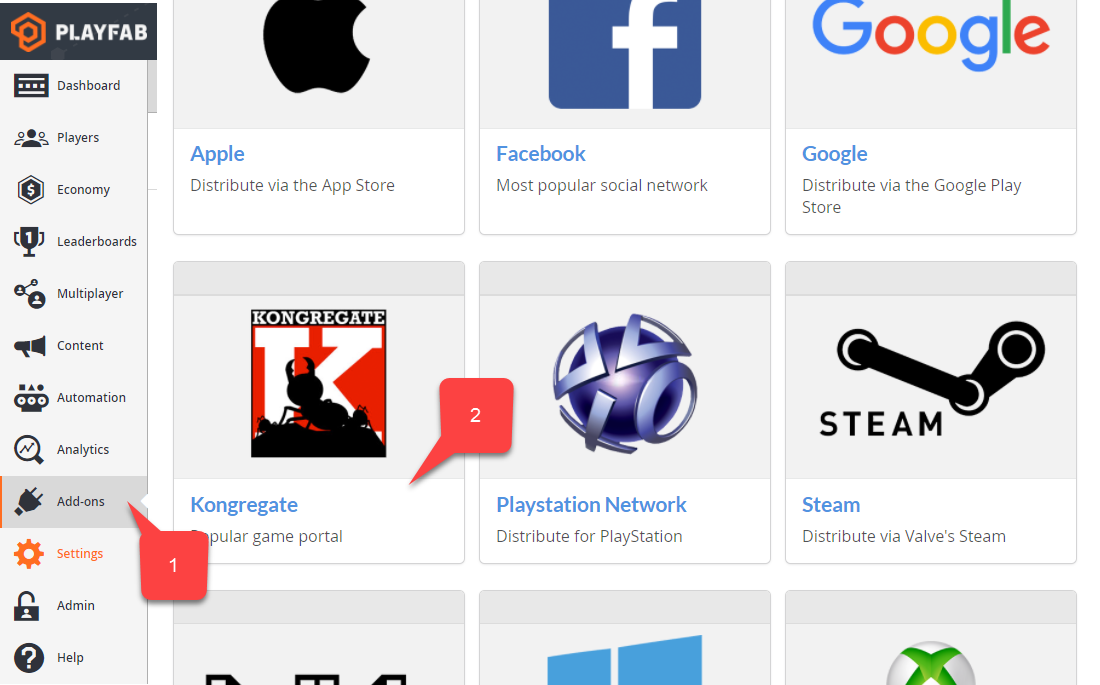
- Wählen Sie im Menü auf der linken Seite Add-Ons aus.
- Suchen Sie das Symbol Kongregate , und wählen Sie es aus.

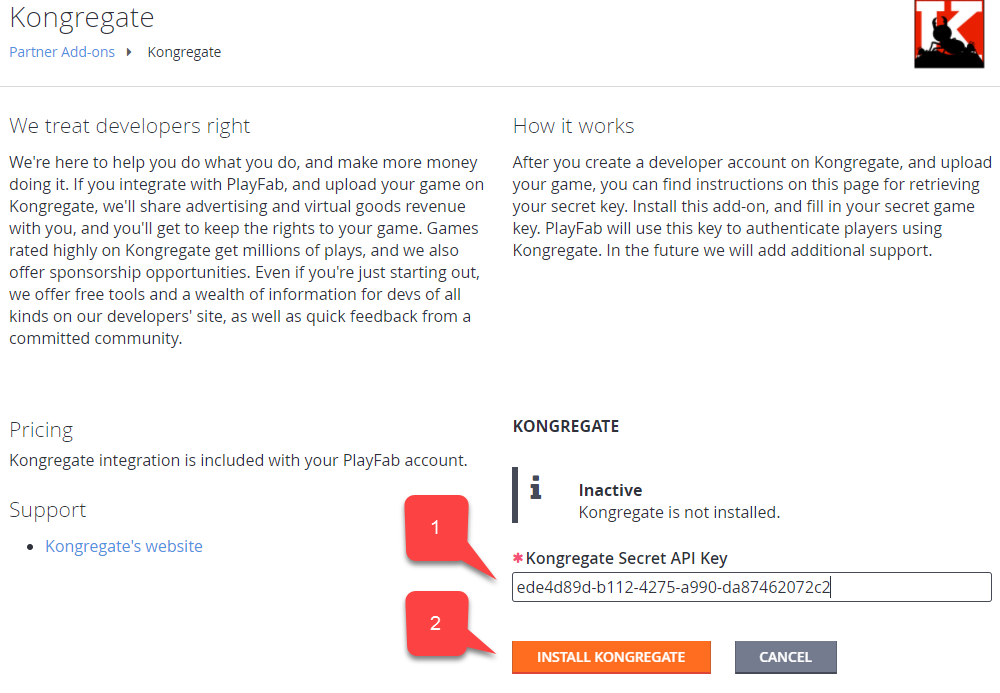
Eine neue Seite wird geöffnet, mit der Sie die Kongregate-Integration einrichten können:
- Geben Sie den API-Schlüssel ein , den Sie im vorherigen Abschnitt erworben haben.
- Wählen Sie die Schaltfläche Install Kongregate (Kongregate installieren ) aus.

Wenn Sie keine Fehlermeldung erhalten, haben Sie die PlayFab-Titelintegration mit Ihrer Kongregate-Anwendung ordnungsgemäß konfiguriert.
Einrichten eines Unity-Projekts
Verwenden Sie diese Unity-Setupprüfliste:
- [OPTIONAL] Installieren Sie die PlayFab-Editor-Erweiterungen.
- Richten Sie ihre
TitleIdimPlayFabSharedSettingsSkriptfähigen Objekt ein.
- Richten Sie ihre
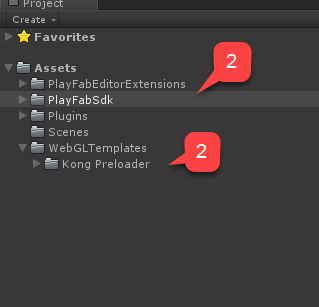
- Laden Sie für Unity 5.6 und höher die Kongregate Preloader-WebGL-Vorlage herunter, und platzieren Sie sie im
Assets/WebGLTemplatesOrdner (2). - Laden Sie für Unity < 5.6 die Kongregate Preloader WebGL Template 5.5 und niedriger herunter, und platzieren Sie sie im
Assets/WebGLTemplatesOrdner (2).

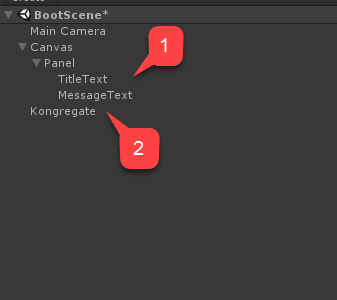
Nun erstellen wir Ihre Arbeitsszene.
- Verwenden Sie zu Testzwecken einen Bildschirmskalierungsbereich mit einigen Textbeschriftungen.
Notiz
Wir benötigen nur eine Textbezeichnung, um Debugmeldungen anzuzeigen.
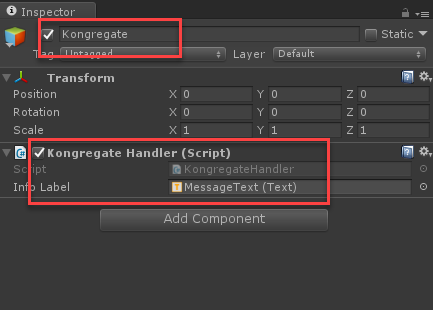
- Erstellen Sie ein leeres GameObject, und benennen Sie es in Kongregate um.

Diese GameObject enthält eine KongregateHandler Komponente mit einer verkabelten Textbezeichnung für Debugmeldungen.

Der Code für die KongregateHandler Komponente ist unten angegeben.
// We are specifically interested in importing PlayFab related namespaces
using PlayFab;
using PlayFab.ClientModels;
using UnityEngine;
using UnityEngine.UI;
public class KongregateHandler : MonoBehaviour
{
// Standard unity callback, executed once for the script to start
public void Start()
{
// Utility: show feedback
SetMessage("Loading kongregate api...");
/*
* Important: execute Javascript in the external context to initialize
* Kongregate API, Unity Support and set up callback GameObject and Method.
* In this case, callback is set to a GameObject called Kongregate and a
* method called OnKongregateAPILoaded, which we define later in this class.
* Once Kongregate API is initialized, Unity will locate this object by name
* ("Kongregate") and execute a method "OnKongregateAPILoaded" passing in user
* info string as an argument.
*/
Application.ExternalEval(
"if(typeof(kongregateUnitySupport) != 'undefined'){" +
" kongregateUnitySupport.initAPI('Kongregate', 'OnKongregateAPILoaded');" +
"} else {" +
" console.error('No unity support!');" +
"};"
);
}
/*
* Executed once Kongregate API is ready. This method is invoked by KongregateAPI
* and receives a structured text with multiple pieces of data you must parse manually.
* The userInfo string parameter has the following structure: 'user_identifier|user_name|auth_token'
*/
public void OnKongregateAPILoaded(string userInfo)
{
SetMessage("Received user info! Logging though playfab...");
// We split userInfo string using '|' character to acquire auth token and Kongregate ID.
var userInfoArray = userInfo.Split('|');
var authTicket = userInfoArray[2];
var kongregateId = userInfoArray[0];
LogToBrowser("Auth Token: " + authTicket);
LogToBrowser("Kongregate Id: " + kongregateId);
/*
* We then execute PlayFab API call called LoginWithKongregate.
* LoginWithKongregate requires KongregateID and AuthTicket.
* We also pass CreateAccount flag, to automatically create player account.
*/
PlayFabClientAPI.LoginWithKongregate(new LoginWithKongregateRequest
{
KongregateId = kongregateId,
AuthTicket = authTicket,
CreateAccount = true
}, OnLoggedIn, OnFailed);
}
/*
* The rest of the code serves as a utility to process results, log debug statements
* and display them using Text message label.
*/
private void OnLoggedIn(LoginResult obj)
{
SetMessage("Logged in through PlayFab!");
}
private void OnFailed(PlayFabError error)
{
SetMessage("Failed to login in with PlayFab: " + error.GenerateErrorReport());
}
private void SetMessage(string message)
{
InfoLabel.text = message;
}
private void LogToBrowser(string message)
{
Application.ExternalEval(string.Format("console.log('{0}')", message));
}
public Text InfoLabel;
}
Testen
Die einzige Möglichkeit, die Integration wirklich zu testen, besteht darin, Ihren Prototyp in Kongregate hochzuladen.
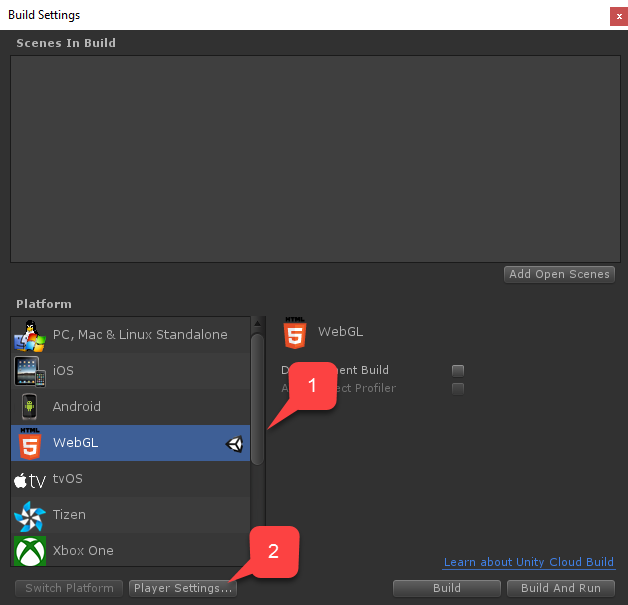
- Öffnen Sie das Fenster Erstellen , und stellen Sie sicher, dass WebGL im Menü ausgewählt ist.
- Öffnen Sie dann die Spielereinstellungen , indem Sie die Schaltfläche auswählen.

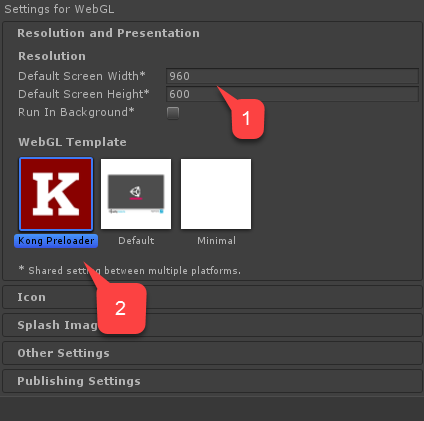
Suchen Sie auf dem Bildschirm Player Settings (Playereinstellungen ) die Einstellungen für WebGL-Build :
- Vergewissern Sie sich, dass die Größe ordnungsgemäß eingerichtet ist.
- Wählen Sie dann die Vorlage Kongregate Preloader aus.

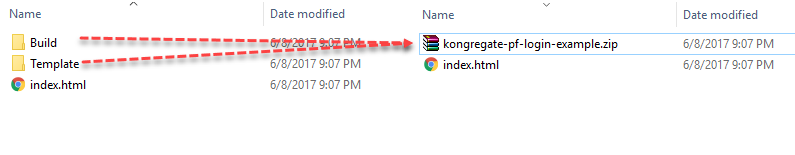
Erstellen Sie die Anwendung, und öffnen Sie den Ordner Build .
- Sie erhalten index.html und eine Reihe anderer Dateien (je nach Unity-Version).
- Nehmen Sie alle Dateien außer index.html und platzieren Sie sie in einem ZIP-Archiv, wie im folgenden Beispiel gezeigt.

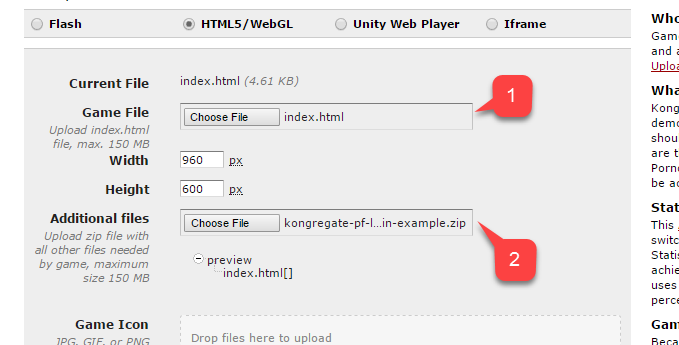
Verwenden Sie die URL, die Sie zuvor gespeichert haben, um auf Die Seite "Anwendungsupload" zuzugreifen.
- Wählen Sie index.html als Spieldatei aus.
- Wählen Sie dann das ZIP-Archiv als Zusätzliche Dateien aus.
- Akzeptieren Sie die Lizenzen, und laden Sie sie hoch.

Sobald die Vorschau geöffnet wird, sollten Sie Ihr Spiel live sehen können, wenn sich die Meldung ändert.
Nach Abschluss des Vorgangs sollte die Meldung auf eine erfolgreiche Anmeldung über PlayFab hinweisen.
An diesem Punkt haben Sie PlayFab und Kongregate erfolgreich integriert.