Anpassen von Echtzeit-Dashboards virtueller Elemente
Echtzeit-Dashboards sind eine Sammlung von Kacheln, die eine visuelle Darstellung enthalten, die von einer zugrunde liegenden Kusto-Abfragesprache (KQL) unterstützt wird. In diesem Artikel wird erläutert, wie Sie die Visualisierungen und Abfragen einer Echtzeit-Dashboard-Kachel bearbeiten und eine Übersicht über benutzerdefinierte Eigenschaften für jeden Visualisierungstyp bereitstellen.
Alle Visualisierungen, die im Kontext des Render-Operators zusammen mit den dashboard-spezifischen Anzeigen erstellt werden können, sind in Echtzeit-Dashboards verfügbar.
Voraussetzungen
- Ein Arbeitsbereich mit einer Microsoft Fabric-fähigen Kapazität
- Editor-Berechtigungen für ein Echtzeit-Dashboard
Anpassen einer Dashboard-Kachel
So nehmen Sie Änderungen am Dashboard vor:
Wählen Sie im oberen Menü Anzeigen aus, und ändern Sie den Modus in Bearbeiten.
Wählen Sie auf der Kachel, die Sie anpassen möchten, das Symbol Bearbeiten aus. Bearbeiten Sie die zugrunde liegende Abfrage oder die Visualisierungseigenschaften.
Um Ihre Änderungen zu speichern und zum Dashboard zurückzukehren, wählen Sie Änderungen übernehmen aus.
Anpassung Eigenschaften
In der folgenden Tabelle werden die verfügbaren benutzerdefinierten Eigenschaften beschrieben, alphabetisch nach Abschnitt kategorisiert und angegeben, welche visuellen Elemente die angegebene Eigenschaft unterstützen.
| Abschnitt | Eigenschaft | Beschreibung | Visualisierungstypen |
|---|---|---|---|
| Farben | Farbpalette | Bestimmt den Satz der Farben, die für das Wärmebild verwendet werden sollen. | Wärmebild |
| Bedingte Formatierung | Ausblenden oder Anzeigen | Eine Umschaltoption zum Deaktivieren oder Aktivieren der bedingten Formatierung. Weitere Informationen finden Sie unter Bedingte Formatierung anwenden. | Anomalie-Diagramm, Bereichsdiagramm, Balkendiagramm, Säulendiagramm, Multi-Stat, Punktdiagramm, Tabelle, Zeit-Diagramm |
| Daten | Y-Spalten | Die Spalten, die Daten für die vertikale Achse bereitstellen. | Anomalie-Diagramm, Bereichsdiagramm, Balkendiagramm, Säulendiagramm, Liniendiagramm, Punktdiagramm, Zeit-Diagramm |
| X-Spalte | Die Spalte, die Daten für die horizontale Achse bereitstellt. | Anomalie-Diagramm, Bereichsdiagramm, Balkendiagramm, Säulendiagramm, Liniendiagramm, Punktdiagramm, Zeit-Diagramm | |
| Reihenspalten | Die Spalten, die zum Kategorisieren von Daten in verschiedene Datenreihen verwendet werden. | Anomalie-Diagramm, Bereichsdiagramm, Balkendiagramm, Säulendiagramm, Liniendiagramm, Punktdiagramm, Zeit-Diagramm | |
| Kategoriespalte | Die Spalte, die Datenkategorien bestimmt. | Trichterdiagramm, Wärmebild, Kreisdiagramm | |
| Bezeichnungsspalte | Weist jedem Steckplatz Bezeichnungen mithilfe der angegebenen Spalte zu. | Multi-Stat | |
| Wertspalte | Die Spalte, die Daten für die Visualisierung bereitstellt. | Trichterdiagramm, Multi Stat | |
| Wert | Die numerische Spalte, die als primäre Variable für das Diagramm dient. | Wärmebild | |
| Numerische Spalte | Die Spalte, die den numerischen Wert für die Datenkategorie bereitstellt. | Kreisdiagramm | |
| Definieren von Standorten durch | Bestimmt die Methode, die verwendet wird, um den Standort zu definieren: Infer, Breitengrad und Längengrad oder Geo-Punkt. | Plan | |
| Anzeigeoptionen | Sortieren nach | So ordnen Sie die Ergebnisse im Diagramm an: Name, Größe oder Keine. | Kreisdiagramm |
| Top N | Option, nur Abschnitte für die obersten n Werte im Diagramm anzuzeigen. | Kreisdiagramm | |
| Allgemein | Bildschirmausrichtung | Bestimmt die Ausrichtung der Anzeige: Horizontal oder vertikal. | Multi-Stat |
| Textgröße | Bestimmt die Größe des Texts: Empfohlen, Klein oder Groß. | Multi Stat, Stat | |
| Visuelles Format | Bestimmt das Format für das Diagramm. Bei Bereichs-, Balken- und Säulendiagrammen kann das Format Standard, gestapelt oder gestapelt 100 % sein. Bei Kreisdiagrammen kann das Format Kreis oder Donut sein. | Flächendiagramm, Balkendiagramm, Säulendiagramm, Kreisdiagramm | |
| Layout | Steckplatzkonfiguration | Passt das Rasterlayout mit Optionen an, die zwischen 1 Spalte und 1 Zeile (1 Steckplatz) bis zu 5 Spalten und 5 Zeilen (25 Steckplätze) reichen. | Multi-Stat |
| Legende | Ausblenden oder Anzeigen | Blendet eine Legende zur Erläuterung von Datenreihen im Diagramm aus oder zeigt sie an. | Anomalie-Diagramm, Bereichsdiagramm, Balkendiagramm, Säulendiagramm, Multi-Stat, Punktdiagramm, Zeit-Diagramm |
| Größe | Ausblenden oder Anzeigen | Schaltet die Größe für die Kartenpunkte ein oder aus. | Plan |
| Größenspalte | Die Spalte, die verwendet wird, um die Größe des Kartenpunkts zu bestimmen. | Plan | |
| URLs | Link auf Spalte anwenden | Wenn diese Option aktiviert ist, wird die Auswahl eines Werts in dieser Spalte auf die in der URL-Spalte angegebene URL verwiesen. | Tabelle |
| URL-Spalte | Die Spalte, die URL-Werte enthält. | Tabelle | |
| X-Achse | Bezeichnung | Legt eine benutzerdefinierte Beschriftung für die horizontale Achse fest. | Anomalie-Diagramm, Bereichsdiagramm, Balkendiagramm, Säulendiagramm, Multi-Stat, Punktdiagramm, Zeit-Diagramm |
| Vertikaler Linienwert | Gibt einen Wert auf der horizontalen Achse für vertikale Bezugslinien an. | Anomalie-Diagramm, Bereichsdiagramm, Balkendiagramm, Säulendiagramm, Multi-Stat, Punktdiagramm, Zeit-Diagramm | |
| X-Achsenskala | Passt die Skalierung der horizontalen Achse auf linear oder logarithmisch an. | Anomalie-Diagramm, Bereichsdiagramm, Balkendiagramm, Multi-Stat, Punktdiagramm, Tabelle, Zeit-Diagramm | |
| y-Achse | Bezeichnung | Legt eine benutzerdefinierte Beschriftung für die vertikale Achse fest. | Anomalie-Diagramm, Bereichsdiagramm, Balkendiagramm, Säulendiagramm, Multi-Stat, Punktdiagramm, Zeit-Diagramm |
| Höchstwert | Definiert den Maximalwert auf der vertikalen Achse. | Anomalie-Diagramm, Bereichsdiagramm, Balkendiagramm, Säulendiagramm, Multi-Stat, Punktdiagramm, Zeit-Diagramm | |
| Mindestwert | Definiert den Minimalwert auf der vertikalen Achse. | Anomalie-Diagramm, Bereichsdiagramm, Balkendiagramm, Säulendiagramm, Multi-Stat, Punktdiagramm, Zeit-Diagramm | |
| Bezugslinien | Markiert einen Wert im Diagramm als Referenzlinie für visuelle Anleitungen. | Anomalie-Diagramm, Bereichsdiagramm, Balkendiagramm, Säulendiagramm, Multi-Stat, Punktdiagramm, Zeit-Diagramm |
Einbetten von Bildern
Sie können Bilder in Ihre Dashboard-Kacheln mit Markdown-Text einbetten.
Weitere Informationen zu GitHub Flavored Markdown finden Sie unter GitHub Flavored Markdown Spec.
Ein Echtzeit-Dashboard öffnen.
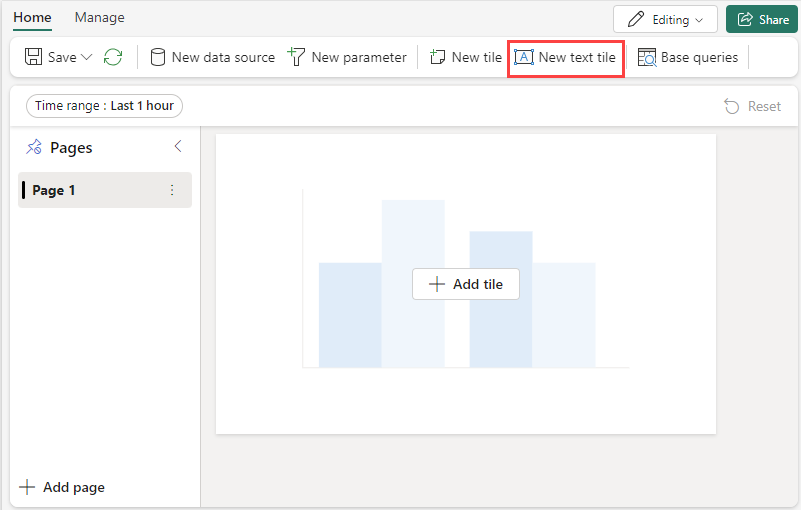
Wählen Sie im oberen Menü Neue Textkachel aus, um eine Textkachel zu öffnen.

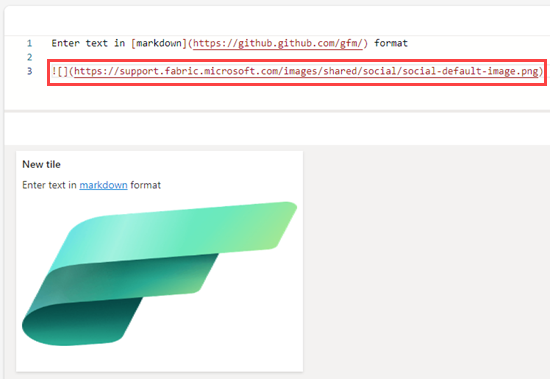
Fügen Sie im Abfragebereich die URL eines Bilds in einem Bild-Hostingdienst mit der folgenden Syntax ein:
Das Bild wird in der Vorschau der Kachel gerendert.

Wählen Sie im oberen Menü Änderungen übernehmen aus, um die Kachel zu speichern.
Weitere Informationen zur Bildsyntax in GitHub Flavored Markdown finden Sie unter Bilder.