Fabric API für GraphQL-Editor
Die Fabric-API für GraphQL bietet eine grafische GraphQL-Entwicklungsumgebung, die es einem interaktiven Playground ermöglicht, die Liveergebnisse Ihrer GraphQL-Abfragen und -Mutationen zu verfassen, zu testen und anzuzeigen.
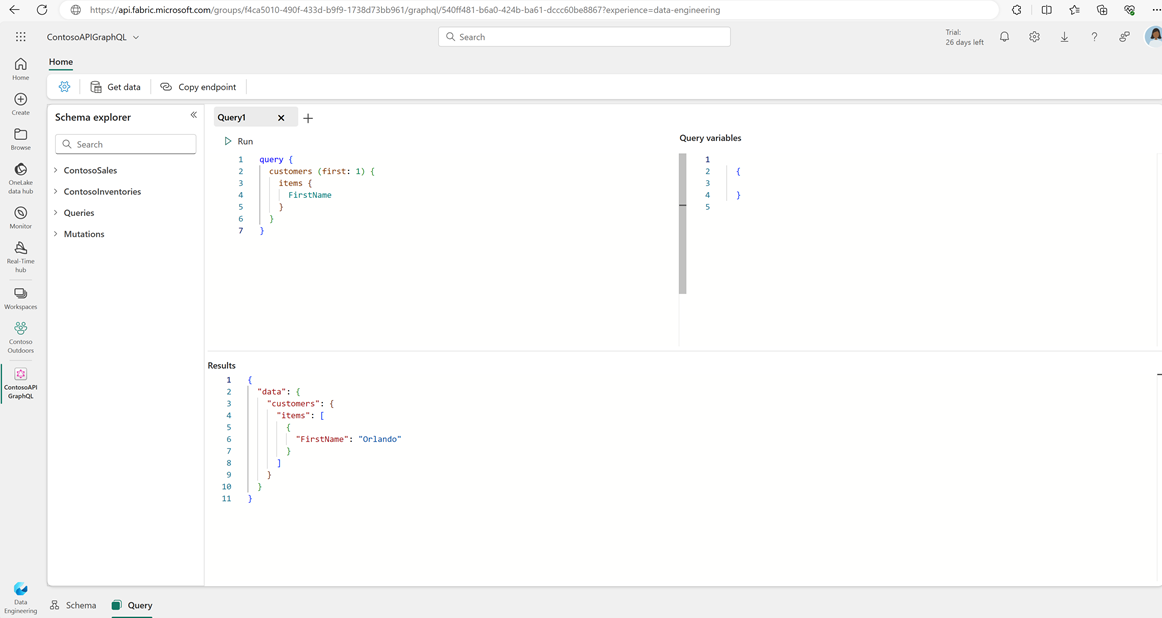
Um zum Editor zu wechseln, öffnen Sie im zugehörigen Arbeitsbereich die API für das GraphQL-Element in Fabric, und wählen Sie in der unteren linken Ecke des Portalbildschirms Abfrage aus.
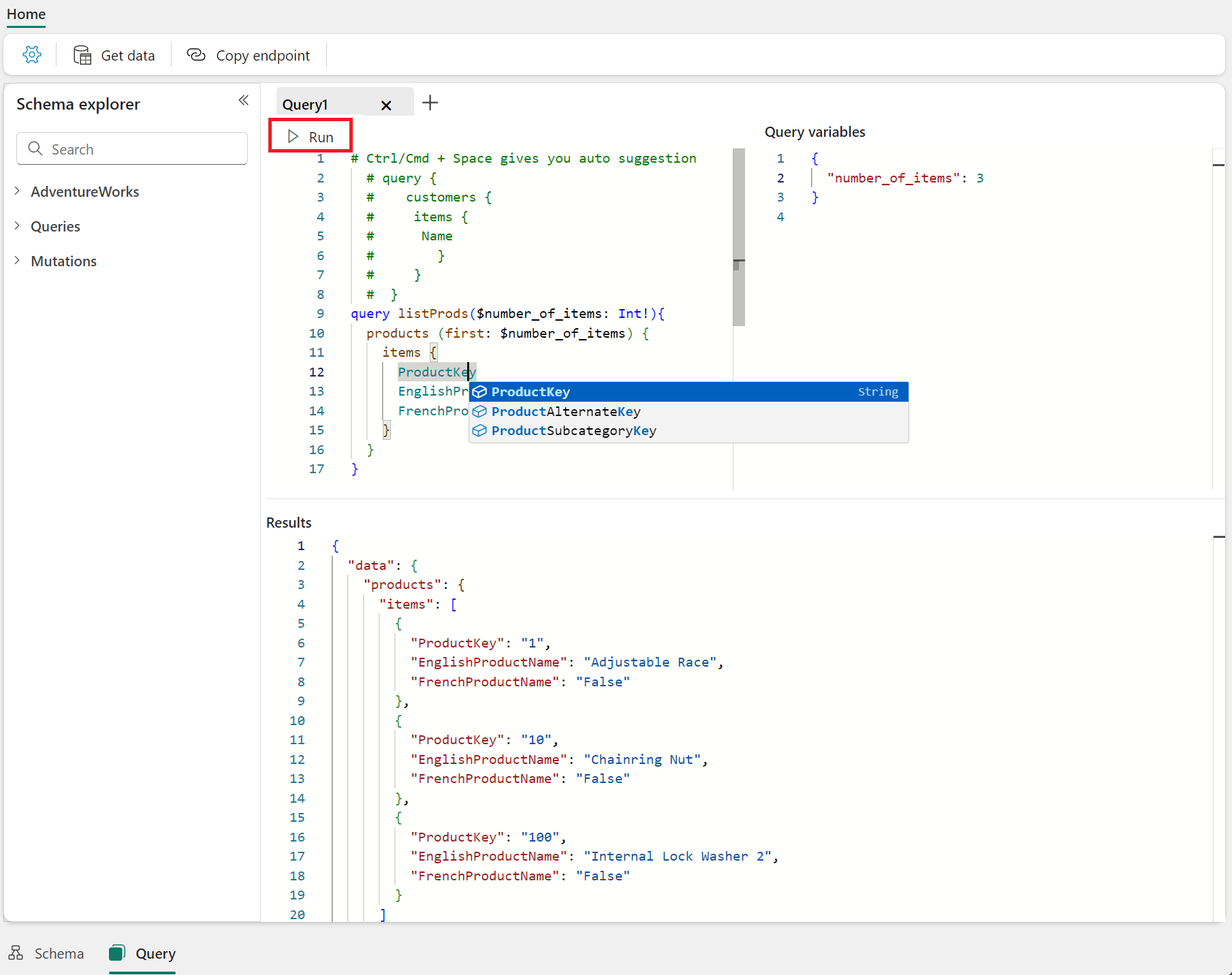
Sie können GraphQL-Abfragen direkt auf der Registerkarte Abfrage eingeben und ausführen. IntelliSense-Funktionen stehen mit einer Tastenkombination zur Verfügung: STRG+ LEERTASTE (Windows) oder BEFEHL+LEERTASTE (macOS). Wählen Sie Ausführen aus, um die Abfrage auszuführen und die Daten entsprechend aus der Datenquelle abzurufen.
Generieren von Code
Nachdem Sie den gewünschten GraphQL-Vorgang getestet und Prototypen erstellt haben, kann der API-Editor Python- oder Node.js-Codetextbausteine basierend auf der Abfrage oder Mutation, die im Editor ausgeführt wird, generieren. Sie können den generierten Code lokal zu Testzwecken ausführen und Teile davon im Anwendungsentwicklungsprozess wiederverwenden.
Wichtig
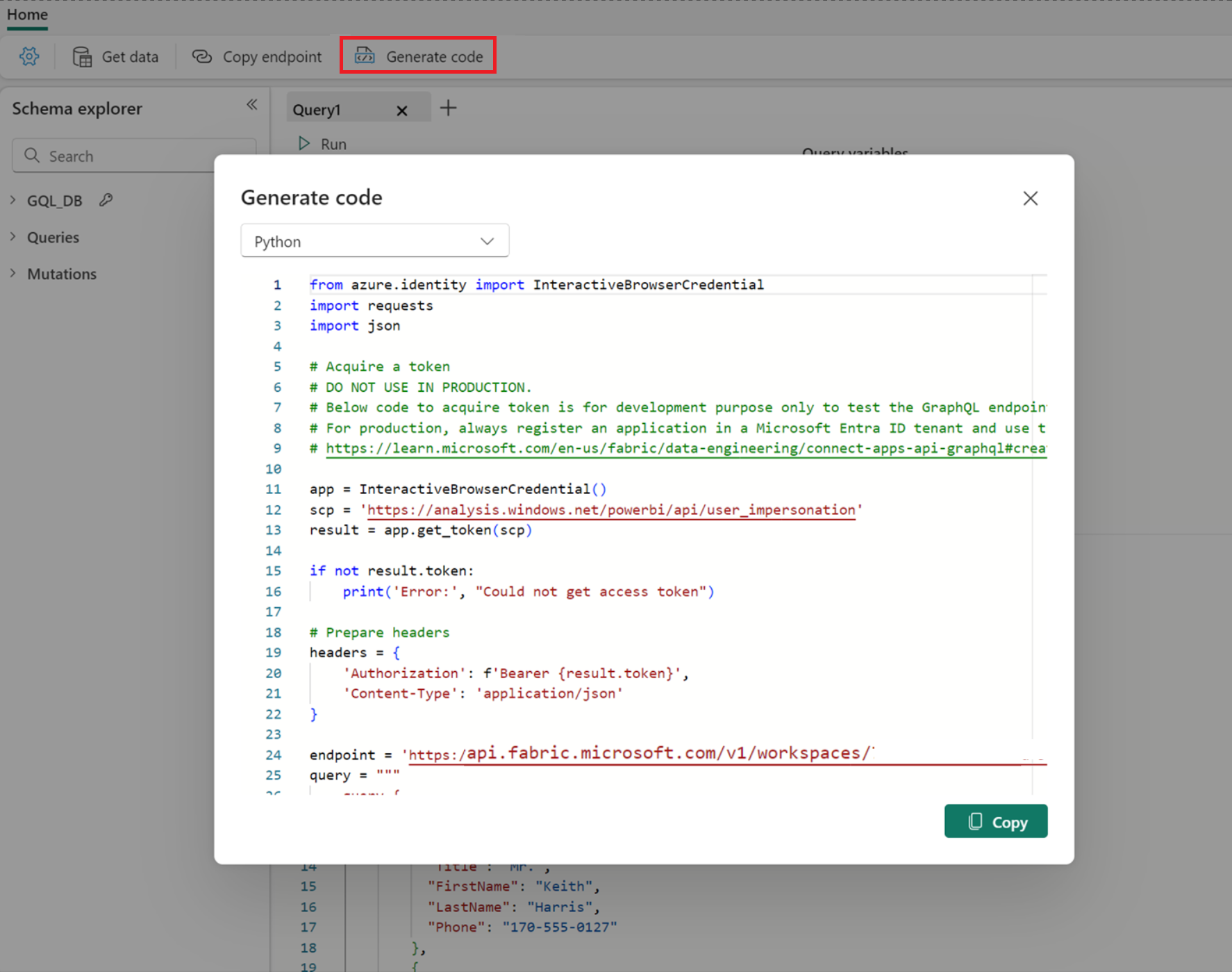
Der generierte Code verwendet interaktive Browseranmeldeinformationen und sollte nur zu Testzwecken verwendet werden. Registrieren Sie in der Produktion immer eine Anwendung in Microsoft Entra, und verwenden Sie die entsprechende client_id und Bereiche. Du findest ein End-to-End-Beispiel mit Beispielcode unter Connect Applications.
Um zu beginnen, führen Sie eine Abfrage aus, wählen Sie die Schaltfläche Code generieren und dann die Sprache entsprechend aus:
Anschließend können Sie den generierten Code kopieren und als Datei in einem lokalen Ordner speichern. Führen Sie abhängig von der gewünschten Sprache einfache Schritte aus, um lokal zu testen:
Python
- Erstellen einer virtuellen Umgebung mit dem Befehl „
python -m venv .venv“ - Aktivieren von
venvmit.venv\Scripts\activateodersource .venv/bin/activate - Installieren der erforderlichen Abhängigkeit mit dem Befehl „
pip install azure.identity“ - Ausführen des Codes mit
python <filename.py>
Node.JS
- Erstellen Sie im selben Ordner wie die gespeicherte Datei eine
package.json-Datei mit dem folgenden Inhalt:
{
"type": "module",
"dependencies": {
}
}
- Führen Sie
npm install --save @azure/identityoder einen ähnlichen Befehl in Ihrem Paket-Manager aus, um die neueste Version der Identitätsbibliothek zu installieren. - Ausführen des Codes mit
node <filename>.js
Entwicklung von Abfragen und Mutationen
Überprüfen Sie das folgende kurze GraphQL-Schema, das einen einzelnen Post Typ mit Abfragen definiert, um einen einzelnen Beitrag zu lesen oder alle Beiträge auflisten zu können. Es definiert auch Mutationen zum Erstellen, Aktualisieren oder Löschen von Beiträgen, die alle CRUDL-Anwendungsfälle unterstützen (Erstellen, Lesen, Aktualisieren, Löschen, Listen).
type Post {
id: ID!
title: String!
content: String!
author: String!
published: Boolean
}
type Query {
getPost(id: ID!): Post
getAllPosts: [Post]
}
type Mutation {
createPost(title: String!, content: String!, author: String!): Post
updatePost(id: ID!, title: String, content: String, author: String, published: Boolean): Post
deletePost(id: ID!): Boolean
}
Sie können die daten, die über GraphQL verfügbar gemacht werden, mithilfe einer beliebigen abfrage lesen, die im Schema definiert ist. Das Array getPost sollte dem folgenden Beispiel entsprechen.
query MyQuery {
getPost(id: "1234") {
title
content
author
}
}
Antwort:
{
"data": {
"getPost": {
"title": "First Post",
"content": "This is my first post.",
"author": "Jane Doe"
}
}
}
Schreiben Sie Daten mithilfe von Mutationen, die createPost einen Beitrag mit den erforderlichen Parametern erstellen möchten.
mutation MyMutation {
createPost(title: "Second post", content: "This is my second post", author: "Jane Doe", published: false) {
id
title
content
author
}
}
Antwort:
{
"data": {
"createPost": {
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
}
}
Abfragevariablen
Verwenden Sie den Bereich "Abfragevariablen " auf der rechten Seite der Registerkarte "Abfrage ", um parameter als Variablen an Ihre Abfragen oder Mutationen zu übergeben. Variablen funktionieren auf die gleiche Weise wie Variablen in jeder anderen Programmiersprache. Jede Variable muss mit einem Namen deklariert werden, der für den Zugriff auf den darin gespeicherten Wert verwendet wird. Mit dem vorherigen Mutationsbeispiel können Sie es leicht ändern, um Abfragevariablen zu verwenden.
mutation MyMutation ($title: String!, $content: String!, $author: String!){
createPost(title: $title, content: $content, author: $author) {
id
title
content
author
}
}
Definieren Sie die Variablen im Bereich wie im folgenden Beispiel.
{
"id": "5678",
"title": "Second Post",
"content": "This is my second post.",
"author": "Jane Doe"
}
Variablen machen den Mutationscode sauber er und einfacher zu lesen, zu testen und die Parameter zu ändern.