Erstellen eines Designs für Outlook im Web in Exchange Server
Ein Design definiert die Farben, Schriftarten und Bilder, die Benutzern in Outlook im Web (früher als Outlook Web App bezeichnet) in Exchange Server angezeigt werden. Jedes Design ist eine Sammlung von Dateien, die auf dem Exchange-Server gespeichert werden. Die integrierten Designs werden im Abschnitt Standarddesigns Outlook im Web in Exchange Server am Ende dieses Themas beschrieben.
Die grundlegenden Schritte zum Erstellen eines neuen Designs für Outlook im Web sind wie folgt:
Kopieren Sie die Ordner und Dateien eines vorhandenen Designs, und benennen Sie die kopierten Ordner und Dateien um.
Konfigurieren Sie den Anzeigenamen und die Sortierreihenfolge des neuen Designs.
Passen Sie das neue Design an.
(Optional) Legen Sie das neue Design als Standard fest, und verhindern Sie, dass Benutzer Designs auswählen.
(Optional) Benutzern das Anzeigen und Auswählen des neuen Designs erlauben
Starten Sie IIS neu, damit die Änderungen wirksam werden.
Wenn Sie mehrere Exchange-Server für Outlook im Web-Clientverbindungen verwenden, müssen Sie das neue Design auf jeden Server kopieren. Sie sollten auch eine Sicherungskopie des neuen Designs erstellen, damit Sie die Dateien zurückkopieren können, nachdem Sie den Exchange-Server erneut installiert oder aktualisiert haben.
Nachdem Sie ein Design erstellt haben, möchten Sie vielleicht auch Elemente anpassen, die alle Designs gemeinsam haben. Weitere Informationen finden Sie unter Anpassen der Outlook im Web Anmelde-, Sprachauswahl- und Fehlerseiten in Exchange Server.
Was sollten Sie wissen, bevor Sie beginnen?
Geschätzte Zeit bis zum Abschließen dieser Aufgabe: 45 Minuten.
Bevor Sie diese Verfahren ausführen können, müssen Ihnen die entsprechenden Berechtigungen zugewiesen werden. Informationen zu den von Ihnen benötigten Berechtigungen finden Sie unter„Virtuelle Outlook im Web-Verzeichnisse" im Thema Berechtigungen für Clients und mobile Geräte. Das Konto muss auch Mitglied der lokalen Gruppe „Administratoren" auf dem Exchange-Server sein.
Die Light-Version von Outlook im Web unterstützt keine Designs.
Um eine vorhandene Farbe durch eine neue Farbe zu ersetzen, benötigen Sie den HTML-RGB-Wert der neuen Farbe. Sie finden die HTML-RGB-Werte in der Farbtabelle. Wenn Sie die Farbe dort nicht finden, können Sie ein Bildbearbeitungstool oder eine HTML-Farbcodewebsite verwenden, um den HTML-RGB-Wert zu ermitteln.
Löschen Sie nicht den Ordner
%ExchangeInstallPath%ClientAccess\OWA\prem\<ExchangeVersion>\resources\themes\baseoder die darin enthaltenen Dateien.Wenn Sie ein vorhandenes Design (keine Kopie des Designs) direkt bearbeiten möchten, erstellen Sie eine Sicherungskopie der ursprünglichen Dateien, bevor Sie sie ändern.
Informationen zu Tastenkombinationen für die Verfahren in diesem Thema finden Sie unter Tastenkombinationen in der Exchange-Verwaltungskonsole.
Tipp
Liegt ein Problem vor? Bitten Sie in den Exchange-Foren um Hilfe. Besuchen Sie die Foren auf: Exchange Server.
Schritt 1: Verwenden Sie Datei-Explorer, um die Ordner und Dateien eines vorhandenen Designs zu kopieren, und benennen Sie die kopierten Ordner und Dateien um.
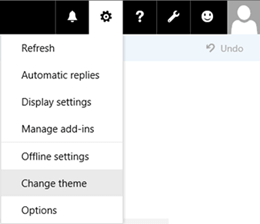
Sie können die integrierten Designs überprüfen, indem Sie ein Postfach in Outlook im Web öffnen, Einstellungen auswählen, und dann Design ändern auswählen.

Sie können die Informationen im Abschnitt Standarddesigns Outlook im Web in Exchange Server am Ende dieses Themas verwenden, um den Anzeigenamen des Designs in Outlook im Web mit dem Namen des Designordners auf dem Exchange-Server abzugleichen.
Die Designdateien und -ordner werden an den folgenden Speicherorten gespeichert:
%ExchangeInstallPath%ClientAccess\OWA\prem\<ExchangeVersion>\resources\themes\enthält den Designordner, der das Headerbild, das Vorschaubild des Designs sowie einen Beschreibungstext des Designs enthält.%ExchangeInstallPath%ClientAccess\OWA\prem\<ExchangeVersion>\resources\styles\enthält die_fabric.color.variables.theme.<ThemeFolderName>.lessDateien undfabric.color.theme.<ThemeFolderName>.css, die die farben definieren, die im Design verwendet werden.Hinweis: Der <Unterordner ExchangeVersion> verwendet die Syntax 15.1. nnn. nn und gibt das Exchange Kumulative Update an, das installiert ist.
Nachdem Sie das Design ermittelt haben, das Ihren Vorstellungen am ehesten entspricht (z. B. mit oder ohne Headerbild), müssen Sie den Designordner und die entsprechenden Dateien kopieren und die kopierten Ordner und Dateien dann umbenennen.
Navigieren Sie Explorer zu
%ExchangeInstallPath%ClientAccess\OWA\prem\<ExchangeVersion>\resources\themes.Wählen Sie einen vorhandenen Designordner im
\themesOrdner aus, kopieren Sie ihn, und fügen Sie ihn dann wieder in den\themesOrdner ein. Dies führt zu einem neuen Ordner namens<ThemeFolderName> - Copy.Hinweis: Ein einfaches Verfahren zum Kopieren und Einfügen des Designordners besteht darin, den Ordner auszuwählen, die STRG-Taste + C zu drücken und dann die STRG-Taste + V zu drücken.
Benennen Sie den neuen Designordner um, den Sie im vorherigen Schritt erstellt haben. Beispiel:
fourthcoffee.Hinweis: Ein einfaches Verfahren zum Umbenennen des Ordners besteht darin, die F2-Taste zu drücken.
Navigieren Sie Explorer zu
%ExchangeInstallPath%ClientAccess\OWA\prem\<ExchangeVersion>\resources\styles\.Suchen Sie die Dateien mit dem Namen
_fabric.color.variables.theme.<ThemeFolderName>.lessundfabric.color.theme.<ThemeFolderName>.cssdem Designordner, den Sie in Schritt 2 kopiert haben. Wählen Sie jede Datei aus, kopieren Sie sie, und fügen Sie sie wieder in den\stylesOrdner ein. Dies führt zu neuen Dateien mit den Namen_fabric.color.variables.theme.<ThemeFolderName> - Copy.lessundfabric.color.theme.<ThemeFolderName> - Copy.css.Benennen Sie den neuen Dateien um, die Sie im vorherigen Schritt erstellt haben. Der <ThemeFolderName-Wert> muss mit dem Ordnernamen aus Schritt 3 übereinstimmen. Beispiel:
_fabric.color.variables.theme.fourthcoffee.lessundfabric.color.theme.fourthcoffee.css.
Schritt 2: Verwenden Sie Editor zum Konfigurieren des Anzeigenamens und der Sortierreihenfolge des neuen Designs
Sie müssen Sie einen eindeutigen Anzeigenamen und eine einzigartige Sortierreihenfolge für das neue Design konfigurieren, da das neue Design denselben Anzeigenamen und dieselbe Sortierreihenfolge wie das kopierte Design aufweist. Der Anzeigename des Designs wird im Bereich Design ändern in Outlook im Web angezeigt. Die Sortierreihenfolge bestimmt, wo das Design in der Liste der Designs angezeigt wird.
Verwenden Sie Editor, um die Datei im
themeinfo.xmlneuen Designordner%ExchangeInstallPath%ClientAccess\OWA\prem\<ExchangeVersion>\resources\themes\<NewThemeFolder>zu öffnen, den Sie in Schritt 1 erstellt haben. Der Inhalt sieht folgendermaßen aus:<theme displayname="__<CopiedThemeName>__" sortorder="<CopiedThemeSortOrder>"/>Ändern Sie den
displayname="__<CopiedThemeName>__"Wert in den gewünschten Wert. Beispiel:displayname = "Fourth Coffee Corporate Theme".Hinweis: Der Wert des
"__<ThemeName>__"Designanzeigenamens ist eine Codezeichenfolge, die in verschiedene Sprachen lokalisiert ist. Der Textwert, den Sie für das neue Design angeben, wird nicht in verschiedene Sprachen lokalisiert.Ändern Sie den
sortorder="<CopiedThemeSortOrder>"ganzzahligen Wert in den gewünschten eindeutigen Wert. Ein niedrigerrt Wert wird weiter oben in der Liste der Designs angezeigt. Sie können die Informationen im Abschnitt Standarddesigns Outlook im Web in Exchange Server am Ende dieses Themas verwenden, um die Werte der Sortierreihenfolge für die integrierten Designs zu finden. Das Standarddesign hatsortorder="0", und wird zuerst in der Liste angezeigt.Wenn Sie das neue Design in die Liste der integrierten Designs einfügen möchten, ändern Sie die Nummer in einen eindeutigen Wert, der noch nicht verwendet wird. Wenn Ihr neues Design beispielsweise an zweiter Stelle in der Liste angezeigt werden soll, können Sie den Wert
sortorder="5"verwenden.Wenn Sie die Position eines integrierten Designs in der Liste ersetzen möchten, legen Sie die Anzahl auf denselben Wert wie das integrierte Design fest, und ändern Sie dann die Sortierreihenfolge für das integrierte Design. Wenn Das neue Design beispielsweise zuerst in der Liste angezeigt werden soll, müssen Sie das neue Design auf
sortorder="0"festlegen. Sie müssen diethemeinfo.xmlDatei aber auch im\baseOrdner öffnen (das Standarddesign), um den Wert in einen anderen Wertsortorder="0"(z. Bsortorder="5"). ) zu ändern.
Wenn Sie fertig sind, speichern und schließen Sie die
themeinfo.xmlDatei.
Schritt 3: Passen Sie das neue Design an.
Bilddateien
Designbilddateien werden in den folgenden Ordnern in %ExchangeInstallPath%ClientAccess\OWA\prem\<ExchangeVersion>\resources\themes\<ThemeFolderName>gespeichert:
\images\0: Diese Dateien werden in Sprachen von links nach rechts verwendet.\images\rtl: Diese Dateien werden in Rechts-nach-links-Sprachen verwendet. In Abhängigkeit von dem Bild kann die Datei identisch mit der Version von links nach rechts oder umgekehrt sein (rechts nach links anstelle von links nach rechts).
Die Bilddateien, die in diesen Ordnern vorhanden sind, werden in der folgenden Tabelle beschrieben:
| Dateiname | Abmessungen (Breite x Höhe in Pixel) | Bittiefe | Beschreibung |
|---|---|---|---|
| headerbgmaing2.png | 2000 x 50 | 32 | Das Headerbild für Designs, die ein statisches Headerbild verwenden. Die Größe der Datei ist unterschiedlich. Wenn das Design kein statisches Headerbild verwendet, ist die Datei 1 x 1, und die Größe beträgt 2815 Byte. |
| headerbgmaing2.gif | 2000 x 50 | 24 | Das Headerbild für Designs, die ein animiertes Headerbild verwenden. Die Größe der Datei ist unterschiedlich. Wenn das Design kein animiertes Headerbild verwendet, ist die Datei 1 x 1, und die Größe beträgt 43 Byte. |
| themepreview.png | 64 x 64 | 24 oder 8 | Das kleine Quadrat Bild, das das Design im Bereich Design ändern in Outlook im Web darstellt. Für das Standarddesign und das schwarze Design ist diese Datei 1 x 1, und das Vorschaubild ist ein schwarzes Quadrat. |
Sie können die vorhandene Bilddatei bearbeiten oder die Datei durch eine neue Datei ersetzen, die denselben Namen und dieselben Abmessungen aufweist.
Farben
Designfarben werden in den folgenden Dateien im %ExchangeInstallPath%ClientAccess\OWA\prem\<ExchangeVersion>\resources\styles Ordner definiert:
fabric.color.theme.<ThemeFolderName>.css_fabric.color.variables.<ThemeFolderName>.less
Wenn Sie einen Farbwert ändern, müssen Sie alle Verweise auf die Farbe in beiden Dateien ändern.
Schritt 4: (Optional) Legen Sie das Standarddesign fest, und verhindern Sie, dass Benutzer ein Design auswählen.
Das Festlegen eines neuen Standarddesigns betrifft nur Benutzer, die ihr Design nicht manuell ausgewählt haben. Um zu erzwingen, dass alle Benutzer das Standarddesign verwenden, müssen Sie auch die Designauswahl in Outlook im Web deaktivieren. Diese Einstellungen haben Einfluss auf alle Benutzer, die eine Verbindung mit Outlook im Web über den Exchange-Server herstellen.
Um das Standarddesign festzulegen und zu verhindern, dass Benutzer ihr Design in Outlook im Web ändern, verwenden Sie die folgende Syntax:
Set-OwaVirtualDirectory -Identity <VirtualDirectoryIdentity> -DefaultTheme <ThemeFolderName> -ThemeSelectionEnabled $false
In diesem Beispiel wird der Designordner fourthcoffee als Standarddesign in Outlook im Web für die Standardwebsite auf dem Server mailbox01 konfiguriert.
Set-OwaVirtualDirectory -Identity "Mailbox01\owa (Default Web Site)" -DefaultTheme fourthcoffee -ThemeSelectionEnabled $false
Hinweise:
Standardmäßig ist der Wert des DefaultTheme-Parameters leer (
$null). Dieser Wert gibt an, dass kein Standarddesign angegeben wurde und dass das Design mit dem Namen „Standard" verwendet wird, wenn der Benutzer kein Design manuell ausgewählt hat.Exchange überprüft nicht den Wert, den Sie für den DefaultTheme-Parameter angeben. Stellen Sie sicher, dass das Design vorhanden ist.
Um ein Standarddesign für bestimmte Benutzer anzugeben, das die Standarddesigneinstellung für das Outlook im Web virtuelle Verzeichnis überschreibt, verwenden Sie den Parameter DefaultTheme im Cmdlet Set-OwaMailboxPolicy.
Schritt 5: (Optional) Benutzern die Auswahl des neuen Designs erlauben
Wenn Sie nicht erzwingen möchten, dass alle Benutzer das neue Design verwenden, müssen Sie das neue Design der stylemanifest.xml Datei hinzufügen, damit Benutzer es finden und in der Liste der Designs auswählen können. Die stylemanifest.xml Datei befindet sich in %ExchangeInstallPath%ClientAccess\OWA\prem\<ExchangeVersion>\manifests.
In diesem Beispiel wird der stylemanifest.xml Datei eine neue Zeile für das neue fourthcoffee Design hinzugefügt.
<themeVariables themeName="fourthcoffee" fileName="_fabric.color.variables.theme.fourthcoffee.less" />
Schritt 6: Neustarten von IIS
Sie müssen Internetinformationsdienste (IIS) neu starten, damit die Änderungen wirksam werden.
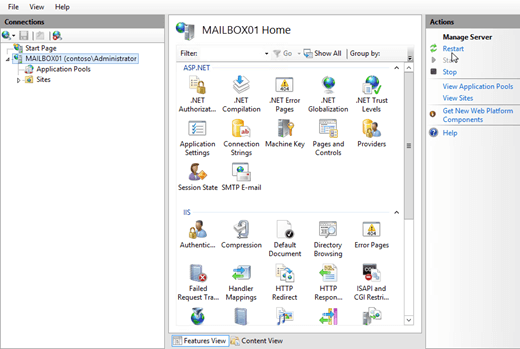
Öffnen Sie IIS-Manager auf dem Exchange-Server. Eine einfache Möglichkeit hierzu in Windows Server 2012 oder höher ist das Drücken der Windows-Taste + Q, Eingeben von inetmgr und Auswählen von Internetinformationsdienste-Manager (IIS) in den Ergebnissen.
Wählen Sie in IIS-Manager den Server aus.
Klicken Sie im Bereich Aktionen auf Neustart.

Hinweis: Um dieses Verfahren von der Befehlszeile aus durchzuführen, öffnen Sie ein Eingabeaufforderungsfenster mit erhöhten Rechten auf dem Exchange-Server (ein Eingabeaufforderungsfenster, die Sie durch Auswahl von Als Administrator ausführen geöffnet haben), und führen Sie den folgenden Befehl aus:
net stop w3svc /y
net start w3svc
Woher wissen Sie, dass dieses Verfahren erfolgreich war?
Gehen Sie folgendermaßen vor, um zu überprüfen, dass Sie ein Outlook im Web-Design erfolgreich erstellt haben:
Öffnen Sie ein Postfach in Outlook im Web. Auf dem Exchange-Server können Sie Ihr Design testen, indem Sie die URL „
https://localhost/owa" oder „https://127.0.0.1/owa" öffnen.Überprüfen Sie abhängig von den von Ihnen konfigurierten Einstellungen, ob das neue Design standardmäßig verwendet wird, oder vergewissern Sie sich, dass Sie das neue Design unter Einstellungen>Design ändern anzeigen und auswählen können.
Wenn Ihre Änderungen nach dem Neustart von IIS nicht angezeigt werden, löschen Sie Ihren Browserverlauf (löschen Sie die temporären Internetdateien), und aktualisieren Sie das Browserfenster.
Standarddesigns für Outlook im Web in Exchange Server
Die integrierten Outlook im Web Designs befinden sich im Ordner %ExchangeInstallPath%ClientAccess\OWA\prem\<ExchangeVersion>\resources\themesund werden in der folgenden Tabelle beschrieben.
| Ordnername | Anzeigename in Outlook im Web | Sortierreihenfolge in Outlook im Web (niedrigere Zahlen werden zuerst aufgelistet) | Headerbildtyp |
|---|---|---|---|
| Angular | Angular 80's | 110 | Statisch |
| balloons | Balloons | 240 | Statisch |
| base | Default | 0 | Keine |
| beach | Beach Sunset | 40 | Animiert |
| black | Black | 670 | Keine |
| blueberry | Blueberry | 600 | Keine |
| blueprint | Blueprint | 120 | Statisch |
| bricks | Bricks | 20 | Statisch |
| cats | Cats | 300 | Statisch |
| chevron | Chevron | 80 | Statisch |
| circuit | Circuit | 130 | Statisch |
| Comic | Comic Book | 170 | Statisch |
| contrast | Contrast | 500 | Keine |
| cordovan | Cordovan | 650 | Keine |
| crayon | Crayon | 140 | Statisch |
| cubes | 3D Cubes | 190 | Statisch |
| cubism | Cubism | 310 | Statisch |
| darkcordovan | Dark Cordovan | 660 | Keine |
| darkorange | Dark Orange | 620 | Keine |
| diamonds | Floating Diamonds | 160 | Statisch |
| far | Far, Far Away | 150 | Animiert |
| grape | Grape | 610 | Keine |
| jelly | Jelly Fish | 70 | Animiert |
| lightblue | Light Blue | 530 | Keine |
| lightgreen | Light Green | 540 | Keine |
| lite | Lite | 510 | Keine |
| mediumdarkblue | Dark Blue | 640 | Keine |
| minimal | Minimal | 520 | Keine |
| modern | 20th Century Modern | 280 | Statisch |
| mountain | Mountain Peak | 50 | Statisch |
| orange | Orange | 580 | Keine |
| paint | Finger paints | 290 | Statisch |
| pink | Pink | 550 | Keine |
| pixel | Pop Pixel | 60 | Statisch |
| polka | Polka Dot | 200 | Statisch |
| pomegranate | Pomegranate | 590 | Keine |
| primary | Primary | 180 | Statisch |
| raspberry | Raspberry | 570 | Keine |
| robot | Robot | 100 | Animiert |
| simple | Simple Facets | 230 | Statisch |
| spectrum | Spectrum Facets | 90 | Statisch |
| strawberry | Strawberry | 250 | Statisch |
| super | Super sparkle happy | 10 | Statisch |
| teagarden | Tea Garden | 210 | Statisch |
| teal | Teal | 550 | Keine |
| watermelon | Watermelon | 630 | Keine |
| whale | Whale of a Time | 30 | Animiert |
| whimsical | Whimsical | 220 | Statisch |
| wntrlnd | Winterland | 260 | Statisch |
| wrld | One World | 270 | Statisch |