Tutorial: Aufrufen der Microsoft Graph-API über eine React-SPA
Bevor wir mit der Einzelseiten-App (Single-Page App, SPA) interagieren können, müssen wir einen API-Aufruf zu Microsoft Graph initiieren und die Benutzeroberfläche (User Interface, UI) für die Anwendung erstellen. Nachdem dies hinzugefügt wurde, können wir uns bei der Anwendung anmelden und Profildateninformationen aus der Microsoft Graph-API abrufen.
In diesem Tutorial wird Folgendes durchgeführt:
- Erstellen des API-Aufrufs zu Microsoft Graph
- Erstellen einer Benutzeroberfläche für die Anwendung
- Importieren und Verwenden von Komponenten in der Anwendung
- Erstellen einer Komponente, welche die Profilinformationen des Benutzers rendert
- Aufrufen der API aus der Anwendung
Voraussetzungen
- Abschluss der Voraussetzungen und Schritte im Tutorial: Erstellen von Komponenten für das Anmelden und Abmelden in einer React Einzelseiten-App.
Erstellen des API-Aufrufs zu Microsoft Graph
Damit die SPA Zugriff auf Microsoft Graph anfordern kann, muss ein Verweis auf das graphConfig-Objekt hinzugefügt werden. Dieser enthält den Graph REST-API-Endpunkt, der in der authConfig.js-Datei definiert ist.
Öffnen Sie im Ordner srcgraph.js und ersetzen Sie den Inhalt der Datei durch den folgenden Codeschnipsel, um Zugriff auf Microsoft Graph anzufordern.
import { graphConfig } from "./authConfig"; /** * Attaches a given access token to a MS Graph API call. Returns information about the user * @param accessToken */ export async function callMsGraph(accessToken) { const headers = new Headers(); const bearer = `Bearer ${accessToken}`; headers.append("Authorization", bearer); const options = { method: "GET", headers: headers }; return fetch(graphConfig.graphMeEndpoint, options) .then(response => response.json()) .catch(error => console.log(error)); }
Aktualisieren von Importen zur Verwendung von Komponenten in der Anwendung
Der folgende Codeschnipsel importiert die zuvor erstellten UI-Komponenten in die Anwendung. Außerdem werden die erforderlichen Komponenten aus dem Paket @azure/msal-react importiert. Diese Komponenten werden verwendet, um die Benutzeroberfläche zu rendern und die API aufzurufen.
Öffnen Sie im Ordner srcApp.jsx und ersetzen Sie den Inhalt der Datei durch den folgenden Codeschnipsel, um Zugriff anzufordern.
import React, { useState } from 'react'; import { PageLayout } from './components/PageLayout'; import { loginRequest } from './authConfig'; import { callMsGraph } from './graph'; import { ProfileData } from './components/ProfileData'; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from '@azure/msal-react'; import './App.css'; import Button from 'react-bootstrap/Button';
Fügen Sie die ProfileContent-Funktion hinzu
Die Funktion ProfileContent wird verwendet, um die Profilinformationen des Benutzers zu rendern, nachdem sich der Benutzer angemeldet hat. Diese Funktion wird aufgerufen, wenn der Benutzer die Schaltfläche Anforderungsprofilinformationen auswählt.
Fügen Sie in der Datei App.jsx den folgenden Code unter Ihren Importen hinzu:
/** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphData, setGraphData] = useState(null); function RequestProfileData() { // Silently acquires an access token which is then attached to a request for MS Graph data instance .acquireTokenSilent({ ...loginRequest, account: accounts[0], }) .then((response) => { callMsGraph(response.accessToken).then((response) => setGraphData(response)); }); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> <br/> {graphData ? ( <ProfileData graphData={graphData} /> ) : ( <Button variant="secondary" onClick={RequestProfileData}> Request Profile Information </Button> )} </> ); };
Fügen Sie die MainContent-Funktion hinzu
Die Funktion MainContent wird verwendet, um die Profilinformationen des Benutzers zu rendern, nachdem sich der Benutzer angemeldet hat. Diese Funktion wird aufgerufen, wenn der Benutzer die Schaltfläche Anforderungsprofilinformationen auswählt.
Ersetzen Sie in der Datei App.jsx die Funktion
App()durch den folgenden Code:/** * If a user is authenticated the ProfileContent component above is rendered. Otherwise a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5> <center> Please sign-in to see your profile information. </center> </h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <center> <MainContent /> </center> </PageLayout> ); }
Aufrufen der Microsoft Graph-API aus der Anwendung
Alle erforderlichen Codeschnipsel wurden hinzugefügt, sodass die Anwendung jetzt in einem Webbrowser aufgerufen und getestet werden kann.
Navigieren Sie zu dem Browser, der zuvor in Tutorial: Vorbereiten einer Anwendung für die Authentifizierung geöffnet wurde. Wenn Ihr Browser geschlossen ist, öffnen Sie ein neues Fenster mit der Adresse
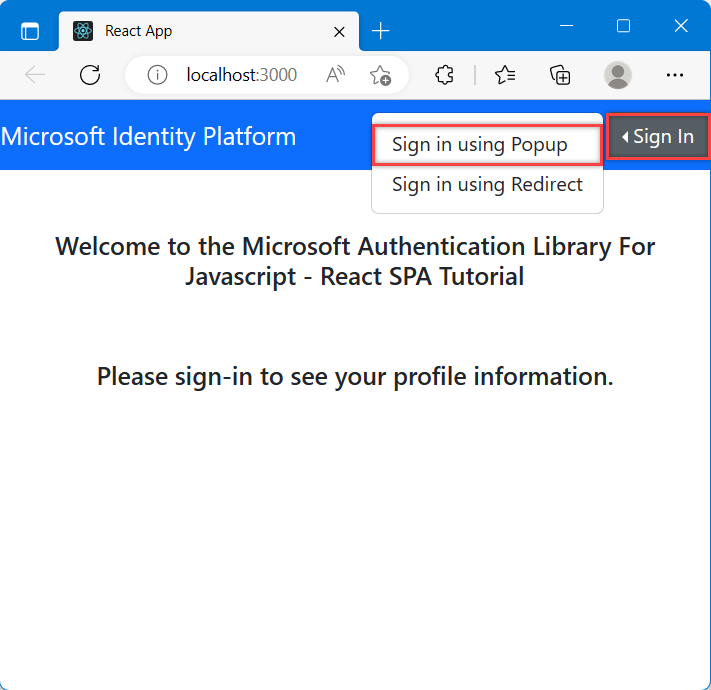
http://localhost:3000/.Wählen Sie die Schaltfläche Anmelden aus. Wählen Sie für die Zwecke dieses Tutorials die Option Mit Popup anmelden aus.

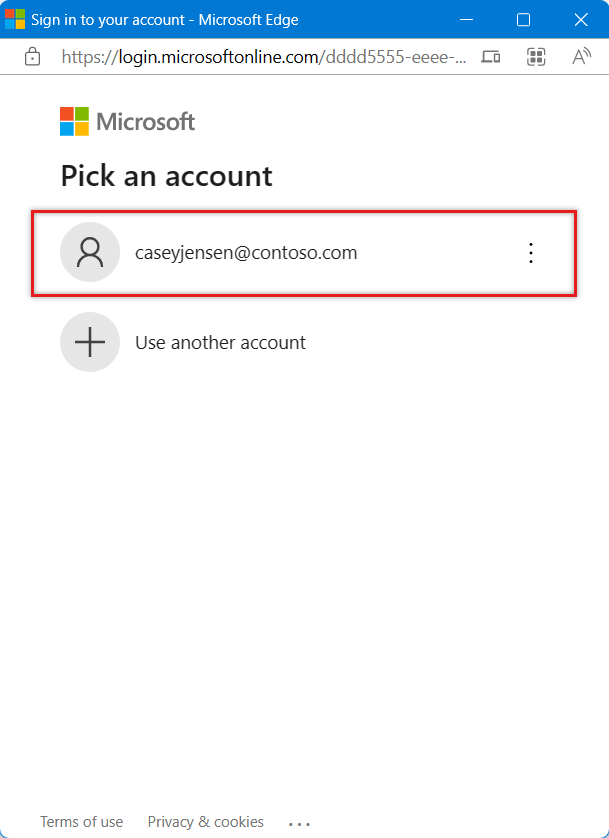
Nachdem das Popupfenster mit den Anmeldeoptionen angezeigt wird, wählen Sie das Konto aus, mit dem Sie sich anmelden möchten.

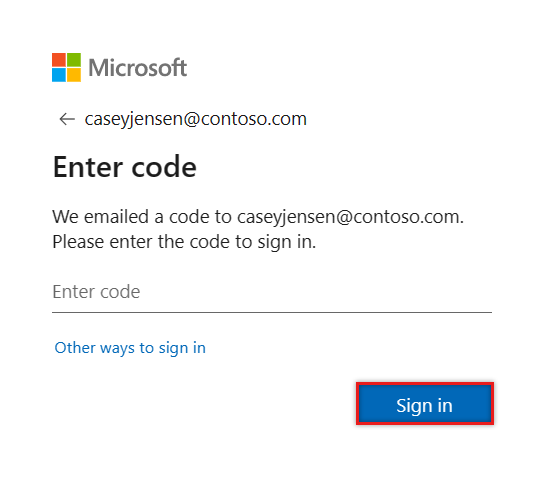
Möglicherweise wird ein zweites Fenster angezeigt, das angibt, dass ein Code an Ihre E-Mail-Adresse gesendet wird. Wählen Sie in diesem Fall Code senden aus. Öffnen Sie die E-Mail vom Microsoft-Kontoteam des Absenders, und geben Sie den 7-stelligen Einmalcode ein. Wählen Sie nach der Eingabe Anmelden aus.

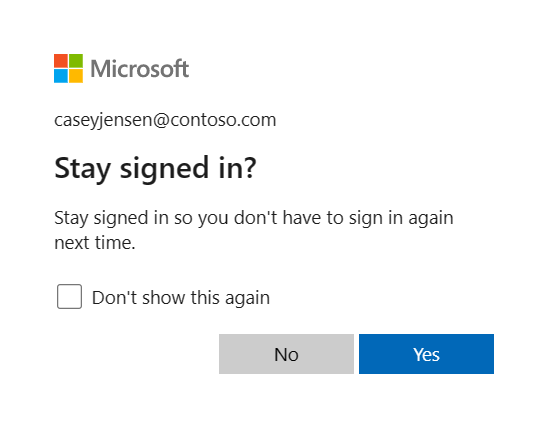
Für Angemeldet bleiben können Sie entweder Nein oder Ja auswählen.

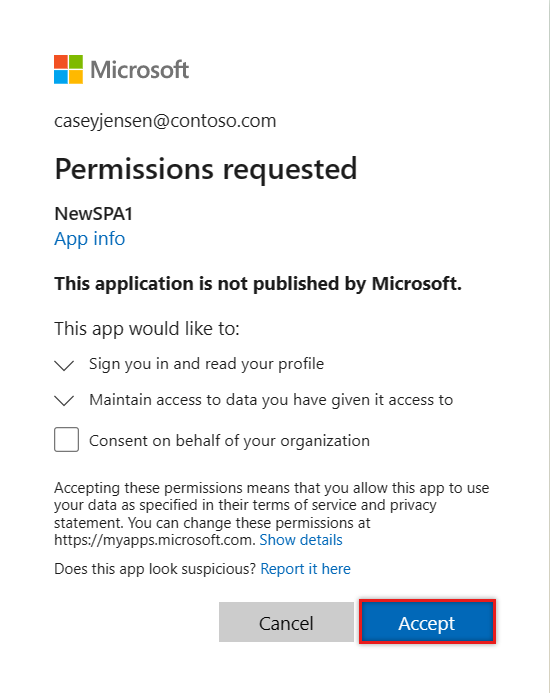
Die App fordert nun die Berechtigung für die Anmeldung und den Zugriff auf Daten an. Wählen Sie Zustimmen aus, um fortzufahren.

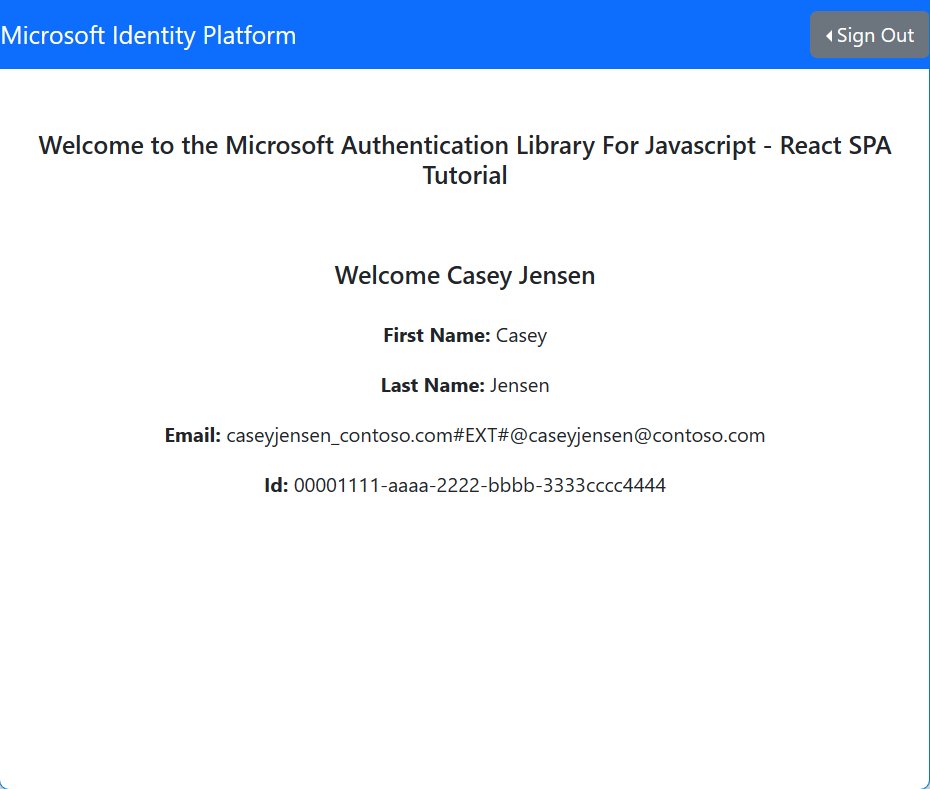
Die SPA zeigt nun die Schaltfläche mit dem Text Profilinformationen anfordern an. Wählen Sie diese aus, um die Microsoft Graph-Profildaten anzuzeigen, die aus der Microsoft Graph-API abgerufen wurden.

Nächste Schritte
Erfahren Sie, wie Sie die Microsoft Identity Platform verwenden, indem Sie die folgende Tutorialreihe zum Erstellen einer Web-API durcharbeiten.