Schnellstart: Anmelden von Benutzern und Abrufen eines Zugriffstokens in einer JavaScript-SPA mithilfe des Autorisierungscodeflows mit PKCE
Willkommen! Dies ist wahrscheinlich nicht die Seite, die Sie erwartet haben. Während wir an einer Korrektur arbeiten, sollten Sie über diesen Link zum richtigen Artikel gelangen:
Wir entschuldigen uns für die Unannehmlichkeiten und bitten Sie um Geduld, während wir an einer Lösung arbeiten.
In diesem Schnellstart laden Sie ein Codebeispiel herunter und führen es aus, das zeigt, wie eine JavaScript-Single-Page-Webanwendung Benutzer anmelden und Microsoft Graph mithilfe des Autorisierungscodeflow mit PKCE (Proof Key for Code Exchange) aufrufen kann. Das Codebeispiel veranschaulicht das Abrufen eines Zugriffstokens zum Aufrufen der Microsoft Graph-API oder einer beliebigen Web-API.
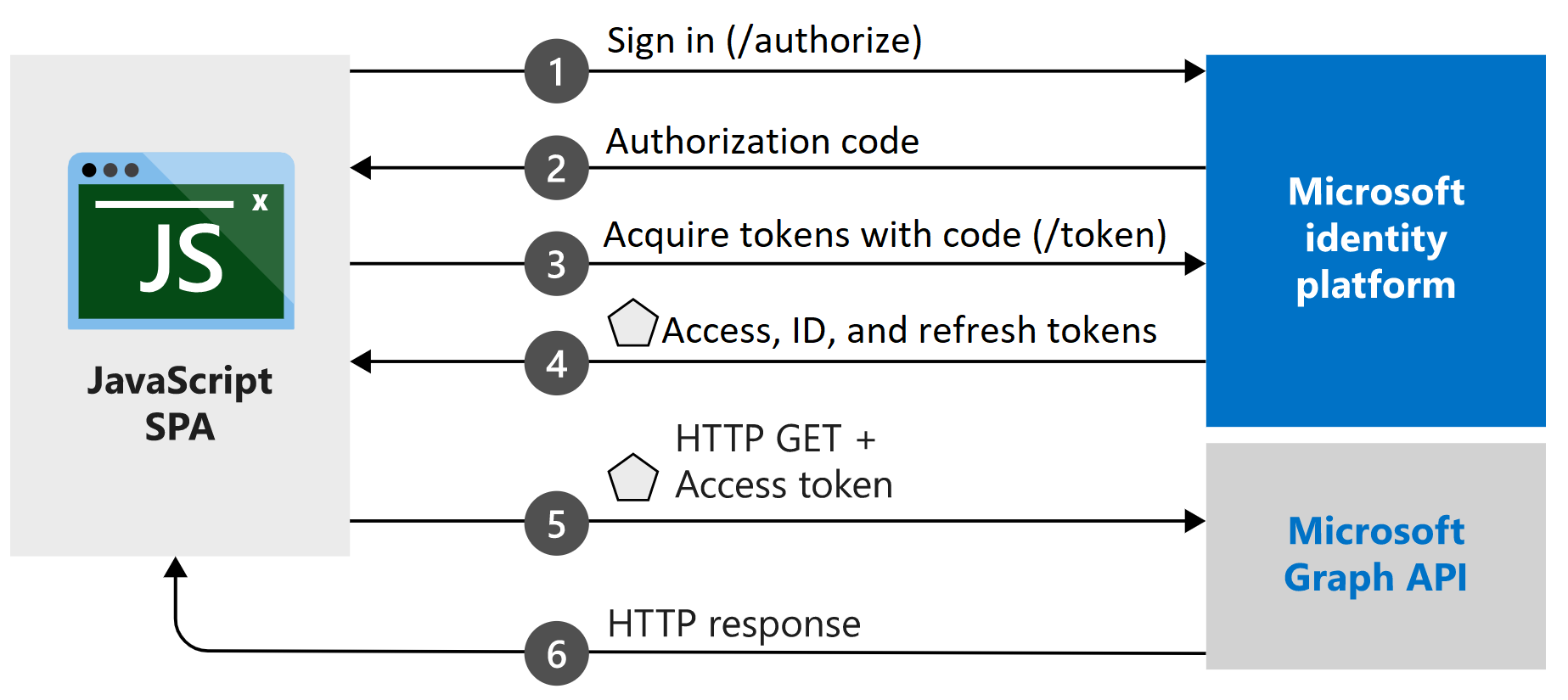
Eine Abbildung finden Sie unter Funktionsweise des Beispiels.
Voraussetzungen
- Azure-Abonnement (kostenloses Azure-Abonnement erstellen)
- Node.js
- Visual Studio Code oder ein anderer Code-Editor
Schritt 1: Konfigurieren Ihrer Anwendung im Azure-Portal
Damit das Codebeispiel in dieser Schnellstartanleitung funktioniert, müssen Sie den Umleitungs-URIhttp://localhost:3000/ hinzufügen.
Make these changes for me (Diese Änderungen für mich vornehmen)
 Ihre Anwendung ist mit diesen Attributen konfiguriert.
Ihre Anwendung ist mit diesen Attributen konfiguriert.
Schritt 2: Herunterladen des Projekts
Ausführen des Projekts mit einem Webserver unter Verwendung von Node.js
Hinweis
Enter_the_Supported_Account_Info_Here
Schritt 3: Ihre App ist konfiguriert und betriebsbereit
Wir haben das Projekt mit Werten der Eigenschaften ihrer App konfiguriert.
Führen Sie das Projekt mit einem Webserver unter Verwendung von Node.js aus.
Führen Sie im Projektverzeichnis die folgenden Befehle aus, um den Server zu starten:
npm install npm startWechseln Sie zu
http://localhost:3000/.Wählen Sie Anmelden aus, um den Anmeldevorgang zu starten, und rufen Sie anschließend die Microsoft Graph-API auf.
Bei der ersten Anmeldung werden Sie aufgefordert, einzuwilligen, dass die Anwendung auf Ihr Profil zugreifen und Sie anmelden darf. Bei erfolgreicher Anmeldung werden Ihre Benutzerprofilinformationen auf der Seite angezeigt.
Weitere Informationen
Funktionsweise des Beispiels

MSAL.js
Über die MSAL.js-Bibliothek werden Benutzer angemeldet und die Token angefordert, die für den Zugriff auf eine durch Microsoft Identity Platform geschützte API verwendet werden. Die Datei index.html des Beispiels enthält einen Verweis auf die Bibliothek:
<script type="text/javascript" src="https://alcdn.msauth.net/browser/2.0.0-beta.0/js/msal-browser.js" integrity=
"sha384-r7Qxfs6PYHyfoBR6zG62DGzptfLBxnREThAlcJyEfzJ4dq5rqExc1Xj3TPFE/9TH" crossorigin="anonymous"></script>
Wenn Sie „Node.js“ installiert haben, können Sie die aktuelle Version auch mithilfe von Node.js-Paket-Manager (npm) herunterladen:
npm install @azure/msal-browser
Nächste Schritte
Eine ausführliche Schritt-für-Schritt-Anleitung zum Erstellen der Autorisierungscodeflow-Anwendung mithilfe von React finden Sie im folgenden Tutorial: