Tutorial: Hinzufügen der An- und Abmeldung zu einer ASP.NET Core-Webanwendung für einen externen Mandanten
Dieses Tutorial ist der letzte Teil einer Serie, die die Erstellung einer ASP.NET Core-Webanwendung und deren Vorbereitung für die Authentifizierung mit dem Microsoft Entra Admin Center zeigt. In Teil 2 dieser Serie haben Sie ein ASP.NET Core-Projekt in Visual Studio Code erstellt und es für die Authentifizierung konfiguriert. In diesem letzten Schritt fügen Sie Anmelde- und Abmeldefunktionen sowie Anmeldung und Abmelden der Anwendung hinzu.
In diesem Tutorial lernen Sie:
- An- und Abmeldefunktionen hinzufügen
- Code zum Anzeigen von ID-Tokenansprüchen hinzufügen
- Die Anwendung mithilfe des Benutzerflows an- und abmelden
Voraussetzungen
- Tutorial: Bereiten Sie Ihren externen Tenant auf die Erstellung einer ASP.NET Core-Webanwendung vor.
An- und Abmeldefunktion hinzufügen
Nachdem Sie die NuGet-Pakete installiert und den erforderlichen Code für die Authentifizierung hinzugefügt haben, müssen die An- und Abmeldefunktionen hinzugefügt werden. Der Code liest die ID-Token-Ansprüche, um zu überprüfen, ob der Benutzer authentifiziert ist, und verwendet User.Claims, um ID-Token-Ansprüche zu extrahieren.
Navigieren Sie in Ihrer IDE zu Views/Shared, und erstellen Sie eine neue Datei mit dem Namen _LoginPartial.cshtml.
Öffnen Sie _LoginPartial.cshtml, und fügen Sie den folgenden Code zum Hinzufügen der An- und Abmeldefunktion hinzu.
@using System.Security.Principal <ul class="navbar-nav"> @if (User.Identity is not null && User.Identity.IsAuthenticated) { <li class="nav-item"> <span class="nav-link text-dark">Hello @User.Claims.First(c => c.Type == "preferred_username").Value!</span> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="MicrosoftIdentity" asp-controller="Account" asp-action="SignOut">Sign out</a> </li> } else { <li class="nav-item"> <a class="nav-link text-dark" asp-area="MicrosoftIdentity" asp-controller="Account" asp-action="SignIn">Sign in</a> </li> } </ul>Fügen Sie dann einen Verweis zu
_LoginPartialin der Datei Layout.cshtml hinzu, die sich im selben Ordner befindet. Es wird empfohlen, dies nach dernavbar-collapse-Klasse zu platzieren, wie im folgenden Ausschnitt gezeigt:<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <partial name="_LoginPartial" /> </div>
ID-Token-Ansprüche anzeigen
Die Web-App ist jetzt für die Anmeldung von Benutzern mit der Microsoft Identity-Plattform konfiguriert. Der nächste Schritt besteht darin, Code hinzuzufügen, mit dem wir die ID-Tokenansprüche anzeigen können. Die App überprüft, ob der Benutzer mit User.Identity.IsAuthenticated authentifiziert ist, und listet die ID-Token-Ansprüche auf, indem sie die einzelnen Elemente in User.Claims durchläuft und ihre Type und Value zurückgibt.
Öffnen Sie Views/Home/Index.cshtml und ersetzen Sie den Dateiinhalt durch den folgenden Ausschnitt:
@{ ViewData["Title"] = "Home Page"; } <style> table { border-collapse: collapse; width: 100%; } th, td { text-align: justify; padding: 8px; border-bottom: 1px solid #ddd; border-top: 1px solid #ddd; } </style> <div class="text-center"> <h1 class="display-4">Welcome</h1> @if (@User.Identity is not null && @User.Identity.IsAuthenticated) { <p>You are signed in! Below are the claims in your ID token. For more information, visit: <a href="https://learn.microsoft.com/azure/active-directory/develop/id-tokens">Microsoft identity platform ID tokens</a></p> <table> <tbody> @foreach (var item in @User.Claims) { <tr> <td>@item.Type</td> <td>@item.Value</td> </tr> } </tbody> </table> } <br /> <p>Learn about <a href="https://learn.microsoft.com/azure/active-directory/develop/v2-overview">building web apps with Microsoft identity platform</a>.</p> </div>
Anmelden bei der Anwendung
Starten Sie die Anwendung, indem Sie Folgendes im Terminal eingeben, um das
https-Profil in der Datei launchSettings.json zu starten.dotnet run --launch-profile httpsÖffnen Sie einen neuen privaten Browser, und geben Sie den Anwendungs-URI im Browser ein, in diesem Fall
https://localhost:7274.Um den zuvor konfigurierten Benutzerflow für die Registrierung zu testen, wählen Sie Kein Konto? Konto erstellen.
Geben Sie im Fenster Konto erstellen die E-Mail-Adresse, die für Ihren externen Mandanten registriert ist, als Benutzer für Ihre Anwendung ein, wodurch der Anmeldeflow gestartet wird.
Nachdem Sie einen Einmal-Passcode für den externen Mandanten, ein neues Kennwort und weitere Kontodetails eingegeben haben, ist dieser Anmeldeflow abgeschlossen.
- Wenn ein Fenster mit der Aufforderung Angemeldet bleiben angezeigt wird, wählen Sie entweder Ja oder Nein aus.
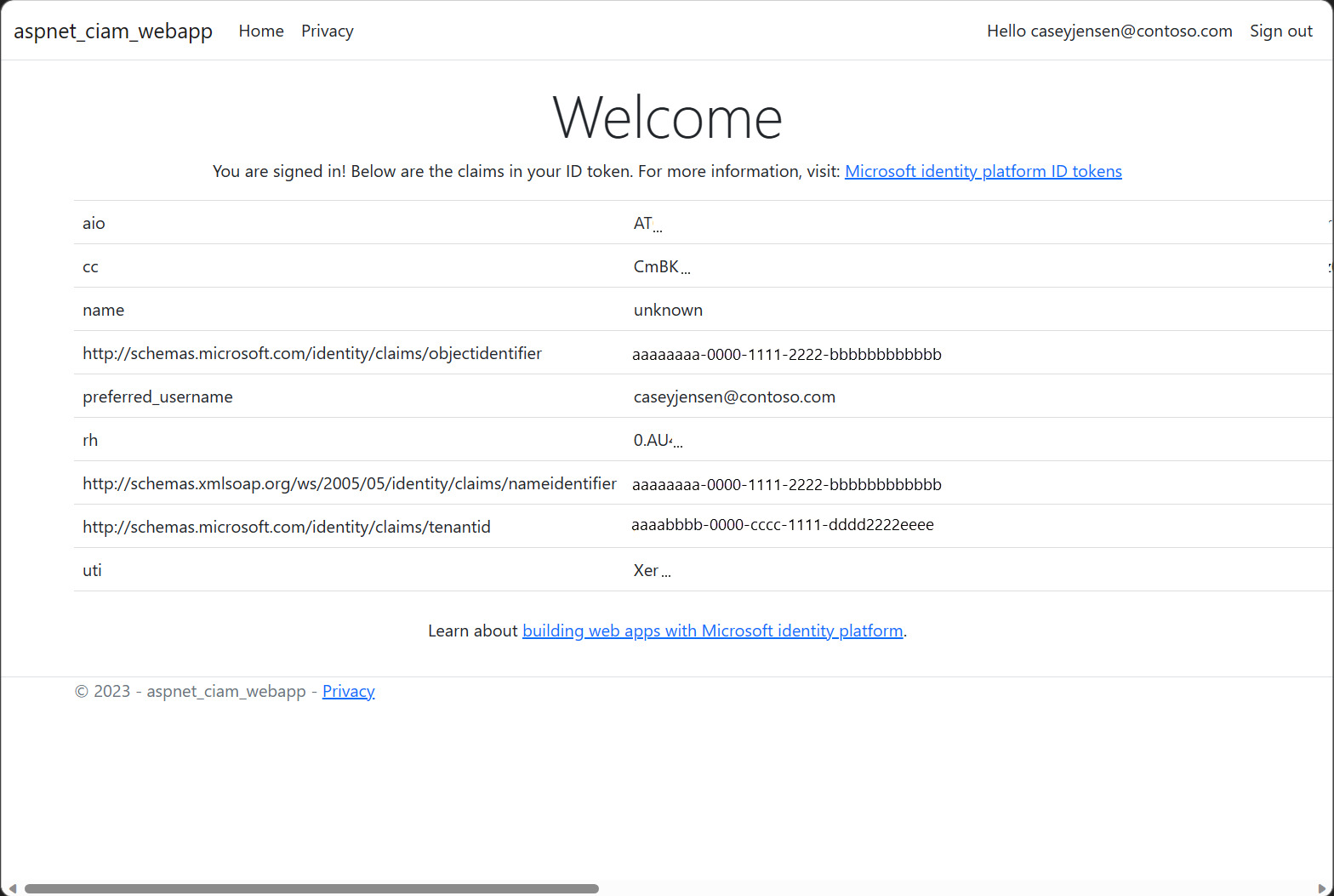
Die ASP.NET Core-Willkommensseite wird in Ihrem Browser angezeigt, wie im folgenden Screenshot dargestellt:

Abmelden von der Anwendung
- Um sich von der Anwendung abzumelden, wählen Sie in der Navigationsleiste Abmelden aus.
- Es wird ein Fenster mit der Frage angezeigt, von welchem Konto Sie sich abmelden möchten.
- Nach erfolgreicher Abmeldung wird ein abschließendes Fenster mit der Aufforderung angezeigt, alle Browserfenster zu schließen.