Anpassen von Anmeldeinformationen und Begrüßungsbildschirme beim Hosten in Unified Service Desk
Sie können das Branding der Anmelde- und Startbildschirme von Unified Service Desk anpassen, um den Namen und das Aussehen des Anwendungsnamens auf dem Anmeldebildschirm zu ändern und den Anwendungsnamen, das Aussehen, die Vorder- und Hintergrundfarben des Startbildschirms zu ändern, indem Sie die XAML-Stile ändern.
Was können Sie anpassen?
Die folgende XAML wird verwendet, um das Branding der Anmelde- und Startbildschirme in Unified Service Desk anzupassen:
<ResourceDictionary xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:resx1="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Properties">
<Style x:Key="FormAppNameStyle" TargetType="TextBlock">
<Setter Property="Foreground" Value="Black"></Setter>
<Setter Property="FontFamily" Value="Segoe UI"></Setter>
<Setter Property="FontSize" Value="30"></Setter>
<Setter Property="Background" Value="White"></Setter>
<Setter Property="Text" Value="Unified Service Desk"></Setter>
</Style>
<Style x:Key="SplashAppNameStyle" TargetType="Label">
<Setter Property="Foreground" Value="White"></Setter>
<Setter Property="FontFamily" Value="/UnifiedServiceDesk;component/Fonts/#Segoe UI"></Setter>
<Setter Property="FontSize" Value="40"></Setter>
<Setter Property="Content" Value="Unified Service Desk"></Setter>
</Style>
<Style x:Key="SplashScreenDefaultFontStyle" TargetType="TextBlock">
<Setter Property="FontSize" Value="12px"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="TextWrapping" Value="Wrap"/>
<Setter Property="TextTrimming" Value="WordEllipsis"/>
<Setter Property="FontFamily" Value="Segoe UI"/>
</Style>
<Style x:Key="SplashGridBgColor" TargetType="Grid">
<Setter Property="Background" Value="Blue"></Setter>
</Style>
</ResourceDictionary>
Die XAML-Datei enthält die folgenden vier Stile, für die Sie die entsprechenden Werte in Setter Propertyangeben müssen:
| XAML-Styl | Beschreibung |
|---|---|
| FormAppNameStyle | Ändern Sie Inhalte und die Darstellung des Anwendungsnamens auf dem Anmeldungsbildschirm. |
| SplashAppNameStyle | Ändern Sie Inhalte und die Darstellung des Anwendungsnamens auf dem Begrüßungsbildschirm. |
| SplashScreenDefaultFontStyle | Ändern Sie die Darstellung des Statustexts auf dem Begrüßungsbildschirm. |
| SplashGridBgColor | Ändern der Hintergrundfarbe des Begrüßungsbildschirms. |
Wie können Sie anpassen?
Sie können das Branding der Anmelde- und Startbildschirme von Unified Service Desk anpassen, indem Sie die folgenden Schritte befolgen.
Öffnen Sie Notepad und kopieren Sie die gesamten XAML-Datei, die im vorherigen Abschnitt erwähnt wurde.
Unter dem entsprechenden XAML-Stilblock ändern Sie den
Valuedert entsprechendenSetter PropertyUm beispielsweise den Schriftgrad des App-Namens zu ändern, der auf dem Begrüßungsbildschirm angezeigt wird, ändern Sie den Wert der
FontSizeEinstellereigenschaft unter demSplashAppNameStyle-Stil.Sie können Werte für mehrere Festlegereigenschaften unter einem XAML-Stil oder über mehrere XAML-Stile ändern.
Wenn Sie Frestlegereigenschaftswerte unter einem XAML-Stil nicht geändert haben, entfernen Sie den Stilblock aus der Notepad-Datei.
Wenn Sie etwa nur Festlegereigenschaften für
SplashAppNameStylegeändert haben, entfernen Sie die anderen Stile, um zu verhinder, dass die Einstellungen unter diesen Stilen auf die Client-Anwendung angewendet werden. Siehe Beispiele wird weiter unten in diesem Thema.Speichern Sie die Datei als "CustomerSplashStyles.xaml".
Kopieren Sie „CustomerSplashStyles.xaml“ in das Client-Verzeichnis von Unified Service Desk, normalerweise „C:\Program Files\Microsoft Dynamics CRM USD\USD“. Sie müssen Systemadministratorrechte haben, um die Datei auf das Clientverzeichnis zu kopieren.
Wenn Sie den Unified Service Desk Client ausführen, starten Sie ihn neu, damit die Änderungen wirksam werden.
Beispiele für die Anpassung
Im Folgenden finden Sie einige Beispiele für Anpassungen.
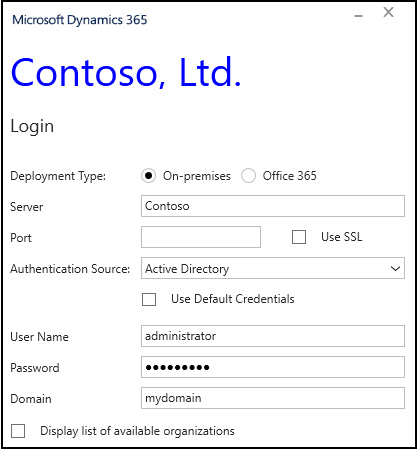
Ändern Sie den Anwendungsnamen des Bildschirms Anmelden
Aktualisieren Sie die Inhalte der CustomerSplashStyles.xaml Datei das folgende:
<ResourceDictionary xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:resx1="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Properties">
<Style x:Key="FormAppNameStyle" TargetType="TextBlock">
<Setter Property="Foreground" Value="Blue"></Setter>
<Setter Property="FontFamily" Value="Segoe UI"></Setter>
<Setter Property="FontSize" Value="40"></Setter>
<Setter Property="Background" Value="White"></Setter>
<Setter Property="Text" Value="Contoso, Ltd."></Setter>
</Style>
</ResourceDictionary>
Dies ist das Anpassungsergebnis:

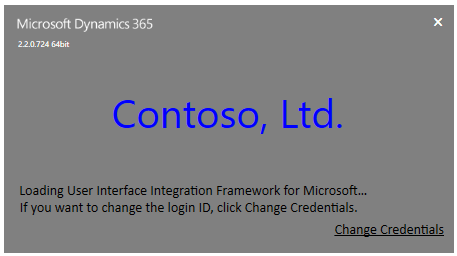
Ändern Sie Anwendungsnamen und Aussehen des Begrüßungsbildschirms
Aktualisieren Sie die Inhalte der CustomerSplashStyles.xaml Datei das folgende:
<ResourceDictionary xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:resx1="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Properties">
<Style x:Key="SplashAppNameStyle" TargetType="Label">
<Setter Property="Foreground" Value="Blue"></Setter>
<Setter Property="FontFamily" Value="/UnifiedServiceDesk;component/Fonts/#Segoe UI"></Setter>
<Setter Property="FontSize" Value="40"></Setter>
<Setter Property="Content" Value="Contoso, Ltd."></Setter>
</Style>
<Style x:Key="SplashScreenDefaultFontStyle" TargetType="TextBlock">
<Setter Property="FontSize" Value="14px"/>
<Setter Property="Foreground" Value="Black"/>
<Setter Property="TextWrapping" Value="Wrap"/>
<Setter Property="TextTrimming" Value="WordEllipsis"/>
<Setter Property="FontFamily" Value="Calibri"/>
</Style>
<Style x:Key="SplashGridBgColor" TargetType="Grid">
<Setter Property="Background" Value="Gray"></Setter>
</Style>
</ResourceDictionary>
Dies ist das Anpassungsergebnis: