Beispiel 3: Methoden zur Anzeige von FHIR-Daten kombinieren
Dieses Beispiel folgt Beispiel 2: FHIR-Daten mit dem FHIRlink-Konnektor in Ihre Canvas-App einbinden. Es verwendet dieselbe FHIRlink-Beispiel-App mit der ListResources-Methode, die wir zuvor zum Binden der resultierenden Werte an ein Canvas-App-Katalog-Steuerelement verwendet haben.
In diesem Beispiel zeigen wir Ihnen, wie Sie die gebundenen Patientenergebnisse verwenden, um eine einzelne FHIR-Ressource und Datensätze abzurufen, die sich auf die ausgewählte Ressource beziehen. Sie können die endgültige Lösung auch als Implementierungsbeispiel herunterladen und importieren. Weitere Informationen finden Sie unter Beispiel herunterladen. Bevor Sie mit dem Beispiel beginnen oder die Beispieldaten verwenden, lesen Sie die Annahmen über die Beispielverwendung.
Anmerkung
FHIR® (im Eigentum von Health Level Seven International), Google™ (im Eigentum von Google LLC) und EPIC® (im Eigentum von Epic Systems Corporation) sind eingetragene Marken. Die Verwendung dieser Marken auf dieser Seite stellt keine Billigung durch Health Level Seven International, Google oder Epic Systems dar.
Werte auswählen
Wenn Sie die FHIRlink-ListResources-Methode aufrufen, wird eine Liste von Patienten-FHIR-Ressourcen zurückgegeben. Der _elements-Parameter schränkt jedoch die Details jeder Ressource ein. Dieses Verhalten ist eine standardmäßige Designauswahl, die darauf abzielt, die Geschwindigkeit von Roundtrip-Aufrufen zu FHIR-Diensten zu optimieren und gleichzeitig unnötige Daten auf dem Client zu minimieren.
In diesem Beispiel erfahren Sie, wie Sie bei Bedarf selektiv vollständige Details eines Datensatzes abrufen können. Beispielsweise können Sie vollständige Details des Patientendatensatzes abrufen und anzeigen, wenn Sie ein Element im Katalog auswählen.
Zuerst müssen Sie die Auswahl in des Katalogs und die id des ausgewählten Patienten erfassen. Wir wissen, dass der Elementvorlagenkontext Zugriff auf ein Element in der entry-Liste bietet. Nutzen wir also diesen Kontext, um Details zum ausgewählten Patienten im Katalog zu erfassen.
Wählen Sie den PatientList-Katalog aus.
Wählen Sie in der Dropdownliste OnSelect aus. Alternativ können Sie auch die Registerkarte Erweitert im Eigenschaftenbereich auswählen und nach OnSelect suchen.
Ändern Sie im Formeleditor den Wert von
falsezuUpdateContext({_selectedPatientId: ThisItem.Value.resource.id});.Fügen Sie den folgenden Wert zu einer neuen Zeile im Editor hinzu:
Reset(TextPatientID);Die Formel sollte jetzt wie der folgenden Ausdruck aussehen:
UpdateContext({_selectedPatientId: ThisItem.Value.resource.id}); Reset(TextPatientID);Nachdem Sie die ausgewählte Patienten-ID in einer Variablen erfasst haben, können Sie sie auf dem Hauptbildschirm anzeigen. Um die Kennung anzuzeigen, fügen Sie dem Formular die folgenden Steuerelemente hinzu:
Fügen Sie dem Formular eine neue Textbeschriftung hinzu:
- Nennen Sie es LabelPatientID.
- Legen Sie den Wert Text auf Patienten-ID fest.
Fügen Sie dem Formular eine neue Texteingabe hinzu:
- Nennen Sie es TextPatientID.
- Legen Sie den Standardwert auf
_selectedPatientIdfest - Legen Sie den Wert Hinweistext auf Patienten-ID fest.
Fügen wir als zusätzlichen Schritt die Löschen-Funktion zum Löschen der aktuellen Patientenliste. Dieser Schritt trägt dazu bei, dass der Katalog bei jeder Anfrage gelöscht wird.
Wählen Sie die Schaltfläche ListResources aus. Wählen Sie in der Dropdownliste OnSelect aus.
Fügen Sie am Anfang der Formel die folgenden Codezeilen ein:
Set(_patientList, Blank()); Clear(_patientListTable);
Jetzt können Sie die aktualisierten Formeln testen.
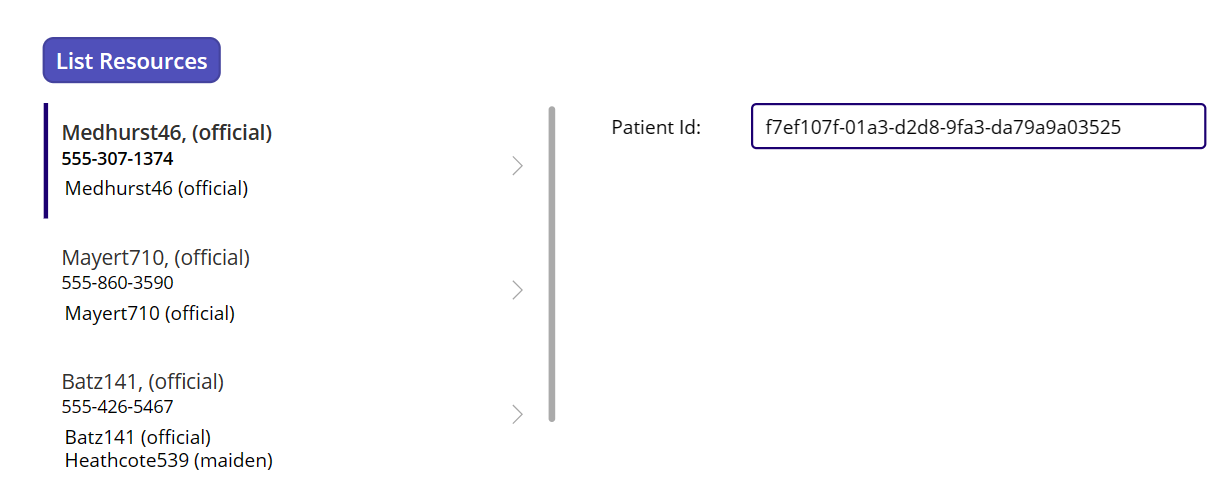
Führen Sie die App im Vorschaumodus aus und wählen Sie die Schaltfläche Ressourcen auflisten aus.
Wählen Sie die Elemente aus der Liste der Patienten aus. Sie sehen, dass die TextPatientID den
id-Wert des Patienten anzeigt.
Der Code für die OnSelect-Methode erfasst für den ausgewählten Patienten-Datensatz den id-Wert in die Variable _selectedPatientId ein. Die UpdateContext- und Zurücksetzen-Methoden weisen die Variable (lokal im Kontext des Bildschirms) zu und aktualisieren dann den TextPatientID-Wert.
Anmerkung
Eine weitere Möglichkeit zum Erfassen der Variablen ist die Verwendung der Festlegen-Methode. Sie können diese Methode verwenden, wenn _selectedPatientId als globale Variable verfügbar sein soll. Derzeit ist der Wert nur auf den Hauptbildschirm der Canvas-App beschränkt.
Die GetResource-Methode verwenden
Nach Auswahl der Patienten-id, können Sie jetzt die FHIRlink-GetResource-Methode zum Abrufen der vollständigen Ressource verwenden. Diese Konnektormethode ruft eine einzelne FHIR-Ressource für einen bestimmten id-Wert ab. Aktualisieren Sie die OnSelect-Methode zum Ausführen dieser Aktion.
Wählen Sie den PatientList-Katalog aus.
Wählen Sie in der Dropdownliste OnSelect aus.
Aktualisieren Sie die Formel, um den folgenden Code in eine neue Zeile aufzunehmen:
UpdateContext({_selectedPatient: FHIRlink.GetResource("Patient", _selectedPatientId)});Mit dem neuen
UpdateContext-Aufruf können Sie eine Anfrage an den FHIR-Konnektor stellen, um die gesamte Patientenressource für den_selectedPatientId-Wert abzurufen. Die aktualisierte Formel sollte jetzt wie der folgenden Ausdruck aussehen:UpdateContext({_selectedPatientId: ThisItem.Value.resource.id}); Reset(TextPatientID); UpdateContext({_selectedPatient: FHIRlink.GetResource("Patient", _selectedPatientId)});
Patientendetails binden
In Beispiel 2 haben wir einen Patientendatensatz an Steuerelemente innerhalb einer Katalogelementvorlage gebunden. Jetzt haben wir einen vollständigen Patientendatensatz und können diese Informationen auf unterschiedliche Weise binden.
Einfache Datentypen wie Zeichenfolgen oder Datumsangaben können an Standardsteuerelemente gebunden werden, während untergeordnete Arrays wie name, identifiers oder telecom in ihren eigenen Katalogen angezeigt werden können. Alternativ können Sie mit Funktionen wie First auch nach Position auf untergeordnete Elemente zugreifen.
Für dieses Beispiel binden wir sie, wie schon bei der Patienten-ID, direkt an eine Texteingabe. Da die Antwort der GetResource-Methode ein untypisiertes Objekt im Format einer einzelnen FHIR-Ressource ist, können Sie direkt auf viele Eigenschaften zugreifen. Da die untergeordneten Array-Elemente an Kataloge gebunden sind, müssen Sie diese Elemente in Tabellen konvertieren, genau wie bei dem entry-Wert des FHIR-Pakets.
Fügen Sie dem Bildschirm Textbeschriftungen mit den folgenden Namen und Textwerten hinzu:
Name des Dataflows Text LabelMaritalStatus Marital Status:LabelBirthdate Birth Date:LabelGender Gender:TextMaritalStatus First(_selectedPatient.maritalStatus.coding).displayTextBirthdate _selectedPatient.birthDateTextGender _selectedPatient.genderFügen Sie dem Formular einen vertikalen Katalog hinzu und nennen Sie ihn GalleryIdentifiers.
- Ändern Sie das Layout auf Titel, Untertitel und Text.
- Ändern Sie die Eigenschaft Elemente auf
Table(_selectedPatient.identifier)
Ersetzen Sie in der Katalogelementvorlage die vorhandenen Textbeschriftungen-Steuerelemente durch die folgenden Beschriftungs- und Wertepaare. Sie können auch sicherstellen, dass die Steuerelemente in der Elementvorlage sauber gerendert werden, indem Sie ihre Größe, Position und Ausrichtung anpassen.
Name des Dataflows Text LabelCode Code:LabelValue Value:LabelType Type:LabelSystem System:TextCode ThisItem.Value.codeTextValue First(ThisItem.Value.type.coding).codeTextType ThisItem.Value.type.textTextSystem ThisItem.Value.systemJetzt können Sie die Aktualisierungen testen. Rufen Sie den vollständigen Patientendatensatz mit der Methode GetResource ab und binden Sie die Steuerelemente an die Textbeschriftungen und eine untergeordnete Array-Eigenschaft an ein neues Galerie-Steuerelement.
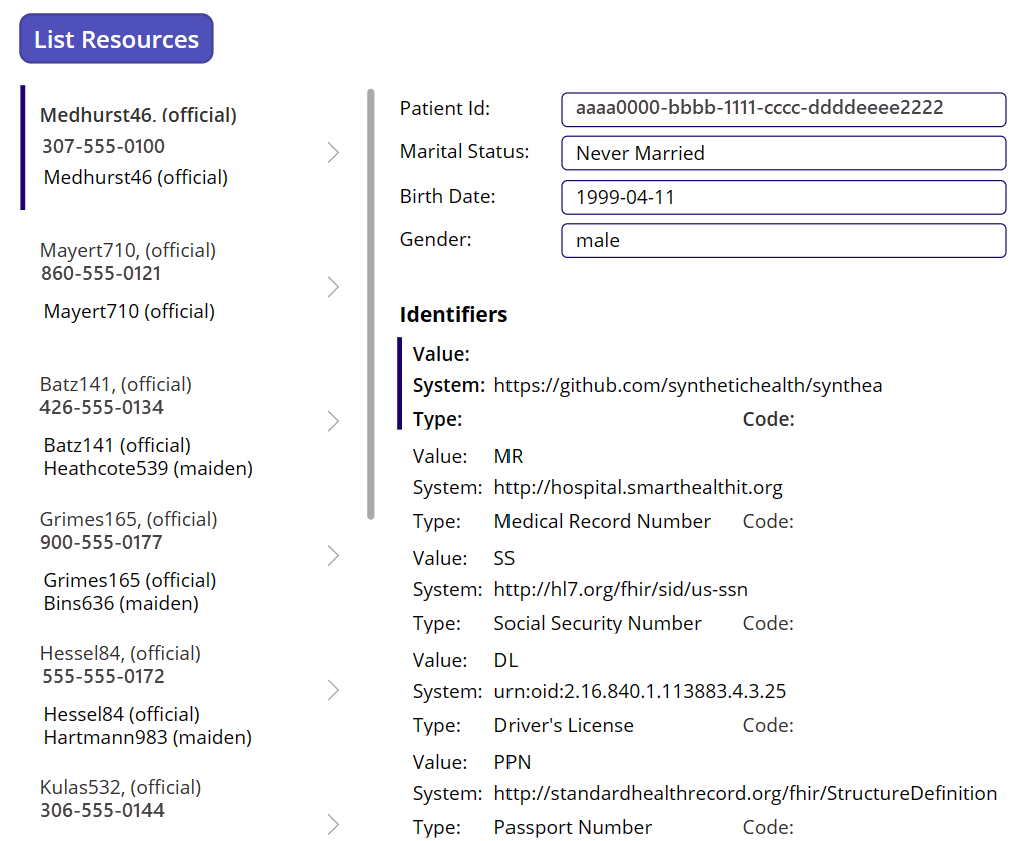
Führen Sie die App im Vorschaumodus aus und wählen Sie die Schaltfläche Ressourcen auflisten aus.
Wählen Sie die Elemente aus der Liste der Patienten aus. Wenn Sie die Auswahl ändern, können Sie alle zugehörigen Felder und die Katalogaktualisierung sehen.
Verknüpfte Datensätze abrufen
Sie haben jetzt den vollständigen Patientendatensatz in der _selectedPatient-Kontextvariablen beibehalten und einige der Patientendetails werden angezeigt. Mit demselben Konnektor können Sie auch FHIR-Ressourcendatensätze abrufen, die sich auf den ausgewählten Patienten beziehen, z. B. Behandlungen.
Tipp
Weitere Informationen zum FHIR-Behandlung-Ressourcentyp finden Sie unter HL7-FHIR – Behandlung.
Wir verwenden die bekannte ListResources-Methode, ändern aber den angeforderten Ressourcentyp in Behandlung und aktualisieren die Liste der angeforderten _elements. Sie müssen einige zusätzliche Parameter hinzufügen, um nach dem aktuellen _selectedPatientId zu filtern. Für Behandlungen müssen Sie mithilfe der Patienten-ID nach der subject-Eigenschaft filtern.
Wählen Sie den PatientList-Katalog aus.
Wählen Sie in der Dropdownliste OnSelect aus.
Um die Formel zu aktualisieren, fügen Sie den folgenden Code in eine neue Zeile im Formeleditor ein. Die Formel wandelt das
entry-Array direkt in eine Tabelle um, während die ClearCollect-Methode den aktuellen Wert von_encounterListlöscht und die Ergebnisse der Tabellenkonvertierung lädt:ClearCollect(_encounterList, Table(FHIRlink.ListResources("Encounter", {_elements:"id,identifier,status,class,period,type", additionalParameters:"subject=" & _selectedPatientId}).entry));Die aktualisierte Formel sollte jetzt wie der folgenden Ausdruck aussehen:
UpdateContext({_selectedPatientId: ThisItem.resource.id}); Reset(TextPatientID); UpdateContext({_selectedPatient: FHIRlink.GetResource("Patient", _selectedPatientId)}); ClearCollect(_encounterList, Table(FHIRlink.ListResources("Encounter", {_elements:"id,identifier,status,class,period,type", additionalParameters:"subject=" & _selectedPatientId}).entry));Fügen Sie dem Formular einen Vertikalen Katalog hinzu und nennen Sie ihn GalleryEncounters:
- Ändern Sie das Layout auf Titel, Untertitel und Text.
- Legen Sie die Elemente-Eigenschaft auf
_encounterList.entryfest
Ersetzen Sie in der Katalogelementvorlage die vorhandenen Textbeschriftungen-Steuerelemente durch die folgenden Beschriftungs- und Wertepaare. Sie können auch sicherstellen, dass die Steuerelemente in der Elementvorlage sauber gerendert werden, indem Sie ihre Größe, Position und Ausrichtung anpassen.
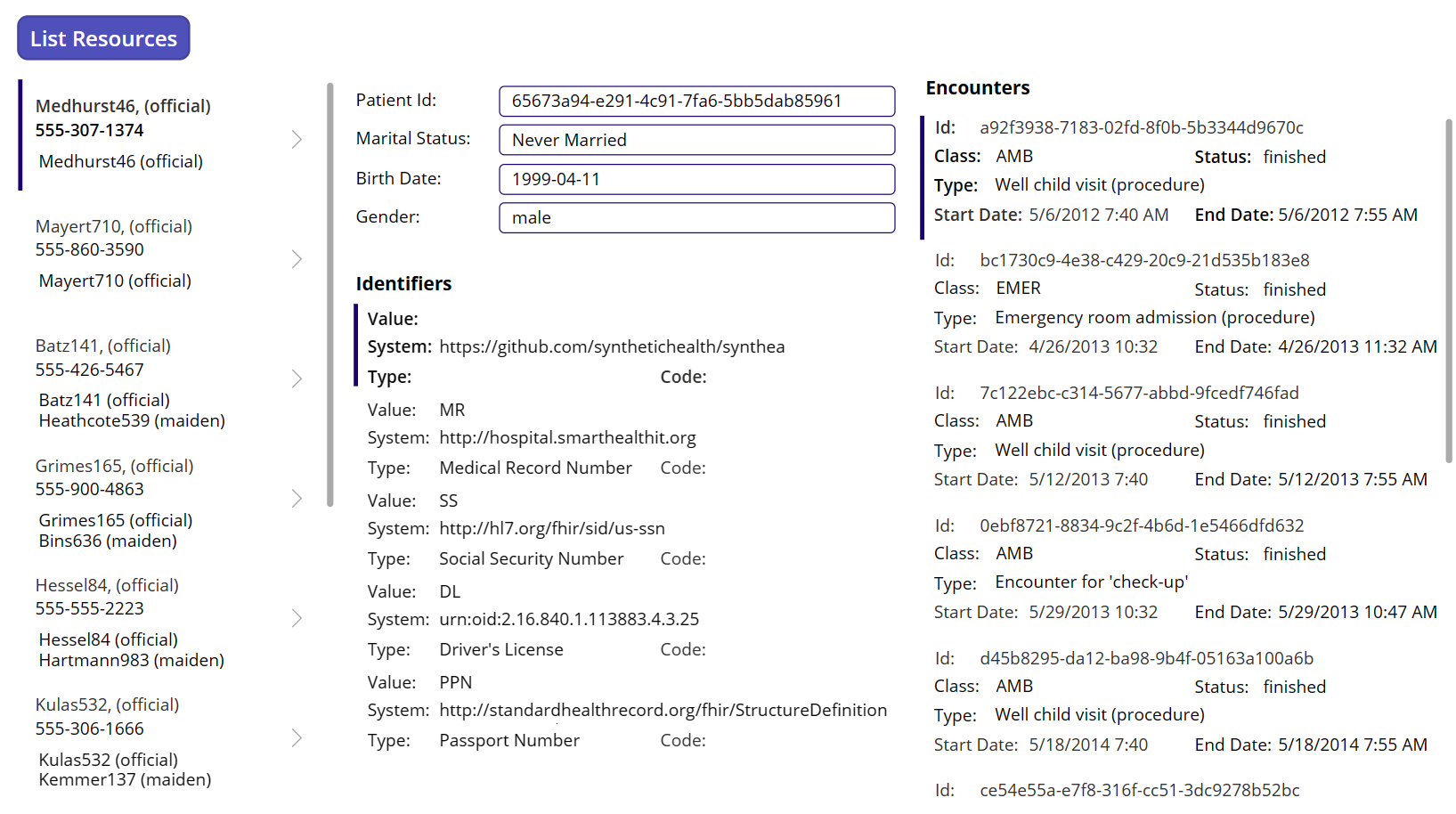
Name des Dataflows Text LabelEncId Id:LabelEncClass Class:LabelEncStatus Status:LabelEncType Type:LabelEncStartDate Start Date:LabelEncEndDate End Date:TextEncId ThisItem.resource.idTextEncClass ThisItem.Value.resource.class.codeTextEncStatus ThisItem.Value.resource.statusTextEncType Concat(Filter(Table(ThisItem.Value.resource.type), Value.text), Value.text, ", ")TextEncStartDate Text(DateTimeValue(Text(ThisItem.Value.resource.period.start)), DateTimeFormat.ShortDateTime)TextEncEndDate Text(DateTimeValue(Text(ThisItem.Value.resource.period.end)), DateTimeFormat.ShortDateTime)Führen Sie die App im Vorschaumodus aus und wählen Sie die Schaltfläche Ressourcen auflisten aus.
Wählen Sie die Elemente aus der Liste der Patienten aus. Für Patienten mit dazugehörigen Behandlungen können Sie sehen, dass auch die GalleryEncounters-Werte aktualisiert werden.
Jetzt haben wir einen weiteren Aufruf hinzugefügt, um alle zugehörigen Begegnungsdatensätze für einen ausgewählten Patienten abzurufen. Diese Datensätze werden ähnlich wie die Patienten- und zugehörigen name-Werte angezeigt, mit Datums- und Uhrzeitwertformatierung und einigen visuellen Formatierungen zur Hervorhebung der Feldbeschriftungen. Bei Bedarf können Sie dieser Liste weitere Felder hinzufügen. Mit den neuen Feldern Behandlung können Sie der Anwendung auch weitere Navigationsoptionen und detailliertere Daten hinzufügen.
Beispiel- herunterladen
Sie können die fertige Canvas-App-Lösung aus diesem Beispiel als Implementierungsbeispiel herunterladen und importieren. Das Beispiel steht in den folgenden drei Formaten zum Download zur Verfügung:
- Zip-Paket: FHIRlink Sample3.zip
- MSAPP-Archiv: FHIRlink Sample3.msapp
- Power Platform-Lösung (enthält alle Beispiele): FHIRlinkSamples.zip
Anweisungen zum Importieren und Exportieren von Canvas-Apps finden Sie unter Canvas-App-Pakete exportieren und importieren.
Erfahren Sie mehr
Weitere Details zur Canvas-App zu diesem Beispiel finden Sie unter: