Arbeiten mit Modulen
In diesem Artikel wird beschrieben, wie und wann Module in der Microsoft Dynamics 365 Commerce Websiteerstellung verwendet werden.
Module sind logische Bausteine, aus denen sich Ihre Seitenstruktur zusammensetzt. Sie dienen verschiedenen Zwecken und Bereichen. Einige Module sind übergeordnete Container, und ihr einziger Zweck besteht darin, andere Module (untergeordnete Module) zu speichern und zu organisieren. Andere Module, z. B. ein einfaches Bildplatzierungsmodul, haben einen ganz bestimmten Zweck. Weitere Module, z. B. ein Karussellmodul, lassen sich irgendwo zwischen diesen beiden Kategorien einordnen.
Standardmäßig enthält Ihre Dynamics 365 Commerce-Site eine Modulbibliothek, mit der Sie die grundlegendsten E-Commerce-Szenarien erstellen können. Sie sollten in der Lage sein, eine End-to-End-E-Commerce-Site zu erstellen, indem Sie diese Module verwenden. Sie können diese Module jedoch auch anpassen oder neue, benutzerdefinierte Module für bestimmte Anforderungen erstellen. Wenn Sie benutzerdefinierte Module erstellen möchten, steht ein SDK (Module Design Software Development Kit) zur Verfügung, mit dem Sie eine benutzerdefinierte Modulbibliothek erstellen können.
Containermodule und -Slots
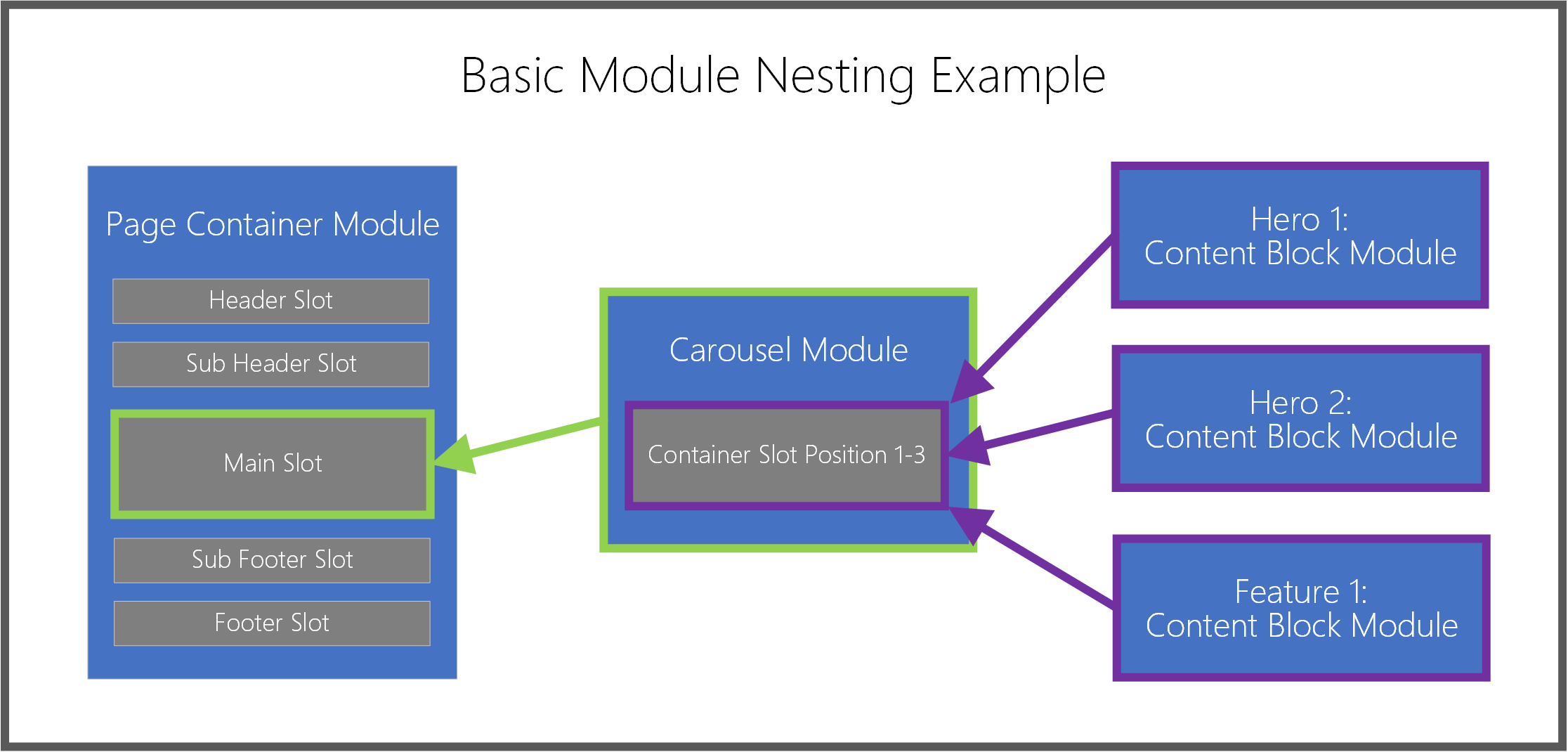
Wie bereits erwähnt, enthalten einige Module untergeordnete Module. Diese Module sind als Container bekannt und sie ermöglichen Hierarchien geschachtelter Module. Containermodule enthalten Slots. Slots werden verwendet, um das Layout und den Zweck von untergeordneten Modulen im Container zu verwalten. Ein Beispiel ist ein grundlegendes Seitencontainermodul (ein übergeordnetes Modul für jede Seite), das mehrere wichtige Slots definiert:
- Ein Kopfzeilen-Slot
- Ein Unterkopfzeilen-Slot
- Ein Haupt-Slot
- Ein Fußzeilen-Slot
- Ein Unterfußzeilen-Slot
Der Modulentwickler definiert diese Slots und legt fest, welche untergeordneten Module und wie viele untergeordnete Module direkt darin platziert werden können. Beispielsweise unterstützt der Kopfzeilen-Slot möglicherweise nur einen Typ des Kopfzeilen-Moduls, wohingegen der Text-Slot eine unbegrenzte Anzahl an Modulen jedes Typs unterstützt (mit Ausnahme andere Seitencontainermodule).
In den Erstellungstools müssen Seitenautoren nicht im Voraus wissen, welche Module in die einzelnen Slots eingefügt werden können und welche nicht. Wenn Seitenautoren einen Slot auswählen und dann versuchen, ein Modul zum Hinzufügen auszuwählen, wird eine gefilterte Ansicht der Modultypen angezeigt, die für diesen Slot unterstützt werden.
Inhaltsmodule
Inhaltsmodule enthalten Inhalts- und Medienelemente wie Text (z. B. Überschriften, Absätze und Links) oder Ressourcenverweise (z. B. Bilder, Videos und PDFs). Typische Inhaltsmodultypen umfassen Inhaltsblock-, Textblock- und Promobannermodule. Module dieser drei Typen können Text oder Medien enthalten und erfordern keine untergeordneten Module, um etwas auf einer Seite sichtbar zu machen.
Die Mehrzahl der typischen täglichen Seiten- und Inhaltserstellungsaktivitäten umfasst Inhaltsmodule, hauptsächlich weil diese Module den tatsächlichen Inhalt definieren, der in ihren übergeordneten Containermodulen gerendert wird. Es sind viele Inhaltsmodule verfügbar, und diese Module sind normalerweise die letzten Elemente, die Sie der Hierarchie der verschachtelten Module einer Seite hinzufügen.
Die folgende Abbildung zeigt, wie Module in übergeordneten Containermodul-Slots verschachtelt sind.

Module hinzufügen oder entfernen
Die folgenden Prozeduren beschreiben das Hinzufügen und Entfernen von Modulen.
Ein Modul hinzufügen
Gehen Sie folgendermaßen vor, um ein Modul aus einem Slot oder Container auf einer Seite hinzuzufügen.
Wählen Sie im Gliederungsbereich links oder direkt auf der Haupt-Canvas einen Container oder Slot aus, zu dem ein untergeordnetes Modul hinzugefügt werden kann.
Notiz
Der Moduldesigner definiert die Liste der Modultypen, die einem bestimmten Modul-Slot hinzugefügt werden können. Vorlagenautoren können dann die zulässigen Moduloptionen verfeinern, um eine konsistente Suchmaschinenoptimierung (SEO) und Autoreneffizienz für alle Seiten sicherzustellen, die aus einer bestimmten Vorlage erstellt wurden. Wenn Sie einem Slot ein Modul hinzufügen, wird das Dialogfeld Modul hinzufügen automatisch gefiltert, sodass nur Module angezeigt werden, die im ausgewählten Container oder Slot unterstützt werden. Die Liste der zulässigen Module wird durch die Seitenvorlage oder die Containermoduldefinition bestimmt.
Wenn Sie den Gliederungsbereich verwenden, wählen Sie die Auslassungspunkte (...) neben dem Modulnamen und dann Modul hinzufügen aus. Wenn Sie die Steuerelemente direkt auf der Canvas verwenden, wählen Sie das Pluszeichen (+) in einem leeren Slot oder neben dem aktuell ausgewählten Modul und dann Modul hinzufügen aus.
Notiz
Wenn der Container oder Slot keine neuen untergeordneten Module unterstützt, ist die Option Modul hinzufügen nicht verfügbar.
Wählen Sie im Dialogfeld Modul hinzufügen ein Modul aus, um es Ihrer Seite hinzuzufügen.
Tipp
Inhaltsblock ist ein guter Modultyp für Anfänger.
Wählen Sie OK aus, um das ausgewählte Modul dem ausgewählten Container oder Slot auf Ihrer Seite hinzuzufügen.
Ein Modul entfernen
Gehen Sie folgendermaßen vor, um ein Moduls aus einem Slot oder Container auf einer Seite zu entfernen.
- Wählen Sie links im Gliederungsbereich die Auslassungspunkte (...) neben dem Namen des zu entfernenden Moduls und anschließend das Papierkorbsymbol aus. Alternativ können Sie auf der Haupt-Canvas das Papierkorbsymbol in der Symbolleiste eines ausgewählten Moduls auswählen.
- Wenn Sie aufgefordert werden, das Entfernen des Moduls zu bestätigen, wählen Sie OK aus.
Ein Modul an eine neue Position verschieben
Verwenden Sie eine der folgenden Methoden, um ein Modul an eine neue Position auf Ihrer Seite zu verschieben.
Ein Modul mithilfe des Gliederungsbereichs verschieben
Führen Sie die folgenden Schritte aus, um ein Modul mithilfe des Gliederungsbereichs zu verschieben.
- Wählen und halten Sie das Modul, das Sie verschieben möchten, im Gliederungsbereich, und ziehen Sie das Modul an eine neue Position in der Gliederung. Die blaue Linie in der Gliederung und auf der Canvas zeigt an, wo das Modul platziert werden kann.
- Lassen Sie das Modul los, um es in der neuen Position abzulegen.
Ein Modul direkt auf der Canvas verschieben
Führen Sie die folgenden Schritte aus, um ein Modul direkt auf der Canvas zu verschieben.
- Wählen Sie das Modul aus, das Sie auf der Canvas verschieben möchten.
- Wählen Sie in der Symbolleiste des Moduls entweder ein nach oben oder nach unten zeigendes Pfeilsymbol aus, und ziehen Sie den Pfeil an eine neue Position auf der Seite. Die blaue Linie auf der Canvas und in der Gliederung zeigt an, wo das Modul platziert werden kann. Wenn ein Modul nicht nach oben oder unten verschoben werden kann, ist dieses Pfeilsymbol ausgegraut.
- Lassen Sie das Modul los, um es in der neuen Position abzulegen.
Ein Modul mithilfe des Auslassungsmenüs verschieben
Führen Sie die folgenden Schritte aus, um ein Modul mithilfe des Auslassungsmenüs zu verschieben.
- Wählen Sie ein Modul entweder in der Gliederung oder auf der Canvas aus.
- Wählen Sie die Auslassungspunkte (...) neben dem Namen des Moduls im Gliederungsbereich oder in der Symbolleiste des ausgewählten Moduls auf der Canvas aus.
- Wenn das Modul innerhalb des Containers oder Slots nach oben oder unten verschoben werden kann, werden Optionen für Nach oben oder Nach unten angezeigt. Wählen Sie die gewünschte Verschiebungsoption aus, um das Modul relativ zu seinen gleichgeordneten Elementen nach oben oder unten zu verschieben.
Module konfigurieren
In den folgenden Prozeduren wird beschrieben, wie Sie Inhalts- und Containermodule konfigurieren.
Ein Inhaltsmodul konfigurieren
Um ein Inhaltsmodul auf einer Seite zu konfigurieren, befolgen Sie diese Schritte.
- Erweitern Sie die Baumstruktur im Gliederungsbereich links, und wählen Sie einen beliebigen Inhaltsmodultyp (z. B. Inhaltsblock) aus. Alternativ können Sie das Modul auf der Haupt-Canvas auswählen.
- Geben Sie im Moduleigenschaftsbereich auf der rechten Seite Eigenschaften für alle gewünschten Modulsteuerelemente ein.
- Wählen Sie in der Befehlsleiste Speichern aus. Dadurch wird auch der Vorschau-Canvas aktualisiert.
Modultexteigenschaften bearbeiten
Modultexteigenschaften, die nicht schreibgeschützt sind, können direkt auf der Canvas bearbeitet werden.
Führen Sie die folgenden Schritte aus, um die Modultexteigenschaften zu bearbeiten.
- Wählen Sie das Textsteuerelement auf der Canvas aus, und platzieren Sie den Cursor an der Stelle, an der Sie Text bearbeiten möchten.
- Geben Sie Ihren Textinhalt ein.
- Wählen Sie eine beliebige Stelle außerhalb des Textinhalts aus, um weitere Inhalte zu bearbeiten.
Inline-Bildauswahl
Modulbilder, die nicht schreibgeschützt sind, können direkt über die Canvas geändert werden.
Führen Sie die folgenden Schritte aus, um ein neues Bild für ein Inhaltsmodul auszuwählen.
- Doppelklicken Sie auf der Canvas auf das Bild. Dadurch wird das Medienauswahlfenster geöffnet.
- Suchen Sie ein neues Bild, das Sie verwenden möchten, und wählen Sie es aus. Wählen Sie dann OK aus. Das neue Bild wird jetzt auf der Canvas gerendert.
Ein Containermodul konfigurieren
Um ein Containermodul auf einer Seite zu konfigurieren, befolgen Sie diese Schritte.
- Wählen Sie ein Containermodul auf Ihrer Seite aus (z. B. ein Karussell oder ein flüssiges Containermodul).
- Erweitern Sie im Eigenschaftenbereich rechts die verschachtelten Steuerelemente, indem Sie die Überschriften auswählen, und legen Sie die erforderlichen Steuerelementwerte fest.
- Wählen Sie links im Gliederungsbereich die Schaltfläche mit den Auslassungspunkten neben dem Namen des Containers oder von Slots im Container und dann Modul hinzufügen aus. Fügen Sie dann dem ausgewählten Container untergeordnete Module hinzu. Weitere Informationen erhalten Sie im Abschnitt Mit Modulen arbeiten am Anfang dieses Artikels.
- Wenn mehrere untergeordnete Module als gleichgeordnete Elemente in einem übergeordneten Container vorhanden sind, können Sie deren Anzeigereihenfolge im übergeordneten Container ändern. Wählen Sie die Auslassungsschaltfläche für ein Modul aus und verwenden Sie dann die Aufwärts- und Abwärtspfeiltasten.
Zusätzliche Ressourcen
Vorlagen und Layouts im Überblick
Arbeiten mit voreingestellten Layouts