Konfigurieren Sie Produktdimensionswerte so, dass sie als Farbfelder angezeigt werden
In diesem Artikel wird beschrieben, wie Sie Produktdimensionswerte als Farbfelder in der Microsoft Dynamics 365 Commerce Zentralverwaltung konfigurieren. Weitere Informationen über Produktdimensionen finden Sie unter Produktdimensionen.
Dynamics 365 Commerce unterstützt die Verwendung von Größe, Stil und Farbabmessungen zur Darstellung von Produktvarianten. Produktabmessungen haben Anzeigenamen, die auf Produktdetailseiten (PDPs) angezeigt werden, damit Produktvarianten ausgewählt werden können. Beispiele für diese Anzeigenamen sind Klein, Mittel und Groß für Größen und Schwarz und Braun für Farben. Wenn ein Produkt jedoch viele Variationen unterstützt, sind mehrere Auswahlen erforderlich, um das Bild für jede Produktvariante anzuzeigen. Daher kann es für Kunden langsam und mühsam sein, Produktvarianten zu durchsuchen und auszuwählen.
Wenn Abmessungen auf PDPs als Farbfelder angezeigt werden, erhalten Kunden eine visuelle Vorschau der Produktvarianten. Sie können problemlos eine Vielzahl von Farben, Mustern und Texturen durchsuchen und schnell verschiedene Kombinationen von Produktvarianten anzeigen.
Mit der Funktion Abmessungen als Farbfelder anzeigen kann Commerce hexadezimale (hex) Codes und Bilder verwenden, um Abmessungen als Farbfelder anzuzeigen. Darüber hinaus können ähnliche Abmessungen, z. B. Farben, auf Produktlistenseiten gruppiert werden. Ein Kunde sucht beispielsweise nach blauen Produkten. Wenn die verschiedenen blauen Bemaßungswerte zusammengefasst sind, werden auf der Seite mit der Suchergebnisliste Produkte mit unterschiedlichen Blautönen angezeigt. Die Gruppierung von Dimensionen verbessert das Produktverfeinerungserlebnis erheblich und hilft Kunden, durch eine einzige Produktsuchabfrage mehr Produkte zu finden.
Notiz
Die Funktion Anzeigeabmessungen als Farbfelder ist ab Dynamics 365 Commerce Version 10.0.20 Release verfügbar.
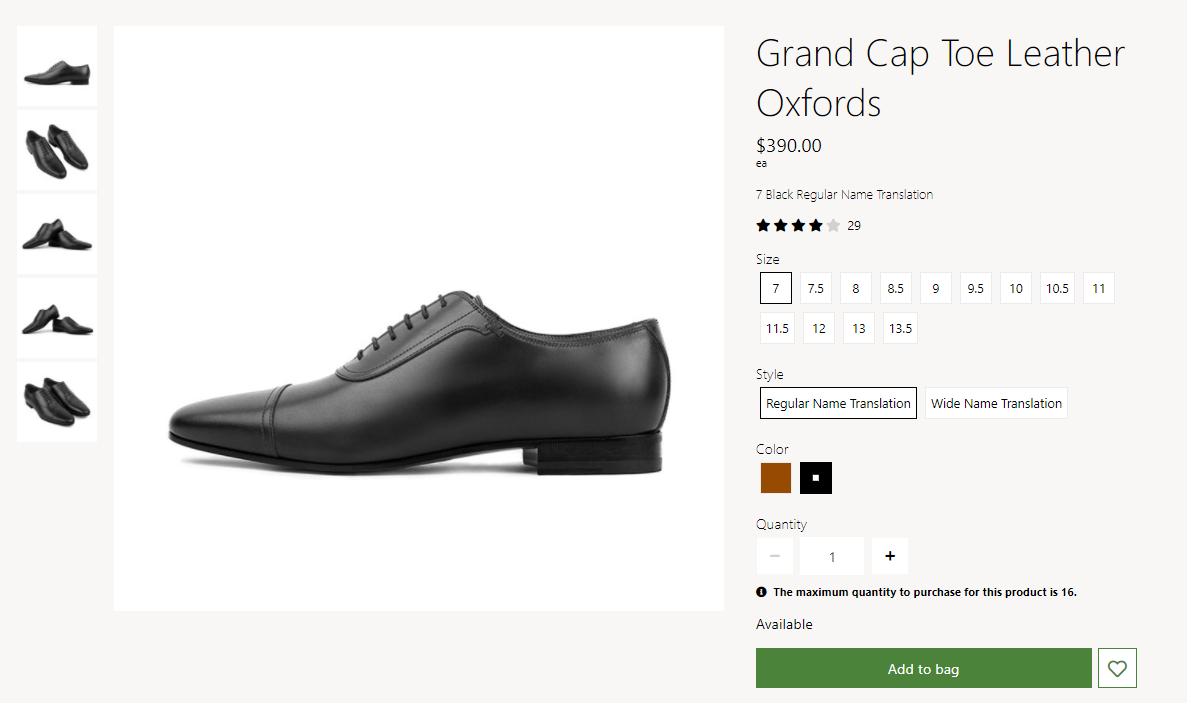
Die folgende Abbildung zeigt ein Beispiel, in dem Farben auf einem Commerce-PDP als Farbfelder angezeigt werden.

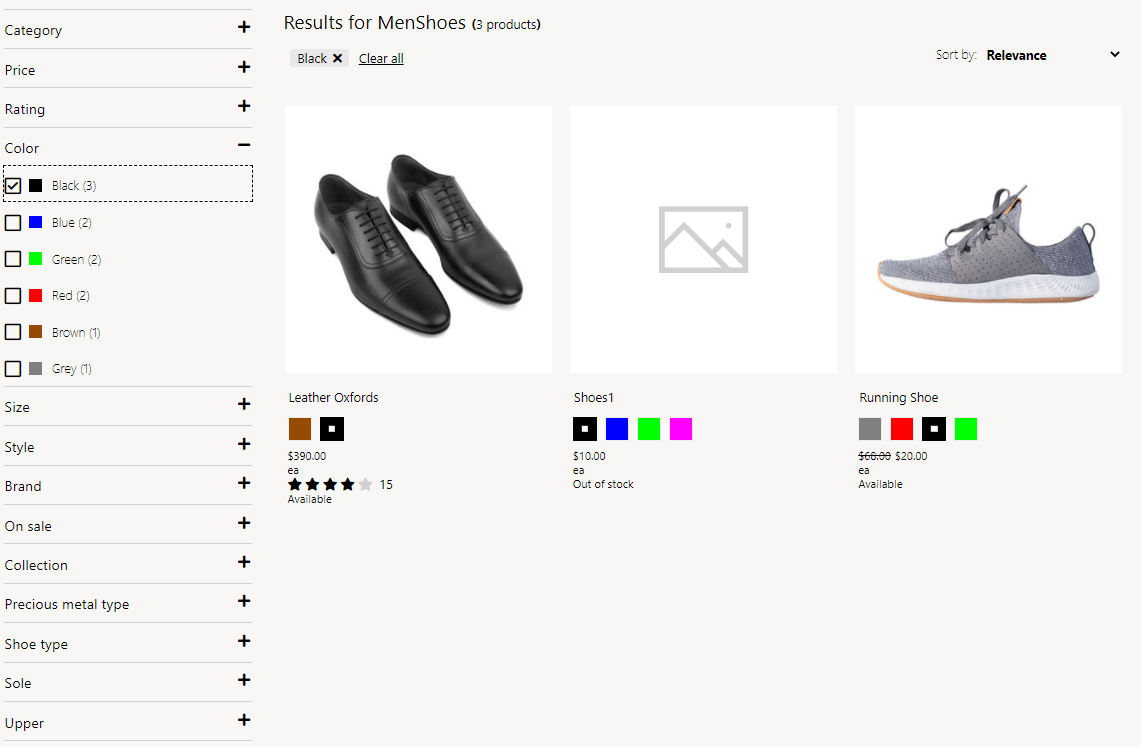
Die folgende Abbildung zeigt ein Beispiel, in dem Farben auf einer Commerce Suchergebnis-Listenseite als Farbfelder angezeigt werden.

Aktivieren Sie die Anzeigeabmessungen als Farbfelder in der Commerce-Zentralverwaltung
Um die Anzeigeabmessungen als Muster in der Commerce-Zentralverwaltung zu aktivieren, gehen Sie zu Arbeitsbereiche > Funktionsverwaltung und aktivieren Sie die Funktion Mechanismus zur Darstellung von Dimensionen als Muster aktivieren. Wenn dieses Funktionsflag aktiviert ist, werden drei neue Felder für jede Dimension in den entsprechenden Tabellen in der Commerce-Zentraverwaltung hinzugefügt: Hexcode, URL (für Bilder) und RefinerGroup.
Konfigurieren Sie Dimensionswerte in der Commerce-Zentralverwaltung
Die Funktion Anzeigeabmessungen als Farbfelder wird für Größe, Stil und Farbabmessungen unterstützt. Hexadezimalcode- und Bild-URL-Werte für die entsprechenden Abmessungen können in der Commerce-Zentralverwaltung angegeben werden. Wenn für eine Dimension keine Hexadezimalcode- und Bild-URL-Werte angegeben sind, zeigt das System standardmäßig den Text des Anzeigenamens der Dimension an.
Die Konfiguration kann auf einer der folgenden Ebenen erfolgen:
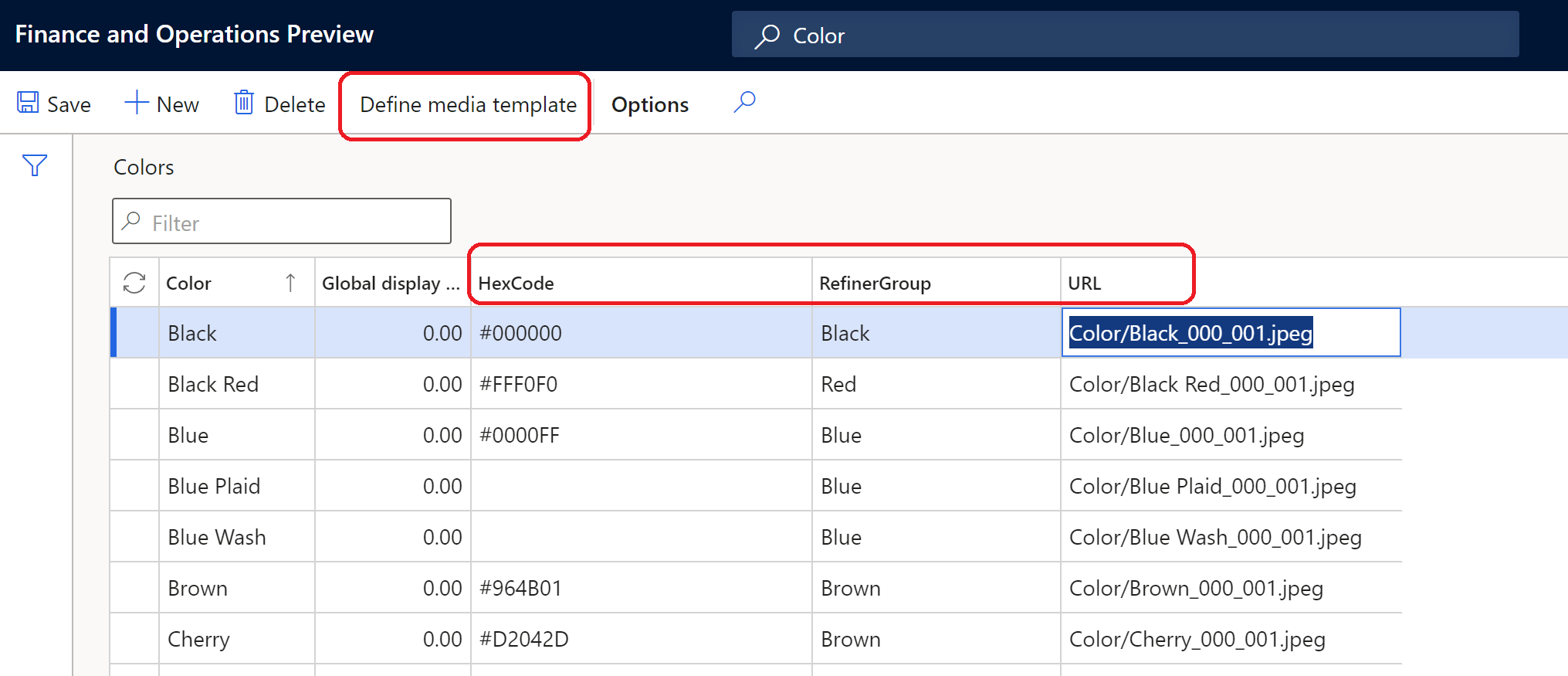
Abmessungen – Öffnen Sie in der Commerce-Zentralverwaltung die Seite für eine Dimension, indem Sie nach Farbe, Größe, oder Stil suchen. Auf jeder Seite führt ein Raster die Dimensionswerte auf. Sie können die Anzeigereihenfolge, den Hexadezimalcode und die Bild-URL-Werte verwalten. Die folgende Abbildung zeigt eine Beispielkonfiguration der Seite Farben.

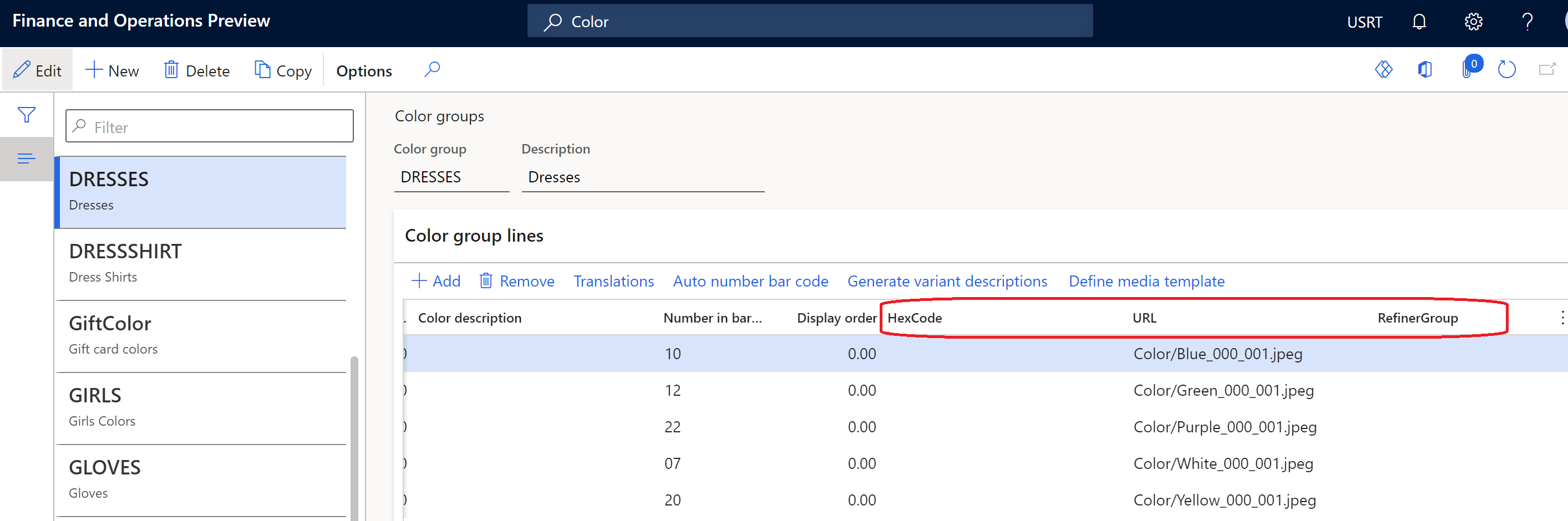
Dimensionsgruppe – In Dynamics 365 Commerce können Sie die Eigenschaft RefinerGroup verwenden, um die Dimensionsgruppen zu erstellen. Wenn Dimensionsgruppen definiert sind, öffnen Sie die entsprechende Seite, indem Sie nach Farbgruppe, Größengruppe oder Stilgruppe suchen. Auf jeder Seite können Sie Hexadezimalcode, Bild-URL und Refiner-Gruppenwerte verwalten. Die folgende Abbildung zeigt eine Beispielkonfiguration der Seite Farbgruppen.

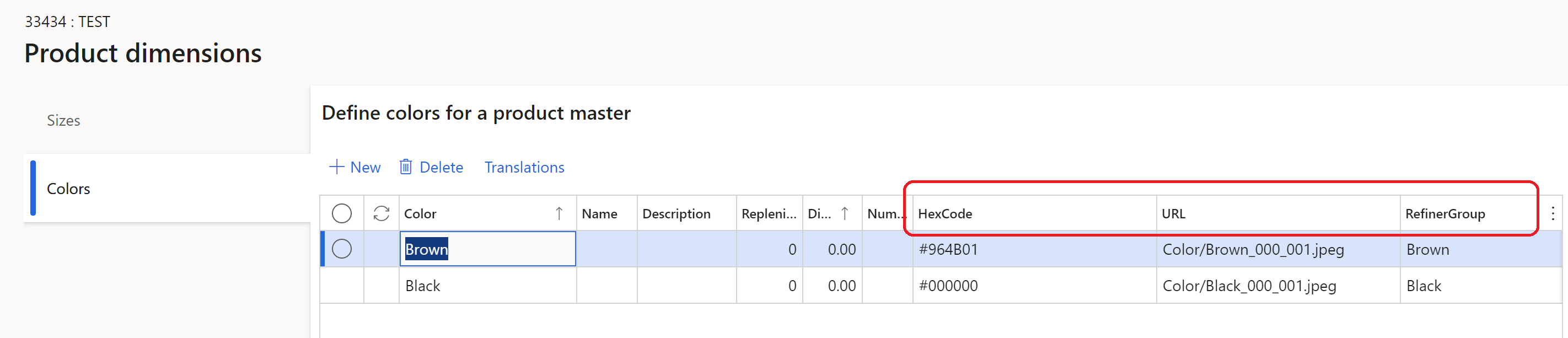
Produktdimension (während der Produkterstellung) – Wenn Sie ein neues Produkt erstellen, können Sie die Seite Produktabmessungen verwenden, um die Bemeßungswerte einzugeben. Für bestehende Produkte sind die Felder Hexcode, URL (für Bilder) und RefinerGroup möglicherweise bereits festgelegt. Allerdings können Sie die Werte in diesem Feld ändern. Die folgende Abbildung zeigt eine Beispielkonfiguration der Seite Produktdimensionen.

Notiz
Der Prozess zum Verwalten von Hexadezimalcode- und Bild-URL-Konfigurationen folgt demselben Muster, das zum Verwalten der Anzeigereihenfolge von Dimensionen verwendet wird.
Konfigurieren Sie Bemeßungswerte mithilfe von Hexadezimalcodes
Für die meisten Farbdimensionen sollte auf den Dimensionsseiten in der Commerce-Zentralverwaltung ein Hexadezimalcode-Farbwert angegeben werden. Zum Beispiel sollte die Farbe Schwarz einen Hexadezimalcode-Wert von #00000 haben. Wenn Commerce eine Site-Seite rendert, wird der Hexadezimalcode durch ein farbiges Farbfeld dargestellt.
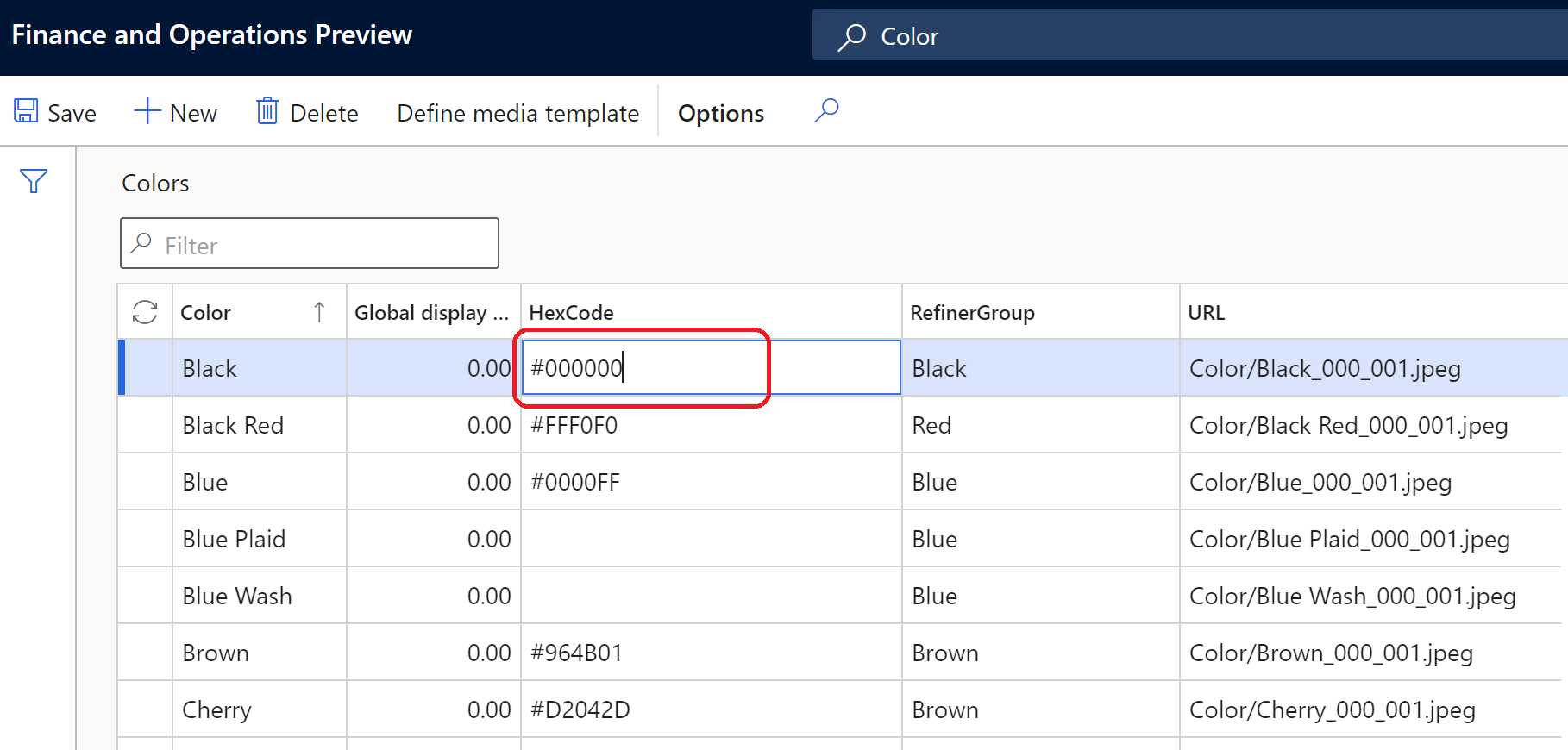
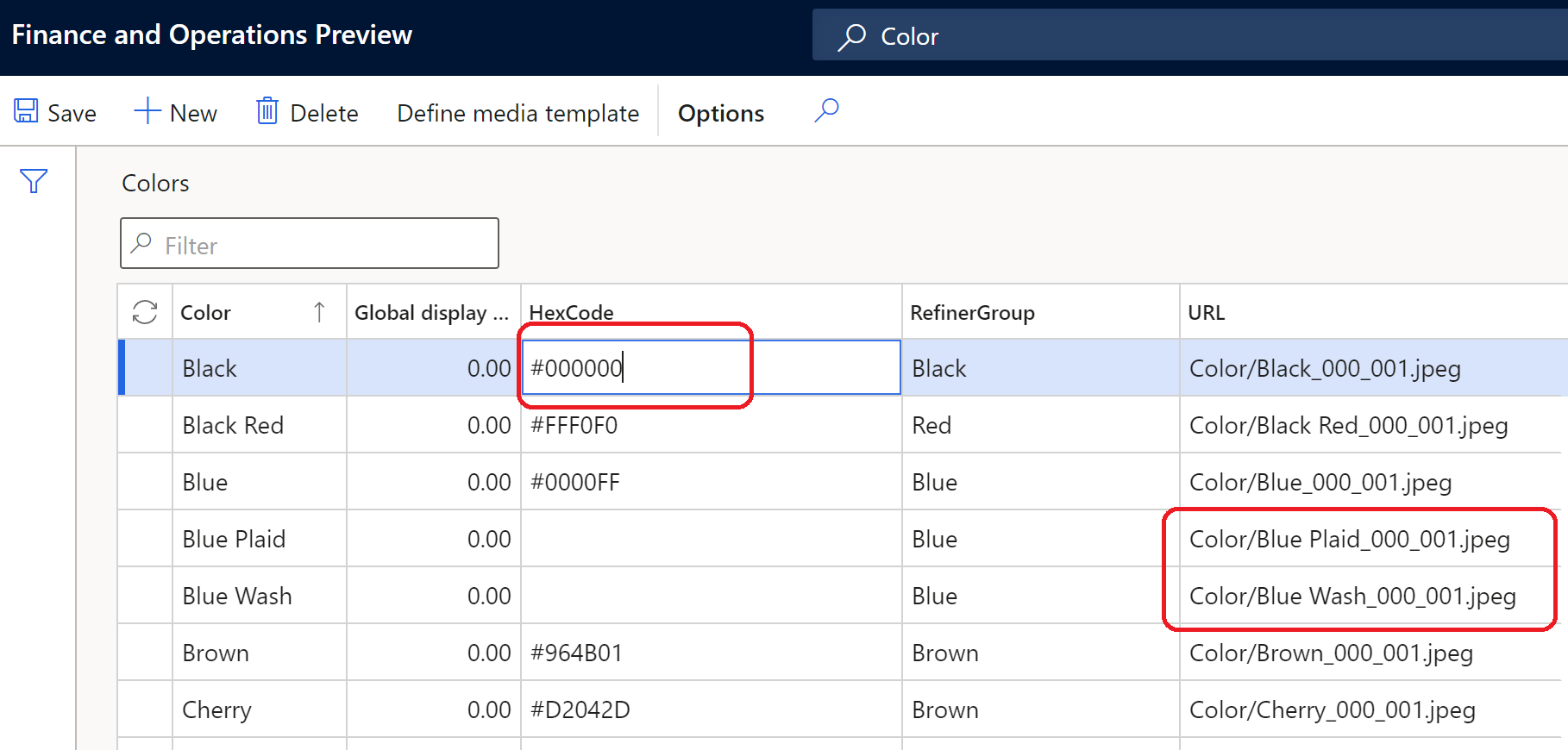
Die folgende Abbildung zeigt ein Beispiel, in dem Farbabmessungen mithilfe von Hexadezimalcode-Werten konfiguriert werden.

Konfigurieren Sie Bemeßungswerte mithilfe der Bild-URLs
Einige Farbabmessungen repräsentieren Muster, keine ausgefüllten Farben. Zum Beispiel könnte eine Farbdimension als Leopard beschrieben werden. In diesen Fällen können Sie die Farbabmessungen effektiver darstellen, indem Sie veröffentlichte Bilder anstelle von Hexadezimalcodes für Farbfelder verwenden.
Sie müssen jedes Bild in den Commerce Site Builder hochladen und veröffentlichen. Geben Sie dann die Bild-URL für das veröffentlichte Bild auf den entsprechenden Dimensionsseiten in der Commerce-Zentralverwaltung ein. Wenn eine Dimension für die Anzeige als Farbfeld ausgewählt wurde, aber kein Hexadezimalcode definiert ist, führt Commerce beim Rendern der Seite eine Bildsuche durch. Wenn die Bildsuche fehlschlägt, zeigt Commerce den Text des Anzeigenamens der Dimension an.
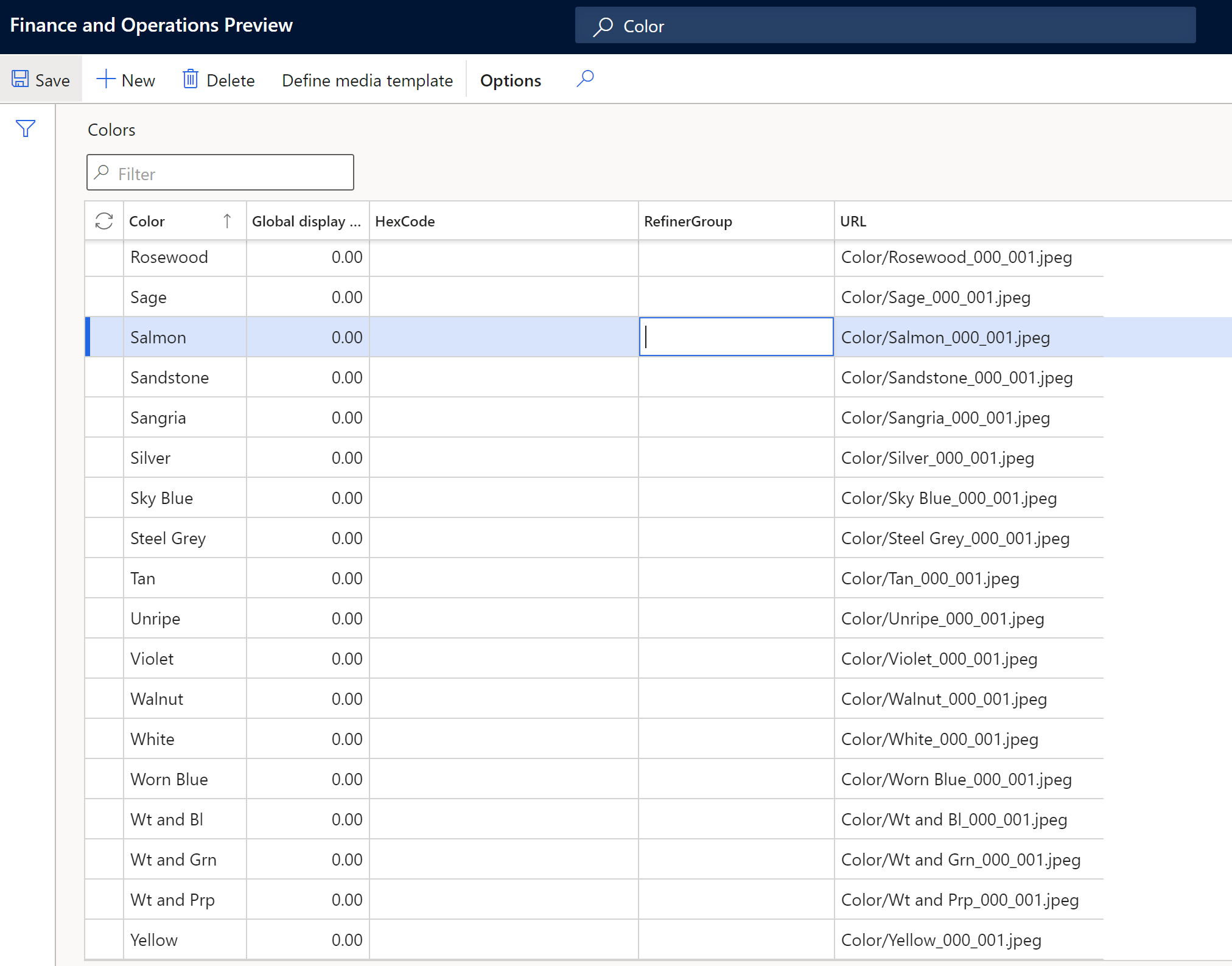
Die folgende Abbildung zeigt eine Beispielkonfiguration, bei der Bild-URLs für die Konfiguration auf der Seite Farben verwendet wird.

Sie können eine Medienvorlage verwenden, um Bild-URLs zu definieren, genau wie Sie es für Produkt- und Kategoriebilder tun können. Wenn Sie Bilder in den Site Builder hochladen, müssen die Dateinamenkonventionen und Dateipfade konsistent sein.
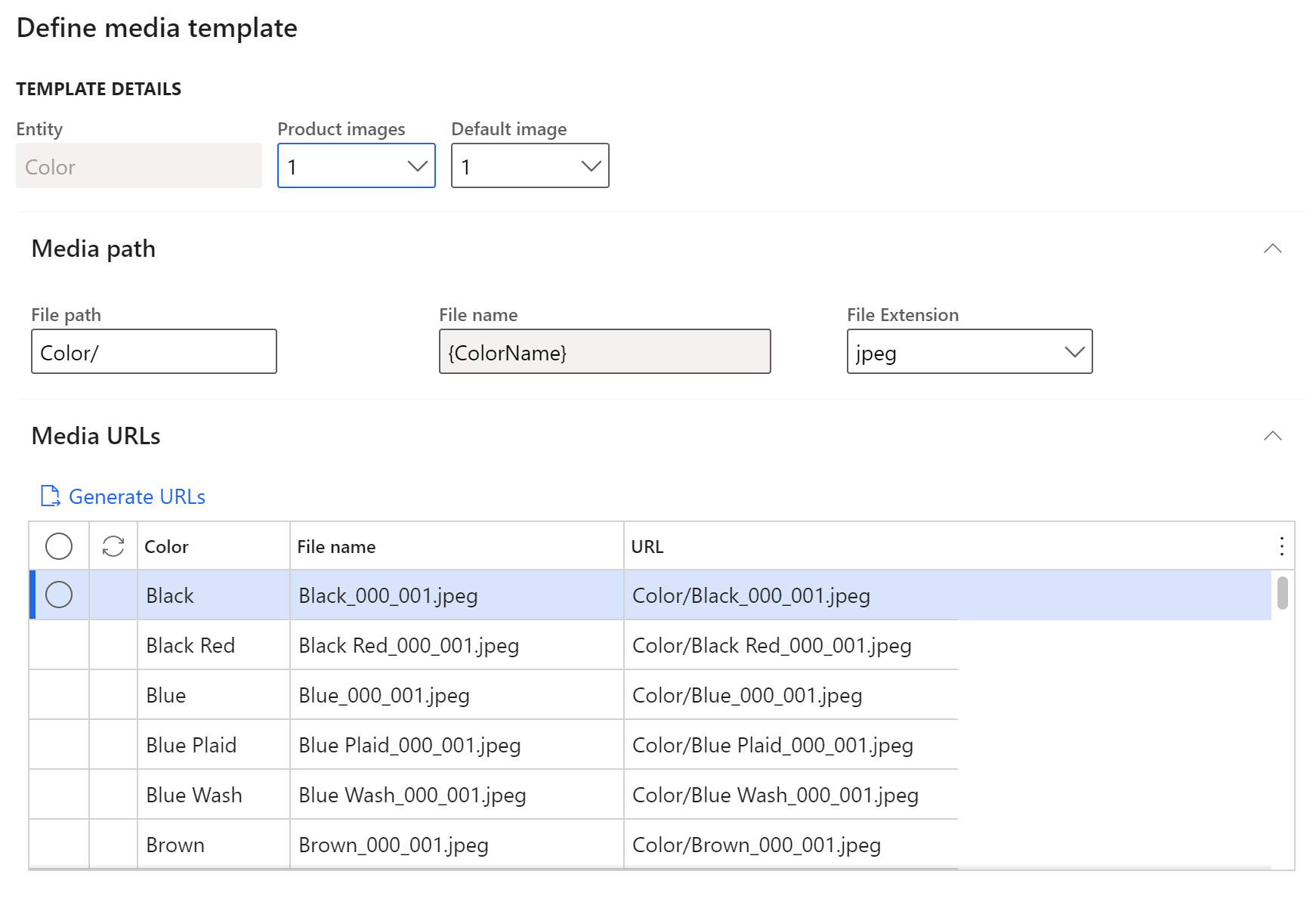
Die folgende Abbildung zeigt eine Beispielkonfiguration, bei der Bild-URLs für die Konfiguration von Medienvorlagen verwendet werden.

Konfigurieren Sie Bemeßungswerte mithilfe von Hexadezimalcodes und Bild-URLs
Für die meisten Farbabmessungen können Sie sowohl Hexadezimalcodes als auch Bild-URLs konfigurieren. Die Commerce-Rendering-Fallback-Logik sucht automatisch nach einem Hexadezimalcode oder einer Bild-URL, um ein Farbfeld anzuzeigen. Indem Sie zum Konfigurieren der Farbabmessungen sowohl Hexadezimalcodes als auch Bild-URLs verwenden, vereinfachen Sie die Bildverwaltung, wenn die Anzahl der Farben groß ist.
Die folgende Abbildung zeigt eine Beispielkonfiguration, bei der Hexadezimalcodes und Bild-URLs für die Konfiguration auf der Seite Farben verwendet wird.

Konfigurieren Sie Verfeinerungs-Gruppen
Wenn Sie einen Hexadezimalcode oder eine Bild-URL für einen Dimensionswert definieren, können Sie auch einen Wert für das Feld Verfeinerungsgruppe definieren. Dieses Feld definiert die Dimension, die verwendet werden soll, um ähnliche Dimensionswerte in der Verfeinerungs-Erfahrung zu gruppieren.
Wenn Ihre Farbdimensionswerte beispielsweise blau, blau kariert, blau gewaschen und dunkelblau sind, wird jeder Wert einem anderen Hexadezimalcode oder einer anderen Bild-URL zugeordnet. Daher wird jeder Wert auf PDPs und Produktkarten für die entsprechenden Produkte in einer anderen Farbe angezeigt. Wenn Sie jedoch alle diese Farbbemaßungswerte einem Wert RefinerGroup von Blau zuordnen, werden bei einer Suche nach blauen Produkten Suchergebnisse für Listenseiten für Produkte mit den Dimensionsfarbwerten blau, blau kariert, blaue Waschung und dunkelblau generiert.
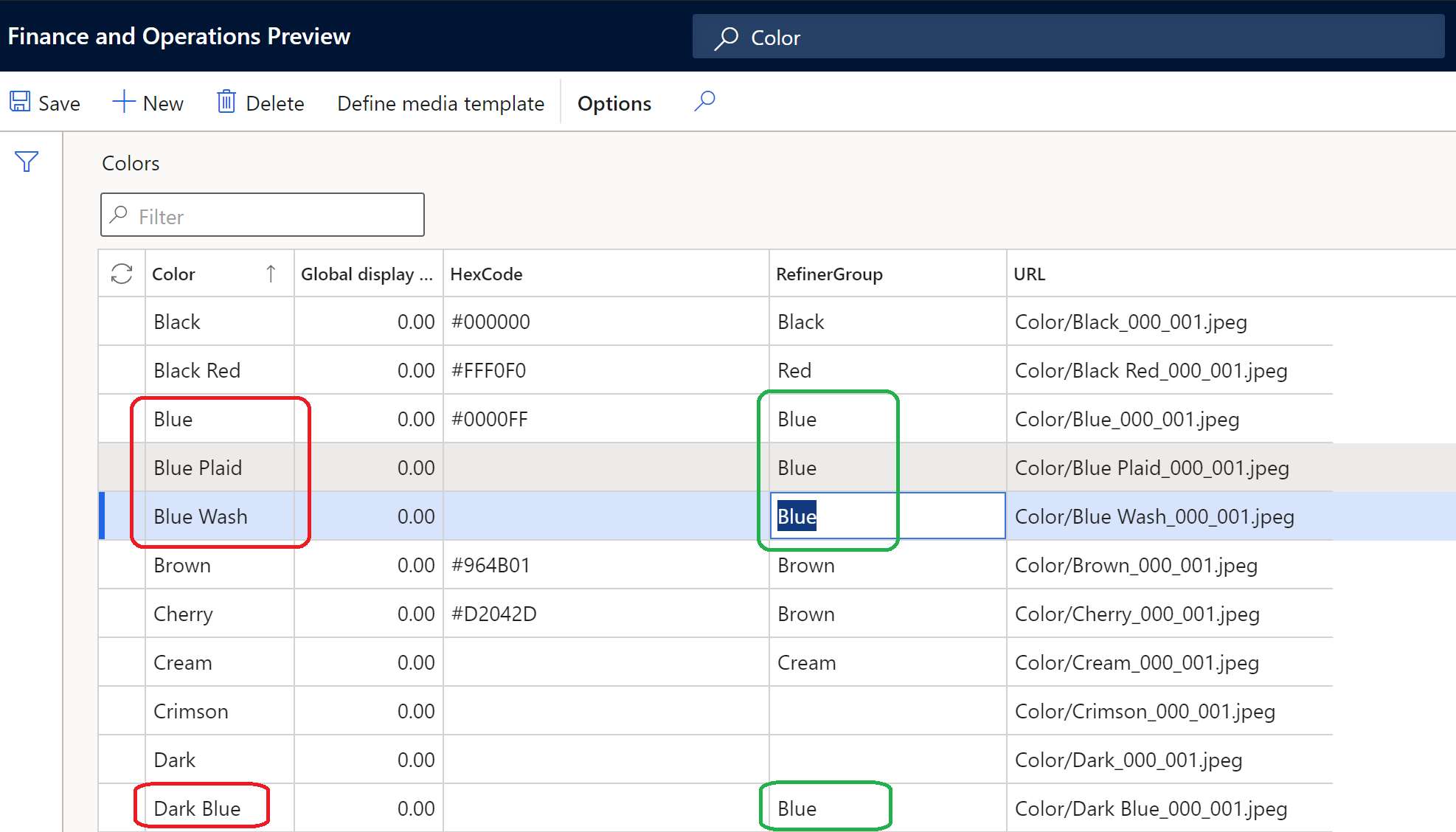
Das Beispiel in der folgenden Abbildung zeigt die Beziehung zwischen den Eigenschaften Farbe und RefinerGroup in der Commerce Zentralverwaltung.

Bilder im Commerce-Website-Generator verwalten
Wenn Bild-URLs für Dimensionswerte verwendet werden, müssen die entsprechenden Bilder in den Commerce Website-Generator hochgeladen werden. Der Speicherort jedes Bildes sollte mit dem Dateinamen und dem Ordnerpfad übereinstimmen, der für das Bild in der Commerce-Zentralverwaltung definiert ist. Bilddateien müssen an die entsprechenden Speicherorte der Kategorie im Website-Generator hochgeladen werden. Beispielsweise müssen Farbbilder auf die Website in den Kategorienordner Farbe hochgeladen werden. Weitere Informationen zum Hochladen von Bildern in die Website-Generator-Medienbibliothek finden Sie unter Bilder hochladen.
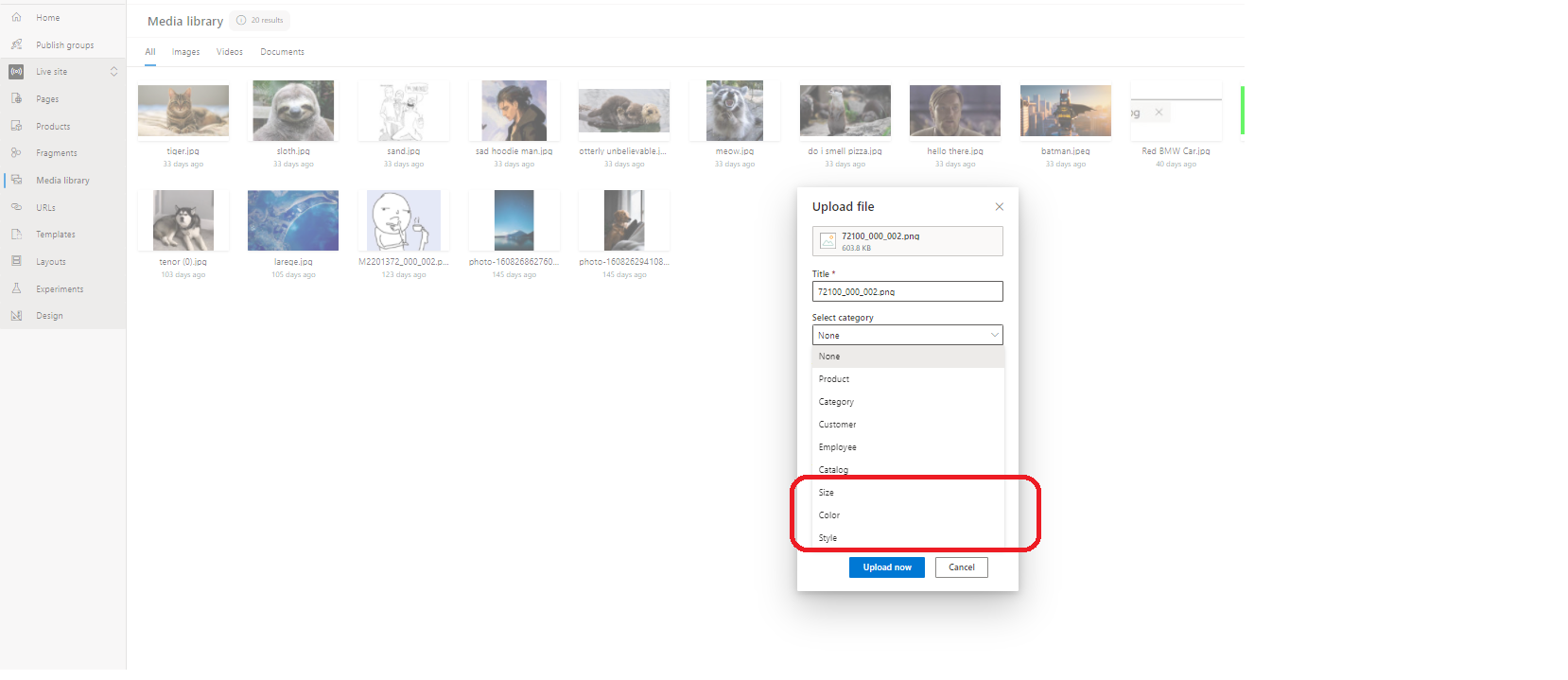
Die folgende Abbildung zeigt ein Beispiel, in dem das Dialogfeld Daten hochladen verwendet wird, um Bilder in die Website-Generator-Medienbibliothek hochzuladen. Es hebt die Kategorien Größe, Farbe und Stil hervor, die zur Auswahl stehen.

Aktivieren Sie die Farbfeldanzeige auf E-Commerce-Webseiten
Bevor Farbfelder auf E-Commerce-Webseiten angezeigt werden können, für die eine Dimensionsauswahl erforderlich ist, z. B. PDPs und Listenseiten, müssen Sie die Einstellungen für Dimensionsstandorte in der Commerce-Zentralverwaltung konfigurieren. Weitere Informationen finden Sie unter Wenden Sie den Website-Generator für die Abmessungen an.
Außerdem sollten Sie die Eigenschaft Produktattribute in Suchergebnisse aufnehmen für Suchergebnismodule aktivieren. Wenn Ihre Website angepasste Kategorieseiten verwendet, sollten Sie die auf diesen Seiten verwendeten Suchergebnismodule aktualisieren, damit die Eigenschaft Produktattribute in Suchergebnisse aufnehmen aktiviert ist. Weitere Informationen finden Sie unter Modul Suchergebnisse.
Bestandsinformationen auf Mustern
Muster haben eine optionale Funktion, um die Bestandsverfügbarkeit einer Produktvariantenfarbe oder -dimension anzuzeigen. Zum Beispiel: Ein Produkt wird in mehreren Größen verkauft, einige Größen sind jedoch nicht auf Lager. In diesem Fall werden die Muster für die vergriffenen Produkte anders dargestellt, um anzuzeigen, dass sie nicht verfügbar sind. Diese Funktion trägt dazu bei, die Anzahl der Kundenklicks zu reduzieren, die erforderlich sind, um die Produktverfügbarkeit zu bestimmen.
Die Funktion zur Musterbestandsverfügbarkeit kann für die Verwendung sowohl auf PDPs als auch auf Such- oder Kategorielistenseiten konfiguriert werden, auf denen Muster angezeigt werden. Um es zu aktivieren, müssen Sie die Eigenschaft Medien bei Dimensionsauswahl aktualisieren auf Wahr im Mediengaleriemodul setzen. Diese Einstellung ermöglicht die Aktualisierung von Mediengaleriebildern, wenn Dimensionen ausgewählt werden.
Wichtig
Die Funktion zur Musterbestandsverfügbarkeit ist ab der Commerce-Version 10.0.21 verfügbar. Es erfordert, dass das Commerce-Modulbibliothekspaket in der Version 9.31 installiert ist.
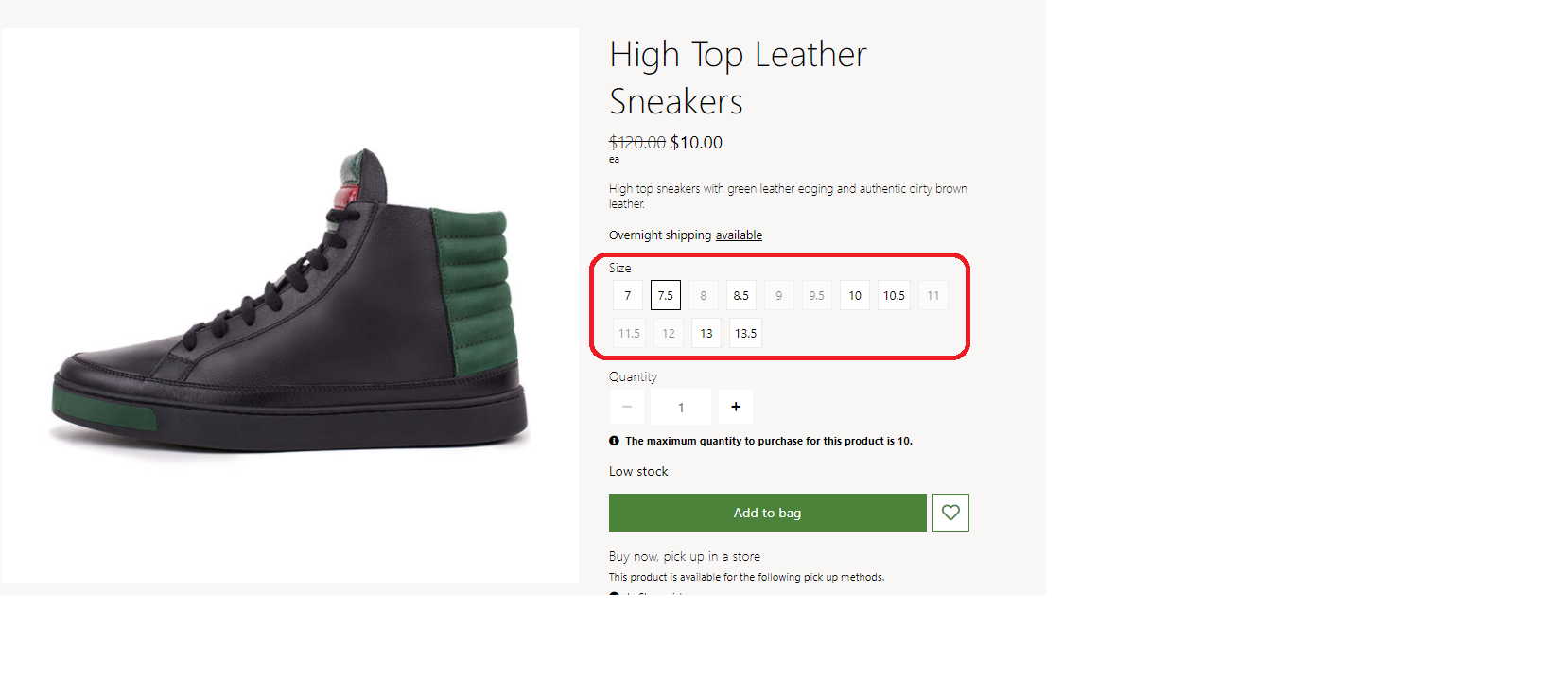
Die folgende Abbildung zeigt ein Beispiel für die Bestandsinformationen auf den Größenmustern einer PDP.

Zeigen Sie Farbfelder am POS und in anderen Kanälen an
Commerce verfügt derzeit nicht über eine sofort einsatzbereite Implementierung, die die Anzeige von Mustern in Verkaufszellen (POS) und anderen Kanälen unterstützt. Sie können jedoch die Musteranzeigefunktion als Erweiterung implementieren, da Kanal-APIs die Hexadezimalcodes und Bild-URLs zurückgeben, zum Rendern von Mustern erforderlich sind.