Kopfzeilenmodul
In diesem Artikel werden Kopfzeilenmodule behandelt und die Erstellung von Kopfzeilen in Microsoft Dynamics 365 Commerce beschrieben.
In Dynamics 365 Commerce wird eine Seitenkopfzeile als Seitenfragment konfiguriert, das die Module Kopfzeile, Werbebanner und Cookie-Zustimmung enthält.
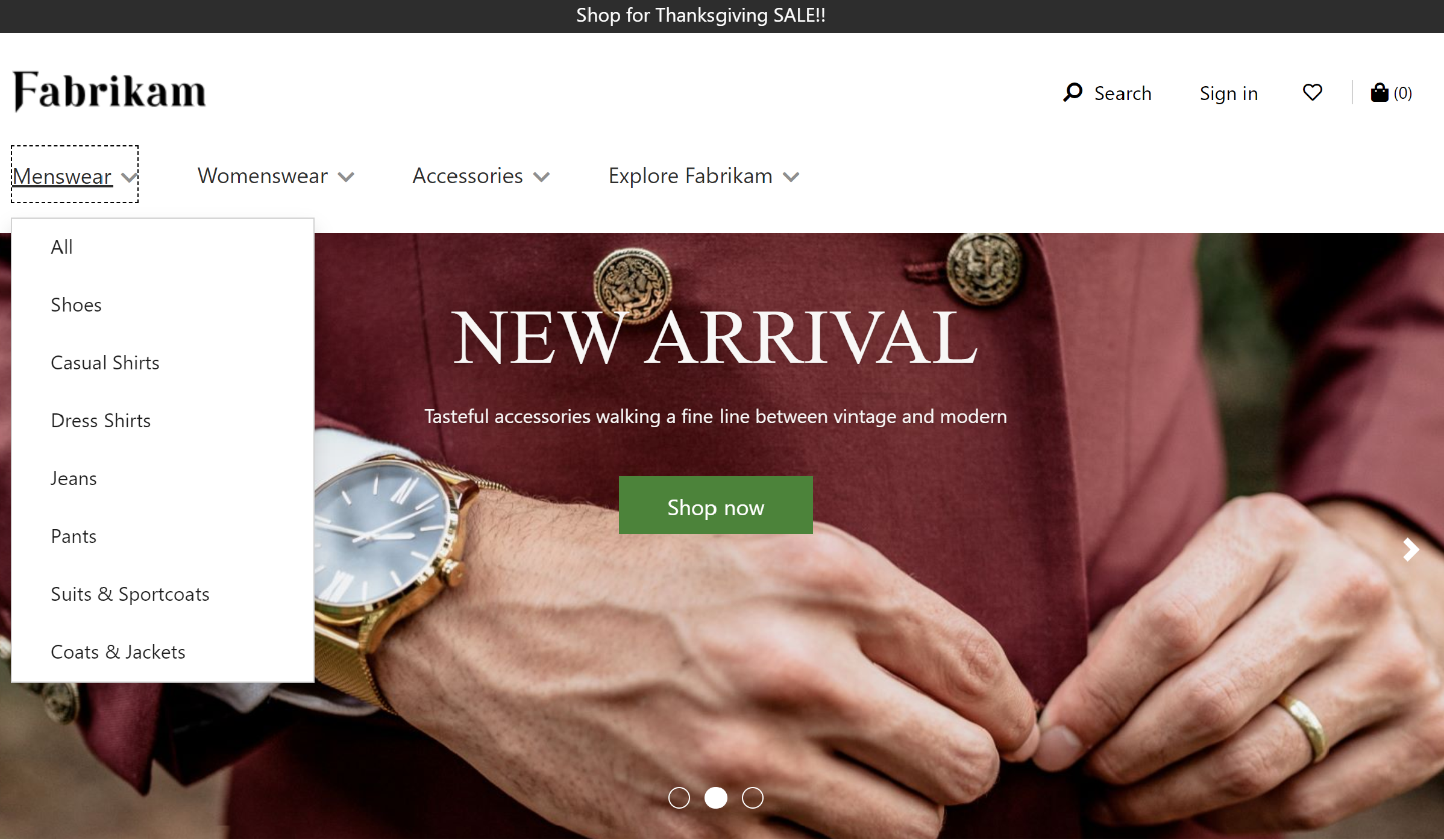
Das Kopfzeilenmodul enthält ein Site-Logo, Links zur Navigationshierarchie, Links zu anderen Seiten der Site, ein Warenkorbsymbolmodul, ein Wunschliste-Symbol, Anmeldeoptionen und die Suchleiste. Ein Kopfmodul wird automatisch für das Gerät optimiert, auf dem die Site angezeigt wird (anders ausgedrückt für ein Desktopgerät oder ein mobiles Gerät). Beispiel wird auf einem mobilen Gerät die Navigationsleiste in einer Schaltfläche Menü verringert (mitunter auch als Hamburgermenü bezeichnet).
Das folgende Bild zeigt ein Beispiel eines Kopfzeilenmoduls, das auf einer Startseite verwendet wird.

Eigenschaften eines Kopfmoduls
Ein Kopfmodul unterstützt die Eigenschaften Logo-Bild, Logo-Link und Meine Kontolinks.
Die Eigenschaften Logo-Bild und Logo-Link werden verwendet, um ein Logo auf der Seite zu definieren. Weitere Informationen finden Sie in Hinzufügen eines Logos.
Die Eigenschaft Meine Kontolinks kann verwendet werden, um Kontoseiten zu bestimmen, für die der Websitebesitzer Quicklinks in der Kopfzeile anzeigen möchte.
Module, die in einem Kopfzeilenmodul verfügbar sind
Die folgenden Module können im Kopfzeilenmodul verwendet werden:
Navigationsmenü – Das Navigationsmenü stellt die Kanalnavigationshierarchie und andere statische Navigationslinks dar. Weitere Informationen finden Sie unter Navigationsmenümodul.
Suche – Das Suchmodul ermöglicht Benutzern die Eingabe von Suchbegriffen, um nach Produkten zu suchen. Die URL der Standardsuchseite und die Suchabfrageparameter müssen unter Seiteneinstellungen > Erweiterungen angegeben werden. Das Suchmodul verfügt über Eigenschaften, mit denen Sie die Suchschaltfläche oder -Bezeichnung nach Bedarf unterdrücken können. Das Suchmodul unterstützt auch automatische Vorschlagsoptionen wie Produkt-, Keyword- und Kategoriesuchergebnisse.
Einkaufswagensymbol – Das Einkaufswagensymbolmodul stellt das Einkaufswagensymbol dar, das die Anzahl der Artikel im Einkaufswagen zu einem bestimmten Zeitpunkt anzeigt. Weitere Informationen finden Sie unter Warenkorb-Symbolmodul.
Site-Auswahl – Mit dem Site-Auswahlmodul können Benutzer je nach Markt, Region und Ort verschiedene vordefinierte Sites durchsuchen. Weitere Informationen finden Sie unter Site-Auswahl-Modul.
Store-Selektor – Das Store-Selektor-Modul kann in den Store-Selektor-Slot eines Header-Moduls aufgenommen werden. Hier können Benutzer Geschäfte in der Nähe durchsuchen und finden. Benutzer können auch einen bevorzugten Store angeben. Dieser Store wird dann in der Kopfzeile angezeigt. Wenn das Store-Selector-Modul im Header-Modul enthalten ist, wird die Modus Eigenschaft auf Store finden festgelegt. Weitere Informationen finden Sie unter Store-Auswahl-Modul.
Notiz
- Hilfe zur Verwendung des Warenkorbsymbolmoduls im Kopfzeilenmodul steht ab Dynamics 365 Commerce-Version 10.0.11 zur Verfügung.
- Hilfe zur Verwendung des Site-Auswahlmoduls im Kopfzeilenmodul steht ab Dynamics 365 Commerce-Version 10.0.14 zur Verfügung.
- Hilfe zur Verwendung des Store-Auswahlmoduls im Kopfzeilenmodul steht ab Dynamics 365 Commerce-Version 10.0.15 zur Verfügung.
Kopfzeilenmodul im Adventure Works-Design
Im Adventure Works-Design unterstützt das Kopfzeilenmodul die Eigenschaft Mobiles Logo. Diese Eigenschaft ermöglicht die Angabe eines Logos für mobile Viewports. Die Eigenschaft Mobiles Logo ist als Moduldefinitionserweiterung verfügbar.
Wichtig
Das Adventure Works-Design steht ab der Dynamics 365 Commerce-Version 10.0.20 zur Verfügung.
Erstellen eines Kopfzeilenfragment für eine Seite
Um ein neues Kopfzeilenfragment zu erstellen, befolgen Sie diese Schritte.
- Wechseln Sie zu Fragmente und wählen Sie Neu aus, um ein neues Fragment zu erstellen.
- Wählen Sie im Dialogfeld Ein Fragment auswählen das Modul Container aus, geben Sie einen Namen für das Fragment ein und wählen Sie dann OK aus.
- Wählen Sie den Standardcontainer-Slot aus und wählen Sie im Eigenschaftenfenster rechts die Eigenschaft Breite auf Bildschirm ausfüllen.
- Wählen Sie im Slot Standard-Container die Ellipsen-Schaltfläche (...) und wählen Sie Modul hinzufügen.
- Im Dialogfeld Module auswählen wählen Sie die Module Cookie-Zustimmung, Kopfzeile und Werbebanner und dann OK aus.
- Im Eigenschaftenbereich des Werbebanner-Moduls wählen Sie Nachricht hinzufügenund dann Nachricht aus.
- Fügen Sie im Dialogfeld Nachricht dem Werbeinhalt Text und Links hinzu und wählen anschließend OK aus.
- Im Eigenschaftenbereich des Cookie-Zustimmung-Moduls fügen Sie der Datenschutzseite der Website Text und einen Link hinzu und konfigurieren diese.
- Im Slot Navigationsmenü wählen Sie das Kopfzeilenmodul, wählen die Ellipsen (...) und wählen Modul hinzufügen.
- Im Dialogfeld Module auswählen wählen Sie das Modul Navigationsmenü und wählen Sie dann OK.
- Im Eigenschaftenbereich für das Navigationsmenümodul wählen Sie unter Quelle für das Navigationsmenü Retail Server aus.
- Im Eigenschaftenbereich für das Navigationsmenümodul wählen Sie unter Statische Menüpunkte Menüpunkt hinzufügen und dann Menüpunkt aus.
- In dem Menüpunkt-Dialogfeld geben Sie unter Menüelementtext „Kontakt“ ein.
- In dem Menüpunkt-Dialogfeld wählen Sie unter Ziel des Menüelement-Links Link hinzufügen aus.
- Im Dialogfeld Link hinzufügen wählen Sie die URL für die „Kontakt“-Seite der Webite und dann OK aus.
- Wählen Sie im Dialogfeld Menüelement die Option OK aus.
- Im Slot Suchen wählen Sie das Kopfzeilenmodul, wählen die Ellipsen (...) und wählen Modul hinzufügen.
- Wählen Sie im Dialogfeld Module auswählen das Modul Suche und dann OK aus.
- Konfigurieren Sie im Eigenschaftenbereich für das Suchmodul die Eigenschaften des Navigationsmenümoduls nach Bedarf.
- Im Slot Einkaufswagensymbol wählen Sie das Kopfzeilenmodul, wählen die Ellipsen (...) und wählen Modul hinzufügen.
- Wählen Sie im Dialogfeld Module auswählen das Modul Einkaufswagensymbol und dann OK aus.
- Konfigurieren Sie im Eigenschaftenbereich für das Warenkorbsymbol-Modult die Eigenschaften nach Bedarf. Wenn das Warenkorbsymbol eine Warenkorbübersicht (auch als Minikorb bezeichnet) anzeigen soll, wenn Benutzer den Mauszeiger darüber halten, wählen Sie Mini-Wagen anzeigen.
- Wählen Sie Speichern, wählen Sie Bearbeiten beenden, um das Fragment einzuchecken, und wählen Sie dann Veröffentlichen, um es zu veröffentlichen.
Um Sicherzustellen, dass eine Kopfzeile auf jeder Seite angezeigt wird, führen Sie die folgenden Schritte für jede Seitenvorlage aus, die für die Site erstellt wird.
- Im Slot Kopfzeile wählen Sie das Modul Standardseite und fügen das Fußzeilenfragment hinzu, das Sie erstellt haben.
- Wählen Sie Speichern, wählen Sie Bearbeiten beenden, um die Vorlage einzuchecken, und wählen Sie dann Veröffentlichen, um es zu veröffentlichen.