Faltbares Layout
Wichtig
In diesem Artikel werden Funktionen und Anleitungen beschrieben, die sich in der öffentlichen Vorschau befinden und vor der allgemeinen Verfügbarkeit noch wesentlich geändert werden können. Microsoft übernimmt keine Garantie, weder ausdrücklich noch stillschweigend, für die hier bereitgestellten Informationen.
Wichtig
Der Inhalt dieser Ansicht ist erst nach dem Anfügen der Stammansicht „Aktivität“ an das Fenster verfügbar. Dies liegt daran, dass die Implementierung auf Fenster-Manager-Bibliothek basiert und der Fenster-Manager nur funktioniert, wenn die Ansicht an das Fenster angefügt ist.
Bei der Komponente FoldableLayout handelt es sich um ein benutzerdefiniertes Layout, das seine untergeordneten Elemente anders positionieren kann, wenn die Anwendung auf faltbaren Geräten ausgeführt wird. Die Komponente kann den Bildschirm je nach Position und Ausrichtung der Faltungsfunktion in zwei Bereiche aufteilen. Wenn der Bildschirm geteilt ist, kann er zwei untergeordnete Container entweder nebeneinander oder übereinander enthalten.
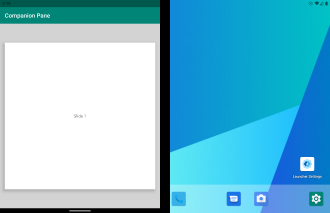
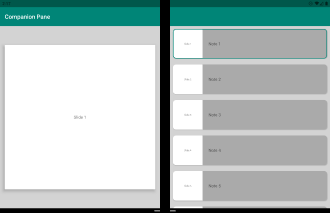
| Einzelbildschirmlayout | Dual-Screen-Layout |
|---|---|
 |
 |
 |
 |
XML-Attribute
single_screen_layout_id: Empfängt die Layout-ID, die im Einzelbildmodus angezeigt werden soll.dual_screen_start_layout_id: Empfängt die Layout-ID, die im Startcontainer des Doppelbildschirmmodus angezeigt werden soll.dual_screen_end_layout_id: Empfängt die Layout-ID, die im Startcontainer des Doppelbildschirmmodus angezeigt werden soll.
FoldableLayout kann auch einen einzelnen Container erstellen, wenn die Anwendung auf einem faltbaren Gerät ausgeführt wird.
Wir haben vier neue Attribute hinzugefügt, die dir helfen, die gewünschte Benutzeroberfläche zu erstellen:
dual_portrait_single_layout_id: Empfängt die Layout-ID für den einzelnen Doppel-Hochformatcontainer.is_dual_portrait_single_container: Erstellt einen einzelnen leeren Doppel-Hochformatcontainer.dual_landscape_single_layout_id: Empfängt die Layout-ID für den einzelnen Doppel-Querformatcontainer.is_dual_landscape_single_container: Erstellt einen einzelnen leeren Doppel-Querformatcontainer.
smallestScreenSize-Unterstützung
Wenn eine Aktivität in einen neuen Bildschirmmodus übergeht, aber nicht neu erstellt wird, weil in der Manifestdatei das Flag smallestScreenSize gesetzt ist, erkennt das Layout die neue Konfiguration und ändert automatisch die Größe der Container oder fügt sogar abhängig von der FoldableLayout-Konfiguration den zweiten Container hinzu bzw. entfernt diesen.
Android Studio-Vorschau
tools_hinge_color: Auswählen der Scharnierfarbe in der Layoutvorschau.tools_screen_mode: Auswählen des Bildschirmmodus in der Layoutvorschau.
Wenn du FoldableLayout Fragmente innerhalb von XML-Dateien hinzufügst, benötigst du die folgenden Attribute, um eine Vorschau der Fragmentbenutzeroberfläche auszuführen:
show_in_single_screenshow_in_dual_screen_startshow_in_dual_screen_endshow_in_dual_portrait_single_containershow_in_dual_landscape_single_container
Container-IDs
Die Container verfügen über die folgenden IDs:
first_container_idsecond_container_id
Unabhängig von der Bildschirmausrichtung oder dem für das Layout festgelegten Sonderverhalten, wenn das Layout nur einen Container darstellt, lautet dessen ID first_container_id. Werden zwei Container dargestellt, gibt es außerdem second_container_id.
Beispiel:
- Wenn sich die Anwendung im Einzelbildschirmmodus befindet, lautet die Container-ID
first_container_id. - Wenn ein Wechsel zum Doppelbildschirmmodus im Doppel-Hochformat erfolgt und wir
dual_portrait_single_layout_idoderis_dual_portrait_single_containerfestgelegt haben, gibt es nur einen Container im Doppelbildschirmmodus, und dessen ID lautet immer nochfirst_container_id. - Wenn ein Wechsel zum Doppel-Querformat erfolgt, die Attribute
dual_landscape_single_layout_idundis_dual_landscape_single_containeraber nicht festgelegt sind, sind beide Container mit den IDsfirst_container_idundsecond_container_idvorhanden.
Erstellen von FoldableLayout im Code
findViewById<FrameLayout>(R.id.parent).addView(
FoldableLayout(this, FoldableLayout.Config().apply {
singleScreenLayoutId = R.layout.single_screen
dualScreenStartLayoutId = R.layout.dual_screen_start
dualScreenEndLayoutId = R.layout.dual_screen_end
dualLandscapeSingleLayoutId = R.layout.single_screen
})
)
Ersetzen der FoldableLayout-Konfiguration
Im folgenden Code wird die alte Konfiguration verworfen, durch eine neue ersetzt und die Ansicht mit der neuen Konfiguration vergrößert.
findViewById<FoldableLayout>(R.id.surface_duo_layout)
.newConfigCreator()
.singleScreenLayoutId(R.layout.single_screen)
.dualScreenStartLayoutId(R.layout.dual_screen_start)
.dualScreenEndLayoutId(R.layout.dual_screen_end)
.reInflate()
Aktualisieren der FoldableLayout-Konfiguration
Mit dem Code unten wird die aktuelle Konfiguration mit den ausgewählten Attributen aktualisiert und die Ansicht vergrößert:
findViewById<FoldableLayout>(R.id.surface_duo_layout)
.updateConfigCreator()
.dualScreenStartLayoutId(R.layout.dual_screen_start)
.reInflate()
Verwenden der Layoutkomponenten
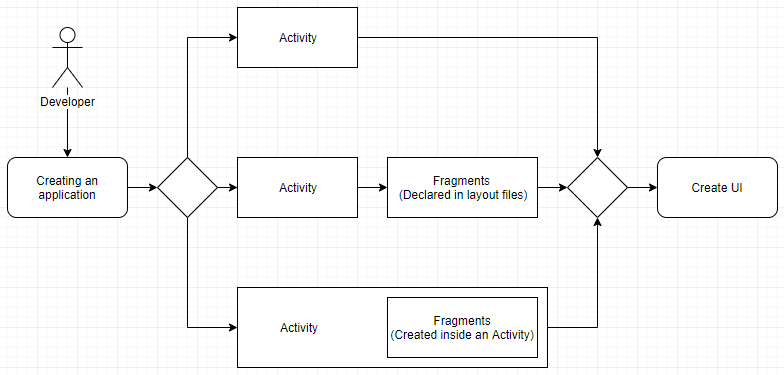
Zum Erstellen einer Anwendung kannst du entweder eine Aktivität oder eine Aktivität mit Fragmenten verwenden, um die Benutzeroberfläche zu verarbeiten. Die Fragmente können auch in einer Layoutressourcendatei deklariert oder direkt in einer Aktivität erstellt werden. Wir sprechen später noch darüber, wie die Komponenten diese Fälle verarbeiten.

Verwenden einer Aktivität
Hier sehen wir, wie die Komponenten funktionieren, indem Sie nur eine Aktivität zum Verarbeiten der Benutzeroberfläche verwenden.
Zunächst musst du der *.xml-Datei der Aktivität das
FoldableLayouthinzufügen.<com.microsoft.device.dualscreen.layouts.FoldableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/enlightened_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:animateLayoutChanges="true" app:single_screen_layout_id="@layout/single_screen_layout" app:dual_screen_start_layout_id="@layout/single_screen_layout" app:dual_screen_end_layout_id="@layout/dual_screen_end_layout"/>Erstelle dann die drei Layouts für die verschiedenen Bildschirmmodi.
Verknüpfe dein Layout mit deiner Aktivität.
Verwenden von in einer Ressourcendatei deklarierten Fragmenten
Hier sehen wir, wie die Komponenten mit Fragmenten funktionieren, die in den *.xml-Dateien deklariert werden.
Zunächst musst du der *.xml-Datei der Aktivität das
FoldableLayouthinzufügen.<com.microsoft.device.dualscreen.layouts.FoldableLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" app:single_screen_layout_id="@layout/single_screen_layout" app:dual_screen_start_layout_id="@layout/dual_screen_start_layout" app:dual_screen_end_layout_id="@layout/dual_screen_end_layout" />Im nächsten Schritt deklarierst du deine Fragmente in den Dateien singlescreenlayout.xml, dualscreenstartlayout.xml und dualscreenendlayout.xml.
<fragment xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/single_list" android:layout_width="match_parent" android:layout_height="match_parent" android:name="com.microsoft.device.display.samples.contentcontext.MapPointListFragment" />Verknüpfe dein Layout mit deiner Aktivität.
Verwenden von in einer Aktivität erstellten Fragmenten
Schließlich sehen wir, wie die Komponenten mit Fragmenten funktionieren, die mithilfe von getSupportFragmentManager().beginTransaction() hinzugefügt werden.
Zunächst musst du der *.xml-Datei der Aktivität das
FoldableLayouthinzufügen.<com.microsoft.device.dualscreen.layouts.FoldableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" />Dadurch werden die Container für die Ansichten erstellt, aber es wird nichts in sie hinein vergrößert.
Du kannst Zugriff auf die Container des
FoldableLayouterhalten, indem du ihre IDs verwendest:first_container_idsecond_container_id
Suche als Nächstes die Fragment-Manager-Statushandlerbibliothek auf, da Fragmente beim Umgang mit Wechseln des Bildschirmmodus besondere Sorgfalt erfordern.
Ansichtsbindung
Wichtig
Verwenden Sie findViewById wie in den folgenden Codeausschnitten dargestellt. Versuchen Sie nicht, die Google-Ansichtsbindung zu verwenden.
Da der Inhalt von FoldableLayout aufgeblasen wird, wenn WindowManager Informationen zum Fensterlayout enthält, können Sie die untergeordnete Instanz nicht abrufen und verwenden.
Um die untergeordnete Ansicht zu binden, müssen Sie zunächst sicherstellen, dass der Inhalt von FoldableLayout verwendet werden kann.
Dazu sollten Sie die folgenden Methoden verwenden:
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
private val contentChangedListener = object : FoldableLayout.ContentChangedListener {
override fun contentChanged(screenMode: ScreenMode?) {
// Here, you can retrieve the child instance
val child = binding.foldableLayout.findViewById<View>(R.id.child_view)
}
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
}
override fun onResume() {
super.onResume()
binding.foldableLayout.addContentChangedListener(contentChangedListener)
}
override fun onPause() {
super.onPause()
binding.foldableLayout.removeContentChangedListener(contentChangedListener)
}
}
Dabei gilt Folgendes:
FoldableLayout.ContentChangedListenerist der Rückruf, der nach dem Vergrößern des Inhalts vonFoldableLayoutaufgerufen wird.FoldableLayout.addContentChangedListenerregistriert den angegebenenFoldableLayout.ContentChangedListener-Rückruf.foldableLayout.removeContentChangedListenerhebt die Registrierung des angegebenenFoldableLayout.ContentChangedListener-Rückrufs auf.
Wichtig
Sie müssen diesen Code innerhalb der Methoden onResume und onPause aus Activity und Fragment hinzufügen, um Speicherverluste zu vermeiden.