Benutzerdefinierte untere Navigationsansicht
Wichtig
In diesem Artikel werden Funktionen und Anleitungen beschrieben, die sich in der öffentlichen Vorschau befinden und vor der allgemeinen Verfügbarkeit noch wesentlich geändert werden können. Microsoft übernimmt keine Garantie, weder ausdrücklich noch stillschweigend, für die hier bereitgestellten Informationen.
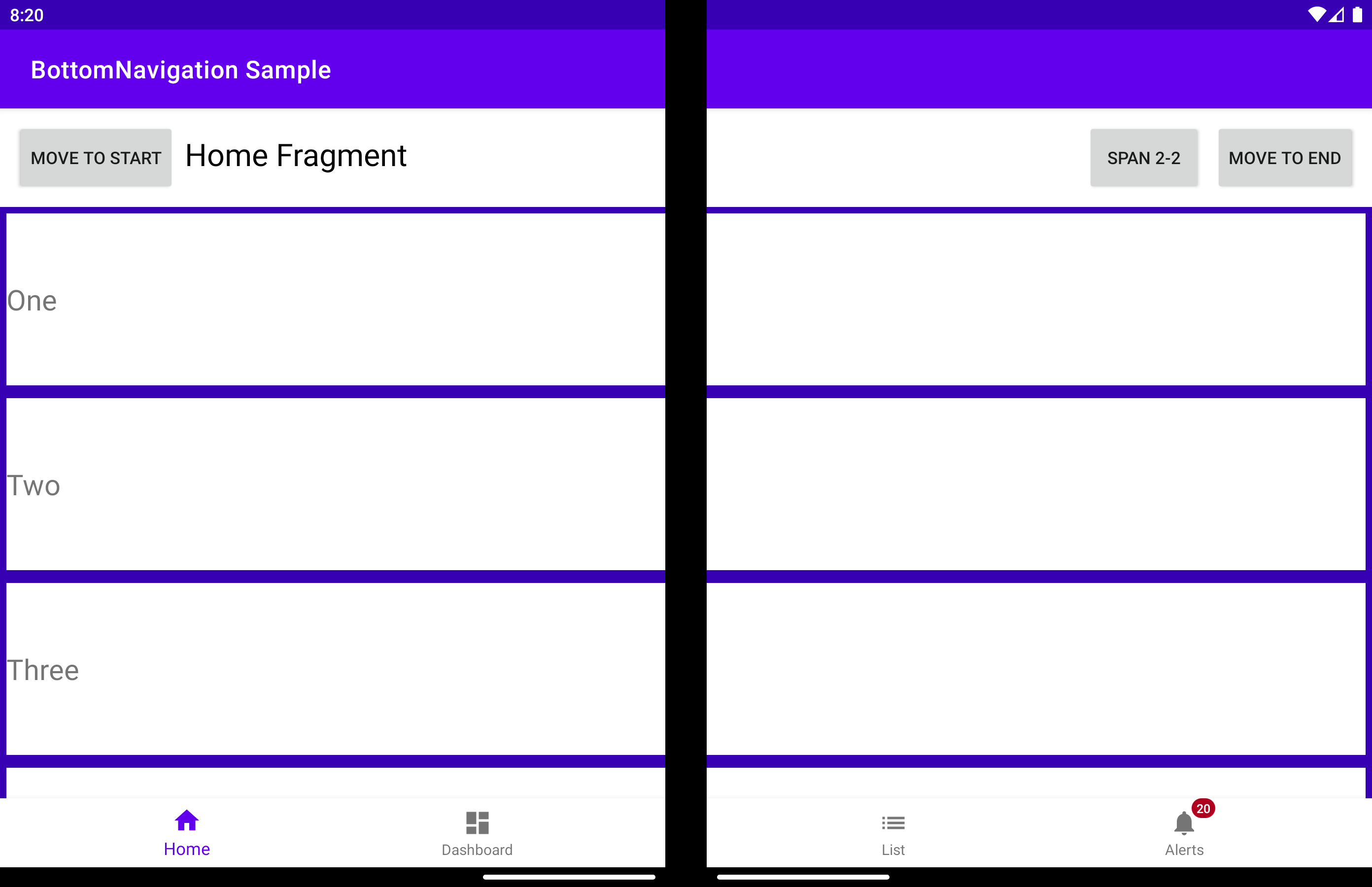
Die BottomNavigationView ist eine BottomNavigationView, die eine Faltungsfunktion erkennen und ihre untergeordneten Ansichten links oder rechts davon positionieren kann.
displayPosition: Bestimmt, auf welchem Bildschirm die Ansicht gerendert wird. Kann einer dieser drei Werte sein:
DisplayPosition.START: links von der Faltungsfunktion gruppiert.
DisplayPosition.END: rechts von der Faltungsfunktion gruppiert.
DisplayPosition.DUAL: bildschirmübergreifende Vollbilddarstellung (wird möglicherweise unter dem Scharnier angezeigt).
Das gleiche Ergebnis kann mit dem app:display_position-Attribut erreicht werden:
<com.microsoft.device.dualscreen.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:menu="@menu/bottom_nav_menu"
tool:tools_application_mode="dual_screen"
.....
app:display_position="start"
/>
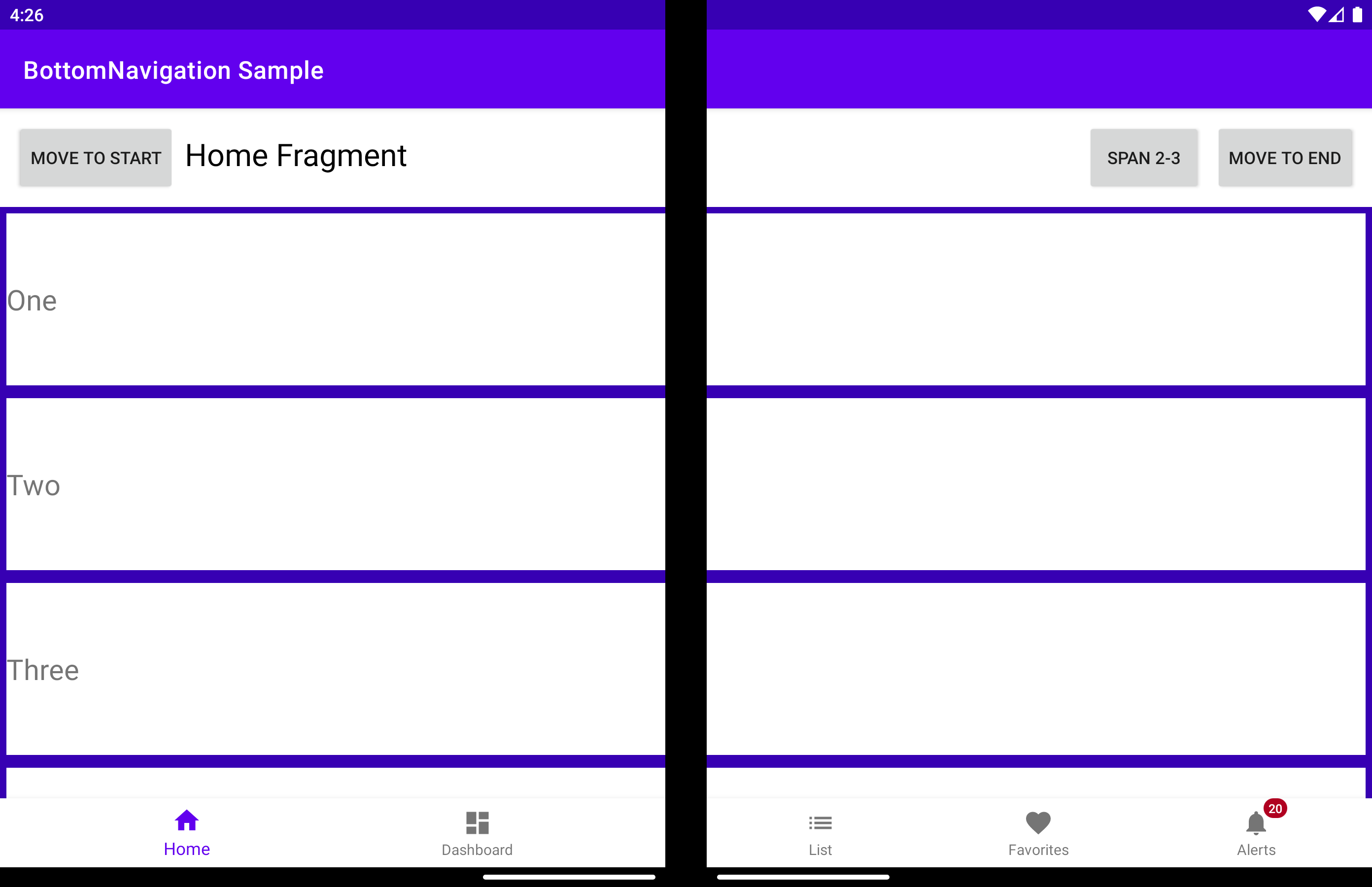
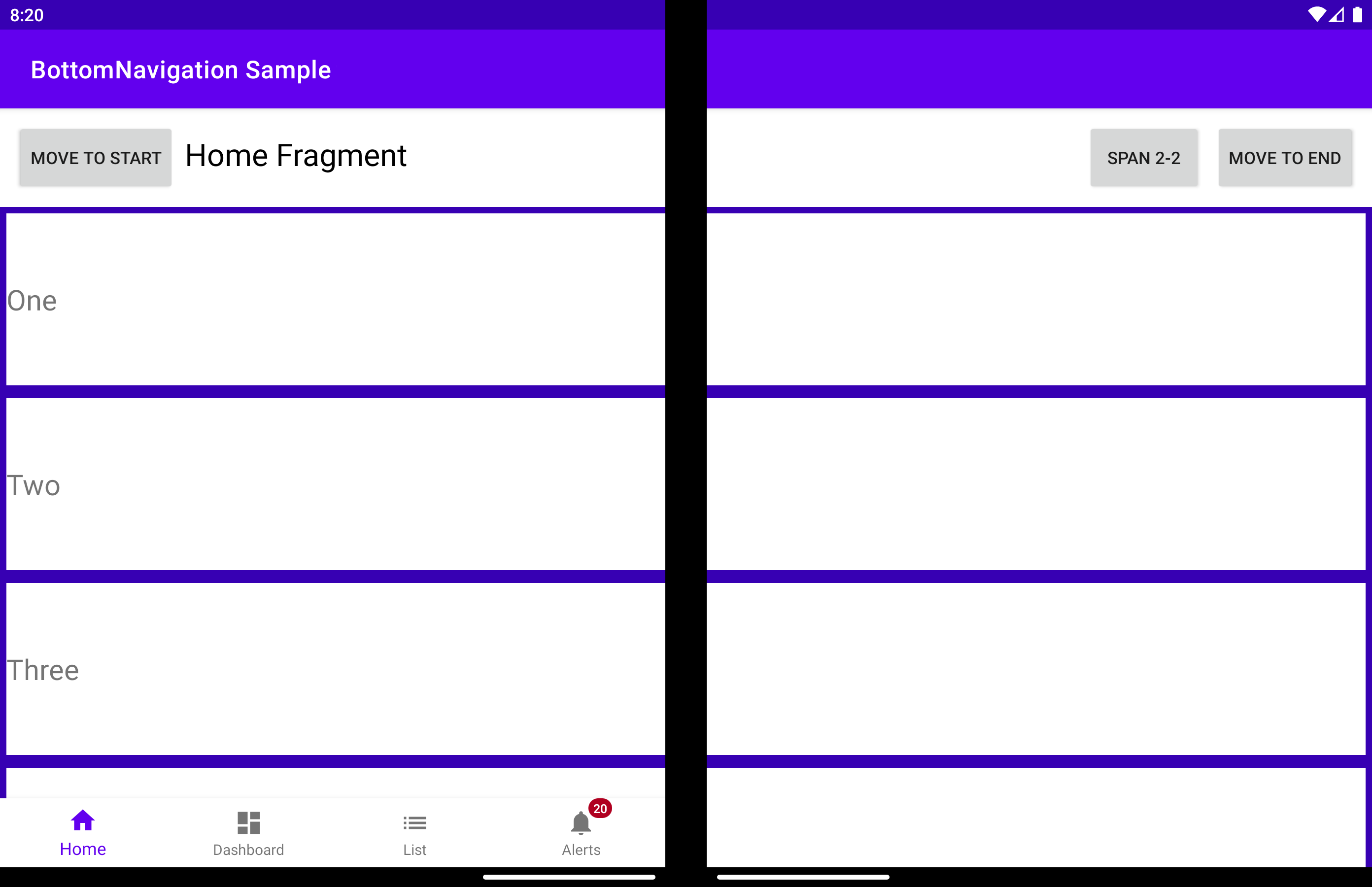
arrangeButtons: Wenn sich die Anwendung über die Faltungsfunktion erstreckt und die Komponente über eine ungerade Anzahl von Schaltflächen verfügt, wird die mittlere durch das Scharnier abgedeckt (wenn das Gerät über ein physisches Scharnier verfügt). Eine Möglichkeit, dies zu vermeiden, besteht darin, die Schaltflächen auf beiden Bildschirmen unterschiedlich anzuordnen:
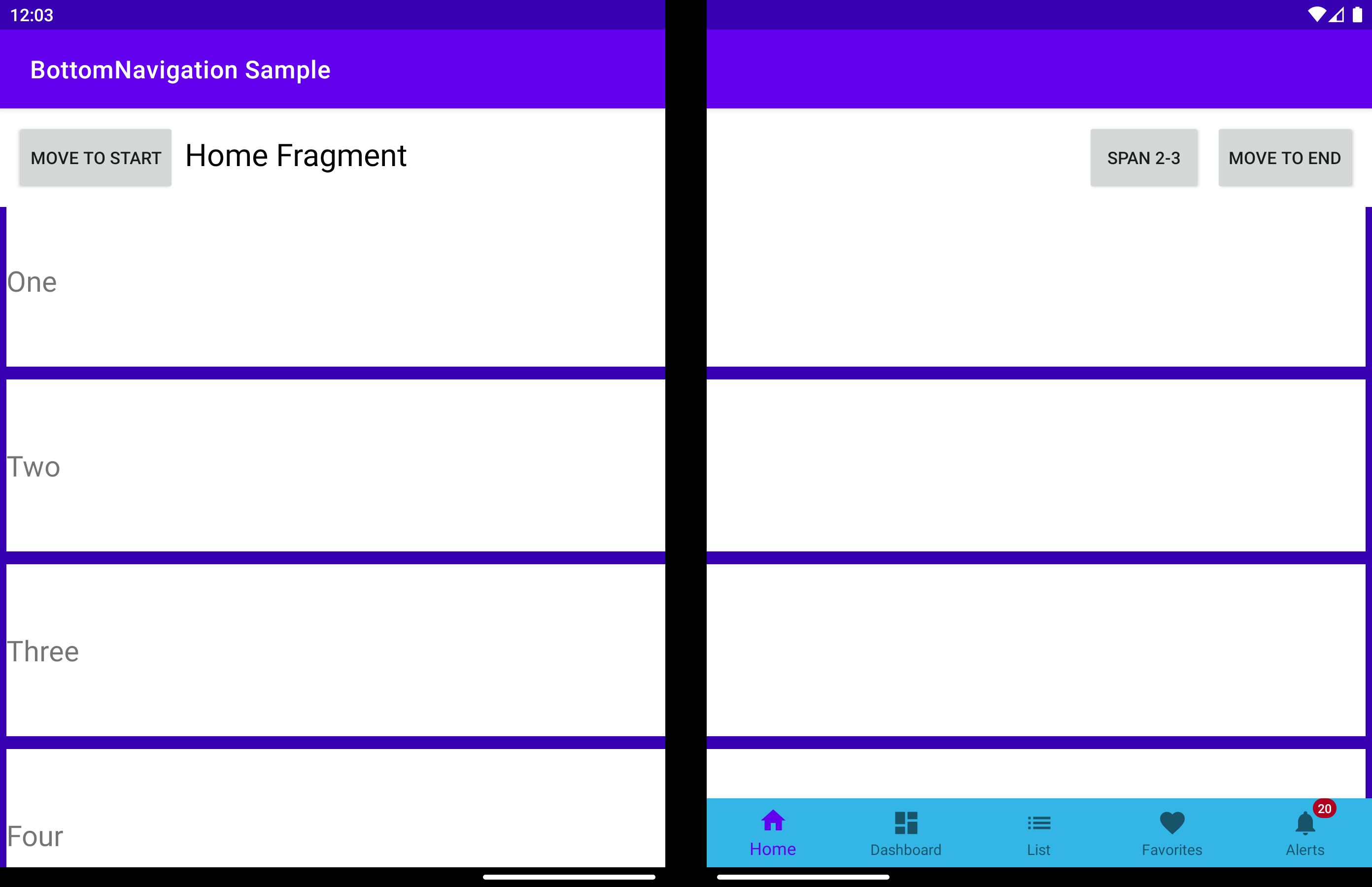
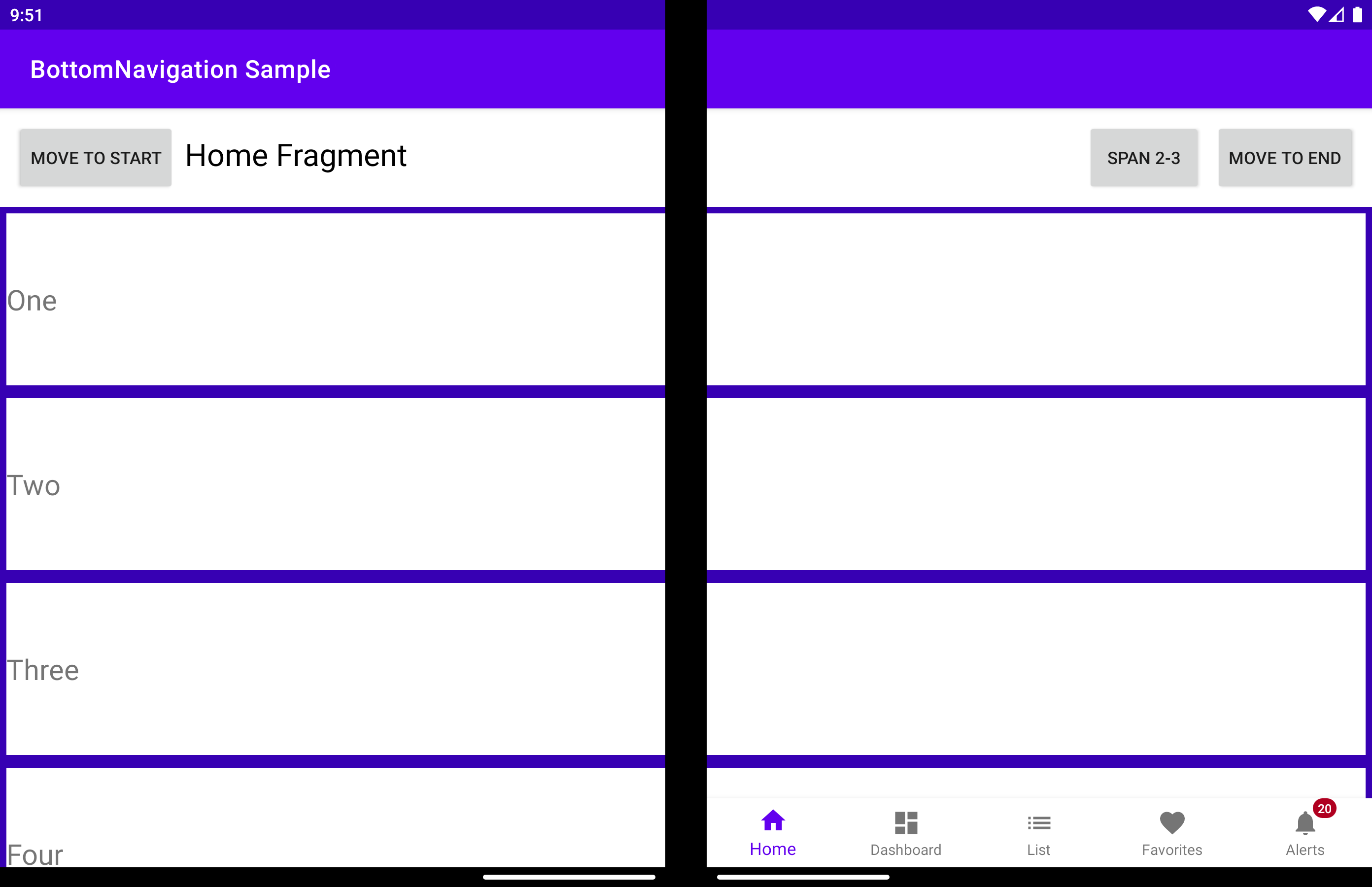
useTransparentBackground: Wenn sich die Anwendung über die gesamte Bildschirmbreite erstreckt und ein Teil der Komponente keine Schaltflächen enthält, kann der Hintergrund auf diesem Teil des Bildschirms transparent gemacht werden:
useAnimation: bestimmt, ob eine Animation verwendet wird, wenn die Anordnung der Schaltflächen geändert wird. Standardmäßig wird AccelerateDecelerateInterpolator verwendet. Mithilfe der Eigenschaft animationInterpolator kann stattdessen ein beliebiger anderer Interpolator verwendet werden.
bottomNavigationView.useAnimation = true
bottomNavigationView.animationInterpolator = OvershootInterpolator()
allowFlingGesture: Wenn der Wert true ist, kann die displayPosition mit einer schnellen Wischgeste auf DisplayPosition.START oder DisplayPosition.END festgelegt werden.