Neuigkeiten in .NET MAUI für .NET 9
Der Schwerpunkt der .NET Multi-Platform App-Benutzeroberfläche (.NET MAUI) in .NET 9 ist die Verbesserung der Produktqualität. Dazu gehören die Erweiterung der Prüfungsabdeckung, das Testen von End-to-End-Szenarien und die Fehlerbehebung. Weitere Informationen zu den Verbesserungen der Produktqualität in .NET MAUI 9 finden Sie in den folgenden Versionshinweisen:
- .NET MAUI 9
- .NET MAUI 9 RC2
- .NET MAUI 9 RC1
- .NET MAUI 9 Preview 7
- .NET MAUI 9 Preview 6
- .NET MAUI 9 Preview 5
- .NET MAUI 9 Preview 4
- .NET MAUI 9 Vorschau 3
- .NET MAUI 9 Vorschau 2
- .NET MAUI 9 Vorschau 1
Wichtig
Aufgrund der Arbeit mit externen Abhängigkeiten, wie z.B. Xcode oder Android SDK Tools, unterscheidet sich die Supportrichtlinie für .NET MAUI von der Supportrichtlinie für .NET und .NET Core. Weitere Informationen finden Sie in der Supportrichtlinie für .NET MAUI.
Kompatibilität mit Xcode 16, die SDK-Unterstützung für iOS 18, iPadOS 18, tvOS 18 und macOS 15 enthält, ist beim Erstellen mit .NET MAUI 9 erforderlich. Xcode 16 erfordert einen Mac mit macOS 14.5 oder höher.
In .NET 9 wird .NET MAUI als .NET-Workload und mehrere NuGet-Pakete ausgeliefert. Der Vorteil dieses Ansatzes besteht darin, dass Sie Ihre Projekte einfach an bestimmte Versionen anheften können, während Sie gleichzeitig eine Vorschau auf unveröffentlichte oder experimentelle Builds erhalten. Wenn Sie ein neues .NET MAUI-Projekt erstellen, werden die erforderlichen NuGet-Pakete automatisch zum Projekt hinzugefügt.
Minimale Bereitstellungsziele
.NET MAUI 9 erfordert als Mindestvoraussetzungen für die Bereitstellung iOS 12.2 und Mac Catalyst 15.0 (macOS 12.0). Die Mindestbereitstellungsziele für Android und Windows bleiben unverändert. Weitere Informationen finden Sie unter Unterstützte Plattformen für .NET MAUI-Apps.
Neue Steuerelemente
.NET MAUI 9 enthält zwei neue Steuerelemente.
HybridWebView
HybridWebView ermöglicht das Hosten beliebiger HTML/JS/CSS-Inhalte in einer Webansicht und ermöglicht die Kommunikation zwischen dem Code in der Webansicht (JavaScript) und dem Code, der die Webansicht hostet (C#/.NET). Wenn Sie beispielsweise eine React-JS-App haben, können Sie diese in einer plattformübergreifenden nativen .NET-MAUI-App hosten und das Back-End der App mit C# und .NET erstellen.
Um eine .NET MAUI App mit HybridWebView zu erstellen, benötigen Sie:
- Den Webinhalt der App, der aus statischem HTML, JavaScript, CSS, Bildern und anderen Dateien besteht.
- Ein HybridWebView-Steuerelement als Teil der Benutzeroberfläche der App. Dies kann erreicht werden, indem es im XAML-Code der App referenziert wird.
- Code im Webinhalt und in C#/.NET, der die HybridWebView-APIs verwendet, um Nachrichten zwischen den beiden Komponenten zu senden.
Die gesamte App, einschließlich der Webinhalte, ist verpackt und läuft lokal auf einem Gerät und kann in den entsprechenden App-Stores veröffentlicht werden. Der Webinhalt wird in einer nativen Webansicht gehostet und läuft im Kontext der App. Jeder Teil der App kann auf externe Webdienste zugreifen, muss dies aber nicht.
Weitere Informationen finden Sie unter HybridWebView.
Titelleiste für Windows
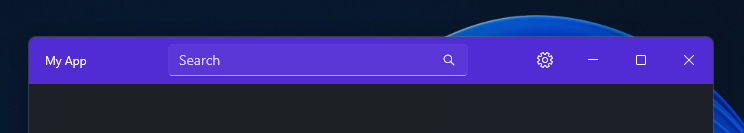
Das TitleBar-Steuerelement bietet die Möglichkeit, Ihrer App unter Windows eine benutzerdefinierte Titelleiste hinzuzufügen:

Eine TitleBar kann als Wert der Window.TitleBar-Eigenschaft auf jedem TitleBar festgelegt werden:
<Window.TitleBar>
<TitleBar x:Name="TeamsTitleBar"
Title="Hello World"
Icon="appicon.png"
HeightRequest="46">
<TitleBar.Content>
<SearchBar Placeholder="Search"
PlaceholderColor="White"
MaximumWidthRequest="300"
HorizontalOptions="Fill"
VerticalOptions="Center" />
</TitleBar.Content>
</TitleBar>
</Window.TitleBar>
Ein Beispiel für die Verwendung in C# ist:
Window window = new Window
{
TitleBar = new TitleBar
{
Icon = "titlebar_icon.png"
Title = "My App",
Subtitle = "Demo"
Content = new SearchBar { ... }
}
};
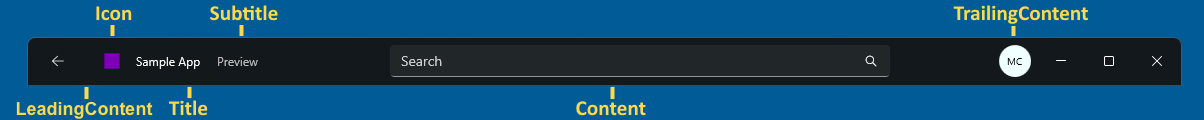
Eine TitleBar ist durch ihre Eigenschaften Content, LeadingContent und TrailingContent in hohem Maße anpassbar:
<TitleBar Title="My App"
BackgroundColor="#512BD4"
HeightRequest="48">
<TitleBar.Content>
<SearchBar Placeholder="Search"
MaximumWidthRequest="300"
HorizontalOptions="Fill"
VerticalOptions="Center" />
</TitleBar.Content>
<TitleBar.TrailingContent>
<ImageButton HeightRequest="36"
WidthRequest="36"
BorderWidth="0"
Background="Transparent">
<ImageButton.Source>
<FontImageSource Size="16"
Glyph=""
FontFamily="SegoeMDL2"/>
</ImageButton.Source>
</ImageButton>
</TitleBar.TrailingContent>
</TitleBar>
Der folgende Screenshot zeigt das Ergebnis :

Hinweis
Mac Catalyst-Unterstützung für das TitleBar-Steuerelement wird in einer zukünftigen Version hinzugefügt.
Weitere Informationen finden Sie unter TitleBar.
Steuerelementverbesserungen
.NET MAUI 9 enthält auch Steuerelementverbesserungen.
BackButtonBehavior OneWay-Verknüpfungsmodus
Der Bindungsmodus für IsVisible und IsEnabled auf einem BackButtonBehavior in einer Shell-App ist jetzt BindingMode.OneWay statt BindingMode.OneTime. Auf diese Weise können Sie das Verhalten der Zurück-Schaltfläche zur Laufzeit mit Datenbindungen einfacher steuern:
<ContentPage ...>
<Shell.BackButtonBehavior>
<BackButtonBehavior Command="{Binding BackCommand}"
IsVisible="{Binding IsBackButtonVisible}"
IconOverride="back.png" />
</Shell.BackButtonBehavior>
...
</ContentPage>
BlazorWebView
Das Standardverhalten für das Hosten von Inhalten in einem BlazorWebView hat sich in 0.0.0.1geändert. Die interne 0.0.0.0-Adresse, die zum Hosten von Inhalten verwendet wurde, funktioniert nicht mehr und führt dazu, das BlazorWebView keine Inhalte lädt und ein leeres Rechteck angezeigt wird.
Um die 0.0.0.0-Adresse zu verwenden, fügen Sie den folgenden Code zur CreateMauiApp-Methode in MauiProgram.cs hinzu:
// Set this switch to use the LEGACY behavior of always using 0.0.0.0 to host BlazorWebView
AppContext.SetSwitch("BlazorWebView.AppHostAddressAlways0000", true);
BlazorWebView Standardmäßig wird jetzt die asynchrone Entsorgung des zugrunde liegenden Zugrundeliegenden WebViewManagerausgelöst und vergessen. Dies reduziert das Potenzial für die Entsorgung von Deadlocks auf Android.
Warnung
Dieses "Fire-and-Forget"-Standardverhalten bedeutet, dass die Entsorgung vor dem Löschen aller Objekte zurückgegeben werden kann, was Verhaltensänderungen in Ihrer App verursachen kann. Die verworfenen Elemente sind teilweise die eigenen internen Typen von Blazor, aber auch App-definierte Typen wie bereichsbezogene Dienste, die innerhalb des Teils BlazorWebView Ihrer App verwendet werden.
Um dieses Verhalten zu deaktivieren, sollten Sie Ihre App so konfigurieren, dass sie über einen AppContext Schalter in der CreateMauiApp Methode in Ihrer MauiProgram Klasse blockiert wird:
AppContext.SetSwitch("BlazorWebView.AndroidFireAndForgetAsync", false);
Wenn Ihre App so konfiguriert ist, dass die Verworfenheit über diesen Switch blockiert wird, BlazorWebView wird die asynchrone Synchronisierung entfernt. Dies bedeutet, dass der Thread blockiert wird, bis die asynchrone Entsorgung abgeschlossen ist. Dies kann jedoch zu Deadlocks führen, wenn bei der Beseitigung Code für denselben Thread ausgeführt werden muss (da der Thread beim Warten blockiert wird).
Schaltflächen unter iOS
Button Steuerelemente in iOS respektieren jetzt Abstand, Abstand, Rahmenbreite und Ränder genauer als in früheren Versionen. Ein großes Bild in einem Button Wird jetzt auf die maximale Größe geändert, wobei der Abstand, der Abstand, die Rahmenbreite und die Ränder berücksichtigt werden. Wenn jedoch ein Button Text und ein Bild enthalten, ist es möglicherweise nicht möglich, den gesamten Inhalt in die Schaltfläche einzufügen. Daher sollten Sie das Bild manuell skalieren, um das gewünschte Layout zu erzielen.
CollectionView und KarussellView
.NET MAUI 9 enthält zwei optionale neue Handler unter iOS und Mac Catalyst, die die Leistung und Stabilität von CollectionView und CarouselView verbessern. Diese Handler basieren auf UICollectionView-APIs.
Um diese Handler zu verwenden, fügen Sie Ihrer MauiProgram-Klasse den folgenden Code hinzu:
#if IOS || MACCATALYST
builder.ConfigureMauiHandlers(handlers =>
{
handlers.AddHandler<Microsoft.Maui.Controls.CollectionView, Microsoft.Maui.Controls.Handlers.Items2.CollectionViewHandler2>();
handlers.AddHandler<Microsoft.Maui.Controls.CarouselView, Microsoft.Maui.Controls.Handlers.Items2.CarouselViewHandler2>();
});
#endif
Inhaltsseite
In .NET MAUI 9 wird die HideSoftInputOnTapped-Eigenschaft auch für Mac Catalyst sowie Android und iOS unterstützt.
Unterstützung für die Bildschirmtastatureingabe
.NET MAUI 9 unterstützt jetzt die Bildschirmtastatureingabe für Password, Date und Time. Diese können für Editor- und Entry-Steuerelemente aktiviert werden:
<Entry Keyboard="Date" />
Text alignment
Die TextAlignment-Aufzählung fügt ein Justify-Member hinzu, das zum Ausrichten von Text in Textsteuerelementen verwendet werden kann. Sie können beispielsweise Text in einem Label mit HorizontalTextAlignment.Justify horizontal ausrichten:
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate."
HorizontalTextAlignment="Justify"/>
TimePicker
TimePicker erhält ein TimeSelected Ereignis, das ausgelöst wird, wenn sich die ausgewählte Zeit ändert. Das TimeChangedEventArgs-Objekt, das das TimeSelected-Ereignis begleitet, verfügt über die Eigenschaften NewTime bzw. OldTime, die die neue bzw. alte Zeit angeben.
WebView
WebView fügt ein ProcessTerminated-Ereignis hinzu, das ausgelöst wird, wenn ein WebView-Prozess unerwartet beendet wird. Das WebViewProcessTerminatedEventArgs-Objekt, das dieses Ereignis begleitet, definiert plattformspezifische Eigenschaften, die angeben, warum der Prozess fehlgeschlagen ist.
Kompilierte Bindungen im Code
Bindungen, die in Code geschrieben wurden, verwenden in der Regel Zeichenfolgenpfade, die zur Laufzeit mit Reflexion aufgelöst werden, und der Aufwand für diese Vorgehensweise variiert von Plattform zu Plattform. .NET MAUI 9 führt eine zusätzliche SetBinding-Erweiterungsmethode ein, die Bindungen mithilfe eines Func-Arguments anstelle eines Zeichenfolgenpfads definiert:
// in .NET 8
MyLabel.SetBinding(Label.TextProperty, "Text");
// in .NET 9
MyLabel.SetBinding(Label.TextProperty, static (Entry entry) => entry.Text);
Diese kompilierte Bindung bietet folgende Vorteile:
- Verbesserte Leistung bei der Datenbindung durch Auflösung von Bindungsausdrücken zur Kompilierungszeit statt zur Laufzeit.
- Eine bessere Erfahrung bei der Fehlerbehebung für Entwickelnde, da ungültige Bindungen als Build-Fehler gemeldet werden.
- IntelliSense beim Bearbeiten.
Nicht alle Methoden können verwendet werden, um eine kompilierte Bindung zu definieren. Der Ausdruck muss ein einfacher Eigenschaftszugriffsausdruck sein. Die folgenden Beispiele zeigen gültige und ungültige Bindungsausdrücke:
// Valid: Property access
static (PersonViewModel vm) => vm.Name;
static (PersonViewModel vm) => vm.Address?.Street;
// Valid: Array and indexer access
static (PersonViewModel vm) => vm.PhoneNumbers[0];
static (PersonViewModel vm) => vm.Config["Font"];
// Valid: Casts
static (Label label) => (label.BindingContext as PersonViewModel).Name;
static (Label label) => ((PersonViewModel)label.BindingContext).Name;
// Invalid: Method calls
static (PersonViewModel vm) => vm.GetAddress();
static (PersonViewModel vm) => vm.Address?.ToString();
// Invalid: Complex expressions
static (PersonViewModel vm) => vm.Address?.Street + " " + vm.Address?.City;
static (PersonViewModel vm) => $"Name: {vm.Name}";
Warnung
Wenn auf den Set-Accessor für eine Eigenschaft oder einen Indexer nicht zugegriffen werden kann, tritt ein CS0272-Compilerfehler auf. Erhöhen Sie in diesem Fall die Barrierefreiheit des Accessors.
Darüber hinaus fügt .NET MAUI 9 eine BindingBase.Create-Methode hinzu, die die Bindung direkt auf dem Objekt mithilf von Func festlegt und die Instanz des Bindungsobjekts zurückgibt:
// in .NET 8
myEntry.SetBinding(Entry.TextProperty, new MultiBinding
{
Bindings = new Collection<BindingBase>
{
new Binding(nameof(Entry.FontFamily), source: RelativeBindingSource.Self),
new Binding(nameof(Entry.FontSize), source: RelativeBindingSource.Self),
new Binding(nameof(Entry.FontAttributes), source: RelativeBindingSource.Self),
},
Converter = new StringConcatenationConverter()
});
// in .NET 9
myEntry.SetBinding(Entry.TextProperty, new MultiBinding
{
Bindings = new Collection<BindingBase>
{
Binding.Create(static (Entry entry) => entry.FontFamily, source: RelativeBindingSource.Self),
Binding.Create(static (Entry entry) => entry.FontSize, source: RelativeBindingSource.Self),
Binding.Create(static (Entry entry) => entry.FontAttributes, source: RelativeBindingSource.Self),
},
Converter = new StringConcatenationConverter()
});
Wichtig
Kompilierte Bindungen sind anstelle von Zeichenfolgenbasierten Bindungen in NativeAOT-Apps und in Apps mit aktivierter vollständiger Kürzung erforderlich.
Weitere Informationen zu kompilierten Bindungen im Code finden Sie unter Kompilierte Bindungen im Code.
Kompilierte Bindungen in XAML
In .NET MAUI 8 sind kompilierte Bindungen für alle XAML-Bindungsausdrücke deaktiviert, die die Source-Eigenschaft definieren, und werden bei Mehrfachbindungen nicht unterstützt. Diese Einschränkungen wurden in .NET MAUI 9 entfernt. Informationen zum Kompilieren von XAML-Bindungsausdrücken, die die Source Eigenschaft definieren, finden Sie unter Kompilierungsbindungen, die die Source Eigenschaft definieren.
Standardmäßig erzeugt .NET MAUI 9 Buildwarnungen für Bindungen, die keine kompilierten Bindungen verwenden. Weitere Informationen zu Warnungen zu kompilierten XAML-Bindungen finden Sie unter Warnungen zu kompilierten XAML-Bindungen.
Abhängigkeitsinjektion
In einer Shell-App müssen Sie Ihre Seiten nicht mehr mit dem Container zum Einfügen von Abhängigkeiten registrieren, es sei denn, Sie möchten die Lebensdauer der Seite relativ zum Container mit den AddSingletonMethoden AddTransientoder AddScoped Methoden beeinflussen. Weitere Informationen zu diesen Methoden finden Sie unter "Abhängigkeitsdauer".
Trennen des Handlers
Bei der Implementierung einer benutzerdefinierten Steuerung mithilfe von Handlern muss jede Plattform-Handler-Implementierung die DisconnectHandler()-Methode implementieren, um eine native Bereinigung der Ansicht durchzuführen, z. B. das Abbestellen von Ereignissen. Vor .NET MAUI 9 wird die DisconnectHandler()-Implementierung jedoch absichtlich nicht von .NET MAUI aufgerufen. Stattdessen müssen Sie es selbst aufrufen, wenn Sie sich entscheiden, ein Steuerelement zu bereinigen, z. B. wenn Sie in einer App rückwärts navigieren.
In .NET MAUI 9 trennen Handler nach Möglichkeit automatisch die Verbindung mit ihren Steuerelementen, z. B. beim Rückwärts navigieren in einer App. In einigen Szenarien möchten Sie dieses Verhalten möglicherweise nicht. Daher fügt .NET MAUI 9 die angehängte Eigenschaft HandlerProperties.DisconnectPolicy hinzu, mit der gesteuert werden kann, wann Handler von ihren Steuerelementen getrennt werden. Für diese Eigenschaft ist ein HandlerDisconnectPolicy Argument erforderlich, wobei die Enumeration die folgenden Werte definiert:
-
Automatic, der angibt, dass Handler automatisch getrennt werden. Dies ist der Standardwert der angefügtenHandlerProperties.DisconnectPolicy-Eigenschaft. -
Manual, der angibt, dass Handler manuell getrennt werden müssen, indem sie die DisconnectHandler()-Implementierung aufrufen.
Das folgende Beispiel zeigt, wie die angehängte Eigenschaft HandlerProperties.DisconnectPolicy festgelegt wird:
<controls:Video x:Name="video"
HandlerProperties.DisconnectPolicy="Manual"
Source="video.mp4"
AutoPlay="False" />
Der entsprechende C#-Code lautet:
Video video = new Video
{
Source = "video.mp4",
AutoPlay = false
};
HandlerProperties.SetDisconnectPolicy(video, HandlerDisconnectPolicy.Manual);
Zusätzlich gibt es eine DisconnectHandlers-Erweiterungsmethode, die Handler von einer bestimmten IView trennt:
video.DisconnectHandlers();
Beim Trennen der Verbindung wird die DisconnectHandlers-Methode in der Struktur des Steuerelements nach unten weitergegeben, bis sie abgeschlossen ist oder eine Steuerung erreicht, die eine manuelle Richtlinie festgelegt hat.
Unterstützung für mehrere Fenster
.NET MAUI 9 bietet die Möglichkeit, ein bestimmtes Fenster auf Mac Catalyst und Windows mit der Application.Current.ActivateWindow-Methode in den Vordergrund zu bringen:
Application.Current?.ActivateWindow(windowToActivate);
Native AOT-Bereitstellung
In .NET MAUI 9 können Sie sich für die native AOT-Bereitstellung unter iOS und Mac Catalyst entscheiden. Die native AOT-Bereitstellung erzeugt eine .NET MAUI-App, die vorab (AOT) in systemeigenem Code kompiliert wurde. Dies führt zu den folgenden Vorteilen:
- Reduzierte App-Paketgröße, in der Regel bis zu 2,5x kleiner.
- Schnellere Startzeit, in der Regel bis zu 2x schneller.
- Schnellere Buildzeit.
Weitere Informationen finden Sie unter native AOT-Bereitstellung unter iOS und Mac Catalyst.
Native Einbettung
.NET MAUI 9 enthält vollständige APIs für native Einbettungsszenarien, die zuvor manuell zu Ihrem Projekt hinzugefügt werden mussten:
var mauiApp = MauiProgram.CreateMauiApp();
#if ANDROID
var mauiContext = new MauiContext(mauiApp.Services, window);
#else
var mauiContext = new MauiContext(mauiApp.Services);
#endif
var mauiView = new MyMauiContent();
var nativeView = mauiView.ToPlatform(mauiContext);
Alternativ können Sie die ToPlatformEmbedded-Methode verwenden und Window für die Plattform angeben, auf der die App ausgeführt wird:
var mauiApp = MauiProgram.CreateMauiApp();
var mauiView = new MyMauiContent();
var nativeView = mauiView.ToPlatformEmbedded(mauiApp, window);
In beiden Beispielen ist nativeView eine plattformspezifische Version von mauiView.
Um eine native eingebettete App in .NET MAUI 9 zu bootstrappen, rufen Sie die UseMauiEmbeddedApp-Erweiterungsmethode für Ihr MauiAppBuilder-Objekt auf:
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiEmbeddedApp<App>();
return builder.Build();
}
}
Für weitere Informationen siehe Native Einbettung.
Projektvorlagen
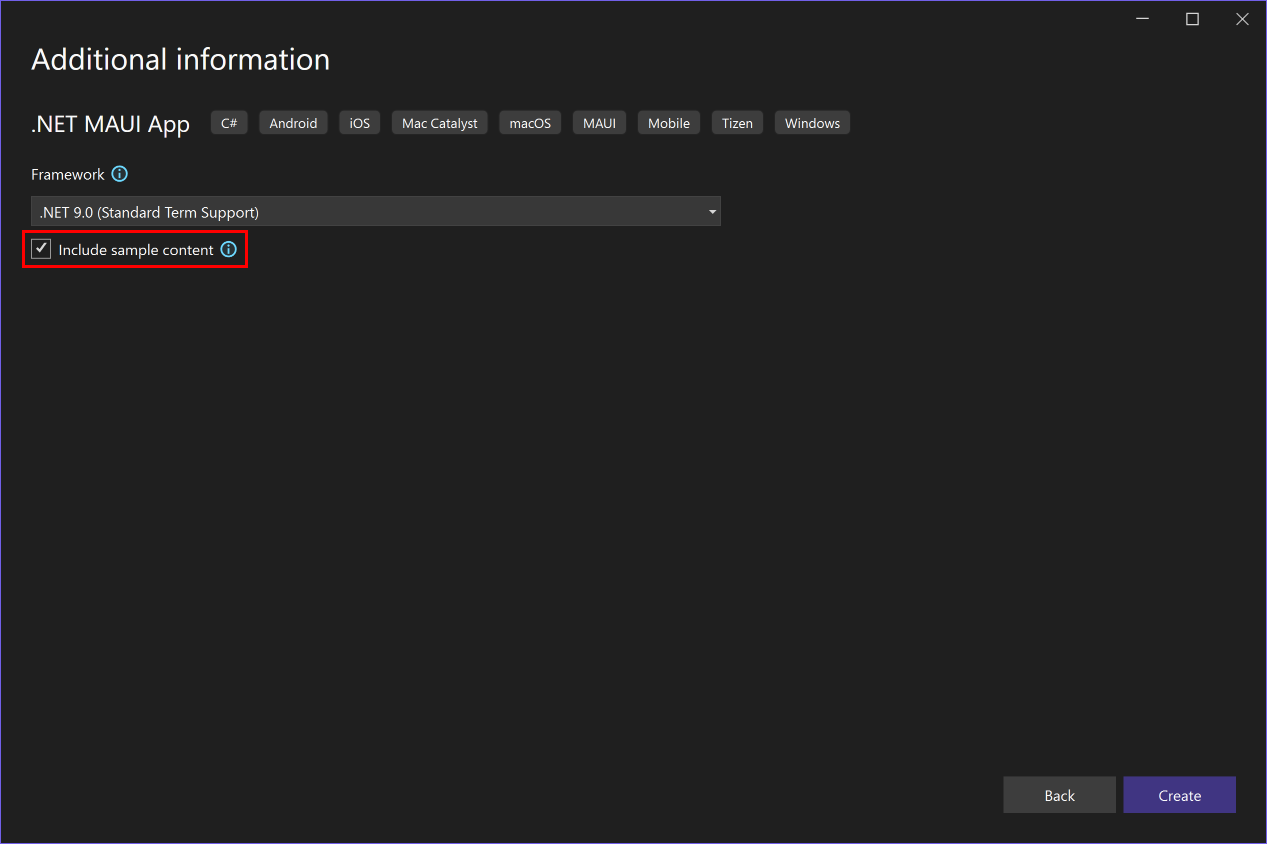
Die .NET MAUI App-Projektvorlage enthält die Möglichkeit, eine voll funktionsfähige Todo-App zu erstellen, indem Sie Steuerelemente aus dem Syncfusion Toolkit für .NET MAUI verwenden, um Daten zu visualisieren und auf einer lokalen Datenbank basierend auf SQLite zu speichern. Um diese Todo-App zu erstellen, erstellen Sie ein neues Projekt in Visual Studio mithilfe der .NET MAUI App-Projektvorlage , und aktivieren Sie dann das Kontrollkästchen "Beispielinhalt einschließen" im Fenster "Zusätzliche Informationen ":

Die Todo-App kann auch über die .NET CLI mit der Option oder Option erstellt werden:The todo app can also be created from the .NET CLI with the --sample-content or -sc option:
dotnet new maui --sample-content -n MyProject
.NET MAUI 9 fügt auch eine .NET MAUI Blazor Hybrid and Web App-Projektvorlage zu Visual Studio hinzu, die eine Lösung mit einer .NET MAUI Blazor Hybrid-App mit einer Blazor Web-App erstellt, die gemeinsamen Code in einem Razor-Klassenbibliotheksprojekt gemeinsam nutzen.
Die Vorlage kann auch von der .NET CLI verwendet werden:
dotnet new maui-blazor-web -n MyProject
Ressourcenverzeichnisse
In .NET MAUI 9 wird eine eigenständige XAML-Datei ResourceDictionary (die nicht durch eine CodeBehind-Datei unterstützt wird) standardmäßig mit XAML kompiliert. Um dieses Verhalten zu deaktivieren, geben Sie <?xaml-comp compile="false" ?> nach dem XML-Header an.
Kürzen
Die vollständige Kürzung wird jetzt durch Festlegen der $(TrimMode) MSBuild-Eigenschaft auf full. Weitere Informationen finden Sie unter Kürzen einer .NET MAUI-App.
Kürzen von Inkompatibilitäten
Die folgenden .NET MAUI-Features sind nicht mit vollständiger Kürzung kompatibel und werden vom Trimmer entfernt:
- Bindungsausdrücke, bei denen dieser Bindungspfad auf eine Zeichenfolge festgelegt ist. Verwenden Sie stattdessen kompilierte Bindungen. Für weitere Informationen siehe Kompilierte Bindungen.
- Implizite Konvertierungsoperatoren beim Zuweisen eines Werts eines inkompatiblen Typs zu einer Eigenschaft in XAML oder wenn zwei Eigenschaften unterschiedlicher Typen eine Datenbindung verwenden. Stattdessen sollten Sie einen TypeConverter für Ihren Typ definieren und ihn mithilfe des TypeConverterAttributeTyps anfügen. Weitere Informationen finden Sie unter Define a TypeConverter to replace an implicit conversion operator.
- Laden von XAML zur Laufzeit mit der LoadFromXaml Erweiterungsmethode. Dieser XAML-Code kann durch Kommentieren aller Typen, die zur Laufzeit mit dem
DynamicallyAccessedMembersAttribut oder demDynamicDependencyAttribut geladen werden können, sicher gekürzt werden. Dies ist jedoch sehr fehleranfällig und wird nicht empfohlen. - Empfangen von Navigationsdaten mithilfe der QueryPropertyAttribute. Stattdessen sollten Sie die IQueryAttributable Schnittstelle für Typen implementieren, die Abfrageparameter akzeptieren müssen. Weitere Informationen finden Sie unter Verarbeiten von Navigationsdaten mit einer einzelnen Methode.
- Die
SearchHandler.DisplayMemberName-Eigenschaft Stattdessen sollten Sie ein ItemTemplate bereitstellen, um das Erscheinungsbild der SearchHandler-Ergebnisse zu definieren. Weitere Informationen finden Sie unter Definieren der Darstellung von Suchergebnissen. - Das HybridWebView Steuerelement wird aufgrund seiner Verwendung dynamischer
System.Text.JsonSerialisierungsfeatures verwendet. - UI-Anpassung mit der
OnPlatformXAML-Markup-Erweiterung. Stattdessen sollten Sie die Klasse OnPlatform<T> verwenden. Weitere Informationen finden Sie unter Anpassen der Benutzeroberflächen-Darstellung basierend auf der Plattform. - UI-Anpassung mit der
OnIdiomXAML-Markuperweiterung. Stattdessen sollten Sie die Klasse OnIdiom<T> verwenden. Weitere Informationen finden Sie unter Anpassen der Ui-Darstellung basierend auf dem Gerätediom.
Trimmen von Funktionsschaltern
.NET MAUI verfügt über Trimmerdirektiven, die als Featureoptionen bezeichnet werden, die es ermöglichen, den Code für Features beizubehalten, die nicht sicher sind. Diese Trimmerdirektiven können verwendet werden, wenn die $(TrimMode) Buildeigenschaft auf , sowie für native AOT festgelegt fullist:
| MSBuild-Eigenschaft | Beschreibung |
|---|---|
MauiEnableVisualAssemblyScanning |
Wenn auf true gesetzt, durchsucht .NET MAUI Baugruppen nach Typen, die IVisual implementieren, und nach [assembly:Visual(...)]-Attributen und registriert diese Typen. Diese Buildeigenschaft ist standardmäßig so false festgelegt, dass die vollständige Kürzung aktiviert ist. |
MauiShellSearchResultsRendererDisplayMemberNameSupported |
Wenn auf false gesetzt, wird der Wert von SearchHandler.DisplayMemberName ignoriert. Stattdessen sollten Sie ein ItemTemplate bereitstellen, um das Erscheinungsbild der SearchHandler-Ergebnisse zu definieren. Standardmäßig wird diese Buildeigenschaft festgelegt false , wenn die vollständige Kürzung oder native AOT aktiviert ist. |
MauiQueryPropertyAttributeSupport |
Wenn auf false gesetzt, werden [QueryProperty(...)]-Attribute nicht verwendet, um Eigenschaftswerte beim Navigieren festzulegen. Stattdessen sollten Sie die IQueryAttributable-Schnittstelle implementieren, um Abfrageparameter zu akzeptieren. Standardmäßig wird diese Buildeigenschaft festgelegt false , wenn die vollständige Kürzung oder native AOT aktiviert ist. |
MauiImplicitCastOperatorsUsageViaReflectionSupport |
Bei Festlegung auf false.NET MAUI wird beim Konvertieren von Werten von einem Typ in einen anderen nicht nach impliziten Konvertierungsoperatoren gesucht. Dies kann sich auf Bindungen zwischen Eigenschaften mit unterschiedlichen Typen auswirken und einen Eigenschaftswert eines bindbaren Objekts mit einem Wert eines anderen Typs festlegen. Stattdessen sollten Sie ein TypeConverter für Ihren Typ definieren und es mit dem TypeConverterAttribute-Attribut an den Typ anhängen. Standardmäßig wird diese Buildeigenschaft festgelegt false , wenn die vollständige Kürzung oder native AOT aktiviert ist. |
_MauiBindingInterceptorsSupport |
Wenn auf false gesetzt, fängt .NET MAUI keine Aufrufe der SetBinding-Methoden ab und versucht nicht, sie zu kompilieren. Standardmäßig ist diese Buildeigenschaft auf true festgelegt. |
MauiEnableXamlCBindingWithSourceCompilation |
Bei Festlegung auf true, .NET MAUI kompiliert alle Bindungen, einschließlich derjenigen, in denen die Source Eigenschaft verwendet wird. Wenn Sie dieses Feature aktivieren, stellen Sie sicher, dass alle Bindungen korrekt x:DataType sind, damit sie kompiliert werden, oder löschen Sie den Datentyp, bei x:Data={x:Null}} dem die Bindung nicht kompiliert werden soll. Standardmäßig wird diese Buildeigenschaft festgelegt true , wenn die vollständige Kürzung oder native AOT aktiviert ist. |
MauiHybridWebViewSupported |
Bei Festlegung auf false", ist das HybridWebView Steuerelement nicht verfügbar. Standardmäßig wird diese Buildeigenschaft festgelegt false , wenn die vollständige Kürzung oder native AOT aktiviert ist. |
Diese MSBuild-Eigenschaften verfügen auch über entsprechende AppContext Schalter:
- Die
MauiEnableVisualAssemblyScanningMSBuild-Eigenschaft verfügt über einen entsprechenden AppContext Switch mit dem NamenMicrosoft.Maui.RuntimeFeature.IsIVisualAssemblyScanningEnabled. - Die
MauiShellSearchResultsRendererDisplayMemberNameSupportedMSBuild-Eigenschaft verfügt über einen entsprechenden AppContext Switch mit dem NamenMicrosoft.Maui.RuntimeFeature.IsShellSearchResultsRendererDisplayMemberNameSupported. - Die
MauiQueryPropertyAttributeSupportMSBuild-Eigenschaft verfügt über einen entsprechenden AppContext Switch mit dem NamenMicrosoft.Maui.RuntimeFeature.IsQueryPropertyAttributeSupported. - Die
MauiImplicitCastOperatorsUsageViaReflectionSupportMSBuild-Eigenschaft verfügt über einen entsprechenden AppContext Switch mit dem NamenMicrosoft.Maui.RuntimeFeature.IsImplicitCastOperatorsUsageViaReflectionSupported. - Die
_MauiBindingInterceptorsSupportMSBuild-Eigenschaft verfügt über einen entsprechenden AppContext Switch mit dem NamenMicrosoft.Maui.RuntimeFeature.AreBindingInterceptorsSupported. - Die
MauiEnableXamlCBindingWithSourceCompilationMSBuild-Eigenschaft verfügt über einen entsprechenden AppContext Switch mit dem NamenMicrosoft.Maui.RuntimeFeature.MauiEnableXamlCBindingWithSourceCompilationEnabled. - Die
MauiHybridWebViewSupportedMSBuild-Eigenschaft verfügt über einen entsprechenden AppContext Switch mit dem NamenMicrosoft.Maui.RuntimeFeature.IsHybridWebViewSupported.
Am einfachsten können Sie einen Featureswitch nutzen, indem Sie die entsprechende MSBuild-Eigenschaft in die Projektdatei Ihrer App (*.csproj) einfügen, wodurch der zugehörige Code von den .NET MAUI-Assemblys gekürzt wird.
Bereitstellung von Windows-Apps
Beim Debuggen und Bereitstellen eines neuen .NET MAUI-Projekts für Windows besteht das Standardverhalten in .NET MAUI 9 darin, eine entpackte App bereitzustellen. Weitere Informationen finden Sie unter Bereitstellen und Debuggen Ihrer .NET MAUI-App unter Windows.
XAML-Compilerfehlercodes
In .NET MAUI 9 haben die XAML-Compilerfehlercodes ihr Präfix von "in XFC " XCgeändert. Stellen Sie sicher, dass Sie die Eigenschaften $(WarningsAsErrors)in den $(WarningsNotAsErrors)Projektdateien Ihrer App aktualisieren und $(NoWarn) bei Verwendung auf das neue Präfix verweisen möchten.
XAML-Markuperweiterungen
Alle Klassen, die IMarkupExtension, IMarkupExtension<T>, IValueProvider und IExtendedTypeConverter implementieren, müssen entweder mit RequireServiceAttribute oder AcceptEmptyServiceProviderAttribute kommentiert werden. Dies ist aufgrund einer in .NET MAUI 9 eingeführten XAML-Compileroptimierung erforderlich, die die Generierung von effizienterem Code ermöglicht. Dadurch kann die App-Größe reduziert und die Runtime-Leistung verbessert werden.
Informationen zum Kommentieren von Markuperweiterungen mit diesen Attributen finden Sie unter Dienstanbieter.
Xcode-Synchronisierung
.NET MAUI 9 enthält Xcode-Synchronisierung (xcsync), ein Tool, mit dem Sie Xcode zum Verwalten von Apple-spezifischen Dateien mit .NET-Projekten verwenden können, einschließlich Objektkataloge, Plist-Dateien, Storyboards und XIB-Dateien. Das Tool verfügt über zwei Hauptbefehle, um ein temporäres Xcode-Projekt aus einem .NET-Projekt zu generieren und Änderungen aus den Xcode-Dateien wieder mit Ihrem .NET-Projekt zu synchronisieren.
Sie verwenden dotnet build mit den Befehlen xcsync-generate oder xcsync-sync, um diese Dateien zu generieren oder zu synchronisieren, und übergeben eine Projektdatei und zusätzliche Argumente:
dotnet build /t:xcsync-generate
/p:xcSyncProjectFile=<PROJECT>
/p:xcSyncXcodeFolder=<TARGET_XCODE_DIRECTORY>
/p:xcSyncTargetFrameworkMoniker=<FRAMEWORK>
/p:xcSyncVerbosity=<LEVEL>
Weitere Informationen finden Sie unter Xcode-Synchronisierung.
Nicht mehr unterstützte APIs
.NET MAUI 9 stellt einige APIs ein, die in einer zukünftigen Version vollständig entfernt werden.
Frame
Das Steuerelement Frame ist in .NET MAUI 9 als eingestellt gekennzeichnet und wird in einer zukünftigen Version vollständig entfernt. An seiner Stelle sollte das Border-Steuerelement verwendet werden.
Beim Ersetzen einer Frame durch einen Bordersollte der Wert der Frame.BorderColor-Eigenschaft zum Wert der Border.Stroke-Eigenschaft werden, und der Wert der Frame.CornerRadius-Eigenschaft sollte Teil des Werts der Border.StrokeShape-Eigenschaft werden. Darüber hinaus kann es erforderlich sein, den „Margin“-Wert als „Padding“-Wert zu duplizieren.
Das folgende Beispiel zeigt gleichwertige Frame- und Border-Elemente in XAML:
<Frame BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="360"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Border Stroke="DarkGray"
StrokeShape="RoundRectangle 5"
Margin="20"
Padding="20"
HeightRequest="360"
HorizontalOptions="Center"
VerticalOptions="Center" />
Weitere Informationen finden Sie unter Border.
MainPage
Anstatt die erste Seite Ihrer App mithilfe der MainPage-Eigenschaft für ein Application-Objekt zu definieren, sollten Sie die Page-Eigenschaft für ein Window auf die erste Seite Ihrer App festlegen. Dies geschieht intern in .NET MAUI, wenn Sie die MainPage-Eigenschaft festlegen, sodass sich das Verhalten nicht ändert, wenn die MainPage-Eigenschaft als eingestellt markiert wird.
Das folgende Beispiel zeigt, wie die Eigenschaft Page für Window über die CreateWindow-Überschreibung festgelegt wird:
public partial class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new AppShell());
}
}
Code, der auf die Application.Current.MainPage Eigenschaft zugreift, sollte jetzt auf die Application.Current.Windows[0].Page Eigenschaft für Apps mit einem einzelnen Fenster zugreifen. Verwenden Sie für Apps mit mehreren Fenstern die Application.Current.Windows Sammlung, um das richtige Fenster zu identifizieren und dann auf die Page Eigenschaft zuzugreifen. Darüber hinaus verfügt jedes Element über eine Window Eigenschaft, auf die zugegriffen werden kann, wenn das Element Teil des aktuellen Fensters ist, von dem aus auf die Page Eigenschaft zugegriffen werden kann (Window.Page). Plattformcode kann das Objekt der App IWindow mit der Microsoft.Maui.Platform.GetWindow Erweiterungsmethode abrufen.
Während die MainPage Eigenschaft in .NET MAUI 9 beibehalten wird, wird sie in einer zukünftigen Version vollständig entfernt.
Kompatibilitätslayouts
Die Kompatibilitätslayoutklassen im Namespace Microsoft.Maui.Controls.Compatibility wurden eingestellt.
Legacy-Measureaufrufe
Die folgenden VisualElement Measuremethoden wurden veraltet:
Hierbei handelt es sich um Legacy-Measuremethoden, die mit den Erwartungen des .NET MAUI-Layouts nicht ordnungsgemäß funktionieren.
Als Ersatz wurde die VisualElement.Measure(Double, Double) Methode eingeführt. Diese -Methode gibt die Mindestgröße zurück, die ein Element benötigt, um auf einem Gerät angezeigt zu werden. Ränder sind von der Messung ausgeschlossen, werden aber mit der Größe zurückgegeben. Dies ist die bevorzugte Methode, die beim Messen einer Ansicht aufgerufen werden soll.
Darüber hinaus ist die SizeRequest-Struktur veraltet. Stattdessen sollte Size verwendet werden.
Upgrade von .NET 8 auf .NET 9
Um Ihre .NET MAUI-Projekte von .NET 8 auf .NET 9 zu aktualisieren, installieren Sie zuerst .NET 9 und die .NET MAUI-Workload mit Visual Studio 17.12+ oder mit Visual Studio Code und der .NET MAUI-Erweiterung und .NET und den .NET MAUI-Workloads oder mit dem eigenständigen Installationsprogramm und dem dotnet workload install maui Befehl.
Aktualisieren der Projektdatei
Um Ihre .NET MAUI-App von .NET 8 auf .NET 9 zu aktualisieren, öffnen Sie die Projektdatei (CSPROJ) der App, und ändern Sie die Target Framework Monikers (TFMs) von 8 bis 9. Wenn Sie eine TFM wie net8.0-ios15.2 verwenden, stellen Sie sicher, dass sie der Plattformversion entspricht, oder entfernen Sie sie ganz. Das folgende Beispiel zeigt die TFMs für ein .NET 8-Projekt:
<TargetFrameworks>net8.0-android;net8.0-ios;net8.0-maccatalyst;net8.0-tizen</TargetFrameworks>
<TargetFrameworks Condition="$([MSBuild]::IsOSPlatform('windows'))">$(TargetFrameworks);net8.0-windows10.0.19041.0</TargetFrameworks>
Das folgende Beispiel zeigt die TFMs für ein .NET 9-Projekt:
<TargetFrameworks>net9.0-android;net9.0-ios;net9.0-maccatalyst;net9.0-tizen</TargetFrameworks>
<TargetFrameworks Condition="$([MSBuild]::IsOSPlatform('windows'))">$(TargetFrameworks);net9.0-windows10.0.19041.0</TargetFrameworks>
Wenn die Projektdatei Ihrer App auf eine .NET 8-Version des Microsoft.Maui.Controls NuGet-Pakets verweist, entweder direkt oder über die $(MauiVersion) Buildeigenschaft, aktualisieren Sie dies auf eine .NET 9-Version. Entfernen Sie dann den Paketverweis für das Microsoft.Maui.Controls.Compatibility NuGet-Paket, vorausgesetzt, Ihre App verwendet keine Typen aus diesem Paket. Aktualisieren Sie außerdem den Paketverweis für das Microsoft.Extensions.Logging.Debug NuGet-Paket auf die neueste .NET 9-Version.
Wenn Ihre App auf iOS oder Mac Catalyst ausgerichtet ist, aktualisieren Sie die $(SupportedOSPlatformVersion) Buildeigenschaften für diese Plattformen auf 15.0:
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'ios'">15.0</SupportedOSPlatformVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'maccatalyst'">15.0</SupportedOSPlatformVersion>
Beim Debuggen und Bereitstellen eines neuen .NET MAUI-Projekts für Windows besteht das Standardverhalten in .NET 9 darin, eine entpackte App bereitzustellen. Informationen zum Übernehmen dieses Verhaltens finden Sie unter Konvertieren einer verpackten .NET MAUI Windows-App in entpackte Apps.
Bevor Sie Ihre aktualisierte Anwendung zum ersten Mal erstellen, löschen Sie die Ordner bin und obj. Alle Buildfehler und Warnungen führen Sie zu den nächsten Schritten.
Aktualisieren von XAML-Compilerfehlercodes
XAML-Compilerfehlercodes haben ihr Präfix von XFC zu XC" geändert. Aktualisieren Sie daher die $(WarningsAsErrors)Eigenschaften $(WarningsNotAsErrors)und $(NoWarn) Buildeigenschaften in der Projektdatei Ihrer App, falls verwendet, um auf das neue Präfix zu verweisen.
Adressieren neuer XAML-Compilerwarnungen für kompilierte Bindungen
Buildwarnungen werden für Bindungen erstellt, die keine kompilierten Bindungen verwenden, und diese müssen behoben werden. Weitere Informationen finden Sie unter Warnungen zu kompilierten XAML-Bindungen.
Aktualisieren von XAML-Markuperweiterungen
XAML-Markuperweiterungen müssen entweder mit dem oder RequireServiceAttributedem AcceptEmptyServiceProviderAttribute . Dies ist aufgrund einer XAML-Compileroptimierung erforderlich, die die Generierung von effizienterem Code ermöglicht, wodurch die App-Größe reduziert und die Laufzeitleistung verbessert wird. Weitere Informationen finden Sie unter Dienstanbieter.
Veraltete APIs für Adressen
.NET MAUI 9 stellt einige APIs ein, die in einer zukünftigen Version vollständig entfernt werden. Beheben Sie daher alle Buildwarnungen zu veralteten APIs. Weitere Informationen finden Sie unter veraltete APIs.
Übernehmen kompilierter Bindungen, die die Source-Eigenschaft festlegen
Sie können sich für die Kompilierung von Bindungen entscheiden, die die Source Eigenschaft festlegen, um eine bessere Laufzeitleistung zu nutzen. Weitere Informationen finden Sie unter Kompilierungsbindungen, die die Source Eigenschaft definieren.
Übernehmen kompilierter Bindungen in C#
Sie können sich für die Kompilierung von Bindungsausdrücken entscheiden, die im Code deklariert sind, um eine bessere Laufzeitleistung zu nutzen. Weitere Informationen finden Sie unter Kompilierte Bindungen im Code.
Vollständiges Kürzen übernehmen
Sie können die Vollständige Kürzung anwenden, um die Gesamtgröße Ihrer App zu verringern, indem Sie die $(TrimMode) MSBuild-Eigenschaft auf full". Weitere Informationen finden Sie unter Kürzen einer .NET MAUI-App.
Einführung der NativeAOT-Bereitstellung auf unterstützten Plattformen
Sie können sich für die native AOT-Bereitstellung unter iOS und Mac Catalyst entscheiden. Die native AOT-Bereitstellung erzeugt eine .NET MAUI-App, die vorab (AOT) in systemeigenem Code kompiliert wurde. Weitere Informationen finden Sie unter native AOT-Bereitstellung unter iOS und Mac Catalyst.
.NET für Android
.NET für Android in .NET 9, das Unterstützung für API 35 hinzufügt, umfasst Arbeit zur Reduzierung der Buildzeiten und zur Verbesserung der Kürzebarkeit von Apps, um die Größe zu verringern und die Leistung zu verbessern. Weitere Informationen zu .NET für Android in .NET 9 finden Sie in den folgenden Versionshinweisen:
- .NET für Android 9
- .NET für Android 9 RC2
- .NET für Android 9 RC1
- .NET for Android 9 Preview 7
- .NET for Android 9 Preview 6
- .NET for Android 9 Preview 5
- .NET for Android 9 Preview 4
- .NET for Android 9 Preview 3
- .NET for Android 9 Preview 2
- .NET for Android 9 Preview 1
Ressourcenpakete
.NET für Android in .NET 9 bietet die Möglichkeit, Ressourcen in ein separates Paket zu platzieren, das als Asset Pack bezeichnet wird. Auf diese Weise können Sie Spiele und Apps hochladen, die normalerweise größer als die von Google Play zulässige Standardpaketgröße sind. Indem Sie diese Ressourcen in ein separates Paket einfügen, erhalten Sie die Möglichkeit, ein Paket hochzuladen, das bis zu 2 GB groß ist, und nicht die normale Paketgröße von 200 MB hat.
Wichtig
Ressourcenpakete können nur Ressourcen enthalten. Im Fall von .NET for Android bedeutet dies Elemente, die über die AndroidAsset-Buildaktion verfügen.
.NET MAUI-Apps definieren Ressourcen über die MauiAsset-Buildaktion. Ein Ressourcenpaket kann über das AssetPack-Attribut angegeben werden:
<MauiAsset
Include="Resources\Raw\**"
LogicalName="%(RecursiveDir)%(Filename)%(Extension)"
AssetPack="myassetpack" />
Hinweis
Die zusätzlichen Metadaten werden von anderen Plattformen ignoriert.
Wenn Sie bestimmte Elemente haben, die Sie in einem Ressourcenpaket platzieren möchten, können Sie das Update-Attribut verwenden, um die AssetPack-Metadaten zu definieren:
<MauiAsset Update="Resources\Raw\MyLargeAsset.txt" AssetPack="myassetpack" />
Ressourcenpakete können unterschiedliche Übermittlungsoptionen haben, die steuern, wann Ihre Objekte auf dem Gerät installiert werden:
- Installationszeitpakete werden gleichzeitig mit der App installiert. Dieser Packettyp kann bis zu 1 GB groß sein, aber Sie können nur eins davon haben. Dieser Übermittlungstyp wird mit
InstallTime-Metadaten angegeben. - Fast Follow Packs werden zu einem bestimmten Zeitpunkt installiert, nachdem die App die Installation abgeschlossen hat. Die App kann während der Installation dieses Pakettyps gestartet werden, also sollten Sie überprüfen, ob die Installation abgeschlossen ist, bevor Sie versuchen, diese Ressourcen zu verwenden. Diese Art von Ressourcenpaket kann bis zu 512 MB groß sein. Dieser Übermittlungstyp wird mit
FastFollow-Metadaten angegeben. - On Demand Packs werden nie auf das Gerät heruntergeladen, es sei denn, die App fordert sie ausdrücklich an. Die Gesamtgröße aller Ressourcenpakete darf 2 GB nicht überschreiten und Sie können bis zu 50 separate Ressourcenpakete haben. Dieser Übermittlungstyp wird mit
OnDemand-Metadaten angegeben.
In .NET MAUI-Apps kann der Übermittlungstyp mit dem DeliveryType-Attribut für ein MauiAsset festgelegt werden:
<MauiAsset Update="Resources\Raw\myvideo.mp4" AssetPack="myassetpack" DeliveryType="FastFollow" />
Weitere Informationen zu Android-Ressourcenpaketen finden Sie unter Android-Ressourcenpakete.
Android 15-Unterstützung
.NET für Android in .NET 9 fügt .NET-Bindungen für Android 15 (API 35) hinzu. Um für diese APIs zu erstellen, aktualisieren Sie das Zielframework Ihres Projekts auf net9.0-android:
<TargetFramework>net9.0-android</TargetFramework>
Hinweis
Sie können auch als Zielframework angeben net9.0-android35 , aber die Zahl 35 wird sich wahrscheinlich in zukünftigen .NET-Versionen ändern, um neuere Android OS-Versionen zu entsprechen.
64-Bit-Architekturen standardmäßig
.NET für Android in .NET 9 erstellt standardmäßig nicht mehr die folgenden Laufzeit-IDs (RIDs):
android-armandroid-x86
Dies sollte die Erstellungszeiten verbessern und die Größe von Android-Dateien .apk verringern. Beachten Sie, dass Google Play das Aufteilen von App-Bündeln pro Architektur unterstützt.
Wenn Sie für diese Architekturen erstellen müssen, können Sie sie ihrer Projektdatei (CSPROJ) hinzufügen:
<RuntimeIdentifiers>android-arm;android-arm64;android-x86;android-x64</RuntimeIdentifiers>
Oder in einem multiorientierten Projekt:
<RuntimeIdentifiers Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'">android-arm;android-arm64;android-x86;android-x64</RuntimeIdentifiers>
Android Marshal-Methoden
Verbesserungen an Android-Marshalmethoden in .NET 9 haben die Funktion in Anwendungen zuverlässiger funktioniert, ist aber noch nicht die Standardeinstellung. Das Aktivieren dieses Features hat zu einer Verbesserung der Leistung in einer Test-App um ca. 10 % geführt.
Android marshal methods can be enabled in your project file (.csproj) via the $(AndroidEnableMarshalMethods) property:
<PropertyGroup>
<AndroidEnableMarshalMethods>true</AndroidEnableMarshalMethods>
</PropertyGroup>
Spezifische Details zum Feature finden Sie in der Featuredokumentation oder Implementierung auf GitHub.
Verbesserungen der Kürzungsfunktion
In .NET 9 sind die Android-API-Assemblys (Mono.Android.dll, Java.Interop.dll) jetzt vollständig trimkompatibel. Um die vollständige Kürzung zu aktivieren, legen Sie die $(TrimMode) Eigenschaft in Der Projektdatei (CSPROJ) fest:
<PropertyGroup>
<TrimMode>Full</TrimMode>
</PropertyGroup>
Dies ermöglicht auch das Kürzen von Analysegeräten, sodass Warnungen für problematischen C#-Code eingeführt werden.
Weitere Informationen finden Sie unter Kürzen der Granularität.
.NET für iOS
.NET 9 unter iOS, tvOS, Mac Catalyst und macOS verwendet Xcode 16.0 für die folgenden Plattformversionen:
- iOS: 18.0
- tvOS: 18.0
- Mac Catalyst: 18.0
- macOS: 15.0
Weitere Informationen zu .NET 9 unter iOS, tvOS, Mac Catalyst und macOS finden Sie in den folgenden Versionshinweisen:
- .NET 9
- .NET 9.0.1xx RC2
- .NET 9.0.1xx RC1
- .NET 9.0.1xx Preview 7
- .NET 9.0.1xx Preview 6
- .NET 9.0.1xx Preview 5
- .NET 9.0.1xx Preview 4
- .NET 9.0.1xx Vorschau 3
- .NET 9.0.1xx Vorschau 2
- .NET 9.0.1xx Preview 1
Bindungen
.NET für iOS 9 führt die Möglichkeit ein, Versionen von .NET für iOS-Verknüpfungen mehrfach zu nutzen. Ein Bibliotheksprojekt muss z. B. für zwei unterschiedliche iOS-Versionen erstellt werden:
<TargetFrameworks>net9.0-ios17.0;net9.0-ios17.2</TargetFrameworks>
Dies erzeugt zwei Bibliotheken, eine mit iOS 17.0-Bindungen und eine mit iOS 17.2-Bindungen.
Wichtig
Ein App-Projekt sollte immer auf das neueste iOS SDK abzielen.
Verbesserungen der Kürzungsfunktion
In .NET 9 sind die iOS- und Mac Catalyst-Assemblys (Microsoft.iOS.dll, Microsoft.MacCatalyst.dll usw.) jetzt vollständig trimkompatibel. Um die vollständige Kürzung zu aktivieren, legen Sie die $(TrimMode) Eigenschaft in Der Projektdatei (CSPROJ) fest:
<PropertyGroup>
<TrimMode>Full</TrimMode>
</PropertyGroup>
Dies ermöglicht auch das Kürzen von Analysegeräten, sodass Warnungen für problematischen C#-Code eingeführt werden.
Weitere Informationen finden Sie unter Kürzen der Granularität.
Nativer AOT für iOS und Mac Catalyst
In .NET für iOS 9 nutzt die native AOT-Kompilierung (Ahead of Time) für iOS und Mac Catalyst die Vorteile der vollständigen Kürzung, um die Paketgröße zu reduzieren und die Startleistung Ihrer App zu verbessern. NativeAOT baut auf der vollständigen Kürzung auf, indem sie sich auch für eine neue Laufzeit entscheiden.
Wichtig
Ihre App und deren Abhängigkeiten müssen vollständig kürzbar sein, um dieses Feature nutzen zu können.
NativeAOT erfordert, dass Anwendungen mit Zero Trimmer-Warnungen erstellt werden, um zu beweisen, dass die Anwendung zur Laufzeit ordnungsgemäß funktioniert.
