Reagieren auf Systemdesignänderungen
Geräte enthalten in der Regel helle und dunkle Designs, die jeweils auf eine breite Palette von Darstellungseinstellungen verweisen, die auf Betriebssystemebene festgelegt werden können. Apps sollten diese Systemdesigns berücksichtigen und sofort reagieren, wenn sich das Systemdesign ändert.
Das Systemdesign kann sich je nach Gerätekonfiguration aus verschiedenen Gründen ändern. Dies schließt das Systemdesign ein, das explizit vom Benutzer geändert wird, es ändert sich aufgrund der Tageszeit und aufgrund von Umgebungsfaktoren wie geringem Licht.
.NET Multi-Platform App UI(.NET MAUI)-Apps können auf Systemdesignänderungen reagieren, indem Ressourcen mit der AppThemeBinding-Markuperweiterung sowie die SetAppThemeColor-Methoden und SetAppTheme<T>-Erweiterungsmethoden verwendet werden.
Hinweis
.NET MAUI-Apps können auf Systemdesignänderungen unter iOS 13 oder höher, Android 10 (API 29) oder höher, macOS 10.14 oder höher und Windows 10 oder höher reagieren.
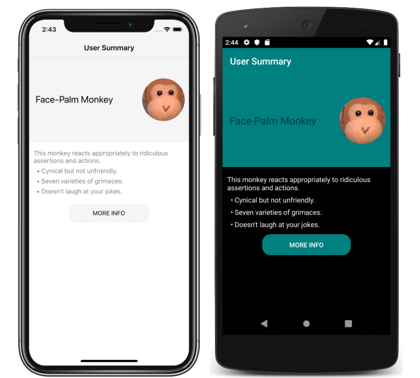
Der folgende Screenshot zeigt Designseiten für das helle Systemdesign auf iOS und das dunkle Systemdesign auf Android:

Definieren und verwenden Sie Designressourcen
Ressourcen für helle und dunkle Designs können mit der Markuperweiterung AppThemeBinding und den Erweiterungsmethoden SetAppThemeColor und SetAppTheme<T> verwendet werden. Bei diesen Ansätzen werden die Ressourcen automatisch auf der Grundlage des Wertes des aktuellen Systemdesigns eingesetzt. Darüber hinaus werden Objekte, die diese Ressourcen verbrauchen, automatisch aktualisiert, wenn sich das Systemdesign ändert, während eine App läuft.
Markuperweiterung AppThemeBinding
Die AppThemeBinding-Markuperweiterung ermöglicht es Ihnen, eine Ressource, wie etwa ein Bild oder eine Farbe, basierend auf dem aktuellen Systemdesign zu verwenden.
Die Markuperweiterung AppThemeBinding wird von der Klasse AppThemeBindingExtension unterstützt, in der die folgenden Eigenschaften definiert werden:
Defaultvom Typobject, die Sie auf die standardmäßig zu verwendende Ressource setzen.Lightdes Typsobject, die Sie für die Ressource festlegen, die verwendet werden soll, wenn das Gerät sein helles Design verwendet.Darkvom Typobject, die Sie auf die Ressource setzen, die verwendet werden soll, wenn das Gerät sein dunkles Design verwendet.Valuevom Typobject, die die Ressource zurückgibt, die derzeit von der Auszeichnungserweiterung verwendet wird.
Hinweis
Im XAML-Parser kann die Klasse AppThemeBindingExtension zu AppThemeBinding abgekürzt werden.
Die Eigenschaft Default ist die Inhaltseigenschaft von AppThemeBindingExtension. Daher können Sie bei XAML-Ausdrücken, die mit geschweiften Klammern ausgedrückt werden, den Default=-Teil des Ausdrucks eliminieren, vorausgesetzt, er ist das erste Argument.
Das folgende XAML-Beispiel zeigt, wie die Markuperweiterung AppThemeBinding verwendet werden kann:
<StackLayout>
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Image Source="{AppThemeBinding Light=lightlogo.png, Dark=darklogo.png}" />
</StackLayout>
In diesem Beispiel ist die Textfarbe des ersten Label grün, wenn das Gerät das helle Design verwendet, und rot, wenn das Gerät das dunkle Design verwendet. In ähnlicher Weise zeigt Image eine andere Bilddatei an, die auf dem aktuellen Systemdesign basiert.
Ressourcen, die in einem ResourceDictionary definiert sind, können in einem AppThemeBinding mit der StaticResource Markuperweiterung verwendet werden:
<ContentPage ...>
<ContentPage.Resources>
<!-- Light colors -->
<Color x:Key="LightPrimaryColor">WhiteSmoke</Color>
<Color x:Key="LightSecondaryColor">Black</Color>
<!-- Dark colors -->
<Color x:Key="DarkPrimaryColor">Teal</Color>
<Color x:Key="DarkSecondaryColor">White</Color>
<Style x:Key="ButtonStyle"
TargetType="Button">
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}" />
<Setter Property="TextColor"
Value="{AppThemeBinding Light={StaticResource LightSecondaryColor}, Dark={StaticResource DarkSecondaryColor}}" />
</Style>
</ContentPage.Resources>
<Grid BackgroundColor="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}">
<Button Text="MORE INFO"
Style="{StaticResource ButtonStyle}" />
</Grid>
</ContentPage>
In diesem Beispiel ändert sich die Hintergrundfarbe des Stils Grid und Button je nachdem, ob das Gerät sein helles oder dunkles Design verwendet.
Darüber hinaus können Ressourcen, die in einem ResourceDictionary definiert sind, auch in einem AppThemeBinding mit der DynamicResource Markuperweiterung verwendet werden:
<ContentPage ...>
<ContentPage.Resources>
<Color x:Key="Primary">DarkGray</Color>
<Color x:Key="Secondary">HotPink</Color>
<Color x:Key="Tertiary">Yellow</Color>
<Style x:Key="labelStyle" TargetType="Label">
<Setter Property="Padding" Value="5"/>
<Setter Property="TextColor" Value="{AppThemeBinding Light={StaticResource Secondary}, Dark={StaticResource Primary}}" />
<Setter Property="BackgroundColor" Value="{AppThemeBinding Light={DynamicResource Primary}, Dark={DynamicResource Secondary}}" />
</Style>
</ContentPage.Resources>
<Label x:Name="myLabel"
Style="{StaticResource labelStyle}"/>
</ContentPage>
Erweiterungsmethoden
.NET MAUI enthält SetAppThemeColor- und SetAppTheme<T>-Erweiterungsmethoden, die es VisualElement-Objekten ermöglichen, auf Änderungen des Systemdesigns zu reagieren.
Mit der SetAppThemeColor-Methode können Color-Objekte angegeben werden, die auf der Grundlage des aktuellen Systemdesigns auf eine Zieleigenschaft gesetzt werden:
Label label = new Label();
label.SetAppThemeColor(Label.TextColorProperty, Colors.Green, Colors.Red);
In diesem Beispiel wird die Textfarbe von Label auf grün gesetzt, wenn das Gerät das helle Design verwendet, und auf rot, wenn das Gerät das dunkle Design verwendet.
Die SetAppTheme<T>-Methode ermöglicht die Angabe von Objekten des Typs T, die auf der Grundlage des aktuellen Systemdesigns auf eine Zieleigenschaft gesetzt werden:
Image image = new Image();
image.SetAppTheme<FileImageSource>(Image.SourceProperty, "lightlogo.png", "darklogo.png");
In diesem Beispiel zeigt Image lightlogo.png an, wenn das Gerät das helle Design verwendet, und darklogo.png, wenn das Gerät das dunkle Design verwendet.
Erkennen des aktuellen Systemdesigns
Das aktuelle Systemdesign kann durch Abrufen des Werts der Eigenschaft Application.RequestedTheme ermittelt werden:
AppTheme currentTheme = Application.Current.RequestedTheme;
Die RequestedTheme-Eigenschaft gibt ein AppTheme-Enumerationselement zurück. Die AppTheme-Enumeration definiert die folgenden Members:
Unspecified, was bedeutet, dass das Gerät ein nicht spezifiziertes Design verwendet.Light, was anzeigt, dass das Gerät sein helles Design verwendet.Dark, was anzeigt, dass das Gerät sein dunkles Design verwendet.
Festlegen des aktuellen Benutzerdesigns
Das von der App verwendete Design kann mit der Eigenschaft Application.UserAppTheme festgelegt werden, die vom Typ AppTheme ist, unabhängig davon, welches Systemdesign gerade in Betrieb ist:
Application.Current.UserAppTheme = AppTheme.Dark;
In diesem Beispiel wird die App so eingestellt, dass sie das für den dunklen Systemmodus definierte Design verwendet, unabhängig davon, welches Systemdesign gerade aktiv ist.
Hinweis
Setzen Sie die Eigenschaft UserAppTheme auf AppTheme.Unspecified, um das betriebliche Systemdesign zu verwenden.
Reagieren auf Dateiänderungen
Das Systemdesign auf einem Gerät kann sich aus verschiedenen Gründen ändern, je nachdem, wie das Gerät konfiguriert ist. .NET MAUI-Apps können benachrichtigt werden, wenn sich das Systemdesign ändert, indem sie das Ereignis Application.RequestedThemeChanged verarbeiten:
Application.Current.RequestedThemeChanged += (s, a) =>
{
// Respond to the theme change
};
Das AppThemeChangedEventArgs-Objekt, das das RequestedThemeChanged-Ereignis begleitet, hat eine einzige Eigenschaft namens RequestedTheme vom Typ AppTheme. Diese Eigenschaft kann untersucht werden, um das gewünschte Systemdesign zu erkennen.
Wichtig
Um auf Theme-Änderungen unter Android zu reagieren, muss Ihre MainActivity-Klasse das ConfigChanges.UiMode-Flag im Activity-Attribut enthalten. .NET MAUI-Apps, die mit den Visual Studio-Projektvorlagen erstellt wurden, enthalten automatisch dieses Flag.
 Durchsuchen Sie das Beispiel
Durchsuchen Sie das Beispiel