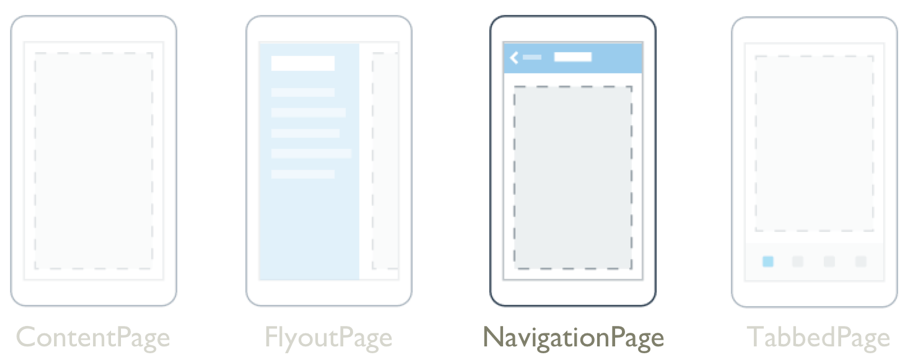
NavigationPage

Die .NET Multiplattform App UI (.NET MAUI) NavigationPage bietet eine hierarchische Navigation, bei der Sie nach Belieben vorwärts und rückwärts durch die Seiten navigieren können. NavigationPage bietet eine Navigation als LIFO-Stapel (last-in, first-out) von Page-Objekten.
NavigationPage definiert die folgenden Eigenschaften:
BarBackground, vom Typ Brush, gibt den Hintergrund der Navigationsleiste als Brush an.BarBackgroundColor, vom Typ Color, gibt die Hintergrundfarbe der Navigationsleiste an.BackButtonTitlevom Typstringsteht für den Text, der für die Zurück-Schaltfläche verwendet werden soll. Dies ist eine angefügte Eigenschaft.BarTextColor, vom Typ Color, gibt die Farbe des Textes in der Navigationsleiste an.CurrentPagevom Typ Page steht für die Seite, die sich oben im Navigationsstapel befindet. Dies ist eine schreibgeschützte Eigenschaft.HasNavigationBar, vom Typbool, zeigt an, ob eine Navigationsleiste auf der NavigationPage vorhanden ist. Der Standardwert dieser Eigenschaft isttrue. Dies ist eine angefügte Eigenschaft.HasBackButton, vom Typbool, gibt an, ob die Navigationsleiste eine Zurück-Schaltfläche enthält. Der Standardwert dieser Eigenschaft isttrue. Dies ist eine angefügte Eigenschaft.IconColor, vom Typ Color, definiert die Hintergrundfarbe des Symbols in der Navigationsleiste. Dies ist eine angefügte Eigenschaft.RootPage, vom Typ Page, stellt die Stammseite des Navigationsstapels dar. Dies ist eine schreibgeschützte Eigenschaft.TitleIconImageSource, vom Typ ImageSource, definiert das Symbol, das den Titel in der Navigationsleiste darstellt. Dies ist eine angefügte Eigenschaft.TitleView, vom Typ View, definiert die Ansicht, die in der Navigationsleiste angezeigt werden kann. Dies ist eine angefügte Eigenschaft.
Diese Eigenschaften werden von BindableProperty-Objekten unterstützt, was bedeutet, dass sie Ziele von Datenbindungen sein können und formatiert werden können.
Die Klasse NavigationPage definiert auch drei Ereignisse:
Pushedwird ausgelöst, wenn eine Seite auf den Navigationsstapel geschoben wird.Poppedwird ausgelöst, wenn eine Seite aus dem Navigationsstapel gepoppt wird.PoppedToRootwird ausgelöst, wenn die letzte Nicht-Stammseite aus dem Navigationsstapel gepoppt wird.
Alle drei Ereignisse empfangen NavigationEventArgs-Objekte, die eine schreibgeschützte Page-Eigenschaft definieren, die die Seite, die aus dem Navigationsstapel gepoppt wurde, oder die neu sichtbare Seite auf dem Stapel abruft.
Warnung
NavigationPage ist inkompatibel mit .NET MAUI Shell-Anwendungen, und es wird eine Ausnahme ausgelöst, wenn Sie versuchen, NavigationPage in einer Shell-Anwendung zu verwenden. Für weitere Informationen über Shell-Apps siehe Shell.
Ausführen der moduslosen Navigation
.NET MAUI unterstützt die modelllose Seitennavigation. Eine modellfreie Seite bleibt auf dem Bildschirm und ist so lange verfügbar, bis Sie zu einer anderen Seite navigieren.
Ein NavigationPage wird normalerweise verwendet, um durch einen Stapel von ContentPage-Objekten zu navigieren. Wenn eine Seite zu einer anderen navigiert, wird die neue Seite auf den Stapel geschoben und wird zur aktiven Seite:

Wenn die zweite Seite zur ersten Seite zurückkehrt, wird eine Seite aus dem Stapel herausgenommen, und die neue oberste Seite wird dann aktiv:

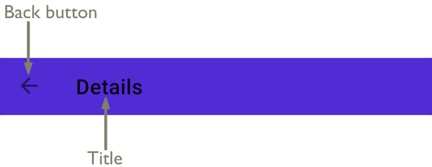
Ein NavigationPage besteht aus einer Navigationsleiste, wobei die aktive Seite unterhalb der Navigationsleiste angezeigt wird. Die folgende Abbildung zeigt die Hauptkomponenten der Navigationsleiste:

Ein optionales Symbol kann zwischen der Zurück-Schaltfläche und dem Titel angezeigt werden.
Navigationsmethoden werden von der Eigenschaft Navigation für einen beliebigen Page-Typ verfügbar gemacht. Diese Methoden bieten die Möglichkeit, Seiten in den Navigationsstapel zu schieben, Seiten aus dem Stapel zu entfernen und den Stapel zu bearbeiten.
Tipp
Es wird empfohlen, dass ein NavigationPage nur mit ContentPage-Objekten bestückt werden sollte.
Erstellen der Stammseite
Eine App, die aus mehreren Seiten besteht, hat immer eine Stammseite, die die erste Seite ist, die dem Navigationsstapel hinzugefügt wird. Dazu wird ein NavigationPage-Objekt erstellt, dessen Konstruktorargument die Stammseite der Anwendung ist, und das resultierende Objekt wird als Wert der App.MainPage-Eigenschaft festgelegt:
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new NavigationPage(new MainPage());
}
}
Eine App, die aus mehreren Seiten besteht, hat immer eine Stammseite, die die erste Seite ist, die dem Navigationsstapel hinzugefügt wird. Dazu wird ein NavigationPage Objekt erstellt, dessen Konstruktorargument die Stammseite der App ist, und das resultierende Objekt als Stammseite einer Window:
public partial class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new NavigationPage(new MainPage()));
}
}
Hinweis
Die RootPage-Eigenschaft eines NavigationPage ermöglicht den Zugriff auf die erste Seite im Navigationsstapel.
Seiten in den Navigationsstapel verschieben
Eine Seite kann durch den Aufruf der Methode PushAsync auf der Eigenschaft Navigation der aktuellen Seite angesteuert werden:
await Navigation.PushAsync(new DetailsPage());
In diesem Beispiel wird das Objekt DetailsPage auf den Navigationsstapel geschoben, wo es zur aktiven Seite wird.
Hinweis
Die PushAsync-Methode hat eine Überschreibung, die ein bool-Argument enthält, das angibt, ob während der Navigation ein Seitenübergang angezeigt werden soll. Die Methode PushAsync, bei der das Argument bool fehlt, aktiviert den Seitenübergang standardmäßig.
Seiten aus dem Navigationsstapel aufklappen
Die aktive Seite kann durch Drücken der Zurück-Schaltfläche auf einem Gerät aus dem Navigationsstapel entfernt werden, unabhängig davon, ob es sich um eine physische Taste auf dem Gerät oder eine Bildschirmtaste handelt.
Um programmatisch zur vorherigen Seite zurückzukehren, sollte die Methode PopAsync auf der Eigenschaft Navigation der aktuellen Seite aufgerufen werden:
await Navigation.PopAsync();
In diesem Beispiel wird die aktuelle Seite aus dem Navigationsstapel entfernt, und die neue Seite ganz oben wird zur aktiven Seite.
Hinweis
Die PopAsync-Methode hat eine Überschreibung, die ein bool-Argument enthält, das angibt, ob während der Navigation ein Seitenübergang angezeigt werden soll. Die Methode PopAsync, bei der das Argument bool fehlt, aktiviert den Seitenübergang standardmäßig.
Außerdem stellt die Navigation-Eigenschaft jeder Seite eine PopToRootAsync-Methode zur Verfügung, die alle Seiten außer der Stammseite aus dem Navigationsstapel entfernt und somit die Stammseite der Anwendung zur aktiven Seite macht.
Bearbeiten des Navigationsstapels
Die Navigation-Eigenschaft eines Page gibt eine NavigationStack-Eigenschaft preis, über die die Seiten im Navigationsstapel abgerufen werden können. Während .NET MAUI den Zugriff auf den Navigationsstapel beibehält, bietet die Navigation-Eigenschaft die InsertPageBefore- und RemovePage-Methoden zur Manipulation des Stapels durch Einfügen oder Entfernen von Seiten.
Die Methode InsertPageBefore fügt eine angegebene Seite noch vor einer vorhandenen angegebenen Seite in den Navigationsstapel ein, so wie in diesem Diagramm gezeigt:

Im folgenden Diagramm ist dargestellt, wie die RemovePage-Methode die angegebene Seite aus dem Navigationsstapel entfernt:

Zusammen ermöglichen diese Methoden eine benutzerdefinierte Navigation, z. B. das Ersetzen einer Anmeldeseite durch eine neue Seite nach einer erfolgreichen Anmeldung.
Modale Navigation durchführen
.NET MAUI unterstützt modale Seitennavigation. Eine modale Seite ermutigt Benutzer, eine eigenständige Aufgabe auszuführen. Dabei kann erst dann die Ansicht gewechselt werden, wenn die Aufgabe abgeschlossen oder abgebrochen wurde.
Eine modale Seite kann jeder der von .NET MAUI unterstützten Seitentypen sein. Um eine Seite modal anzuzeigen, sollte die Anwendung sie auf den modalen Stapel schieben, wo sie zur aktiven Seite wird:

Um zur vorherigen Seite zurückzukehren, sollte die App die aktuelle Seite aus dem modalen Stapel herausnehmen, und die neue Seite ganz oben wird zur aktiven Seite:

Modale Navigationsmethoden werden von der Eigenschaft Navigation für einen beliebigen Page-Typ verfügbar gemacht. Diese Methoden bieten die Möglichkeit, Seiten in den modalen Stapel zu schieben und Seiten aus dem modalen Stapel zu entfernen. Die Navigation-Eigenschaft stellt auch eine ModalStack-Eigenschaft zur Verfügung, über die die Seiten im modalen Stapel abgerufen werden können. Es gibt jedoch kein Konzept für die modale Stapelbearbeitung oder das Entfernen per Pop, um bei der modalen Navigation zur Stammseite zurückzukehren. Grund dafür ist, dass diese Vorgänge auf den zugrunde liegenden Plattformen nicht allgemein unterstützt werden.
Hinweis
Ein NavigationPage-Objekt ist für die Durchführung einer modalen Seitennavigation nicht erforderlich.
Übertragen von Seiten per Push auf den modalen Stapel
Zu einer Seite kann modal navigiert werden, indem die PushModalAsync-Methode für die Navigation-Eigenschaft der aktuellen Seite aufgerufen wird:
await Navigation.PushModalAsync(new DetailsPage());
In diesem Beispiel wird das DetailsPage-Objekt auf den modalen Stapel geschoben, wo es die aktive Seite wird.
Hinweis
Die PushModalAsync-Methode hat eine Überschreibung, die ein bool-Argument enthält, das angibt, ob während der Navigation ein Seitenübergang angezeigt werden soll. Die Methode PushModalAsync, bei der das Argument bool fehlt, aktiviert den Seitenwechsel standardmäßig.
Seiten aus dem modalen Stapel öffnen
Die aktive Seite kann durch Drücken der Zurück-Schaltfläche auf einem Gerät aus dem modalen Stapel geholt werden, unabhängig davon, ob es sich um eine physische Taste auf dem Gerät oder eine Bildschirmtaste handelt.
Um programmatisch zur ursprünglichen Seite zurückzukehren, sollte die Methode PopModalAsync über die Eigenschaft Navigation der aktuellen Seite aufgerufen werden:
await Navigation.PopModalAsync();
In diesem Beispiel wird die aktuelle Seite aus dem modalen Stapel entfernt, und die neue Seite ganz oben wird zur aktiven Seite.
Hinweis
Die PopModalAsync-Methode hat eine Überschreibung, die ein bool-Argument enthält, das angibt, ob während der Navigation ein Seitenübergang angezeigt werden soll. Die Methode PopModalAsync, bei der das Argument bool fehlt, aktiviert den Seitenwechsel standardmäßig.
Deaktivieren Sie die Zurück-Schaltfläche
Unter Android können Sie immer zur vorherigen Seite zurückkehren, indem Sie die Schaltfläche Zurück auf dem Gerät drücken. Wenn die modale Seite eine in sich geschlossene Aufgabe erfordert, die vor dem Verlassen der Seite abgeschlossen werden muss, muss die App die Zurück-Schaltfläche deaktivieren. Dies kann durch die Überschreibung der Page.OnBackButtonPressed-Methode auf der modalen Seite erreicht werden.
Datenübergabe während der Navigation
Beim Navigieren kann es manchmal erforderlich sein, dass Daten an eine andere Seite übergeben werden. Zwei Standardtechniken, um dies zu erreichen, sind die Übergabe von Daten durch einen Seitenkonstruktor und das Setzen des BindingContext der neuen Seite auf die Daten.
Übergabe von Daten durch einen Seitenkonstruktor
Die einfachste Technik zur Übergabe von Daten an eine andere Seite während der Navigation ist ein Argument im Seitenkonstruktor:
Contact contact = new Contact
{
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
...
await Navigation.PushModalAsync(new DetailsPage(contact));
In diesem Beispiel wird ein Contact-Objekt als Konstruktorargument an DetailPage übergeben. Das Contact-Objekt kann dann mit DetailsPage angezeigt werden.
Daten durch einen BindingContext übergeben
Ein alternativer Ansatz für die Übergabe von Daten an eine andere Seite während der Navigation besteht darin, die BindingContext der neuen Seite auf die Daten zu setzen:
Contact contact = new Contact
{
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
await Navigation.PushAsync(new DetailsPage
{
BindingContext = contact
});
Der Vorteil der Übergabe von Navigationsdaten über die BindingContext einer Seite ist, dass die neue Seite die Datenbindung zur Anzeige der Daten verwenden kann:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.DetailsPage"
Title="Details">
<StackLayout>
<Label Text="{Binding Name}" />
<Label Text="{Binding Occupation}" />
</StackLayout>
</ContentPage>
Weitere Informationen zur Datenbindung finden Sie unter Datenbindung.
Anzeigen von Ansichten in der Navigationsleiste
Jedes .NET MAUI View kann in der Navigationsleiste eines NavigationPage angezeigt werden. Dafür muss die angefügte NavigationPage.TitleView-Eigenschaft für View festgelegt werden. Die angefügte Eigenschaft kann für eine beliebige Page-Klasse festgelegt werden. Wenn die Page per Push auf eine NavigationPage übertragen wird, respektiert die NavigationPage den Wert der Eigenschaft.
Das folgende Beispiel zeigt, wie die angehängte Eigenschaft NavigationPage.TitleView festgelegt wird:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="NavigationPageTitleView.TitleViewPage">
<NavigationPage.TitleView>
<Slider HeightRequest="44"
WidthRequest="300" />
</NavigationPage.TitleView>
...
</ContentPage>
Der entsprechende C#-Code lautet:
Slider titleView = new Slider { HeightRequest = 44, WidthRequest = 300 };
NavigationPage.SetTitleView(this, titleView);
In diesem Beispiel wird ein Slider in der Navigationsleiste des NavigationPage angezeigt, um das Zoomen zu steuern.
Wichtig
Viele Ansichten werden nicht in der Navigationsleiste angezeigt, es sei denn, die Größe der Ansicht wird mit den Eigenschaften WidthRequest und HeightRequest angegeben.
Da die Layout-Klasse von der View-Klasse abgeleitet ist, kann die angefügte Eigenschaft TitleView so festgelegt werden, dass sie eine Layoutklasse anzeigt, die mehrere Ansichten enthält. Dies kann jedoch zu Beschneidungen führen, wenn die in der Navigationsleiste angezeigte Ansicht größer ist als die Standardgröße der Navigationsleiste. Die Höhe der Navigationsleiste kann unter Android jedoch geändert werden. Legen Sie dazu die bindbare NavigationPage.BarHeight-Eigenschaft auf die Variable double fest, mit der die neue Höhe dargestellt wird.
Alternativ können Sie eine erweiterte Navigationsleiste vorschlagen, indem Sie einige Inhaltselemente in die Navigationsleiste platzieren und einige in eine Ansicht am oberen Rand des Seiteninhalts, für den Sie die Farbe entsprechend der Navigationsleiste anpassen. Zusätzlich können Sie unter iOS die Trennlinie und den Schatten am unteren Rand der Navigationsleiste entfernen, indem Sie die bindbare NavigationPage.HideNavigationBarSeparator-Eigenschaft auf true festlegen.
Tipp
Die Eigenschaften BackButtonTitle, Title, TitleIconImageSource und TitleView können Werte definieren, die einen Bereich in der Navigationsleiste einnehmen. Obwohl sich die Größe der Navigationsleiste je nach Plattform und Bildschirmgröße unterscheidet, führt das Festlegen all dieser Eigenschaften zu Konflikten, da nicht genügend Platz vorhanden ist. Versuchen Sie also nicht, eine Kombination dieser Eigenschaften zu nutzen, sondern legen Sie nur die TitleView-Eigenschaft fest, um Ihr gewünschtes Design für die Navigationsleiste zu realisieren.
