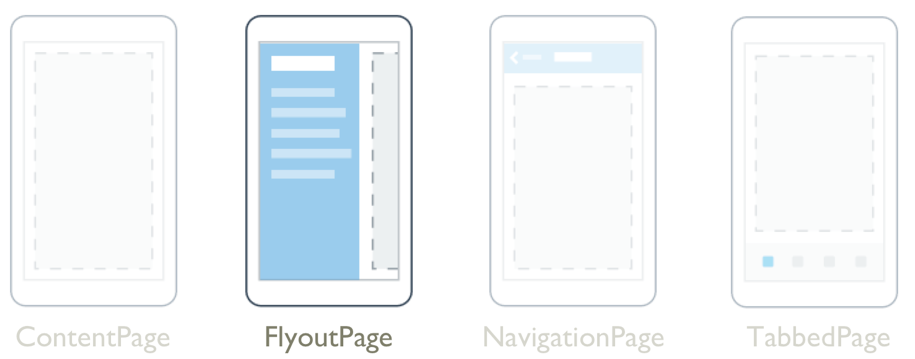
FlyoutPage

Die .NET Multi-platform App UI (.NET MAUI) FlyoutPage ist eine Seite, die zwei zusammenhängende Informationsseiten verwaltet – eine Übersichtsseite, auf der Elemente dargestellt werden, und eine Detailseite, auf der Einzelheiten zu den Elementen auf der Übersichtsseite angezeigt werden.
Ein FlyoutPage hat zwei Layout-Verhaltensweisen:
- In einem Popover-Layout deckt die Detailseite die Aufklappseite ganz oder teilweise ab. Wenn Sie einen Artikel auf der Aufklappseite auswählen, gelangen Sie zur entsprechenden Detailseite. Apps, die auf Telefonen laufen, verwenden immer dieses Layout-Verhalten.
- In einem geteilten Layout wird die Übersichtsseite links und die Detailseite rechts angezeigt. Apps, die auf Tablets oder auf dem Desktop laufen, können dieses Layout-Verhalten verwenden, wobei Windows es standardmäßig verwendet.
Weitere Informationen zum Layoutverhalten finden Sie unter Layoutverhalten.
FlyoutPage definiert die folgenden Eigenschaften:
Detail, vom Typ Page, definiert die Detailseite, die für das ausgewählte Element auf der Flyout-Seite angezeigt wird.Flyout, vom Typ Page, definiert die Flyout-Seite.FlyoutLayoutBehavior, vom TypFlyoutLayoutBehavior, gibt das Layout-Verhalten von Übersichts- und Detailseiten an.IsGestureEnabled, vom Typbool, bestimmt, ob eine Wischgeste zwischen Übersichts- und Detailseiten umschaltet. Der Standardwert dieser Eigenschaft isttrue.IsPresented, vom Typbool, bestimmt, ob die Übersichts- oder die Detailseite angezeigt wird. Der Standardwert für diese Eigenschaft istfalse, wodurch die Detailseite angezeigt wird. Sie sollte auftruegesetzt werden, um die Übersichtsseite anzuzeigen.
Die IsGestureEnabled-, IsPresented- und FlyoutLayoutBehavior-Eigenschaften werden durch BindableProperty-Objekte unterstützt, was bedeutet, dass sie Ziele von Datenbindungen sein können und gestylt werden können.
FlyoutPage definiert auch ein IsPresentedChanged-Ereignis, das ausgelöst wird, wenn die IsPresented-Eigenschaft ihren Wert ändert.
Warnung
FlyoutPage ist nicht mit .NET MAUI Shell-Apps kompatibel, und es wird eine Ausnahme ausgelöst, wenn Sie versuchen, FlyoutPage in einer Shell-App zu verwenden. Für weitere Informationen über Shell-Apps siehe Shell.
Erstellen einer FlyoutPage-Klasse
Um eine Flyout-Seite zu erstellen, erstellen Sie ein FlyoutPage-Objekt und setzen Sie dessen Flyout- und Detail-Eigenschaften. Die Flyout-Eigenschaft sollte auf ein ContentPage-Objekt und die Detail-Eigenschaft sollte auf ein TabbedPage-, NavigationPage- oder ContentPage-Objekt gesetzt werden. Dadurch wird eine konsistente Benutzerumgebung auf allen Plattformen gewährleistet.
Wichtig
Eine FlyoutPage ist als Stammseite einer Anwendung gedacht, und ihre Verwendung als untergeordnete Seite in anderen Seitentypen könnte zu unerwartetem und inkonsistentem Verhalten führen.
Das folgende Beispiel zeigt einen FlyoutPage, der die Eigenschaften Flyout und Detail festlegt:
<FlyoutPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlyoutPageNavigation"
x:Class="FlyoutPageNavigation.MainPage">
<FlyoutPage.Flyout>
<local:FlyoutMenuPage x:Name="flyoutPage" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<NavigationPage>
<x:Arguments>
<local:ContactsPage />
</x:Arguments>
</NavigationPage>
</FlyoutPage.Detail>
</FlyoutPage>
In diesem Beispiel wird die Flyout-Eigenschaft auf ein ContentPage-Objekt und die Detail-Eigenschaft auf ein NavigationPage, das ein ContentPage-Objekt enthält, gesetzt.
Das folgende Beispiel zeigt die Definition des FlyoutMenuPage-Objekts, das vom Typ ContentPage ist:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlyoutPageNavigation"
x:Class="FlyoutPageNavigation.FlyoutMenuPage"
Padding="0,40,0,0"
IconImageSource="hamburger.png"
Title="Personal Organiser">
<CollectionView x:Name="collectionView"
x:FieldModifier="public"
SelectionMode="Single">
<CollectionView.ItemsSource>
<x:Array Type="{x:Type local:FlyoutPageItem}">
<local:FlyoutPageItem Title="Contacts"
IconSource="contacts.png"
TargetType="{x:Type local:ContactsPage}" />
<local:FlyoutPageItem Title="TodoList"
IconSource="todo.png"
TargetType="{x:Type local:TodoListPage}" />
<local:FlyoutPageItem Title="Reminders"
IconSource="reminders.png"
TargetType="{x:Type local:ReminderPage}" />
</x:Array>
</CollectionView.ItemsSource>
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="5,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30"/>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="{Binding IconSource}" />
<Label Grid.Column="1"
Margin="20,0"
Text="{Binding Title}"
FontSize="20"
FontAttributes="Bold"
VerticalOptions="Center" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</ContentPage>
In diesem Beispiel besteht die Übersichtsseite aus einem CollectionView, das mit Daten gefüllt wird, indem seine ItemsSource-Eigenschaft auf ein Array von FlyoutPageItem-Objekten gesetzt wird. Das folgende Beispiel zeigt die Definition der Klasse FlyoutPageItem:
public class FlyoutPageItem
{
public string Title { get; set; }
public string IconSource { get; set; }
public Type TargetType { get; set; }
}
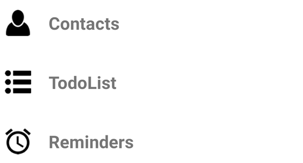
Der Eigenschaft CollectionView.ItemTemplate wird eine DataTemplate-Klasse zugewiesen, um alle FlyoutPageItem-Instanzen anzuzeigen. Die DataTemplate-Klasse enthält eine Grid-Klasse, die aus den Klassen Image und Label besteht. Für jede FlyoutPageItem-Instanz zeigt die Image-Klasse den Eigenschaftswert IconSource und die Label-Klasse den Eigenschaftswert Title an. Darüber hinaus sind die Eigenschaften Title und IconImageSource der Flyout-Seite festgelegt. Das Symbol wird auf der Detailseite angezeigt, wenn sie über eine Titelleiste verfügt.
Hinweis
Die Title-Eigenschaft der Flyout-Seite muss festgelegt sein, da sonst eine Ausnahme ausgelöst wird.
Der folgende Screenshot zeigt das resultierende Flyout:

Erstellen und Anzeigen der Detailseite
Das FlyoutMenuPage-Objekt enthält ein CollectionView, das von der MainPage-Klasse referenziert wird. Dies ermöglicht es der Klasse MainPage, einen Handler für das Ereignis SelectionChanged zu registrieren. Dadurch kann das MainPage-Objekt die Detail-Eigenschaft auf die Seite setzen, die das ausgewählte CollectionView-Element darstellt. Das folgende Beispiel zeigt den Ereignishandler:
public partial class MainPage : FlyoutPage
{
public MainPage()
{
...
flyoutPage.collectionView.SelectionChanged += OnSelectionChanged;
}
void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
var item = e.CurrentSelection.FirstOrDefault() as FlyoutPageItem;
if (item != null)
{
Detail = new NavigationPage((Page)Activator.CreateInstance(item.TargetType));
if (!((IFlyoutPageController)this).ShouldShowSplitMode)
IsPresented = false;
}
}
}
In diesem Beispiel ruft der OnSelectionChanged-Ereignishandler das CurrentSelection aus dem CollectionView-Objekt ab und setzt die Detailseite auf eine Instanz des in der TargetType-Eigenschaft des FlyoutPageItem gespeicherten Seitentyps. Die Detailseite wird angezeigt, indem die Eigenschaft FlyoutPage.IsPresented auf false gesetzt wird, vorausgesetzt, FlyoutPage verwendet kein geteiltes Layout. Wenn die FlyoutPage ein geteiltes Layout verwendet, werden sowohl die Übersichts- als auch die Detailseiten angezeigt, sodass es nicht notwendig ist, die Eigenschaft FlyoutPage.IsPresented zu setzen.
Layoutverhalten
Wie das FlyoutPage die Flyout- und Detailseiten anzeigt, hängt vom Formfaktor des Geräts, auf dem die App ausgeführt wird, von der Ausrichtung des Geräts und vom Wert der FlyoutLayoutBehavior-Eigenschaft ab. Diese Eigenschaft sollte auf einen Wert der Aufzählung FlyoutLayoutBehavior gesetzt werden, die die folgenden Elemente definiert:
Default– die Seiten werden mit den Standardeinstellungen der Plattform angezeigt.Popover– die Detailseite verdeckt die Übersichtsseite ganz oder teilweise.Split– die Übersichtsseite wird links angezeigt und die Detailseite rechts.SplitOnLandscape– ein geteilter Bildschirm wird verwendet, wenn das Gerät im Querformat ausgerichtet ist.SplitOnPortrait– ein geteilter Bildschirm wird verwendet, wenn das Gerät im Hochformat ausgerichtet ist.
Das folgende Beispiel zeigt, wie man die Eigenschaft FlyoutLayoutBehavior auf eine FlyoutPage setzt:
<FlyoutPage ...
FlyoutLayoutBehavior="Split">
...
</FlyoutPage>
Wichtig
Der Wert der Eigenschaft FlyoutLayoutBehavior wirkt sich nur auf Anwendungen aus, die auf Tablets oder dem Desktop laufen. Apps, die auf Telefonen laufen, haben immer das Popover-Verhalten.
 Beispiel ansehen
Beispiel ansehen