Inhaltsseite

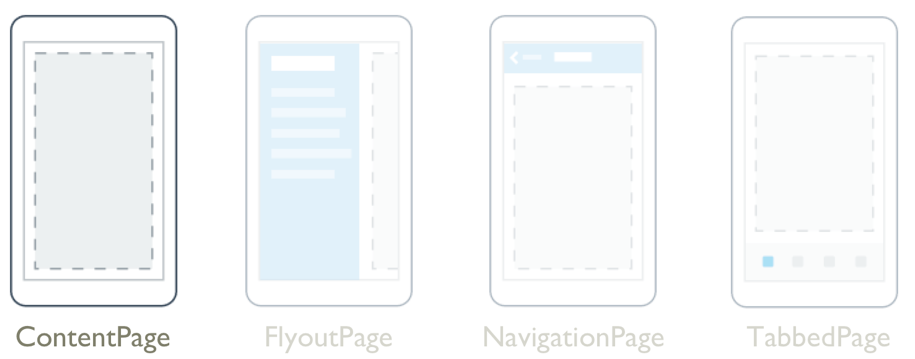
Die .NET Multiplattform-App UI (.NET MAUI) ContentPage zeigt eine einzelne Ansicht an, bei der es sich oft um ein Layout wie Grid oder StackLayout handelt, und ist der am häufigsten verwendete Seitentyp.
ContentPage definiert die folgenden Eigenschaften:
- Content Eigenschaft vom Typ View, die die Ansicht definiert, die den Inhalt der Seite darstellt.
- HideSoftInputOnTapped, vom Typ
bool, was angibt, ob durch ein Tippen auf eine beliebige Stelle der Seite die Bildschirmtastatur ausgeblendet wird, wenn sie unter Android und iOS sichtbar ist.
- Content Eigenschaft vom Typ View, die die Ansicht definiert, die den Inhalt der Seite darstellt.
- HideSoftInputOnTapped, vom Typ
bool, was angibt, ob durch ein Tippen auf der Seite die Bildschirmtastatur ausgeblendet wird, wenn sie auf Android, iOS und Mac Catalyst sichtbar ist.
Diese Eigenschaften werden durch BindableProperty-Objekte unterstützt, was bedeutet, dass sie das Ziel von Datenbindungen sein können und gestylt werden können.
Darüber hinaus erbt ContentPage Title, IconImageSource, BackgroundImageSource, IsBusy und Padding bindbare Eigenschaften von der Klasse Page.
Hinweis
Die Content-Eigenschaft ist die Inhaltseigenschaft der ContentPage-Klasse und muss daher nicht explizit in XAML festgelegt werden.
.NET MAUI-Apps enthalten in der Regel mehrere Seiten, die sich von ContentPage ableiten, und die Navigation zwischen diesen Seiten kann durchgeführt werden. Weitere Informationen zur Seitennavigation finden Sie unter Navigationsseite.
Ein ContentPage kann mit einer Kontrollvorlage versehen werden. Weitere Informationen finden Sie unter Kontrollvorlagen.
Erstellen einer ContentPage
So fügen Sie einer .NET MAUI-App ein ContentPage hinzu:
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf Ihr Projekt oder einen Ordner in Ihrem Projekt und wählen Sie Neues Element … aus.
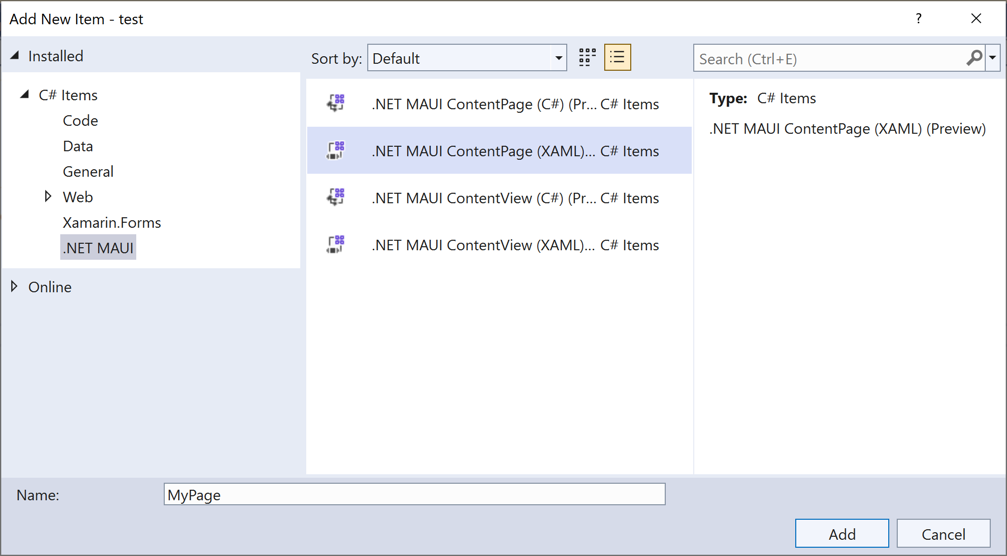
Erweitern Sie im Dialogfeld Neues Element hinzufügen die Option Installierte > C#-Elemente, wählen Sie .NET MAUI und die Elementvorlage .NET MAUI ContentPage (XAML) aus, geben Sie einen geeigneten Seitennamen ein und klicken Sie auf die Schaltfläche Hinzufügen:

Visual Studio erstellt dann eine neue ContentPage-abgeleitete Seite, die dem folgenden Beispiel ähnelt:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.MyPage"
Title="MyPage"
BackgroundColor="White">
<StackLayout>
<Label Text="Welcome to .NET MAUI!"
VerticalOptions="Center"
HorizontalOptions="Center" />
<!-- Other views go here -->
</StackLayout>
</ContentPage>
Das untergeordnete Element eines ContentPage ist in der Regel ein Layout, wie Grid oder StackLayout, wobei das Layout in der Regel mehrere Ansichten enthält. Das untergeordnete Element von ContentPage kann jedoch eine Ansicht sein, die eine Sammlung anzeigt, wie CollectionView.
Hinweis
Der Wert der Title-Eigenschaft wird in der Navigationsleiste angezeigt, wenn die App die Navigation mit einem NavigationPage durchführt. Weitere Informationen finden Sie unter NavigationPage.
