Raster
 Durchsuchen Sie das Beispiel .
Durchsuchen Sie das Beispiel .

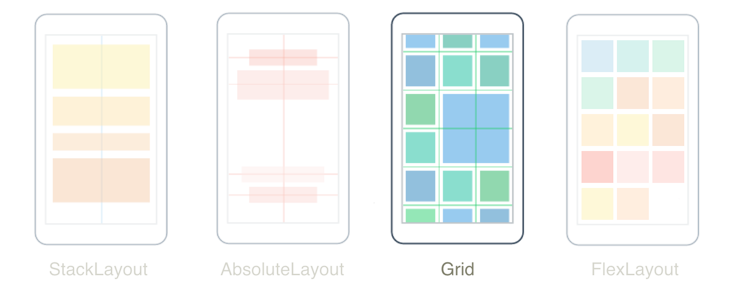
Das .NET Multiplattform-App UI (.NET MAUI) Grid ist ein Layout, das seine untergeordneten Elemente in Zeilen und Spalten organisiert, die proportionale oder absolute Größen haben können. Standardmäßig enthält ein Grid eine Zeile und eine Spalte. Darüber hinaus kann ein Grid als übergeordnetes Layout verwendet werden, das andere untergeordnete Layouts enthält.
Das Grid ist nicht mit Tabellen zu verwechseln und dient nicht der Darstellung tabellarischer Daten. Im Gegensatz zu HTML-Tabellen ist ein Grid zum Gestalten von Inhalten vorgesehen. Für die Anzeige von tabellarischen Daten sollten Sie eine ListView oder CollectionView verwenden.
Die Grid-Klasse definiert die folgenden Eigenschaften:
Column, vom Typint, ist eine angefügte Eigenschaft, die die Spaltenausrichtung einer Ansicht innerhalb eines übergeordneten Grid angibt. Der Standardwert dieser Eigenschaft ist 0. Ein Überprüfungsrückruf stellt sicher, dass der Wert, wenn die Eigenschaft festgelegt wird, größer oder gleich 0 ist.ColumnDefinitions, vom TypColumnDefinitionCollection, ist eine Liste vonColumnDefinition-Objekten, die die Breite der Rasterspalten definieren.ColumnSpacing, vom Typdouble, gibt den Abstand zwischen Rasterspalten an. Der Standardwert dieser Eigenschaft ist 0.ColumnSpan, vom Typint, eine angefügte Eigenschaft, die die Gesamtanzahl der Spalten angibt, die eine Ansicht innerhalb eines übergeordneten Elements Grid umfasst. Der Standardwert dieser Eigenschaft ist 1. Ein Überprüfungsrückruf stellt sicher, dass der Wert bei Festlegung der Eigenschaft größer oder gleich 1 ist.Row, vom Typint, die eine angefügte Eigenschaft ist, die die Zeilenausrichtung einer Ansicht innerhalb eines übergeordneten Grid angibt. Der Standardwert dieser Eigenschaft ist 0. Ein Überprüfungsrückruf stellt sicher, dass der Wert, wenn die Eigenschaft festgelegt wird, größer oder gleich 0 ist.RowDefinitions, vom TypRowDefinitionCollection, ist eine Liste vonRowDefinition-Objekten, die die Höhe der Rasterzeilen definieren.RowSpacing, vom Typdouble, gibt den Abstand zwischen Rasterzeilen an. Der Standardwert dieser Eigenschaft ist 0.RowSpan, vom Typint, die eine angefügte Eigenschaft ist, die die Gesamtanzahl der Zeilen angibt, die eine Ansicht innerhalb eines übergeordneten Grid umfasst. Der Standardwert dieser Eigenschaft ist 1. Ein Überprüfungsrückruf stellt sicher, dass der Wert bei Festlegung der Eigenschaft größer oder gleich 1 ist.
Alle diese Eigenschaften werden durch BindableProperty-Objekte gestützt, was bedeutet, dass die Eigenschaften Ziele von Datenbindungen sein und formatiert werden können.
Zeilen und Spalten
Standardmäßig enthält ein Grid eine Zeile und eine Spalte.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridTutorial.MainPage">
<Grid Margin="20,35,20,20">
<Label Text="By default, a Grid contains one row and one column." />
</Grid>
</ContentPage>
In diesem Beispiel enthält das Grid ein einzelnes untergeordnetes Element Label, das automatisch an einer einzigen Position positioniert wird:

Das Layout-Verhalten eines Grid kann mit den Eigenschaften RowDefinitions und ColumnDefinitions definiert werden, die Sammlungen von RowDefinition- bzw. ColumnDefinition-Objekten sind. Diese Sammlungen definieren die Zeilen- und Spaltenmerkmale eines Grid und sollten ein RowDefinition-Objekt für jede Zeile im Grid und ein ColumnDefinition-Objekt für jede Spalte im Grid enthalten.
Die RowDefinition-Klasse definiert eine Height-Eigenschaft vom Typ GridLength, und die ColumnDefinition-Klasse definiert eine Width-Eigenschaft vom Typ GridLength. Die GridLength-Struktur gibt eine Zeilenhöhe oder Spaltenbreite in Bezug auf die GridUnitType-Enumeration an, die drei Elemente enthält:
Absolute- die Zeilenhöhe oder Spaltenbreite ist ein Wert in geräteunabhängigen Einheiten (eine Zahl in XAML).Auto- die Zeilenhöhe oder Spaltenbreite wird auf der Grundlage des Zellinhalts automatisch angepasst (Autoin XAML).Star– Zeilenhöhe oder Spaltenbreite wird proportional zugewiesen (eine Zahl, gefolgt von*XAML).
Eine Grid-Zeile mit einer Height-Eigenschaft von Auto schränkt die Höhe der Ansichten in dieser Zeile auf die gleiche Weise ein wie ein vertikales StackLayout. Ebenso funktioniert eine Spalte mit einer Width-Eigenschaft Auto ähnlich wie eine horizontale StackLayout.
Achtung
Achten Sie darauf, dass möglichst wenige Zeilen und Spalten auf die Größe Auto eingestellt sind. Durch jede Zeile oder Spalte, deren Größe automatisch angepasst wird, wird verursacht, dass die Layout-Engine zusätzliche Layoutberechnungen durchführt. Verwenden Sie stattdessen wenn möglich Zeilen und Spalten mit festen Größen. Alternativ können Sie mit dem Enumerationswert GridUnitType.Star festlegen, dass Zeilen und Spalten proportional viel Platz einnehmen.
Der folgende XAML-Code zeigt, wie Sie ein Grid mit drei Zeilen und zwei Spalten erstellen:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.XAML.BasicGridPage"
Title="Basic Grid demo">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="*" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
...
</Grid>
</ContentPage>
In diesem Beispiel hat das Grid eine Gesamthöhe, die der Höhe der Seite entspricht. Das Grid weiß, dass die Höhe der dritten Reihe 100 geräteunabhängige Einheiten beträgt. Es zieht diese Höhe von seiner eigenen Höhe ab und verteilt die verbleibende Höhe proportional auf die erste und zweite Reihe, basierend auf der Zahl vor dem Stern. In diesem Beispiel ist die Höhe der ersten Zeile doppelt so hoch wie die zweite Zeile.
Die beiden ColumnDefinition-Objekte setzen beide die Width auf *, was dasselbe ist wie 1*, was bedeutet, dass die Breite des Bildschirms unter den beiden Spalten gleichmäßig aufgeteilt ist.
Wichtig
Der Standardwert der Eigenschaft RowDefinition.Height ist *. Ebenso ist der Standardwert der Eigenschaft ColumnDefinition.Width*. Daher ist es in den Fällen, in denen diese Standardwerte akzeptabel sind, nicht notwendig, diese Eigenschaften einzustellen.
Untergeordnete Ansichten können mit den angehängten Eigenschaften Grid.Column und Grid.Row in bestimmten Grid-Zellen positioniert werden. Damit sich untergeordnete Ansichten über mehrere Zeilen und Spalten erstrecken, können Sie außerdem die angehängten Eigenschaften Grid.RowSpan und Grid.ColumnSpan verwenden.
Die folgende XAML zeigt die gleiche Grid-Definition und positioniert auch untergeordnete Ansichten in bestimmten Grid-Zellen:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.XAML.BasicGridPage"
Title="Basic Grid demo">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<BoxView Color="Green" />
<Label Text="Row 0, Column 0"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Column="1"
Color="Blue" />
<Label Grid.Column="1"
Text="Row 0, Column 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Color="Teal" />
<Label Grid.Row="1"
Text="Row 1, Column 0"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="1"
Color="Purple" />
<Label Grid.Row="1"
Grid.Column="1"
Text="Row1, Column 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="2"
Grid.ColumnSpan="2"
Color="Red" />
<Label Grid.Row="2"
Grid.ColumnSpan="2"
Text="Row 2, Columns 0 and 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</ContentPage>
Hinweis
Die Eigenschaften Grid.Row und Grid.Column sind beide von 0 aus indiziert, sodass sich Grid.Row="2" auf die dritte Zeile und Grid.Column="1" auf die zweite Spalte bezieht. Außerdem haben beide Eigenschaften den Standardwert 0 und müssen daher bei untergeordneten Ansichten, die die erste Zeile oder die erste Spalte eines Grid belegen, nicht festgelegt werden.
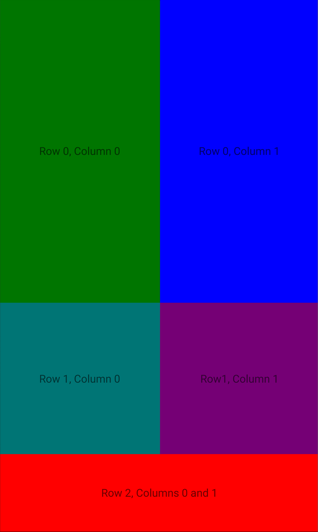
In diesem Beispiel werden alle drei Grid-Zeilen von BoxView und Label-Ansichten belegt. Die dritte Reihe ist 100 geräteunabhängige Einheiten hoch, wobei die ersten beiden Reihen den restlichen Platz einnehmen (die erste Reihe ist doppelt so hoch wie die zweite Reihe). Die beiden Spalten sind gleich breit und teilen das Grid in zwei Hälften. Die BoxView in der dritten Zeile erstreckt sich über beide Spalten:

Darüber hinaus können untergeordnete Ansichten in einem Grid Zellen gemeinsam nutzen. Die Reihenfolge, in der die untergeordneten Elemente in der XAML erscheinen, entspricht der Reihenfolge, in der die untergeordneten Elemente im Grid platziert werden. Im vorherigen Beispiel sind die Label-Objekte nur sichtbar, weil sie über den BoxView-Objekten gerendert werden. Die Label-Objekte wären nicht sichtbar, wenn die BoxView-Objekte über ihnen gerendert würden.
Der entsprechende C#-Code lautet:
public class BasicGridPage : ContentPage
{
public BasicGridPage()
{
Grid grid = new Grid
{
RowDefinitions =
{
new RowDefinition { Height = new GridLength(2, GridUnitType.Star) },
new RowDefinition(),
new RowDefinition { Height = new GridLength(100) }
},
ColumnDefinitions =
{
new ColumnDefinition(),
new ColumnDefinition()
}
};
// Row 0
// The BoxView and Label are in row 0 and column 0, and so only need to be added to the
// Grid to obtain the default row and column settings.
grid.Add(new BoxView
{
Color = Colors.Green
});
grid.Add(new Label
{
Text = "Row 0, Column 0",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
// This BoxView and Label are in row 0 and column 1, which are specified as arguments
// to the Add method.
grid.Add(new BoxView
{
Color = Colors.Blue
}, 1, 0);
grid.Add(new Label
{
Text = "Row 0, Column 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 0);
// Row 1
// This BoxView and Label are in row 1 and column 0, which are specified as arguments
// to the Add method overload.
grid.Add(new BoxView
{
Color = Colors.Teal
}, 0, 1);
grid.Add(new Label
{
Text = "Row 1, Column 0",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 0, 1);
// This BoxView and Label are in row 1 and column 1, which are specified as arguments
// to the Add method overload.
grid.Add(new BoxView
{
Color = Colors.Purple
}, 1, 1);
grid.Add(new Label
{
Text = "Row1, Column 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 1);
// Row 2
// Alternatively, the BoxView and Label can be positioned in cells with the Grid.SetRow
// and Grid.SetColumn methods.
BoxView boxView = new BoxView { Color = Colors.Red };
Grid.SetRow(boxView, 2);
Grid.SetColumnSpan(boxView, 2);
Label label = new Label
{
Text = "Row 2, Column 0 and 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
};
Grid.SetRow(label, 2);
Grid.SetColumnSpan(label, 2);
grid.Add(boxView);
grid.Add(label);
Title = "Basic Grid demo";
Content = grid;
}
}
Im Code werden zur Angabe der Höhe eines RowDefinition-Objekts und der Breite eines ColumnDefinition-Objekts Werte der GridLength-Struktur verwendet, oft in Kombination mit der GridUnitType-Enumeration.
Hinweis
Grid definiert auch eine AddWithSpan-Erweiterungsmethode, die dem Grid eine Ansicht in der angegebenen Zeile und Spalte mit den angegebenen Zeilen- und Spaltenabständen hinzufügt.
Vereinfachen von Zeilen- und Spaltendefinitionen
In XAML können die Zeilen- und Spaltenmerkmale eines Grid mit einer vereinfachten Syntax angegeben werden, die die Definition von RowDefinition- und ColumnDefinition-Objekten für jede Zeile und Spalte vermeidet. Stattdessen können die Eigenschaften RowDefinitions und ColumnDefinitions auf Zeichenfolgen mit kommagetrennten GridUnitType-Werten gesetzt werden, aus denen die in .NET MAUI integrierten Typkonverter RowDefinition- und ColumnDefinition-Objekte erstellen:
<Grid RowDefinitions="1*, Auto, 25, 14, 20"
ColumnDefinitions="*, 2*, Auto, 300">
...
</Grid>
In diesem Beispiel hat das Grid fünf Zeilen und vier Spalten. Die dritte, vierte und fünfte Zeile werden auf absolute Höhen festgelegt, wobei die Größe der zweiten Zeile automatisch auf den Inhalt festgelegt wird. Die verbleibende Höhe wird dann der ersten Zeile zugewiesen.
Die vierte Spalte wird auf eine absolute Breite festgelegt, wobei die dritte Spalte automatisch auf den Inhalt angepasst wird. Die verbleibende Breite wird proportional auf die erste und zweite Spalte aufgeteilt, basierend auf der Zahl vor dem Stern. In diesem Beispiel ist die Breite der zweiten Spalte doppelt so groß wie die der ersten Spalte (weil * mit 1* identisch ist).
Abstand zwischen Zeilen und Spalten
Standardmäßig haben Grid-Zeilen und -Spalten keinen Abstand zwischen ihnen. Dies kann durch die Einstellung der Eigenschaften RowSpacing bzw. ColumnSpacing geändert werden:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.XAML.GridSpacingPage"
Title="Grid spacing demo">
<Grid RowSpacing="6"
ColumnSpacing="6">
...
</Grid>
</ContentPage>
In diesem Beispiel wird ein Grid erstellt, dessen Zeilen und Spalten durch 6 geräteunabhängige Raumeinheiten getrennt sind:

Tipp
Die Eigenschaften RowSpacing und ColumnSpacing können auf negative Werte gesetzt werden, damit sich die Zellinhalte überlappen.
Der entsprechende C#-Code lautet:
public class GridSpacingPage : ContentPage
{
public GridSpacingPage()
{
Grid grid = new Grid
{
RowSpacing = 6,
ColumnSpacing = 6,
...
};
...
Content = grid;
}
}
Ausrichtung
Untergeordnete Ansichten in einem Grid können mit den Eigenschaften HorizontalOptions und VerticalOptions innerhalb ihrer Zellen positioniert werden. Diese Eigenschaften können auf die folgenden Felder der LayoutOptions-Struktur gesetzt werden:
StartCenterEndFill
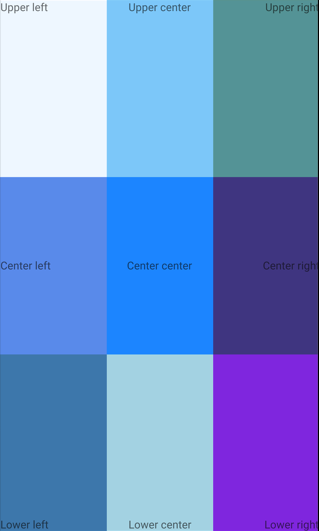
Das folgende XAML erstellt ein Grid mit neun gleich großen Zellen und platziert ein Label in jeder Zelle mit einer anderen Ausrichtung:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.XAML.GridAlignmentPage"
Title="Grid alignment demo">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<BoxView Color="AliceBlue" />
<Label Text="Upper left"
HorizontalOptions="Start"
VerticalOptions="Start" />
<BoxView Grid.Column="1"
Color="LightSkyBlue" />
<Label Grid.Column="1"
Text="Upper center"
HorizontalOptions="Center"
VerticalOptions="Start"/>
<BoxView Grid.Column="2"
Color="CadetBlue" />
<Label Grid.Column="2"
Text="Upper right"
HorizontalOptions="End"
VerticalOptions="Start" />
<BoxView Grid.Row="1"
Color="CornflowerBlue" />
<Label Grid.Row="1"
Text="Center left"
HorizontalOptions="Start"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="1"
Color="DodgerBlue" />
<Label Grid.Row="1"
Grid.Column="1"
Text="Center center"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="2"
Color="DarkSlateBlue" />
<Label Grid.Row="1"
Grid.Column="2"
Text="Center right"
HorizontalOptions="End"
VerticalOptions="Center" />
<BoxView Grid.Row="2"
Color="SteelBlue" />
<Label Grid.Row="2"
Text="Lower left"
HorizontalOptions="Start"
VerticalOptions="End" />
<BoxView Grid.Row="2"
Grid.Column="1"
Color="LightBlue" />
<Label Grid.Row="2"
Grid.Column="1"
Text="Lower center"
HorizontalOptions="Center"
VerticalOptions="End" />
<BoxView Grid.Row="2"
Grid.Column="2"
Color="BlueViolet" />
<Label Grid.Row="2"
Grid.Column="2"
Text="Lower right"
HorizontalOptions="End"
VerticalOptions="End" />
</Grid>
</ContentPage>
In diesem Beispiel sind die Label-Objekte in jeder Reihe vertikal identisch ausgerichtet, verwenden aber unterschiedliche horizontale Ausrichtungen. Alternativ kann man sich das so vorstellen, dass die Label-Objekte in jeder Spalte horizontal identisch ausgerichtet sind, aber unterschiedliche vertikale Ausrichtungen haben:

Der entsprechende C#-Code lautet:
public class GridAlignmentPage : ContentPage
{
public GridAlignmentPage()
{
Grid grid = new Grid
{
RowDefinitions =
{
new RowDefinition(),
new RowDefinition(),
new RowDefinition()
},
ColumnDefinitions =
{
new ColumnDefinition(),
new ColumnDefinition(),
new ColumnDefinition()
}
};
// Row 0
grid.Add(new BoxView
{
Color = Colors.AliceBlue
});
grid.Add(new Label
{
Text = "Upper left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Start
});
grid.Add(new BoxView
{
Color = Colors.LightSkyBlue
}, 1, 0);
grid.Add(new Label
{
Text = "Upper center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Start
}, 1, 0);
grid.Add(new BoxView
{
Color = Colors.CadetBlue
}, 2, 0);
grid.Add(new Label
{
Text = "Upper right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.Start
}, 2, 0);
// Row 1
grid.Add(new BoxView
{
Color = Colors.CornflowerBlue
}, 0, 1);
grid.Add(new Label
{
Text = "Center left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Center
}, 0, 1);
grid.Add(new BoxView
{
Color = Colors.DodgerBlue
}, 1, 1);
grid.Add(new Label
{
Text = "Center center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 1);
grid.Add(new BoxView
{
Color = Colors.DarkSlateBlue
}, 2, 1);
grid.Add(new Label
{
Text = "Center right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.Center
}, 2, 1);
// Row 2
grid.Add(new BoxView
{
Color = Colors.SteelBlue
}, 0, 2);
grid.Add(new Label
{
Text = "Lower left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.End
}, 0, 2);
grid.Add(new BoxView
{
Color = Colors.LightBlue
}, 1, 2);
grid.Add(new Label
{
Text = "Lower center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.End
}, 1, 2);
grid.Add(new BoxView
{
Color = Colors.BlueViolet
}, 2, 2);
grid.Add(new Label
{
Text = "Lower right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.End
}, 2, 2);
Title = "Grid alignment demo";
Content = grid;
}
}
Geschachtelte Raster-Objekte
Ein Grid kann als übergeordnetes Layout verwendet werden, das verschachtelte untergeordnete Grid-Objekte oder andere untergeordnete Layouts enthält. Bei der Schachtelung von Grid-Objekten beziehen sich die angehängten Eigenschaften Grid.Row, Grid.Column, Grid.RowSpan und Grid.ColumnSpan immer auf die Position der Ansichten innerhalb ihres übergeordneten Grid.
Die folgende XAML zeigt ein Beispiel für die Schachtelung von Grid-Objekten:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:converters="clr-namespace:GridDemos.Converters"
x:Class="GridDemos.Views.XAML.ColorSlidersGridPage"
Title="Nested Grids demo">
<ContentPage.Resources>
<converters:DoubleToIntConverter x:Key="doubleToInt" />
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment"
Value="Center" />
</Style>
</ContentPage.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="500" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<BoxView x:Name="boxView"
Color="Black" />
<Grid Grid.Row="1"
Margin="20">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Slider x:Name="redSlider"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="1"
Text="{Binding Source={x:Reference redSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Red = {0}'}" />
<Slider x:Name="greenSlider"
Grid.Row="2"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="3"
Text="{Binding Source={x:Reference greenSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Green = {0}'}" />
<Slider x:Name="blueSlider"
Grid.Row="4"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="5"
Text="{Binding Source={x:Reference blueSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Blue = {0}'}" />
</Grid>
</Grid>
</ContentPage>
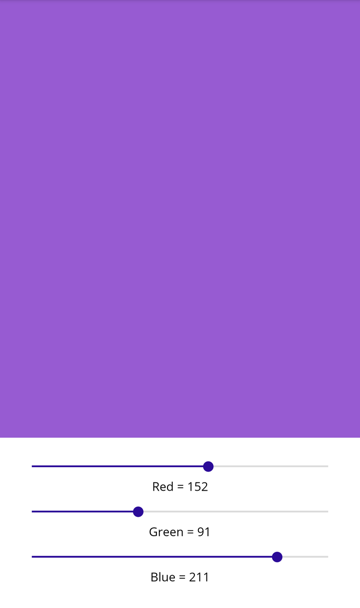
In diesem Beispiel enthält das Stamm-Grid in ihrer ersten Zeile eine BoxView und in ihrer zweiten Zeile ein untergeordnetes Grid. Das untergeordnete Grid enthält Slider-Objekte, die die von der BoxView angezeigte Farbe verändern, und Label-Objekte, die den Wert jedes Slider anzeigen:

Wichtig
Je tiefer Sie Grid-Objekte und andere Layouts verschachteln, desto mehr beeinträchtigen die verschachtelten Layouts die Leistung.
Der entsprechende C#-Code lautet:
public class ColorSlidersGridPage : ContentPage
{
BoxView boxView;
Slider redSlider;
Slider greenSlider;
Slider blueSlider;
public ColorSlidersGridPage()
{
// Create an implicit style for the Labels
Style labelStyle = new Style(typeof(Label))
{
Setters =
{
new Setter { Property = Label.HorizontalTextAlignmentProperty, Value = TextAlignment.Center }
}
};
Resources.Add(labelStyle);
// Root page layout
Grid rootGrid = new Grid
{
RowDefinitions =
{
new RowDefinition { HeightRequest = 500 },
new RowDefinition()
}
};
boxView = new BoxView { Color = Colors.Black };
rootGrid.Add(boxView);
// Child page layout
Grid childGrid = new Grid
{
Margin = new Thickness(20),
RowDefinitions =
{
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition()
}
};
DoubleToIntConverter doubleToInt = new DoubleToIntConverter();
redSlider = new Slider();
redSlider.ValueChanged += OnSliderValueChanged;
childGrid.Add(redSlider);
Label redLabel = new Label();
redLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Red = {0}", source: redSlider));
Grid.SetRow(redLabel, 1);
childGrid.Add(redLabel);
greenSlider = new Slider();
greenSlider.ValueChanged += OnSliderValueChanged;
Grid.SetRow(greenSlider, 2);
childGrid.Add(greenSlider);
Label greenLabel = new Label();
greenLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Green = {0}", source: greenSlider));
Grid.SetRow(greenLabel, 3);
childGrid.Add(greenLabel);
blueSlider = new Slider();
blueSlider.ValueChanged += OnSliderValueChanged;
Grid.SetRow(blueSlider, 4);
childGrid.Add(blueSlider);
Label blueLabel = new Label();
blueLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Blue = {0}", source: blueSlider));
Grid.SetRow(blueLabel, 5);
childGrid.Add(blueLabel);
// Place the child Grid in the root Grid
rootGrid.Add(childGrid, 0, 1);
Title = "Nested Grids demo";
Content = rootGrid;
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs e)
{
boxView.Color = new Color(redSlider.Value, greenSlider.Value, blueSlider.Value);
}
}
.NET MAUI feedback
