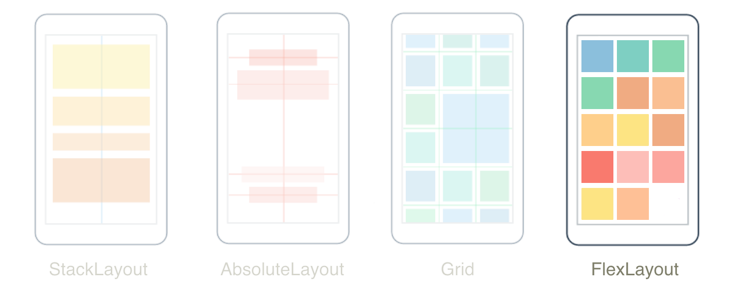
FlexLayout

Die .NET Multi-Platform App UI (.NET MAUI) FlexLayout ist ein Layout, das die untergeordneten Elemente horizontal und vertikal in einem Stapel anordnen kann und die untergeordneten Elemente auch umschließen kann, wenn zu viele vorhanden sind, um in eine einzelne Zeile oder Spalte zu passen. Darüber hinaus FlexLayout kann die Ausrichtung und Ausrichtung gesteuert und an verschiedene Bildschirmgrößen angepasst werden. FlexLayoutbasiert auf dem Flexiblen Box Layout Module (Cascading Style Sheets, CSS).
Die FlexLayout-Klasse definiert die folgenden Eigenschaften:
AlignContent, vom TypFlexAlignContent, der bestimmt, wie das Layoutmodul den Abstand zwischen und um untergeordnete Elemente verteilt, die auf mehreren Linien angeordnet wurden. Der Standardwert dieser Eigenschaft istStretch. Weitere Informationen finden Sie unter AlignContent.AlignItems, vom TypFlexAlignItems, der angibt, wie das Layoutmodul den Abstand zwischen und um untergeordnete Elemente entlang der Kreuzachse verteilt. Der Standardwert dieser Eigenschaft istStretch. Weitere Informationen finden Sie unter AlignItems.Direction, vom TypFlexDirection, der die Richtung und Standard Achse der untergeordneten Elemente definiert. Der Standardwert dieser Eigenschaft istRow. Weitere Informationen finden Sie unter Richtung.JustifyContent, vom TypFlexJustify, der angibt, wie der Abstand zwischen und um untergeordnete Elemente entlang der Standard Achse verteilt wird. Der Standardwert dieser Eigenschaft istStart. Weitere Informationen finden Sie unter "JustifyContent".Position, vom TypFlexPosition, der bestimmt, ob die Position von untergeordneten Elementen relativ zueinander oder mit festen Werten ist. Der Standardwert dieser Eigenschaft istRelative.Wrap, vom TypFlexWrap, der steuert, ob untergeordnete Elemente in einer einzelnen Zeile oder in mehreren Zeilen angeordnet sind. Der Standardwert dieser Eigenschaft istNoWrap. Weitere Informationen finden Sie unter "Wrap".AlignSelf, vom TypFlexAlignSelf, der eine angefügte Eigenschaft ist, die angibt, wie das Layoutmodul den Abstand zwischen und um untergeordnete Elemente für ein bestimmtes untergeordnetes Element entlang der Kreuzachse verteilt. Der Standardwert dieser Eigenschaft istAuto. Weitere Informationen finden Sie unter AlignSelf.Basis, vom TypFlexBasis, bei dem es sich um eine angefügte Eigenschaft handelt, die die anfängliche Standard Größe des untergeordneten Elements definiert, bevor freier Speicherplatz entsprechend anderen Eigenschaftswerten verteilt wird. Der Standardwert dieser Eigenschaft istAuto. Weitere Informationen finden Sie unter "Basis".Grow, vom Typfloat, bei dem es sich um eine angefügte Eigenschaft handelt, die den verfügbaren Platz angibt, den das untergeordnete Element auf der Standard Achse verwenden soll. Der Standardwert dieser Eigenschaft ist 0,0. Ein Überprüfungsrückruf stellt sicher, dass der Wert, wenn die Eigenschaft festgelegt wird, größer oder gleich 0 ist. Weitere Informationen finden Sie unter "Vergrößern".Order, vom Typint, der eine angefügte Eigenschaft ist, die bestimmt, ob das untergeordnete Element vor oder nach anderen untergeordneten Elementen im Container angeordnet werden soll. Der Standardwert dieser Eigenschaft ist 0. Weitere Informationen finden Sie unter Auftrag.Shrink, vom Typfloat, der eine angefügte Eigenschaft ist, die steuert, wie ein untergeordnetes Element verkleinert werden soll, damit alle untergeordneten Elemente in den Container passen können. Der Standardwert dieser Eigenschaft ist 1,0. Ein Überprüfungsrückruf stellt sicher, dass der Wert, wenn die Eigenschaft festgelegt wird, größer oder gleich 0 ist. Weitere Informationen finden Sie unter "Verkleinern".
Diese Eigenschaften werden von BindableProperty Objekten unterstützt, was bedeutet, dass die Eigenschaften Ziele von Datenbindungen und Stilen sein können.
Wichtig
Wenn Elemente in einer FlexLayout Spalte angeordnet sind, weist sie FlexLayout eine vertikale Standard Achse und eine horizontale Kreuzachse auf. Wenn Elemente in einer FlexLayout Zeile angeordnet sind, weist sie FlexLayout eine horizontale Standard Achse und eine vertikale Kreuzachse auf.
FlexLayout und die untergeordneten Elemente können teilweise mithilfe von Cascading StyleSheets (CSS) formatiert werden. Weitere Informationen finden Sie unter Formatieren von Apps mit Cascading Stylesheets (CSS).
Ausrichtung und Ausrichtung
Die DirectionEigenschaften , Wrap, , JustifyContent, AlignItems, AlignContentund Position bindungsfähige Eigenschaften können für eine FlexLayout Steuerung der Ausrichtung und Ausrichtung aller untergeordneten Elemente festgelegt werden.
Direction
Die Direction Eigenschaft vom Typ FlexDirectiondefiniert die Richtung und Standard Achse der untergeordneten Elemente. Die FlexDirection-Enumeration definiert die folgenden Member:
Column, der angibt, dass untergeordnete Elemente vertikal gestapelt werden sollen.ColumnReverse(oder "Column-reverse" in XAML), der angibt, dass untergeordnete Elemente vertikal in umgekehrter Reihenfolge gestapelt werden sollen.Row, der angibt, dass untergeordnete Elemente horizontal gestapelt werden sollen. Dies ist der Standardwert derDirection-Eigenschaft.RowReverse(oder "Zeilenumkehr" in XAML), das angibt, dass untergeordnete Elemente horizontal in umgekehrter Reihenfolge gestapelt werden sollen.
Wenn die Direction Eigenschaft auf Columndie y-Achse festgelegt ist oder ColumnReversedie Standard achse die y-Achse ist und Elemente vertikal gestapelt werden. Wenn die Direction Eigenschaft auf Rowoder RowReverseauf die Standard achse festgelegt ist, ist die x-Achse und untergeordnete Elemente horizontal gestapelt.
Hinweis
In XAML können Sie den Wert dieser Eigenschaft mithilfe der Enumerationsmemembenamen in Kleinbuchstaben, Groß- oder Kleinschreibung angeben oder die beiden zusätzlichen Zeichenfolgen verwenden, die in Klammern angezeigt werden.
Umschließen
Die Wrap Eigenschaft des Typs FlexWrapsteuert, ob untergeordnete Elemente in einer einzelnen Zeile oder in mehreren Zeilen angeordnet sind. Die FlexWrap-Enumeration definiert die folgenden Member:
NoWrap, was angibt, dass untergeordnete Elemente in einer einzelnen Zeile angeordnet sind. Dies ist der Standardwert derWrap-Eigenschaft.Wrap, der angibt, dass Elemente bei Bedarf in mehreren Zeilen angeordnet sind.Reverse(oder "wrap-reverse" in XAML), das angibt, dass Elemente bei Bedarf in mehreren Zeilen in umgekehrter Reihenfolge angeordnet sind.
Wenn die Wrap Eigenschaft auf NoWrap und die Standard Achse beschränkt ist und die Standard Achse nicht breit oder hoch genug ist, um alle untergeordneten Elemente anzupassen, versuchen sie, die FlexLayout Elemente zu verkleinert. Sie können den Verkleinerungsfaktor untergeordneter Elemente mit der Shrink angefügten bindungsfähigen Eigenschaft steuern.
Wenn die Wrap Eigenschaft auf Wrap oder WrapReversediese festgelegt ist, kann die AlignContent Eigenschaft verwendet werden, um anzugeben, wie die Linien verteilt werden sollen.
JustifyContent
Die JustifyContent Eigenschaft des Typs FlexJustifygibt an, wie der Abstand zwischen und um untergeordnete Elemente entlang der Standard Achse verteilt wird. Die FlexJustify-Enumeration definiert die folgenden Member:
Start(oder "flex-start" in XAML), der angibt, dass untergeordnete Elemente am Anfang ausgerichtet werden sollen. Dies ist der Standardwert derJustifyContent-Eigenschaft.Center, der angibt, dass untergeordnete Elemente um die Mitte ausgerichtet werden sollen.End(oder "flex-end" in XAML), das angibt, dass untergeordnete Elemente am Ende ausgerichtet werden sollen.SpaceBetween(oder "Abstand zwischen" in XAML), der angibt, dass untergeordnete Elemente gleichmäßig verteilt werden sollen, wobei das erste untergeordnete Element am Anfang und das letzte untergeordnete Element am Ende ist.SpaceAround(oder "Leerraum" in XAML), der angibt, dass untergeordnete Elemente gleichmäßig verteilt werden sollen, wobei die ersten und letzten untergeordneten Elemente einen halben Platz haben.SpaceEvenly, was angibt, dass Kinder gleichmäßig verteilt werden sollten, wobei alle Kinder gleichen Platz um sie herum haben.
AlignItems
Die AlignItems Eigenschaft des Typs FlexAlignItemsgibt an, wie das Layoutmodul den Abstand zwischen und um untergeordnete Elemente entlang der Kreuzachse verteilt. Die FlexAlignItems-Enumeration definiert die folgenden Member:
Stretch, was angibt, dass Kinder gestreckt werden sollen. Dies ist der Standardwert derAlignItemsEigenschaft.Center, der angibt, dass untergeordnete Elemente um die Mitte ausgerichtet werden sollen.Start(oder "flex-start" in XAML), der angibt, dass untergeordnete Elemente am Anfang ausgerichtet werden sollen.End(oder "flex-end" in XAML), das angibt, dass untergeordnete Elemente am Ende ausgerichtet werden sollen.
Dies ist eine von zwei Eigenschaften, die angibt, wie untergeordnete Elemente auf der Kreuzachse ausgerichtet werden. Innerhalb jeder Zeile werden untergeordnete Elemente am Anfang, Mitte oder Ende jedes Elements gestreckt oder ausgerichtet.
Für jedes einzelne untergeordnete Element kann die AlignItems Einstellung mit der AlignSelf angefügten bindungsfähigen Eigenschaft überschrieben werden.
AlignContent
Die AlignContent Eigenschaft vom Typ FlexAlignContentbestimmt, wie das Layoutmodul den Abstand zwischen und um untergeordnete Elemente verteilt, die auf mehreren Linien angeordnet wurden. Die FlexAlignContent-Enumeration definiert die folgenden Member:
Stretch, was angibt, dass Kinder gestreckt werden sollen. Dies ist der Standardwert derAlignContentEigenschaft.Center, der angibt, dass untergeordnete Elemente um die Mitte ausgerichtet werden sollen.Start(oder "flex-start" in XAML), der angibt, dass untergeordnete Elemente am Anfang ausgerichtet werden sollen.End(oder "flex-end" in XAML), das angibt, dass untergeordnete Elemente am Ende ausgerichtet werden sollen.SpaceBetween(oder "Abstand zwischen" in XAML), der angibt, dass untergeordnete Elemente gleichmäßig verteilt werden sollen, wobei das erste untergeordnete Element am Anfang und das letzte untergeordnete Element am Ende ist.SpaceAround(oder "Leerraum" in XAML), der angibt, dass untergeordnete Elemente gleichmäßig verteilt werden sollen, wobei die ersten und letzten untergeordneten Elemente einen halben Platz haben.SpaceEvenly, was angibt, dass Kinder gleichmäßig verteilt werden sollten, wobei alle Kinder gleichen Platz um sie herum haben.
Die AlignContent Eigenschaft hat keine Auswirkung, wenn nur eine Zeile oder Spalte vorhanden ist.
Untergeordnete Ausrichtung und Größenanpassung
Die AlignSelfEigenschaften , Order, , Basis, Growund Shrink angefügte bindbare Eigenschaften können für untergeordnete Elemente der FlexLayout untergeordneten Ausrichtung, Ausrichtung und Größenanpassung festgelegt werden.
AlignSelf
Die AlignSelf Eigenschaft des Typs FlexAlignSelfgibt an, wie das Layoutmodul den Abstand zwischen und um untergeordnete Elemente für ein bestimmtes untergeordnetes Element entlang der Kreuzachse verteilt. Die FlexAlignSelf-Enumeration definiert die folgenden Member:
Auto, der angibt, dass ein untergeordnetes Element entsprechend dem Ausrichtungswert des übergeordneten Elements ausgerichtet werden soll. Dies ist der Standardwert derAlignSelf-Eigenschaft.Stretch, was angibt, dass ein Kind gestreckt werden soll.Center, was angibt, dass ein untergeordnetes Element um die Mitte ausgerichtet werden soll.Start(oder "flex-start" in XAML), der angibt, dass ein untergeordnetes Element am Anfang ausgerichtet werden soll.End(oder "flex-end" in XAML), das angibt, dass ein untergeordnetes Element am Ende ausgerichtet werden soll.
Für jedes einzelne untergeordnete Element der FlexLayoutEigenschaft überschreibt diese Eigenschaft, die AlignItems für die FlexLayout. Die Standardeinstellung für Auto die Verwendung der AlignItems Einstellung.
In XAML wird diese Eigenschaft für ein untergeordnetes Element ohne Verweis auf das FlexLayout übergeordnete Element festgelegt:
<Label FlexLayout.AlignSelf="Center"
... />
Der entsprechende C#-Code lautet:
Label label = new Label();
FlexLayout.SetAlignSelf(label, FlexAlignSelf.Center);
Auftrag
Mit Order der Eigenschaft vom Typ intkönnen Sie die Reihenfolge ändern, in der untergeordnete Elemente der FlexLayout Anordnung angeordnet sind. Der Standardwert dieser Eigenschaft ist 0.
In der Regel werden untergeordnete Elemente in der Reihenfolge angeordnet, in der sie der FlexLayoutHinzugefügt werden. Diese Reihenfolge kann jedoch überschrieben werden, indem Sie diese Eigenschaft auf einen Wert ungleich Null für eine oder mehrere untergeordnete Elemente festlegen. Anschließend FlexLayout werden die untergeordneten Elemente basierend auf ihren Order Eigenschaftswerten angeordnet. Untergeordnete Elemente mit denselben Order Eigenschaftswerten werden in der Reihenfolge angeordnet, in der sie der FlexLayoutEigenschaft hinzugefügt werden.
Basis
Die Basis Eigenschaft definiert FlexBasisdie Anfangsgröße des untergeordneten Elements auf der Standard Achse, bevor freier Speicherplatz entsprechend anderen Eigenschaftswerten verteilt wird. Der durch diese Eigenschaft angegebene Wert ist die Größe entlang der Standard Achse des übergeordneten ElementsFlexLayout. Daher gibt diese Eigenschaft die Breite eines untergeordneten Elements an, wenn untergeordnete Elemente in Zeilen oder die Höhe eines untergeordneten Elements angeordnet werden, wenn untergeordnete Elemente in Spalten angeordnet sind. Diese Eigenschaft wird als Basis bezeichnet, da sie eine Größe angibt, die die Basis aller nachfolgenden Layouts ist.
Der FlexBasis Typ ist eine Struktur, die die Angabe der Größe in geräteunabhängigen Einheiten oder als Prozentsatz der Größe der FlexLayout. Der Standardwert der Basis Eigenschaft lautet Auto, was bedeutet, dass die angeforderte Breite oder Höhe des untergeordneten Elements verwendet wird.
In XAML können Sie eine Zahl für eine Größe in geräteunabhängigen Einheiten verwenden:
<Label FlexLayout.Basis="40"
... />
Der entsprechende C#-Code lautet:
FlexLayout.SetBasis(label, 40);
In XAML kann ein Prozentsatz wie folgt angegeben werden:
<Label FlexLayout.Basis="25%"
... />
Der entsprechende C#-Code lautet:
FlexLayout.SetBasis(label, new FlexBasis(0.25f, true));
Das erste Argument für den FlexBasis Konstruktor ist ein Bruchwert float , der sich im Bereich von 0 bis 1 befinden muss. Das zweite Argument gibt an, dass die Größe relativ und nicht absolut ist.
Wachstum
Die Grow Eigenschaft vom Typ floatgibt den verfügbaren Speicherplatz an, den das untergeordnete Element auf der Standard Achse verwenden soll. Der Standardwert dieser Eigenschaft ist 0,0, und der Wert muss größer oder gleich 0 sein.
Die Grow Eigenschaft wird verwendet, wenn die Wrap Eigenschaft auf NoWrap und eine Zeile mit untergeordneten Elementen eine Gesamtbreite kleiner als die Breite des FlexLayoutUntergeordneten ist, oder eine Spalte mit untergeordneten Elementen hat eine kürzere Höhe als die .FlexLayout Die Grow Eigenschaft gibt an, wie der Linkebereich zwischen den untergeordneten Elementen zugewiesen wird. Wenn ein einzelnes untergeordnetes Element einen positiven Grow Wert erhält, nimmt das untergeordnete Element den gesamten erneuten Abstand auf Standard. Alternativ kann der Um Standard bereich auch zwei oder mehr untergeordneten Elementen zugeordnet werden.
Verkleinern
Die Shrink Eigenschaft des Typs floatsteuert, wie ein untergeordnetes Element verkleinern soll, damit alle untergeordneten Elemente in den Container passen können. Der Standardwert dieser Eigenschaft ist 1,0, und der Wert muss größer oder gleich 0 sein.
Die Shrink Eigenschaft wird verwendet, wenn die Wrap Eigenschaft auf NoWrap und die aggregierte Breite einer Zeile mit untergeordneten Elementen größer als die Breite des FlexLayoutUntergeordneten ist, oder die Aggregathöhe einer einzelnen Spalte von untergeordneten Elementen größer als die Höhe der FlexLayout. FlexLayout Normalerweise werden diese untergeordneten Elemente angezeigt, indem sie ihre Größen einschränken. Die Shrink Eigenschaft kann angeben, welche untergeordneten Elemente prioritätsgemessen werden, wenn sie in ihren vollständigen Größen angezeigt werden.
Tipp
Die Grow Werte Shrink können beide für Situationen festgelegt werden, in denen die Aggregatgröße untergeordneter Größen manchmal kleiner oder manchmal größer als die Größe der FlexLayout.
Beispiele
Die folgenden Beispiele veranschaulichen allgemeine Verwendungsmöglichkeiten von FlexLayout.
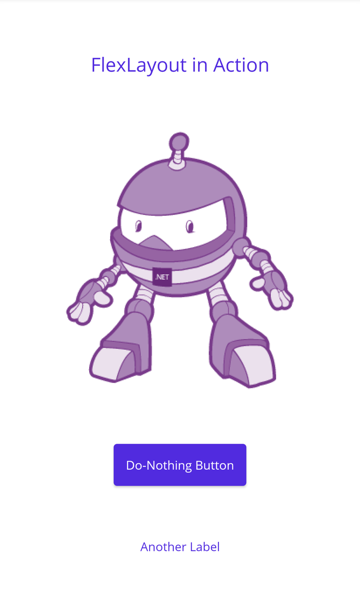
Stapel
Ein FlexLayout kann durch folgendes StackLayoutersetzen:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.SimpleStackPage"
Title="Simple Stack">
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action"
FontSize="18" />
<Image Source="dotnet_bot_branded.png"
HeightRequest="300" />
<Button Text="Do-Nothing Button" />
<Label Text="Another Label" />
</FlexLayout>
</ContentPage>
In diesem Beispiel wird die Direction Eigenschaft auf Columnfestgelegt, wodurch die untergeordneten Elemente des FlexLayout Objekts in einer einzelnen Spalte angeordnet werden. Die AlignItems Eigenschaft ist auf " Center, wodurch jedes untergeordnete Element horizontal zentriert wird. Die JustifyContent Eigenschaft wird so festgelegt SpaceEvenly , dass alle vertikalen Übergänge gleichmäßig zwischen allen untergeordneten Elementen zugewiesen werden, oberhalb des ersten untergeordneten Elements und unterhalb des letzten untergeordneten Elements:

Hinweis
Die AlignSelf angefügte Eigenschaft kann verwendet werden, um die AlignItems Eigenschaft für ein bestimmtes untergeordnetes Element außer Kraft zu setzen.
Umbrechen von Elementen
Ein FlexLayout kann die untergeordneten Elemente in zusätzliche Zeilen oder Spalten umschließen:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.PhotoWrappingPage"
Title="Photo Wrapping">
<Grid>
<ScrollView>
<FlexLayout x:Name="flexLayout"
Wrap="Wrap"
JustifyContent="SpaceAround" />
</ScrollView>
...
</Grid>
</ContentPage>
In diesem Beispiel ist die Direction Eigenschaft der Eigenschaft nicht FlexLayout festgelegt, sodass sie die Standardeinstellung Rowaufweist, was bedeutet, dass die untergeordneten Elemente in Zeilen angeordnet sind und die Standard Achse horizontal ist. Die Wrap Eigenschaft ist auf " Wrap, was bewirkt, dass untergeordnete Elemente in die nächste Zeile umgebrochen werden, wenn zu viele untergeordnete Elemente in eine Zeile passen. Die JustifyContent Eigenschaft wird festgelegt, auf SpaceAround die alle Leerzeichen auf der Standard Achse zugewiesen werden, sodass jedes untergeordnete Element von derselben Fläche umgeben ist:

Die CodeBehind-Datei für dieses Beispiel ruft eine Auflistung von Fotos ab und fügt sie der FlexLayoutDatei hinzu.
Darüber hinaus ist das FlexLayout Kind eines ScrollView. Wenn also zu viele Zeilen auf die Seite passen, hat dies ScrollView eine Standardeigenschaft Orientation und Vertical ermöglicht das vertikale Scrollen.
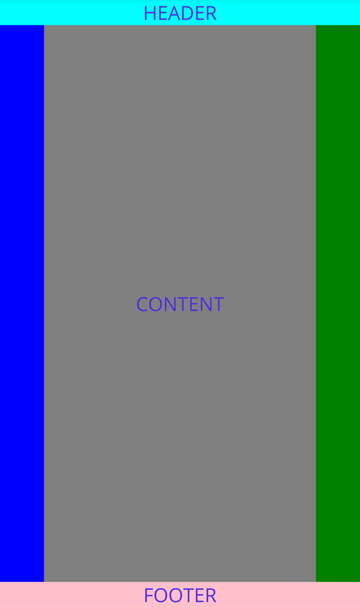
Seitenlayout
Es gibt ein Standardlayout im Webdesign, das als heiliges Grail bezeichnet wird, weil es ein Layoutformat ist, das sehr wünschenswert ist, aber oft schwer mit Perfektion zu realisieren. Das Layout besteht aus einer Kopfzeile oben auf der Seite und einer Fußzeile am unteren Rand, die sich auf die volle Breite der Seite erstreckt. Das Einnehmen der Mitte der Seite ist der Standard Inhalt, aber häufig mit einem Spaltenmenü links neben dem Inhalt und ergänzenden Informationen (manchmal als Nebenbereich bezeichnet) rechts. Dieses Layout kann mit einem FlexLayout.
Das folgende Beispiel zeigt eine Implementierung dieses Layouts mithilfe eines geschachtelten Elements in einer FlexLayout anderen:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.HolyGrailLayoutPage"
Title="Holy Grail Layout">
<FlexLayout Direction="Column">
<!-- Header -->
<Label Text="HEADER"
FontSize="18"
BackgroundColor="Aqua"
HorizontalTextAlignment="Center" />
<!-- Body -->
<FlexLayout FlexLayout.Grow="1">
<!-- Content -->
<Label Text="CONTENT"
FontSize="18"
BackgroundColor="Gray"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
FlexLayout.Grow="1" />
<!-- Navigation items-->
<BoxView FlexLayout.Basis="50"
FlexLayout.Order="-1"
Color="Blue" />
<!-- Aside items -->
<BoxView FlexLayout.Basis="50"
Color="Green" />
</FlexLayout>
<!-- Footer -->
<Label Text="FOOTER"
FontSize="18"
BackgroundColor="Pink"
HorizontalTextAlignment="Center" />
</FlexLayout>
</ContentPage>
Die Navigations- und Nebenbereiche werden mit links BoxView und rechts gerendert. Die erste FlexLayout verfügt über eine vertikale Standard Achse und enthält drei untergeordnete Elemente, die in einer Spalte angeordnet sind. Dies sind die Kopfzeile, der Textkörper der Seite und die Fußzeile. Die geschachtelte Achse weist eine horizontale FlexLayout Standard Achse mit drei untergeordneten Elementen auf, die in einer Zeile angeordnet sind:

In diesem Beispiel wird die Order Eigenschaft für den ersten BoxView auf einen Wert festgelegt, der kleiner als die gleichgeordneten Elemente ist, damit sie als erstes Element in der Zeile angezeigt wird. Die Basis Eigenschaft wird für beide BoxView Objekte festgelegt, um ihnen eine Breite von 50 geräteunabhängigen Einheiten zu verleihen. Die Grow Eigenschaft wird für das geschachtelte FlexLayout Objekt festgelegt, um anzugeben, dass dies FlexLayout den gesamten nicht verwendeten vertikalen Raum innerhalb des äußeren FlexLayoutRaums belegen soll. Darüber hinaus wird die Grow Eigenschaft für die Label Darstellung des Inhalts festgelegt, um anzugeben, dass dieser Inhalt den gesamten nicht verwendeten horizontalen Bereich innerhalb des geschachtelten FlexLayoutbereichs belegt.
Hinweis
Es gibt auch eine Shrink Eigenschaft, die Sie verwenden können, wenn die Größe von untergeordneten Elementen die Größe der FlexLayout Umbruchgröße überschreitet, aber nicht gewünscht ist.
 Durchsuchen des Beispiels
Durchsuchen des Beispiels