Hinzufügen von Bildern zu einem .NET MAUI-Appsprojekt
Bilder sind ein wichtiger Bestandteil der App-Navigation, der Benutzerfreundlichkeit und des Brandings. Jede Plattform hat jedoch unterschiedliche Bildanforderungen, die in der Regel die Erstellung mehrerer Versionen jedes Bildes mit unterschiedlichen Auflösungen erfordern. Daher muss ein einzelnes Bild in der Regel mehrfach pro Plattform dupliziert werden, und zwar mit unterschiedlichen Auflösungen, wobei die resultierenden Bilder auf jeder Plattform andere Dateinamen und Ordnerkonventionen verwenden müssen.
In einem .NET Multi-platform App UI (.NET MAUI) App-Projekt können Bilder an einem einzigen Ort in Ihrem App-Projekt angegeben werden, und zur Erstellungszeit können sie auf die richtige Auflösung für die Zielplattform angepasst und zu Ihrem App-Paket hinzugefügt werden. Dadurch wird vermieden, dass Bilder für jede Plattform manuell dupliziert und benannt werden müssen. Standardmäßig werden Bitmap-Bildformate (Nicht-Vektoren), einschließlich animierter GIFs, von .NET MAUI nicht automatisch in der Größe angepasst.
.NET MAUI-Bilder können alle Standard-Bildformate der Plattform verwenden, einschließlich Scalable Vector Graphics (SVG)-Dateien.
Wichtig
.NET MAUI konvertiert SVG-Dateien in PNG-Dateien. Daher sollte beim Hinzufügen einer SVG-Datei zu Ihrem .NET MAUI-App-Projekt aus XAML oder C# mit einer PNG-Erweiterung verwiesen werden. Der einzige Verweis auf die SVG-Datei sollte sich in Ihrer Projektdatei befinden.
Ein Bild kann zu Ihrem App-Projekt hinzugefügt werden, indem Sie es in den Ordner Resources\Images des Projekts ziehen, wo seine Build-Aktion automatisch auf MauiImage gesetzt wird. Dadurch wird ein entsprechender Eintrag in Ihrer Projektdatei erstellt:
<ItemGroup>
<MauiImage Include="Resources\Images\logo.svg" />
</ItemGroup>
Hinweis
Bilder können auch zu anderen Ordnern Ihres App-Projekts hinzugefügt werden. In diesem Szenario muss jedoch die Build-Aktion im Fenster Eigenschaften manuell auf MauiImage gesetzt werden.
Um die Regeln für die Benennung von Android-Ressourcen einzuhalten, müssen Bilddateinamen klein geschrieben sein, mit einem Buchstaben beginnen und enden und dürfen nur alphanumerische Zeichen oder Unterstriche enthalten. Weitere Informationen finden Sie unter App-Ressourcen – Übersicht auf developer.android.com.
Bilddateinamen müssen außerdem eindeutig sein, andernfalls tritt ein Buildfehler auf. Weitere Informationen finden Sie unter Fehler bei doppelten Bilddateinamen.
Zur Erstellungszeit können Bilder in die richtigen Auflösungen für die Zielplattform und das Gerät geändert werden. Die resultierenden Bilder werden dann zu Ihrem Appspaket hinzugefügt. Informationen zum Deaktivieren von Image-Packaging finden Sie unter Image-Packaging deaktivieren.
Informationen zum Anzeigen von Bildern finden Sie unter Bild.
Größe eines Bildes ändern
Geräte haben eine Reihe von Bildschirmgrößen und -dichten, und jede Plattform verfügt über Funktionen zur Anzeige von dichteabhängigen Bildern. Die Basisgröße eines Bildes stellt die Basisdichte des Bildes dar und ist praktisch der Skalierungsfaktor 1,0 für das Bild (die Größe, die Sie normalerweise in Ihrem Code zur Angabe der Bildgröße verwenden würden), von dem alle anderen Dichtegrößen abgeleitet werden. Wenn Sie die Basisgröße für ein Bitmapbild nicht angeben, wird die Größe des Bilds nicht geändert. Wenn Sie keine Basisgröße für ein Vektorbild angeben, z. B. eine SVG-Datei, werden die im Bild angegebenen Dimensionen als Basisgröße verwendet.
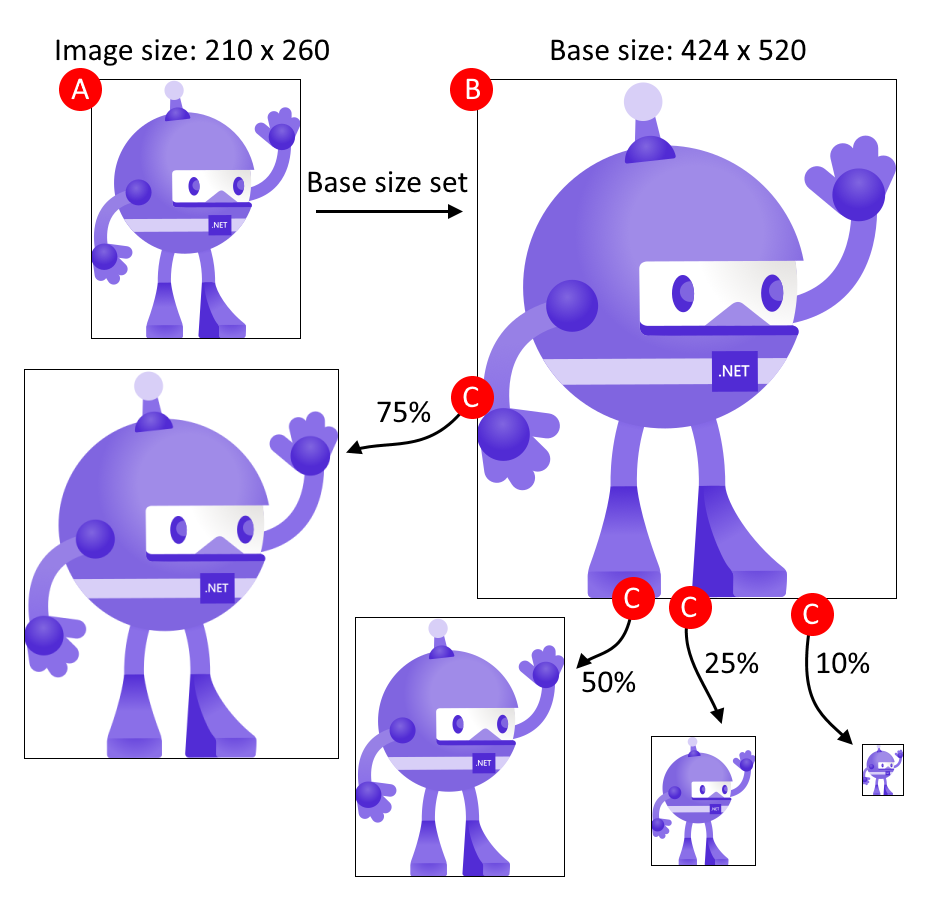
Das folgende Diagramm zeigt, wie sich die Basisgröße auf ein Bild auswirkt:

Der Prozess ist im folgenden Diagramm dargestellt:
- A: Das Bild hat die Abmessungen 210x260, und die Basisgröße ist auf 424x520 eingestellt.
- B: .NET MAUI skaliert das Bild auf die Basisgröße von 424x520.
- C: Da für unterschiedliche Zielplattformen unterschiedliche Bildgrößen erforderlich sind, skaliert .NET MAUI das Bild von der Basisgröße auf unterschiedliche Größen.
Tipp
Verwenden Sie SVG-Bilder, sofern möglich. SVG-Bilder können auf größere Größen skalieren und trotzdem scharf und sauber aussehen. Bitmapbasierte Bilder, z. B. png- oder JPG-Bilder, sehen beim Hochskalieren verschwommen aus.
Die Basisgröße wird mit dem Attribut BaseSize="W,H" angegeben, wobei W die Breite des Bildes und H die Höhe des Bildes ist. Im folgenden Beispiel wird die Basisgröße festgelegt:
<MauiImage Include="Resources\Images\logo.jpg" BaseSize="376,678" />
Bei der Erstellung wird die Größe des Bildes auf die richtige Dichte für die Zielplattform angepasst. Die resultierenden Bilder werden dann zu Ihrem Appspaket hinzugefügt.
Um die Größenänderung von Vektorbildern zu verhindern, setzen Sie das Attribut Resize auf false:
<MauiImage Include="Resources\Images\logo.svg" Resize="false" />
Hinzufügen von Farbton und Hintergrundfarbe
Um Ihren Bildern eine Tönung hinzuzufügen, was nützlich ist, wenn Sie Icons oder einfache Bilder haben, die Sie in einer anderen Farbe als die Quelle darstellen möchten, setzen Sie das Attribut TintColor:
<MauiImage Include="Resources\Images\logo.svg" TintColor="#66B3FF" />
Es kann auch eine Hintergrundfarbe für ein Bild angegeben werden:
<MauiImage Include="Resources\Images\logo.svg" Color="#512BD4" />
Farbwerte können als Hexadezimalzahl oder als .NET MAUI-Farbe angegeben werden. Beispielsweise ist Folgendes nicht zulässig: Color="Red".
