Zeichnen grafischer Objekte
Mit .NET Multi-Platform App UI(.NET MAUI)-Grafiken im Namespace Microsoft.Maui.Graphics können Sie grafische Objekte in einem Zeichenbereich zeichnen, der als ICanvas-Objekt definiert ist.
Das GraphicsView-Steuerelement von .NET MAUI bietet Zugriff auf ein ICanvas-Objekt, bei dem Eigenschaften festgelegt und Methoden zum Zeichnen grafischer Objekte aufgerufen werden können. Weitere Informationen zur GraphicsView finden Sie unter GraphicsView.
Hinweis
Viele der grafischen Objekte haben Draw- und Fill-Methoden, z. B DrawRectangle und FillRectangle. Eine Draw-Methode zeichnet die Kontur der Form, ohne sie auszufüllen. Eine Fill-Methode zeichnet die Kontur der Form und füllt sie auch aus.
Grafische Objekte werden in einem ICanvas mithilfe einer geräteunabhängigen Einheit gezeichnet, die von jeder Plattform erkannt wird. Dadurch wird sichergestellt, dass grafische Objekte entsprechend der Pixeldichte der zugrunde liegenden Plattform skaliert werden.
Zeichnen einer Linie
Linien können in einem ICanvas mit der DrawLine-Methode gezeichnet werden. Diese erfordert vier float-Argumente, die die Anfangs- und Endpunkte der Linie darstellen.
Das folgende Beispiel zeigt, wie eine Linie gezeichnet wird:
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 6;
canvas.DrawLine(10, 10, 90, 100);
In diesem Beispiel wird eine rote diagonale Linie von (10,10) nach (90,100) gezeichnet:

Das folgende Beispiel zeigt, wie eine gestrichelte Linie gezeichnet wird:
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
canvas.StrokeDashPattern = new float[] { 2, 2 };
canvas.DrawLine(10, 10, 90, 100);
In diesem Beispiel wird eine rote gestrichelte diagonale Linie von (10,10) nach (90,100) gezeichnet:

Weitere Informationen zu gestrichelten Linien finden Sie unter Zeichnen gestrichelter Objekte.
Zeichnen einer Ellipse
Ellipsen und Kreise können in einem ICanvas mit der DrawEllipse-Methode gezeichnet werden. Diese erfordert die Argumente x, y, width und height vom Typ float.
Das folgende Beispiel zeigt, wie eine Ellipse gezeichnet wird:
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
canvas.DrawEllipse(10, 10, 100, 50);
In diesem Beispiel wird eine rote Ellipse mit einer Größe von 100 x 50 bei (10,10) gezeichnet:

Um einen Kreis zu zeichnen, wählen Sie für die Argumente width und height in der DrawEllipse-Methode die gleichen Werte:
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
canvas.DrawEllipse(10, 10, 100, 100);
In diesem Beispiel wird ein roter Kreis mit einer Größe von 100 x 100 bei (10,10) gezeichnet:

Hinweis
Kreise können ebenfalls mit der DrawCircle-Methode gezeichnet werden.
Informationen zum Zeichnen einer gestrichelten Ellipse finden Sie unter Zeichnen gestrichelter Objekte.
Eine gefüllte Ellipse kann mit der FillEllipse-Methode gezeichnet werden. Auch diese erfordert die Argumente x, y, width und height vom Typ float:
canvas.FillColor = Colors.Red;
canvas.FillEllipse(10, 10, 150, 50);
In diesem Beispiel wird eine rote gefüllte Ellipse mit einer Größe von 150 x 50 bei (10,10) gezeichnet:

Die FillColor-Eigenschaft des ICanvas-Objekts muss auf eine Color festgelegt werden, bevor Sie die FillEllipse-Methode aufrufen.
Gefüllte Kreise können ebenfalls mit der FillCircle-Methode gezeichnet werden.
Hinweis
Es gibt die DrawEllipse- und FillEllipse-Überladungen mit den Argumenten Rect und RectF. Zudem stehen die DrawCircle- und FillCircle-Überladungen zur Verfügung.
Zeichnen eines Rechtecks
Rechtecke und Quadrate können in einem ICanvas mit der DrawRectangle-Methode gezeichnet werden. Diese erfordert die Argumente x, y, width und height vom Typ float.
Das folgende Beispiel zeigt, wie ein Rechteck gezeichnet wird:
canvas.StrokeColor = Colors.DarkBlue;
canvas.StrokeSize = 4;
canvas.DrawRectangle(10, 10, 100, 50);
In diesem Beispiel wird ein dunkelblaues Rechteck mit einer Größe von 100 x 50 bei (10,10) gezeichnet:

Um ein Quadrat zu zeichnen, wählen Sie für die Argumente width und height in der DrawRectangle-Methode die gleichen Werte:
canvas.StrokeColor = Colors.DarkBlue;
canvas.StrokeSize = 4;
canvas.DrawRectangle(10, 10, 100, 100);
In diesem Beispiel wird ein dunkelblaues Quadrat mit einer Größe von 100 x 1000 bei (10,10) gezeichnet:

Informationen zum Zeichnen eines gestrichelten Rechtecks finden Sie unter Zeichnen gestrichelter Objekte.
Ein gefülltes Rechteck kann mit der FillRectangle-Methode gezeichnet werden. Auch diese erfordert die Argumente x, y, width und height vom Typ float:
canvas.FillColor = Colors.DarkBlue;
canvas.FillRectangle(10, 10, 100, 50);
In diesem Beispiel wird ein dunkelblau gefülltes Rechteck mit einer Größe von 100 x 50 bei (10,10) gezeichnet:

Die FillColor-Eigenschaft des ICanvas-Objekts muss auf eine Color festgelegt werden, bevor Sie die FillRectangle-Methode aufrufen.
Hinweis
Es gibt die DrawRectangle- und FillRectangle-Überladungen mit den Argumenten Rect und RectF.
Zeichnen eines abgerundeten Rechtecks
Abgerundete Rechtecke und Quadrate können in einem ICanvas mit der DrawRoundedRectangle-Methode gezeichnet werden. Diese erfordert die Argumente x, y, width, height und cornerRadius vom Typ float. Das cornerRadius-Argument gibt den Radius an, der zum Abrunden der Ecken des Rechtecks verwendet wird.
Das folgende Beispiel zeigt, wie ein abgerundetes Rechteck gezeichnet wird:
canvas.StrokeColor = Colors.Green;
canvas.StrokeSize = 4;
canvas.DrawRoundedRectangle(10, 10, 100, 50, 12);
In diesem Beispiel wird ein grünes abgerundetes Rechteck mit einer Größe von 100 x 50 bei (10,10) gezeichnet:

Informationen zum Zeichnen eines gestrichelten abgerundeten Rechtecks finden Sie unter Zeichnen gestrichelter Objekte.
Ein gefülltes abgerundetes Rechteck kann mit der FillRoundedRectangle-Methode gezeichnet werden. Auch diese erfordert die Argumente x, y, width, height und cornerRadius vom Typ float:
canvas.FillColor = Colors.Green;
canvas.FillRoundedRectangle(10, 10, 100, 50, 12);
In diesem Beispiel wird ein grünes gefülltes Rechteck mit abgerundeten Ecken und einer Größe von 100 x 50 bei (10,10) gezeichnet:

Die FillColor-Eigenschaft des ICanvas-Objekts muss auf eine Color festgelegt werden, bevor Sie die FillRoundedRectangle-Methode aufrufen.
Hinweis
Es gibt die DrawRoundedRectangle- und FillRoundedRectangle-Überladungen mit den Argumenten Rect und RectF sowie Überladungen, bei denen der Radius jeder Ecke separat angegeben werden kann.
Zeichnen eines Bogens
Bögen können in einem ICanvas mit der DrawArc-Methode gezeichnet werden. Diese erfordert die Argumente x, y, width, height, startAngle und endAngle vom Typ float sowie die Argumente clockwise und closed vom Typ bool. Das startAngle-Argument gibt den Winkel von der X-Achse bis zum Startpunkt des Bogens an. Das endAngle-Argument gibt den Winkel von der X-Achse bis zum Endpunkt des Bogens an. Das clockwise-Argument gibt die Richtung an, in der der Bogen gezeichnet wird, und das closed-Argument gibt an, ob der Endpunkt des Bogens mit dem Startpunkt verbunden wird.
Das folgende Beispiel zeigt, wie ein Bogen gezeichnet wird:
canvas.StrokeColor = Colors.Teal;
canvas.StrokeSize = 4;
canvas.DrawArc(10, 10, 100, 100, 0, 180, true, false);
In diesem Beispiel wird ein blaugrüner Bogen mit einer Größe von 100 x 1000 bei (10,10) gezeichnet. Der Bogen wird im Uhrzeigersinn von 0 Grad bis 180 Grad gezeichnet und ist nicht geschlossen:

Informationen zum Zeichnen eines gestrichelten Bogens finden Sie unter Zeichnen gestrichelter Objekte.
Ein gefüllter Bogen kann mit der FillArc-Methode gezeichnet werden. Diese erfordert die Argumente x, y, width, height, startAngle und endAngle vom Typ float sowie das Argument clockwise vom Typ bool:
canvas.FillColor = Colors.Teal;
canvas.FillArc(10, 10, 100, 100, 0, 180, true);
In diesem Beispiel wird ein gefüllter grünblauer Bogen mit einer Größe von 100 x 1000 bei (10,10) gezeichnet. Der Bogen wird im Uhrzeigersinn von 0 Grad bis 180 Grad gezeichnet und automatisch geschlossen:

Die FillColor-Eigenschaft des ICanvas-Objekts muss auf eine Color festgelegt werden, bevor Sie die FillArc-Methode aufrufen.
Zeichnen eines Pfads
Ein Pfad ist eine Sammlung mit einer oder mehreren Konturen. Jede Kontur ist eine Sammlung verbundener gerader Linien und Kurven. Konturen sind nicht miteinander verbunden, aber sie können sich visuell überschneiden. Eine einzelne Kontur kann sich manchmal auch selber überlappen.
Pfade werden zum Zeichnen von Kurven und komplexen Formen verwendet und können in einem ICanvas mit der DrawPath-Methode gezeichnet werden. Diese erfordert ein PathF-Argument.
Eine Kontur beginnt in der Regel mit einem Aufruf der PathF.MoveTo-Methode, ausdrückbar in Form eines PointF-Werts oder separater x- und y-Koordinaten. Der MoveTo-Aufruf legt einen Punkt am Konturanfang und einen ersten aktuellen Punkt fest. Anschließend können Sie die folgenden Methoden aufrufen, um die Kontur mit einer Linie oder Kurve vom aktuellen Punkt zu einem in der Methode angegebenen Punkt fortzusetzen, der dann zum neuen aktuellen Punkt wird:
- LineTo fügt dem Pfad eine gerade Linie hinzu.
- AddArc fügt einen Bogen hinzu, bei dem es sich um eine Linie auf dem Kreis- oder Ellipsenumfang handelt.
- CurveTo fügt einen kubischen Bézier-Spline hinzu.
- QuadTo fügt einen quadratischen Bézier-Spline hinzu.
Keine dieser Methoden enthält alle Daten, die zum Beschreiben der Linie oder Kurve erforderlich sind. Stattdessen arbeitet jede Methode mit dem aktuellen Punkt, der durch den unmittelbar davor erfolgten Methodenaufruf festgelegt wird. Die LineTo-Methode fügt beispielsweise der Kontur basierend auf dem aktuellen Punkt eine gerade Linie hinzu.
Eine Kontur endet mit einem weiteren MoveTo-Aufruf, wenn mit einer neuen Kontur begonnen werden soll, oder mit einem Close-Aufruf, wenn die Kontur geschlossen werden soll. Die Close-Methode fügt automatisch eine gerade Linie vom aktuellen Punkt an den ersten Punkt der Kontur an und markiert den Pfad als geschlossen.
Die PathF-Klasse definiert auch andere Methoden und Eigenschaften. Mit den folgenden Methoden werden vollständige Konturen zum Pfad hinzugefügt:
- AppendEllipse fügt eine geschlossene Ellipsenkontur an den Pfad an.
- AppendCircle fügt eine geschlossene Kreiskontur an den Pfad an.
- AppendRectangle fügt eine geschlossene Rechteckkontur an den Pfad an.
- AppendRoundedRectangle fügt eine geschlossenes Rechteckkontur mit abgerundeten Ecken an den Pfad an.
Das folgende Beispiel zeigt, wie Sie einen Pfad zeichnen:
PathF path = new PathF();
path.MoveTo(40, 10);
path.LineTo(70, 80);
path.LineTo(10, 50);
path.Close();
canvas.StrokeColor = Colors.Green;
canvas.StrokeSize = 6;
canvas.DrawPath(path);
In diesem Beispiel wird ein geschlossenes grünes Dreieck gezeichnet:

Ein gefüllter Pfad kann mit dem FillPath gezeichnet werden. Das PathF-Argument ist auch hier erforderlich:
PathF path = new PathF();
path.MoveTo(40, 10);
path.LineTo(70, 80);
path.LineTo(10, 50);
canvas.FillColor = Colors.SlateBlue;
canvas.FillPath(path);
In diesem Beispiel wird ein gefülltes schieferblaues Dreieck gezeichnet:

Die FillColor-Eigenschaft des ICanvas-Objekts muss auf eine Color festgelegt werden, bevor Sie die FillPath-Methode aufrufen.
Wichtig
Die Methode FillPath verfügt über eine Überladungsfunktion. Darüber können Sie eine WindingMode einstellen, die den zu verwendenden Füllalgorithmus festlegt. Weitere Informationen finden Sie unter Wicklungsmodi.
Zeichnen eines Bildes
Bilder können in einem ICanvas mit der Methode DrawImage gezeichnet werden. Diese erfordert ein IImage-Argument sowie die Argumente x, y, width und height vom Typ float.
Das folgende Beispiel zeigt, wie ein Bild geladen und im Zeichenbereich gezeichnet wird:
using System.Reflection;
using IImage = Microsoft.Maui.Graphics.IImage;
using Microsoft.Maui.Graphics.Platform;
IImage image;
Assembly assembly = GetType().GetTypeInfo().Assembly;
using (Stream stream = assembly.GetManifestResourceStream("GraphicsViewDemos.Resources.Images.dotnet_bot.png"))
{
image = PlatformImage.FromStream(stream);
}
if (image != null)
{
canvas.DrawImage(image, 10, 10, image.Width, image.Height);
}
In diesem Beispiel wird ein Bild aus der Assembly abgerufen und als Datenstrom geladen. Es wird daraufhin mit seiner tatsächlichen Größe bei (10,10) gezeichnet:

Wichtig
Das Laden eines Bildes, das in eine Assembly eingebettet ist, erfordert, dass die Buildaktion des Bildes auf Eingebettete Ressource und nicht auf MauiImage gesetzt ist.
Zeichnen einer Zeichenfolge
Zeichenfolgen können in einem ICanvas mit einer der DrawString-Überladungen gezeichnet werden. Die Darstellung der einzelnen Zeichenfolgen kann definiert werden, indem Sie die Eigenschaften Font, FontColor und FontSize festlegen. Die Ausrichtung einer Zeichenfolge kann durch horizontale und vertikale Ausrichtungsoptionen angegeben werden, die für die Ausrichtung innerhalb des umgebenden Feldes der Zeichenfolge sorgen.
Hinweis
Das umgebende Feld für eine Zeichenfolge wird durch die zugehörigen Argumente x, y, width und height definiert.
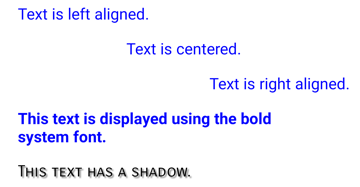
Die folgenden Beispiele zeigen, wie Zeichenfolgen gezeichnet werden:
canvas.FontColor = Colors.Blue;
canvas.FontSize = 18;
canvas.Font = Font.Default;
canvas.DrawString("Text is left aligned.", 20, 20, 380, 100, HorizontalAlignment.Left, VerticalAlignment.Top);
canvas.DrawString("Text is centered.", 20, 60, 380, 100, HorizontalAlignment.Center, VerticalAlignment.Top);
canvas.DrawString("Text is right aligned.", 20, 100, 380, 100, HorizontalAlignment.Right, VerticalAlignment.Top);
canvas.Font = Font.DefaultBold;
canvas.DrawString("This text is displayed using the bold system font.", 20, 140, 350, 100, HorizontalAlignment.Left, VerticalAlignment.Top);
canvas.Font = new Font("Arial");
canvas.FontColor = Colors.Black;
canvas.SetShadow(new SizeF(6, 6), 4, Colors.Gray);
canvas.DrawString("This text has a shadow.", 20, 200, 300, 100, HorizontalAlignment.Left, VerticalAlignment.Top);
In diesem Beispiel werden Zeichenfolgen mit unterschiedlichen Darstellungs- und Ausrichtungsoptionen angezeigt:

Hinweis
Die DrawString-Überladungen ermöglichen außerdem, Kürzungen und Zeilenabstände festzulegen.
Informationen zum Zeichnen von Schatten finden Sie unter Zeichnen eines Schattens.
Zeichnen von Attributtext
Attributtext kann im ICanvas mit der DrawText-Methode gezeichnet werden. Diese erfordert ein IAttributedText-Argument sowie die Argumente x, y, width und height vom Typ float. Attributtext ist eine Zeichenfolge mit zugeordneten Attributen für Textteile. Normalerweise handelt es sich dabei um Formatierungsdaten.
Das folgende Beispiel zeigt, wie Attributtext gezeichnet wird:
using Microsoft.Maui.Graphics.Text;
...
canvas.Font = new Font("Arial");
canvas.FontSize = 18;
canvas.FontColor = Colors.Blue;
string markdownText = @"This is *italic text*, **bold text**, __underline text__, and ***bold italic text***.";
IAttributedText attributedText = MarkdownAttributedTextReader.Read(markdownText); // Requires the Microsoft.Maui.Graphics.Text.Markdig package
canvas.DrawText(attributedText, 10, 10, 400, 400);
In diesem Beispiel wird Markdown in Attributtext konvertiert und mit der richtigen Formatierung angezeigt:

Wichtig
Um Attributtext zu zeichnen, müssen Sie dem Projekt das NuGet-Paket Microsoft.Maui.Graphics.Text.Markdig hinzugefügt haben.
Zeichnen mit Füllungen und Strichen
Grafische Objekte mit Füllungen und Strichen können im Zeichenbereich gezeichnet werden, indem Sie eine Zeichenmethode nach einer Füllmethode aufrufen. Wenn Sie beispielsweise ein umrandetes Rechteck zeichnen möchten, legen Sie für die Eigenschaften FillColor und StrokeColor Farben fest, und rufen Sie zuerst die FillRectangle-Methode und dann die DrawRectangle-Methode auf.
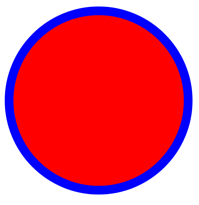
Im folgenden Beispiel wird ein gefüllter Kreis mit einer Strichkontur als Pfad gezeichnet:
float radius = Math.Min(dirtyRect.Width, dirtyRect.Height) / 4;
PathF path = new PathF();
path.AppendCircle(dirtyRect.Center.X, dirtyRect.Center.Y, radius);
canvas.StrokeColor = Colors.Blue;
canvas.StrokeSize = 10;
canvas.FillColor = Colors.Red;
canvas.FillPath(path);
canvas.DrawPath(path);
In diesem Beispiel werden die Strich- und Füllfarben für ein PathF-Objekt angegeben. Der gefüllte Kreis wird gezeichnet und dann mit einem Strich umrandet:

Warnung
Eine Zeichenmethode vor einer Füllmethode aufzurufen, führt zu einer falschen Z-Reihenfolge. Die Füllung wird über den Strich gezeichnet, und der Strich ist nicht sichtbar.
Zeichnen eines Schattens
Grafische Objekte, die in einem ICanvas gezeichnet werden, können mit der SetShadow-Methode mit einem Schatten versehen werden. Dafür sind die folgenden Argumente erforderlich:
offset, vom Typ SizeF, gibt einen Offset für den Schatten an, der die Position einer Lichtquelle darstellt, die den Schatten wirft.blur, vom Typfloat, steht für den Grad der Weichzeichnung, der auf den Schatten angewendet werden soll.color, vom Typ Color, definiert die Schattenfarbe.
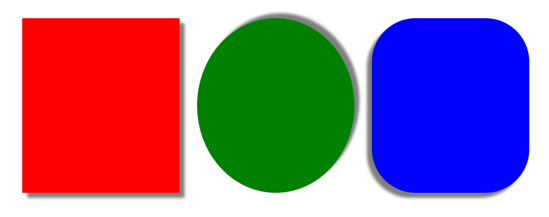
Die folgenden Beispiele zeigen, wie gefüllten Objekten Schatten hinzugefügt wird:
canvas.FillColor = Colors.Red;
canvas.SetShadow(new SizeF(10, 10), 4, Colors.Grey);
canvas.FillRectangle(10, 10, 90, 100);
canvas.FillColor = Colors.Green;
canvas.SetShadow(new SizeF(10, -10), 4, Colors.Grey);
canvas.FillEllipse(110, 10, 90, 100);
canvas.FillColor = Colors.Blue;
canvas.SetShadow(new SizeF(-10, 10), 4, Colors.Grey);
canvas.FillRoundedRectangle(210, 10, 90, 100, 25);
In diesen Beispielen werden Schatten mit Lichtquellen in unterschiedlichen Positionen zu gefüllten Objekten mit identischer Weichzeichnung hinzugefügt:

Zeichnen gestrichelter Objekte
ICanvas-Objekte haben eine StrokeDashPattern-Eigenschaft vom Typ float[]. Diese Eigenschaft ist ein Array von float-Werten, die für das Muster von Strichen und Lücken stehen, mit dem ein Objekt gezeichnet werden soll. Jeder float-Wert im Array gibt die Länge eines Strichs oder einer Lücke an. Das erste Element im Array legt die Länge eines Striches fest, während das zweite Element die Länge einer Lücke. Daher geben float-Werte mit einem geraden Indexwert Striche und float-Werte mit einem ungeraden Indexwert Lücken an.
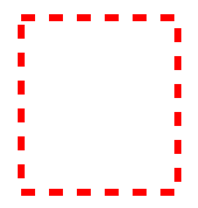
Das folgende Beispiel zeigt, wie ein gestricheltes Quadrat mit einem normalen Strich gezeichnet wird:
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
canvas.StrokeDashPattern = new float[] { 2, 2 };
canvas.DrawRectangle(10, 10, 90, 100);
In diesem Beispiel wird ein Quadrat mit einem normalen Strich gezeichnet:

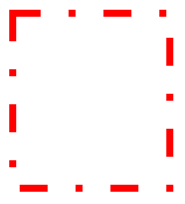
Das folgende Beispiel zeigt, wie Sie ein gestricheltes Quadrat mit einem unregelmäßigen Strich zeichnen können:
canvas.StrokeColor = Colors.Red;
canvas.StrokeSize = 4;
canvas.StrokeDashPattern = new float[] { 4, 4, 1, 4 };
canvas.DrawRectangle(10, 10, 90, 100);
In diesem Beispiel wird ein Quadrat mit einem unregelmäßigen Strich gezeichnet:

Steuern von Linienenden
Eine Linie hat drei Teile: Linienanfang, Linienkörper und Linienende. Der Linienanfang und das Linienende beschreiben den Anfang und das Ende einer Linie.
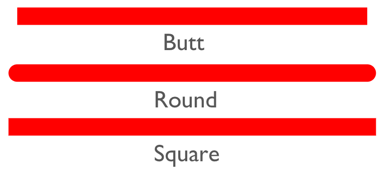
ICanvas-Objekte haben eine StrokeLineCap-Eigenschaft vom Typ LineCap, die den Anfang und das Ende einer Linie beschreibt. Die LineCap-Enumeration definiert die folgenden Members:
Buttsteht für eine Linie mit einem quadratischen Ende, die so gezeichnet wird, dass sie genau bis zum Endpunkt der Linie reicht. Dies ist der Standardwert der Eigenschaft StrokeLineCap.Roundsteht für eine Linie mit einem abgerundeten Ende.Squaresteht für eine Linie mit einem quadratischen Ende, die über den Endpunkt hinaus bis zu einem Abstand von der halben Linienbreite gezeichnet wird.
Im folgenden Beispiel wird das Festlegen der StrokeLineCap-Eigenschaft veranschaulicht:
canvas.StrokeSize = 10;
canvas.StrokeColor = Colors.Red;
canvas.StrokeLineCap = LineCap.Round;
canvas.DrawLine(10, 10, 110, 110);
In diesem Beispiel wird die rote Linie am Anfang und Ende der Linie abgerundet:

Steuern von Linienverbindungen
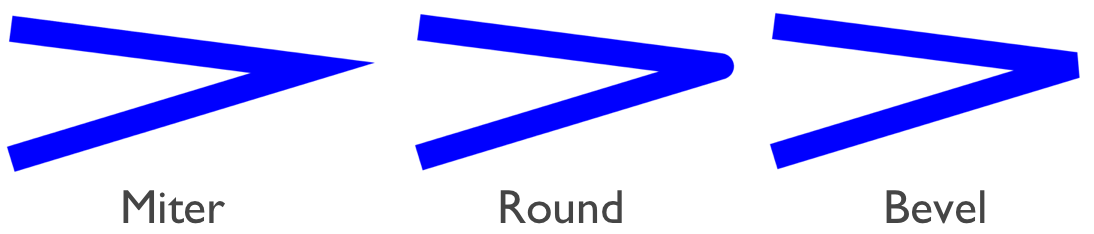
ICanvas-Objekte haben eine StrokeLineJoin-Eigenschaft vom Typ LineJoin, die den Typ der Verbindung an den Scheitelpunkten eines Objekts angibt. Die LineJoin-Enumeration definiert die folgenden Members:
Mitersteht für winklige Scheitelpunkte, die eine scharfe oder abgeschnittene Ecke erzeugen. Dies ist der Standardwert der Eigenschaft StrokeLineJoin.Roundsteht für abgerundete Scheitelpunkte, die einen kreisförmigen Bogen an der Ecke erzeugen.Bevelsteht für abgeschrägte Scheitelpunkte, die eine diagonale Ecke erzeugen.
Hinweis
Wenn die StrokeLineJoin-Eigenschaft auf Miter festgelegt ist, kann die MiterLimit-Eigenschaft auf float gesetzt werden, um die Gehrungslänge von Linienverbindungen im Objekt zu begrenzen.
Im folgenden Beispiel wird das Festlegen der StrokeLineJoin-Eigenschaft veranschaulicht:
PathF path = new PathF();
path.MoveTo(10, 10);
path.LineTo(110, 50);
path.LineTo(10, 110);
canvas.StrokeSize = 20;
canvas.StrokeColor = Colors.Blue;
canvas.StrokeLineJoin = LineJoin.Round;
canvas.DrawPath(path);
In diesem Beispiel sind die Verbindungen des blauen PathF-Objekts an den Scheitelpunkten abgerundet:

Zuschneiden von Objekten
Grafische Objekte, die in einem ICanvas gezeichnet werden, können vorher mit den folgenden Methoden zugeschnitten werden:
- ClipPath schneidet ein Objekt so zu, dass nur der Teil, der sich innerhalb des Bereichs eines PathF-Objekts befindet, sichtbar ist.
- ClipRectangle schneidet ein Objekt so zu, dass nur der Teil, der sich innerhalb des Bereichs eines Rechtecks befindet, sichtbar ist. Das Rechteck kann mithilfe von
float-Argumenten oder durch ein Rect- oder RectF-Argument angegeben werden. - SubtractFromClip schneidet ein Objekt so zu, dass nur der Teil, der sich außerhalb des Bereichs eines Rechtecks befindet, sichtbar ist. Das Rechteck kann mithilfe von
float-Argumenten oder durch ein Rect- oder RectF-Argument angegeben werden.
Das folgende Beispiel zeigt, wie ein Bild mithilfe der ClipPath-Methode zugeschnitten wird:
using System.Reflection;
using IImage = Microsoft.Maui.Graphics.IImage;
using Microsoft.Maui.Graphics.Platform;
IImage image;
Assembly assembly = GetType().GetTypeInfo().Assembly;
using (Stream stream = assembly.GetManifestResourceStream("GraphicsViewDemos.Resources.Images.dotnet_bot.png"))
{
image = PlatformImage.FromStream(stream);
}
if (image != null)
{
PathF path = new PathF();
path.AppendCircle(100, 90, 80);
canvas.ClipPath(path); // Must be called before DrawImage
canvas.DrawImage(image, 10, 10, image.Width, image.Height);
}
In diesem Beispiel wird das Bild mit einem PathF-Objekt zugeschnitten, das einen Kreis definiert, der bei (100,90) mit einem Radius von 80 zentriert ist. Dadurch ist nur der Teil des Bilds sichtbar, der innerhalb des Kreises liegt:

Wichtig
Die ClipPath-Methode verfügt über eine Überladungsfunktion. Darüber können Sie einen WindingMode einstellen, der den beim Zuschneiden zu verwendenden Füllalgorithmus festlegt. Weitere Informationen finden Sie unter Wicklungsmodi.
Das folgende Beispiel zeigt, wie ein Bild mithilfe der SubtractFromClip-Methode zugeschnitten wird:
using System.Reflection;
using IImage = Microsoft.Maui.Graphics.IImage;
using Microsoft.Maui.Graphics.Platform;
IImage image;
Assembly assembly = GetType().GetTypeInfo().Assembly;
using (Stream stream = assembly.GetManifestResourceStream("GraphicsViewDemos.Resources.Images.dotnet_bot.png"))
{
image = PlatformImage.FromStream(stream);
}
if (image != null)
{
canvas.SubtractFromClip(60, 60, 90, 90);
canvas.DrawImage(image, 10, 10, image.Width, image.Height);
}
In diesem Beispiel wird der durch das Rechteck definierte Bereich, der durch die an die SubtractFromClip-Methode übergebenen Argumente angegeben wird, aus dem Bild ausgeschnitten. Dadurch sind nur die Teile des Bilds sichtbar, die außerhalb des Rechtecks liegen:

 Beispiel durchsuchen
Beispiel durchsuchen