Schieberegler
Die .NET Multi-platform App UI (.NET MAUI) Slider ist ein horizontaler Balken, den Sie manipulieren können, um einen double-Wert aus einem kontinuierlichen Bereich auszuwählen.
Slider definiert die folgenden Eigenschaften:
Minimum, vom Typdouble, ist das Minimum des Bereichs mit dem Standardwert 0.Maximum, vom Typdouble, ist das Maximum des Bereichs, wobei der Standardwert 1 ist.Value, vom Typdouble, ist der Wert des Schiebereglers, der zwischenMinimumundMaximumliegen kann und den Standardwert 0 hat.MinimumTrackColor, vom Typ Color, ist die Balkenfarbe auf der linken Seite des Ziehpunkts.MaximumTrackColor, vom Typ Color, ist die Balkenfarbe auf der rechten Seite des Ziehpunkts.ThumbColorvom Typ Color, ist die Farbe des Ziehpunkts.ThumbImageSource, vom Typ ImageSource, ist das Bild, das für den Ziehpunkt vom Typ ImageSource verwendet werden soll.DragStartedCommand, vom Typ ICommand, der am Anfang einer Ziehaktion ausgeführt wird.DragCompletedCommand, vom Typ ICommand, der am Ende einer Ziehaktion ausgeführt wird.
Diese Eigenschaften werden durch BindableProperty-Objekte unterstützt. Die Value-Eigenschaft hat einen Standard-Bindungsmodus von BindingMode.TwoWay, was bedeutet, dass sie als Bindungsquelle in einer Anwendung geeignet ist, die das Model-View-ViewModel (MVVM)-Muster verwendet.
Hinweis
Die Eigenschaften ThumbColor und ThumbImageSource schließen sich gegenseitig aus. Wenn beide Eigenschaften eingestellt sind, hat die Eigenschaft ThumbImageSource Vorrang.
Die Slider erzwingt die Value-Eigenschaft, sodass sie zwischen Minimum und Maximum einschließlich liegt. Wenn die Minimum-Eigenschaft auf einen größeren Wert als die Value-Eigenschaft gesetzt wird, setzt die Slider die Value-Eigenschaft auf Minimum. Ähnlich verhält es sich, wenn Maximum auf einen Wert kleiner als Value gesetzt wird, dann setzt Slider die Eigenschaft Value auf Maximum. Intern sorgt Slider dafür, dass Minimum kleiner ist als Maximum. Wenn Minimum oder Maximum jemals so gesetzt werden, dass Minimum nicht kleiner ist als Maximum, wird eine Ausnahme ausgelöst. Weitere Informationen zur Einstellung der Eigenschaften Minimum und Maximum finden Sie unter Vorsichtsmaßnahmen.
Slider definiert ein ValueChanged-Ereignis, das ausgelöst wird, wenn sich die Value-Eigenschaft ändert, entweder durch Benutzermanipulation der Slider-Eigenschaft oder wenn das Programm die Value-Eigenschaft direkt festlegt. Ein ValueChanged-Ereignis wird auch ausgelöst, wenn die Value-Eigenschaft wie im vorherigen Absatz beschrieben erzwungen wird. Das ValueChangedEventArgs-Objekt, das das ValueChanged-Ereignis begleitet, hat die Eigenschaften OldValue und NewValue, vom Typ double. Zum Zeitpunkt der Auslösung des Ereignisses ist der Wert von NewValue derselbe wie die Eigenschaft Value des Objekts Slider.
Slider definiert auch die Ereignisse DragStarted und DragCompleted, die zu Beginn und am Ende des Ziehvorgangs ausgelöst werden. Im Gegensatz zum ValueChanged-Ereignis werden die Ereignisse DragStarted und DragCompleted nur durch die Benutzermanipulation der Slider ausgelöst. Wenn das Ereignis DragStarted ausgelöst wird, wird DragStartedCommand, vom Typ ICommand, ausgeführt. Wenn das Ereignis DragCompleted ausgelöst wird, wird das Ereignis DragCompletedCommand vom Typ ICommand ausgeführt.
Warnung
Verwenden Sie nicht die uneingeschränkten horizontalen Layoutoptionen Center, Start oder End mit Slider. Behalten Sie die Standardeinstellung HorizontalOptions von Fill bei, und verwenden Sie nicht die Breite von Auto, wenn Sie Slider in ein Grid-Layout setzen.
Erstellen eines Schiebereglers
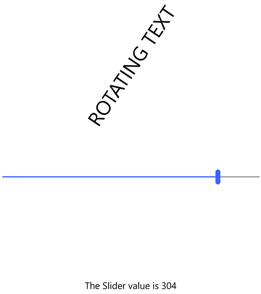
Das folgende Beispiel zeigt, wie ein Slider mit zwei Label-Objekten erstellt wird:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.BasicSliderXamlPage"
Title="Basic Slider XAML"
Padding="10, 0">
<StackLayout>
<Label x:Name="rotatingLabel"
Text="ROTATING TEXT"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Slider Maximum="360"
ValueChanged="OnSliderValueChanged" />
<Label x:Name="displayLabel"
Text="(uninitialized)"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
In diesem Beispiel wird Slider mit einer Maximum-Eigenschaft von 360 initialisiert. Das zweite Label zeigt den Text "(nicht initialisiert)" an, bis das Slider bearbeitet wird, wodurch das erste ValueChanged-Ereignis ausgelöst wird.
Die Code-Behind-Datei enthält den Handler für das Ereignis ValueChanged:
public partial class BasicSliderXamlPage : ContentPage
{
public BasicSliderXamlPage()
{
InitializeComponent();
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
double value = args.NewValue;
rotatingLabel.Rotation = value;
displayLabel.Text = String.Format("The Slider value is {0}", value);
}
}
Der ValueChanged-Handler des Slider verwendet die Value-Eigenschaft des slider-Objekts, um die Rotation-Eigenschaft des ersten Label zu setzen und verwendet die String.Format-Methode mit der NewValue-Eigenschaft der Ereignisargumente, um die Text-Eigenschaft des zweiten Label zu setzen:

Es ist auch möglich, dass der Ereignishandler das Slider Auslösen des Ereignisses über das sender Argument abruft. Die Eigenschaft Value enthält den aktuellen Wert:
double value = ((Slider)sender).Value;
Wenn dem Slider-Objekt in der XAML-Datei ein Name mit einem x:Name-Attribut gegeben würde (z. B. "Schieberegler"), könnte der Ereignisandler direkt auf dieses Objekt verweisen:
double value = slider.Value;
Der entsprechende C#-Code zum Erstellen einer Slider-Datei lautet:
Slider slider = new Slider
{
Maximum = 360
};
slider.ValueChanged += (sender, args) =>
{
rotationLabel.Rotation = slider.Value;
displayLabel.Text = String.Format("The Slider value is {0}", args.NewValue);
};
Datenbindung eines Schiebereglers
Der ValueChanged Ereignishandler kann mithilfe der Datenbindung eliminiert werden, um auf die Änderung des Slider-Werts zu reagieren:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SliderDemos.BasicSliderBindingsPage"
Title="Basic Slider Bindings"
Padding="10, 0">
<StackLayout>
<Label Text="ROTATING TEXT"
Rotation="{Binding Source={x:Reference slider},
Path=Value}"
FontSize="18"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Slider x:Name="slider"
Maximum="360" />
<Label x:Name="displayLabel"
Text="{Binding Source={x:Reference slider},
Path=Value,
StringFormat='The Slider value is {0:F0}'}"
HorizontalOptions="Center"
VerticalOptions="Center" />
</StackLayout>
</ContentPage>
In diesem Beispiel ist die Rotation-Eigenschaft der ersten Label an die Value-Eigenschaft der Slider gebunden, weil die Text-Eigenschaft des zweiten Label an eine StringFormat-Spezifikation gebunden ist. Wenn die Seite zum ersten Mal angezeigt wird, zeigt die zweite Label die Textzeichenfolge mit dem Wert an. Um Text ohne Datenbindung anzuzeigen, müssen Sie die Text-Eigenschaft des Label-Ereignisses durch Aufrufen des Ereignishandlers aus dem Klassenkonstruktor explizit initialisieren oder simulieren ValueChanged.
Vorsorgemaßnahmen
Der Wert der Minimum-Eigenschaft muss immer kleiner sein als der Wert der Maximum-Eigenschaft. Das folgende Beispiel führt dazu, dass Slider eine Ausnahme auslöst:
// Throws an exception!
Slider slider = new Slider
{
Minimum = 10,
Maximum = 20
};
Der C#-Compiler generiert Code, der diese beiden Eigenschaften in Sequenz festlegt, und wenn die Minimum-Eigenschaft auf 10 festgelegt ist, ist sie größer als der Standardwert für Maximum von 1. Sie können die Ausnahme in diesem Fall vermeiden, indem Sie die Maximum-Eigenschaft zuerst festlegen:
Slider slider = new Slider
{
Maximum = 20,
Minimum = 10
};
In diesem Beispiel ist es kein Problem, Maximum auf 20 festzulegen, da dieser Wert größer ist als der Standardwert für Minimum von 0. Wenn Minimum festgelegt ist, ist der Wert kleiner als der Wert für Maximum von 20.
Dasselbe Problem besteht in XAML. Die Eigenschaften müssen in einer Reihenfolge festgelegt werden, die sicherstellt, dass Maximum immer größer ist als Minimum:
<Slider Maximum="20"
Minimum="10" ... />
Sie können für die Werte Minimum und Maximum negative Zahlen festlegen, aber nur in einer Reihenfolge, in der Minimum immer kleiner ist als Maximum:
<Slider Minimum="-20"
Maximum="-10" ... />
Die Value-Eigenschaft ist immer größer oder gleich dem Wert Minimum und kleiner als oder gleich Maximum. Wenn Value auf einen Wert außerhalb dieses Bereichs festgelegt wird, wird der Wert gezwungen, innerhalb dieses Bereichs zu liegen, aber es wird keine Ausnahme ausgelöst. Im folgenden Beispiel wird beispielsweise keine Ausnahme ausgelöst:
Slider slider = new Slider
{
Value = 10
};
Stattdessen wird die Value-Eigenschaft auf den Wert Maximum von 1 gezwungen.
In einem früheren Beispiel wurde Maximum auf 20 und Minimum auf 10 festgelegt:
Slider slider = new Slider
{
Maximum = 20,
Minimum = 10
};
Wenn Minimum auf 10 gesetzt wird, wird auch Value auf 10 gesetzt.
Wenn ein ValueChanged-Ereignishandler zu dem Zeitpunkt angehängt wurde, an dem die Value-Eigenschaft auf einen anderen Wert als den Standardwert 0 gezwungen wird, dann wird ein ValueChanged-Ereignis ausgelöst:
<Slider ValueChanged="OnSliderValueChanged"
Maximum="20"
Minimum="10" />
Wenn Minimum auf 10 gesetzt wird, wird Value ebenfalls auf 10 gesetzt, und das ValueChanged-Ereignis wird ausgelöst. Dies kann geschehen, bevor der Rest der Seite aufgebaut wurde, und der Handler könnte versuchen, auf andere Elemente auf der Seite zu verweisen, die noch nicht erstellt wurden. Möglicherweise möchten Sie dem ValueChanged-Handler einen Code hinzufügen, der die null-Werte anderer Elemente auf der Seite überprüft. Oder Sie können den ValueChanged-Ereignishandler festlegen, nachdem die Slider-Werte initialisiert worden sind.
