ScrollView
Die .NET Multi-Platform App UI (.NET MAUI) ScrollView ist eine Ansicht, die in der Lage ist, den Inhalt zu scrollen. Standardmäßig wird der Inhalt von ScrollView vertikal gescrollt. Ein ScrollView kann nur ein einziges untergeordnetes Element haben, auch wenn es sich dabei um andere Layouts handeln kann.
ScrollView definiert die folgenden Eigenschaften:
Content, vom Typ View, stellt den Inhalt dar, der ScrollView angezeigt wird.ContentSize, vom TypSize, stellt die Größe des Inhalts dar. Dies ist eine schreibgeschützte Eigenschaft.HorizontalScrollBarVisibility, vom TypScrollBarVisibility, stellt dar, wenn die horizontale Bildlaufleiste sichtbar ist.Orientation, vom TypScrollOrientation, stellt die Bildlaufrichtung von ScrollView dar. Der Standardwert dieser Eigenschaft istVertical.ScrollX, vom Typdouble, gibt die aktuelle x-Bildlaufposition an. Der Standardwert für diese schreibgeschützte Eigenschaft ist 0.ScrollY, vom Typdouble, gibt die aktuelle y-Bildlaufposition an. Der Standardwert für diese schreibgeschützte Eigenschaft ist 0.VerticalScrollBarVisibility, vom TypScrollBarVisibility, stellt dar, wenn die vertikale Bildlaufleiste sichtbar ist.
Diese Eigenschaften werden durch BindableProperty-Objekte unterstützt, mit Ausnahme der Content-Eigenschaft, was bedeutet, dass sie Ziele von Datenbindungen und gestylt sein können.
Die Content-Eigenschaft ist die ContentProperty der ScrollView-Klasse und muss daher nicht explizit in XAML gesetzt werden.
Warnung
ScrollView-Objekte sollten nicht geschachtelt werden. Darüber hinaus sollten ScrollView-Objekte nicht mit anderen Steuerelementen verschachtelt werden, die einen Bildlauf ermöglichen, wie CollectionView, ListView und WebView.
ScrollView als Stammlayout
Ein ScrollView kann nur ein einziges untergeordnetes Element haben, das andere Layouts sein können. Daher ist es üblich, dass ein ScrollView das Stammlayout auf einer Seite ist. Um seinen untergeordneten Inhalt zu verschieben, berechnet ScrollView die Differenz zwischen der Höhe seines Inhalts und seiner eigenen Höhe. Diese Differenz ist der Betrag, um den der ScrollView seinen Inhalt verschieben kann.
Ein StackLayout ist häufig das untergeordnete Element eines ScrollView. In diesem Szenario bewirkt die ScrollView, dass die StackLayout so hoch ist wie die Summe der Höhen ihrer untergeordneten Elemente. Dann kann ScrollView bestimmen, wie weit der Inhalt gescrollt werden kann. Weitere Informationen zur StackLayout-Klasse finden Sie unter StackLayout.
Achtung
In einer vertikalen ScrollView sollte die Eigenschaft VerticalOptions nicht auf Start, Center oder End gesetzt werden. Auf diese Weise wird ScrollView nur so groß wie nötig, was auch Null sein kann. Obwohl .NET MAUI vor dieser Möglichkeit schützt, ist es am besten, Code zu vermeiden, der etwas suggeriert, was Sie vermeiden sollten.
Das folgende XAML-Beispiel hat ein ScrollView als Stammlayout auf einer Seite:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ScrollViewDemos"
x:Class="ScrollViewDemos.Views.XAML.ColorListPage"
Title="ScrollView demo">
<ScrollView Margin="20">
<StackLayout BindableLayout.ItemsSource="{x:Static local:NamedColor.All}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<StackLayout Orientation="Horizontal">
<BoxView Color="{Binding Color}"
HeightRequest="32"
WidthRequest="32"
VerticalOptions="Center" />
<Label Text="{Binding FriendlyName}"
FontSize="24"
VerticalOptions="Center" />
</StackLayout>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
</ScrollView>
</ContentPage>
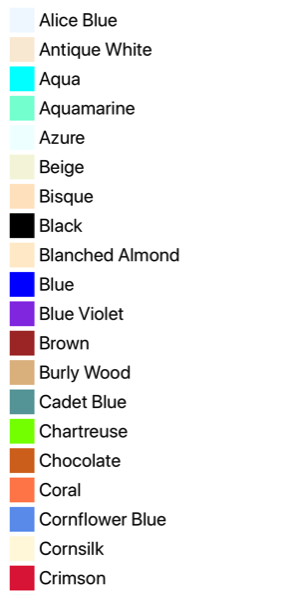
In diesem Beispiel ist der Inhalt von ScrollView auf ein StackLayout gesetzt, das ein bindbares Layout verwendet, um die von .NET MAUI definierten Colors-Felder anzuzeigen. Standardmäßig wird ein ScrollView vertikal verschoben, wodurch mehr Inhalt sichtbar wird:

Der entsprechende C#-Code lautet:
public class ColorListPage : ContentPage
{
public ColorListPage()
{
DataTemplate dataTemplate = new DataTemplate(() =>
{
BoxView boxView = new BoxView
{
HeightRequest = 32,
WidthRequest = 32,
VerticalOptions = LayoutOptions.Center
};
boxView.SetBinding(BoxView.ColorProperty, "Color");
Label label = new Label
{
FontSize = 24,
VerticalOptions = LayoutOptions.Center
};
label.SetBinding(Label.TextProperty, "FriendlyName");
StackLayout horizontalStackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal
};
horizontalStackLayout.Add(boxView);
horizontalStackLayout.Add(label);
return horizontalStackLayout;
});
StackLayout stackLayout = new StackLayout();
BindableLayout.SetItemsSource(stackLayout, NamedColor.All);
BindableLayout.SetItemTemplate(stackLayout, dataTemplate);
ScrollView scrollView = new ScrollView
{
Margin = new Thickness(20),
Content = stackLayout
};
Title = "ScrollView demo";
Content = scrollView;
}
}
Für weitere Informationen über bindbare Layouts siehe BindableLayout.
ScrollView als untergeordnetes Layout
ScrollView kann ein untergeordnetes Layout zu einem anderen übergeordneten Layout sein.
Ein ScrollView ist häufig das untergeordnete Element eines Grid. Ein ScrollView benötigt eine bestimmte Höhe, um die Differenz zwischen der Höhe seines Inhalts und seiner eigenen Höhe zu berechnen, wobei die Differenz der Betrag ist, um den das ScrollView seinen Inhalt verschieben kann. Wenn ein ScrollView das ungeordnete Element eines Grid ist, erhält es keine bestimmte Höhe. Das Grid will, dass das ScrollView so kurz wie möglich ist, was entweder die Höhe des ScrollView-Inhalts oder Null ist. Um dieses Szenario zu bewältigen, sollte die RowDefinition der Grid-Zeile, die die ScrollView enthält, auf * gesetzt werden. Dies führt dazu, dass Grid dem ScrollView den ganzen zusätzlichen Platz gibt, der von den anderen untergeordneten Elementen nicht benötigt wird, und ScrollView hat dann eine bestimmte Höhe.
Das folgende XAML-Beispiel hat ein ScrollView als untergeordnetes Layout zu einem Grid:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ScrollViewDemos.Views.XAML.BlackCatPage"
Title="ScrollView as a child layout demo">
<Grid Margin="20"
RowDefinitions="Auto,*,Auto">
<Label Text="THE BLACK CAT by Edgar Allan Poe"
FontSize="14"
FontAttributes="Bold"
HorizontalOptions="Center" />
<ScrollView x:Name="scrollView"
Grid.Row="1"
VerticalOptions="FillAndExpand"
Scrolled="OnScrollViewScrolled">
<StackLayout>
<Label Text="FOR the most wild, yet most homely narrative which I am about to pen, I neither expect nor solicit belief. Mad indeed would I be to expect it, in a case where my very senses reject their own evidence. Yet, mad am I not -- and very surely do I not dream. But to-morrow I die, and to-day I would unburthen my soul. My immediate purpose is to place before the world, plainly, succinctly, and without comment, a series of mere household events. In their consequences, these events have terrified -- have tortured -- have destroyed me. Yet I will not attempt to expound them. To me, they have presented little but Horror -- to many they will seem less terrible than barroques. Hereafter, perhaps, some intellect may be found which will reduce my phantasm to the common-place -- some intellect more calm, more logical, and far less excitable than my own, which will perceive, in the circumstances I detail with awe, nothing more than an ordinary succession of very natural causes and effects." />
<!-- More Label objects go here -->
</StackLayout>
</ScrollView>
<Button Grid.Row="2"
Text="Scroll to end"
Clicked="OnButtonClicked" />
</Grid>
</ContentPage>
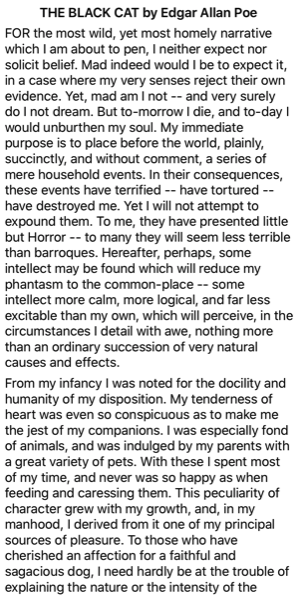
In diesem Beispiel ist das Stammlayout ein Grid, das Label, ScrollView und Button als untergeordnete Elemente hat. Das ScrollView hat ein StackLayout als Inhalt, wobei das StackLayout mehrere Label-Objekte enthält. Diese Anordnung gewährleistet, dass das erste Label immer auf dem Bildschirm angezeigt wird, während der von den anderen Label-Objekten angezeigte Text gescrollt werden kann:

Der entsprechende C#-Code lautet:
public class BlackCatPage : ContentPage
{
public BlackCatPage()
{
Label titleLabel = new Label
{
Text = "THE BLACK CAT by Edgar Allan Poe",
// More properties set here to define the Label appearance
};
StackLayout stackLayout = new StackLayout();
stackLayout.Add(new Label { Text = "FOR the most wild, yet most homely narrative which I am about to pen, I neither expect nor solicit belief. Mad indeed would I be to expect it, in a case where my very senses reject their own evidence. Yet, mad am I not -- and very surely do I not dream. But to-morrow I die, and to-day I would unburthen my soul. My immediate purpose is to place before the world, plainly, succinctly, and without comment, a series of mere household events. In their consequences, these events have terrified -- have tortured -- have destroyed me. Yet I will not attempt to expound them. To me, they have presented little but Horror -- to many they will seem less terrible than barroques. Hereafter, perhaps, some intellect may be found which will reduce my phantasm to the common-place -- some intellect more calm, more logical, and far less excitable than my own, which will perceive, in the circumstances I detail with awe, nothing more than an ordinary succession of very natural causes and effects." });
// More Label objects go here
ScrollView scrollView = new ScrollView();
scrollView.Content = stackLayout;
// ...
Title = "ScrollView as a child layout demo";
Grid grid = new Grid
{
Margin = new Thickness(20),
RowDefinitions =
{
new RowDefinition { Height = new GridLength(0, GridUnitType.Auto) },
new RowDefinition { Height = new GridLength(1, GridUnitType.Star) },
new RowDefinition { Height = new GridLength(0, GridUnitType.Auto) }
}
};
grid.Add(titleLabel);
grid.Add(scrollView, 0, 1);
grid.Add(button, 0, 2);
Content = grid;
}
}
Ausrichtung
ScrollView hat eine Orientation-Eigenschaft, die die Bildlaufrichtung des ScrollView darstellt. Diese Eigenschaft ist vom Typ ScrollOrientation, der die folgenden Elemente definiert:
Verticalgibt an, dass der ScrollView-Bildlauf vertikal erfolgt. Dies ist der Standardwert derOrientation-Eigenschaft.Horizontalgibt an, dass der ScrollView-Bildlauf horizontal erfolgt.Bothgibt an, dass der ScrollView-Bildlauf horizontal und vertikal erfolgt.Neithergibt an, dass der ScrollView-Bildlauf nicht ausgeführt wird.
Tipp
Das Blättern kann durch die Einstellung der Eigenschaft Orientation auf Neither deaktiviert werden.
Scrollen erkennen
ScrollView definiert ein Scrolled-Ereignis, das ausgelöst wird, um anzugeben, dass ein Bildlauf aufgetreten ist. Das ScrolledEventArgs-Objekt, das das Scrolled-Ereignis begleitet, hat die Eigenschaften ScrollX und ScrollY, beide vom Typ double.
Wichtig
Die Eigenschaften ScrolledEventArgs.ScrollX und ScrolledEventArgs.ScrollY können negative Werte haben, da beim Zurückblättern zum Anfang eines ScrollView ein Bounce-Effekt auftritt.
Das folgende XAML-Beispiel zeigt ein ScrollView, das einen Ereignishandler für das Ereignis Scrolled festlegt:
<ScrollView Scrolled="OnScrollViewScrolled">
...
</ScrollView>
Der entsprechende C#-Code lautet:
ScrollView scrollView = new ScrollView();
scrollView.Scrolled += OnScrollViewScrolled;
In diesem Beispiel wird der OnScrollViewScrolled-Ereignishandler ausgeführt, wenn das Scrolled-Ereignis ausgelöst wird:
void OnScrollViewScrolled(object sender, ScrolledEventArgs e)
{
Console.WriteLine($"ScrollX: {e.ScrollX}, ScrollY: {e.ScrollY}");
}
In diesem Beispiel gibt der OnScrollViewScrolled-Ereignishandler die Werte des ScrolledEventArgs-Objekts aus, das das Ereignis begleitet.
Hinweis
Das Scrolled-Ereignis wird bei benutzerinitiierten Bildläufen und bei programmgesteuerten Bildläufen ausgelöst.
Programmatischer Bildlauf
ScrollView definiert zwei ScrollToAsync-Methoden, die die ScrollView asynchron durchlaufen. Eine der Überladungen blättert zu einer bestimmten Position im ScrollView, während die andere ein bestimmtes Element in die Ansicht blättert. Beide Überladungen haben ein zusätzliches Argument, das verwendet werden kann, um anzugeben, ob der Bildlauf animiert werden soll.
Wichtig
Die ScrollToAsync-Methoden führen nicht zu einem Bildlauf, wenn die ScrollView.Orientation-Eigenschaft auf Neither gesetzt ist.
Scrollen einer Position in die Ansicht
Zu einer Position innerhalb einer ScrollView kann mit der Methode ScrollToAsync gescrollt werden, welche die Argumente double x und y akzeptiert. Anhand eines vertikalen ScrollView-Objekts mit dem Namen scrollView zeigt das folgende Beispiel, wie ein Bildlauf zu 150 geräteunabhängigen Einheiten vom oberen Rand des ScrollView durchgeführt werden kann:
await scrollView.ScrollToAsync(0, 150, true);
Das dritte Argument des ScrollToAsync ist das animated-Argument, das bestimmt, ob eine Bildlaufanimation angezeigt wird, wenn ein ScrollView programmatisch gescrollt wird.
Scrollen eines Elements in die Ansicht
Ein Element innerhalb eines ScrollView kann mit der ScrollToAsync-Methode, die Element- und ScrollToPosition-Argumente akzeptiert, in die Ansicht gescrollt werden. Anhand eines vertikalen ScrollView mit dem Namen scrollView und eines Label mit dem Namen label zeigt das folgende Beispiel, wie man ein Element in die Ansicht blättern kann:
await scrollView.ScrollToAsync(label, ScrollToPosition.End, true);
Das dritte Argument des ScrollToAsync ist das animated-Argument, das bestimmt, ob eine Bildlaufanimation angezeigt wird, wenn ein ScrollView programmatisch gescrollt wird.
Wenn ein Element in die Ansicht gescrollt wird, kann die genaue Position des Elements nach Abschluss des Scrollens mit dem zweiten Argument position der Methode ScrollToAsync festgelegt werden. Dieses Argument akzeptiert ein Enumerationselement ScrollToPosition:
MakeVisiblegibt an, dass das Element scrollen soll, bis es in der ScrollView sichtbar ist.Startgibt an, dass das Element bis zum Anfang des ScrollView-Elements gescrollt werden soll.Centergibt an, dass das Element in die Mitte des ScrollView-Elements gescrollt werden soll.Endgibt an, dass das Element bis zum Ende des ScrollView-Elements gescrollt werden soll.
Sichtbarkeit der Bildlaufleiste
ScrollView definiert HorizontalScrollBarVisibility- und VerticalScrollBarVisibility-Eigenschaften, die durch bindbare Eigenschaften unterstützt werden. Mit diesen Eigenschaften wird ein ScrollBarVisibility-Enumerationswert abgerufen oder festgelegt, der angibt, ob die horizontale oder vertikale Bildlaufleiste sichtbar ist. Die ScrollBarVisibility-Enumeration definiert die folgenden Members:
Defaultgibt das Standardverhalten der Bildlaufleiste für die Plattform an und ist der Standardwert der EigenschaftenHorizontalScrollBarVisibilityundVerticalScrollBarVisibility.Alwaysbedeutet, dass Bildlaufleisten sichtbar sind, auch wenn der Inhalt in die Ansicht passt.Neverbedeutet, dass die Bildlaufleisten nicht sichtbar sind, auch wenn der Inhalt nicht in die Ansicht passt.
 Durchsuchen Sie das Beispiel
Durchsuchen Sie das Beispiel