RadioButton
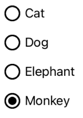
Die .NET Multi-platform App UI (.NET MAUI) RadioButton ist eine Art von Schaltfläche, die es dem Benutzer ermöglicht, eine Option aus einer Reihe von Optionen auszuwählen. Jede Option wird durch ein Optionsfeld dargestellt, und Sie können nur ein Optionsfeld in einer Gruppe auswählen. In der Standardeinstellung zeigt jeder RadioButton Text an:

Auf einigen Plattformen kann jedoch ein RadioButton ein View anzeigen, und auf allen Plattformen kann das Aussehen jedes RadioButton mit einem ControlTemplate neu definiert werden:

RadioButton definiert die folgenden Eigenschaften:
Content, vom Typobject, der dasstringoder View definiert, das vom RadioButton angezeigt werden soll.IsChecked, vom Typbool, der festlegt, ob die RadioButton geprüft wird. Diese Eigenschaft verwendet eineTwoWay-Bindung und hat einen Standardwert vonfalse.GroupName, vom Typstring, der den Namen definiert, der angibt, welche RadioButton-Kontrollen sich gegenseitig ausschließen. Diese Eigenschaft hat einen Standardwert vonnull.Value, vom Typobject, der einen optionalen eindeutigen Wert definiert, der mit RadioButton verbunden ist.BorderColorvom Typ Color, der die Farbe der Umrandung definiert.BorderWidth, vom Typdouble, der die Breite des RadioButton-Rahmens definiert.CharacterSpacing, vom Typdouble, der den Abstand zwischen den Zeichen eines beliebigen angezeigten Textes festlegt.CornerRadius, vom Typint, der den Eckradius des RadioButton definiert.FontAttributes, vom TypFontAttributes, der den Textstil bestimmt.FontAutoScalingEnabled, vom Typbool, der festlegt, ob die Benutzeroberfläche einer Anwendung die im Betriebssystem eingestellte Textskalierung widerspiegelt. Der Standardwert dieser Eigenschaft isttrue.FontFamily, vom Typstring, der die Schriftartfamilie definiert.FontSize, vom Typdouble, der die Schriftgröße definiert.TextColor, vom Typ Color, der die Farbe eines angezeigten Texts definiert.TextTransform, vom TypTextTransform, der die Groß-/Kleinschreibung eines angezeigten Texts definiert.
Diese Eigenschaften werden von BindableProperty-Objekten unterstützt, was bedeutet, dass sie Ziele von Datenbindungen sein können und formatiert werden können.
RadioButton definiert auch ein CheckedChanged-Ereignis, das ausgelöst wird, wenn sich die IsChecked-Eigenschaft ändert, entweder durch den Benutzer oder durch programmatische Manipulation. Das CheckedChangedEventArgs-Objekt, das das CheckedChanged-Ereignis begleitet, hat eine einzige Eigenschaft namens Value, vom Typ bool. Wenn das Ereignis ausgelöst wird, wird der Wert der Eigenschaft CheckedChangedEventArgs.Value auf den neuen Wert der Eigenschaft IsChecked gesetzt.
Die RadioButton-Gruppierung kann durch die RadioButtonGroup-Klasse verwaltet werden, die die folgenden angehängten Eigenschaften definiert:
GroupName, vom Typstring, der den Gruppennamen für RadioButton Objekte in einerILayoutdefiniert.SelectedValue, vom Typobject, der den Wert des geprüften RadioButton-Objekts innerhalb einerILayout-Gruppe darstellt. Diese angehängte Eigenschaft verwendet standardmäßig eineTwoWay-Bindung.
Tipp
Obwohl dies nicht obligatorisch ist, wird empfohlen, die GroupName-Eigenschaft festzulegen, um sicherzustellen, dass die SelectedValue-Eigenschaft auf allen Plattformen ordnungsgemäß funktioniert.
Für weitere Informationen über die angehängte GroupName-Eigenschaft, siehe RadioButtons gruppieren. Weitere Informationen über die angehängte SelectedValue-Eigenschaft finden Sie unter Reagieren auf RadioButton-Zustandsänderungen.
Erstellen von RadioButtons
Das Aussehen eines RadioButton wird durch die Art der Daten bestimmt, die der RadioButton.Content-Eigenschaft zugeordnet sind:
- Wenn der Eigenschaft
RadioButton.Contenteinstringzugewiesen wird, wird sie auf jeder Plattform horizontal neben dem Kreis der Optionsschaltflächen angezeigt. - Wenn dem
RadioButton.Contentein View zugewiesen wird, wird es auf unterstützten Plattformen (iOS, Windows) angezeigt, während nicht unterstützte Plattformen auf eine String-Darstellung des View-Objekts (Android) zurückgreifen. In beiden Fällen wird der Inhalt horizontal neben dem Kreis des Optionsfeldes angezeigt. - Wenn ein ControlTemplate auf ein RadioButton angewendet wird, kann der Eigenschaft
RadioButton.Contentauf allen Plattformen ein View zugewiesen werden. Weitere Informationen finden Sie unter Das Aussehen von RadioButton neu definieren.
Anzeigen von zeichenfolgenbasiertem Inhalt
Ein RadioButton zeigt Text an, wenn der Eigenschaft Content ein string zugeordnet ist:
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton Content="Cat" />
<RadioButton Content="Dog" />
<RadioButton Content="Elephant" />
<RadioButton Content="Monkey"
IsChecked="true" />
</StackLayout>
In diesem Beispiel werden RadioButton Objekte implizit innerhalb desselben übergeordneten Containers gruppiert. Diese XAML führt zu dem im folgenden Screenshot gezeigten Aussehen:

Anzeigen beliebiger Inhalte
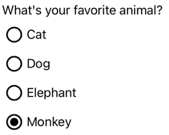
Unter iOS und Windows kann ein RadioButton beliebige Inhalte anzeigen, wenn der Eigenschaft Content ein View zugewiesen wird:
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton>
<RadioButton.Content>
<Image Source="cat.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="dog.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="elephant.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="monkey.png" />
</RadioButton.Content>
</RadioButton>
</StackLayout>
In diesem Beispiel werden RadioButton Objekte implizit innerhalb desselben übergeordneten Containers gruppiert. Diese XAML führt zu dem im folgenden Screenshot gezeigten Aussehen:

Unter Android zeigen RadioButton-Objekte eine stringbasierte Darstellung des View-Objekts an, das als Inhalt festgelegt wurde.
Hinweis
Wenn ein ControlTemplate auf ein RadioButton angewendet wird, kann der Eigenschaft RadioButton.Content auf allen Plattformen ein View zugewiesen werden. Weitere Informationen finden Sie unter Das Aussehen von RadioButton neu definieren.
Werte mit RadioButtons verknüpfen
Jedes RadioButton-Objekt hat eine Value-Eigenschaft vom Typ object, die einen optionalen eindeutigen Wert definiert, der mit dem Optionsfeld verknüpft wird. Dies ermöglicht es, dass der Wert eines RadioButton sich von seinem Inhalt unterscheidet, und ist besonders nützlich, wenn RadioButton-Objekte View-Objekte anzeigen.
Die folgende XAML zeigt die Einstellung der Eigenschaften Content und Value für jedes RadioButton-Objekt:
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton Value="Cat">
<RadioButton.Content>
<Image Source="cat.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Dog">
<RadioButton.Content>
<Image Source="dog.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Elephant">
<RadioButton.Content>
<Image Source="elephant.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Monkey">
<RadioButton.Content>
<Image Source="monkey.png" />
</RadioButton.Content>
</RadioButton>
</StackLayout>
In diesem Beispiel hat jedes RadioButton ein Image als Inhalt, während es gleichzeitig einen auf einer Zeichenkette basierenden Wert definiert. Auf diese Weise lässt sich der Wert des markierten Optionsfeldes leicht erkennen.
RadioButtons gruppieren
Optionsfelder funktionieren in Gruppen, und es gibt drei Ansätze für die Gruppierung von Optionsfeldern:
- Legen Sie sie in denselben übergeordneten Container. Dies wird als implizite Gruppierung bezeichnet.
- Setzen Sie die Eigenschaft
GroupNamefür jedes Optionsfeld in der Gruppe auf denselben Wert. Dies wird als explizite Gruppierung bezeichnet. - Legt die angehängte Eigenschaft
RadioButtonGroup.GroupNameeines übergeordneten Containers fest, was wiederum dieGroupName-Eigenschaft aller RadioButton-Objekte im Container festlegt. Dies wird auch als explizite Gruppierung bezeichnet.
Wichtig
RadioButton-Objekte müssen nicht zum selben übergeordneten Element gehören, um gruppiert zu werden. Sie schließen sich gegenseitig aus, sofern sie einen gemeinsamen Gruppennamen haben.
Explizite Gruppierung mit der Eigenschaft GroupName
Das folgende XAML-Beispiel zeigt die explizite Gruppierung von RadioButton-Objekten durch Setzen ihrer GroupName-Eigenschaften:
<Label Text="What's your favorite color?" />
<RadioButton Content="Red"
GroupName="colors" />
<RadioButton Content="Green"
GroupName="colors" />
<RadioButton Content="Blue"
GroupName="colors" />
<RadioButton Content="Other"
GroupName="colors" />
In diesem Beispiel schließen sich die RadioButton gegenseitig aus, da sie denselben GroupName-Wert haben.
Explizite Gruppierung mit der angehängten Eigenschaft RadioButtonGroup.GroupName
Die Klasse RadioButtonGroup definiert eine GroupName angehängte Eigenschaft vom Typ string, die auf ein Layout<View> Objekt gesetzt werden kann. Damit kann jedes Layout in eine Optionsschaltflächengruppe umgewandelt werden:
<StackLayout RadioButtonGroup.GroupName="colors">
<Label Text="What's your favorite color?" />
<RadioButton Content="Red" />
<RadioButton Content="Green" />
<RadioButton Content="Blue" />
<RadioButton Content="Other" />
</StackLayout>
In diesem Beispiel wird die Eigenschaft GroupName jedes RadioButton in StackLayout auf colors gesetzt und schließt sich gegenseitig aus.
Hinweis
Wenn ein ILayout-Objekt, das die RadioButtonGroup.GroupName angehängte Eigenschaft setzt, ein RadioButton enthält, das seine GroupName-Eigenschaft setzt, hat der Wert der RadioButton.GroupName-Eigenschaft Vorrang.
Reagieren auf RadioButton-Zustandsänderungen
Ein Optionsfeld hat zwei Zustände: aktiviert und deaktiviert. Wenn ein Optionsfeld markiert ist, ist seine IsChecked-Eigenschaft true. Wenn ein Optionsfeld nicht markiert ist, lautet seine IsChecked-Eigenschaft false. Ein Optionsfeld kann durch Antippen eines anderen Optionsfeldes in derselben Gruppe abgewählt werden, aber nicht durch erneutes Antippen. Sie können ein Optionsfeld jedoch programmgesteuert durch Festlegen der IsChecked-Eigenschaft auf false deaktivieren.
Reagieren auf ein Auslösen eines Ereignisses
Wenn sich die IsChecked-Eigenschaft ändert, entweder durch den/die Benutzer*in oder durch programmatische Manipulation, wird das CheckedChanged-Ereignis ausgelöst. Es kann ein Ereignisbehandler für dieses Ereignis registriert werden, um auf die Änderung zu reagieren:
<RadioButton Content="Red"
GroupName="colors"
CheckedChanged="OnColorsRadioButtonCheckedChanged" />
Die CodeBehind-Datei enthält den Handler für das CheckedChanged-Ereignis:
void OnColorsRadioButtonCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation
}
Das sender-Argument ist der RadioButton, der für dieses Ereignis verantwortlich ist. Sie können dies verwenden, um auf das RadioButton-Objekt zuzugreifen oder um zwischen mehreren RadioButton-Objekten zu unterscheiden, die sich denselben CheckedChanged-Ereignishandler teilen.
Reagieren auf eine Eigenschaftsänderung
Die Klasse RadioButtonGroup definiert eine angehängte SelectedValue-Eigenschaft vom Typ object, die auf ein ILayout-Objekt gesetzt werden kann. Diese angehängte Eigenschaft stellt den Wert der ausgewählten RadioButton innerhalb einer in einem Layout definierten Gruppe dar.
Wenn sich die IsChecked-Eigenschaft ändert, entweder durch den/die Benutzer*in oder durch programmatische Manipulation, ändert sich auch die RadioButtonGroup.SelectedValue-Eigenschaft. Daher kann die angehängte RadioButtonGroup.SelectedValue-Eigenschaft an eine Eigenschaft gebunden werden, die die Auswahl des/der Benutzer*in speichert:
<StackLayout RadioButtonGroup.GroupName="{Binding GroupName}"
RadioButtonGroup.SelectedValue="{Binding Selection}">
<Label Text="What's your favorite animal?" />
<RadioButton Content="Cat"
Value="Cat" />
<RadioButton Content="Dog"
Value="Dog" />
<RadioButton Content="Elephant"
Value="Elephant" />
<RadioButton Content="Monkey"
Value="Monkey"/>
<Label x:Name="animalLabel">
<Label.FormattedText>
<FormattedString>
<Span Text="You have chosen:" />
<Span Text="{Binding Selection}" />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
In diesem Beispiel wird der Wert der angehängten Eigenschaft RadioButtonGroup.GroupName durch die Eigenschaft GroupName im Bindungskontext festgelegt. In ähnlicher Weise wird der Wert der RadioButtonGroup.SelectedValue angehängten Eigenschaft durch die Selection Eigenschaft des Bindungskontexts festgelegt. Außerdem wird die Eigenschaft Selection auf die Eigenschaft Value des geprüften RadioButton aktualisiert.
Visuelle Zustände von RadioButton
RadioButton-Objekte haben visuelle Zustände Checked und Unchecked, die verwendet werden können, um eine visuelle Änderung zu initiieren, wenn ein RadioButton markiert oder nicht markiert ist.
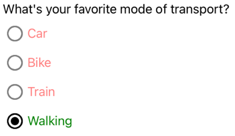
Das folgende XAML-Beispiel zeigt, wie man einen visuellen Zustand für die Zustände Checked und Unchecked definiert:
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="RadioButton">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CheckedStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Green" />
<Setter Property="Opacity"
Value="1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Red" />
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout>
<Label Text="What's your favorite mode of transport?" />
<RadioButton Content="Car" />
<RadioButton Content="Bike" />
<RadioButton Content="Train" />
<RadioButton Content="Walking" />
</StackLayout>
</ContentPage>
Bei diesem Beispiel gilt der implizite Style für RadioButton-Objekte. Der Checked VisualState gibt an, dass beim Aktivieren einer RadioButton ihre Eigenschaft TextColor auf Grün festgelegt wird, mit einem Wert Opacity von 1. Der Unchecked VisualState gibt an, dass die Eigenschaft TextColor einer RadioButton auf Rot festgelegt wird, wenn sie sich in einem nicht aktivierten Zustand befindet, mit einem Wert Opacity von 0,5. Daher ist der Gesamteffekt, dass ein RadioButton rot und teilweise transparent ist, wenn er nicht markiert ist, und grün ohne Transparenz, wenn er markiert ist:

Weitere Informationen zu visuellen Zuständen finden Sie unter Visuelle Zustände.
Überarbeitete Darstellung von RadioButton
Standardmäßig verwenden RadioButton-Objekte Handler, um native Steuerelemente auf unterstützten Plattformen zu nutzen. Die RadioButton visuelle Struktur kann jedoch mit einem ControlTemplate neu definiert werden, so dass RadioButton Objekte auf allen Plattformen ein identisches Aussehen haben. Dies ist möglich, weil die RadioButton-Klasse von der TemplatedView-Klasse erbt.
Die folgende XAML zeigt ein ControlTemplate, das verwendet werden kann, um die visuelle Struktur von RadioButton-Objekten neu zu definieren:
<ContentPage ...>
<ContentPage.Resources>
<ControlTemplate x:Key="RadioButtonTemplate">
<Border Stroke="#F3F2F1"
StrokeThickness="2"
StrokeShape="RoundRectangle 10"
BackgroundColor="#F3F2F1"
HeightRequest="90"
WidthRequest="90"
HorizontalOptions="Start"
VerticalOptions="Start">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CheckedStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter Property="Stroke"
Value="#FF3300" />
<Setter TargetName="check"
Property="Opacity"
Value="1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="#F3F2F1" />
<Setter Property="Stroke"
Value="#F3F2F1" />
<Setter TargetName="check"
Property="Opacity"
Value="0" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Grid Margin="4"
WidthRequest="90">
<Grid Margin="0,0,4,0"
WidthRequest="18"
HeightRequest="18"
HorizontalOptions="End"
VerticalOptions="Start">
<Ellipse Stroke="Blue"
Fill="White"
WidthRequest="16"
HeightRequest="16"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Ellipse x:Name="check"
Fill="Blue"
WidthRequest="8"
HeightRequest="8"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
<ContentPresenter />
</Grid>
</Border>
</ControlTemplate>
<Style TargetType="RadioButton">
<Setter Property="ControlTemplate"
Value="{StaticResource RadioButtonTemplate}" />
</Style>
</ContentPage.Resources>
<!-- Page content -->
</ContentPage>
In diesem Beispiel ist das Stammelements des ControlTemplate ein Border-Objekt, das die visuellen Zustände Checked und Unchecked definiert. Das Border-Objekt verwendet eine Kombination aus Grid-, Ellipse- und ContentPresenter-Objekten, um die visuelle Struktur eines RadioButton zu definieren. Das Beispiel enthält auch einen impliziten Stil, der die RadioButtonTemplate der ControlTemplate-Eigenschaft aller RadioButton-Objekte auf der Seite zuweist.
Hinweis
Das ContentPresenter-Objekt markiert die Stelle in der visuellen Struktur, an der der RadioButton-Inhalt angezeigt wird.
Die folgende XAML zeigt RadioButton-Objekte, die ControlTemplate über den Stil implicit konsumieren:
<StackLayout>
<Label Text="What's your favorite animal?" />
<StackLayout RadioButtonGroup.GroupName="animals"
Orientation="Horizontal">
<RadioButton Value="Cat">
<RadioButton.Content>
<StackLayout>
<Image Source="cat.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Cat"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Dog">
<RadioButton.Content>
<StackLayout>
<Image Source="dog.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Dog"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Elephant">
<RadioButton.Content>
<StackLayout>
<Image Source="elephant.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Elephant"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Monkey">
<RadioButton.Content>
<StackLayout>
<Image Source="monkey.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Label Text="Monkey"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
</StackLayout>
</StackLayout>
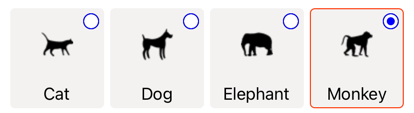
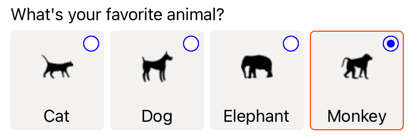
In diesem Beispiel wird die für jedes RadioButton definierte visuelle Struktur durch die im ControlTemplate definierte visuelle Struktur ersetzt, so dass zur Laufzeit die Objekte im ControlTemplate Teil des visuellen Baums für jedes RadioButton werden. Außerdem wird der Inhalt für jedes RadioButton in das in der Kontrollvorlage definierte ContentPresenter ersetzt. Daraus ergibt sich das folgende RadioButton-Erscheinungsbild:

Weitere Informationen über Kontrollvorlagen finden Sie unter Kontrollvorlagen.
Deaktivieren eines RadioButton
Manchmal kommt eine Anwendung in einen Zustand, in dem eine RadioButton-Prüfung kein gültiger Vorgang ist. In solchen Fällen kann die RadioButton deaktiviert werden, indem die zugehörige IsEnabled-Eigenschaft auf false festgelegt wird.
 Durchsuchen Sie das Beispiel
Durchsuchen Sie das Beispiel