Picker
Die .NET Multi-platform App UI (.NET MAUI) Picker zeigt eine kurze Liste von Elementen an, aus der der Benutzer ein Element auswählen kann.
Picker definiert die folgenden Eigenschaften:
CharacterSpacing, vom Typdouble, ist der Abstand zwischen den Zeichen des Elements, das von Picker angezeigt wird.FontAttributesvom TypFontAttributes, standardmäßig aufFontAtributes.Nonegesetzt.FontAutoScalingEnabled, vom Typbool, der festlegt, ob der Text die im Betriebssystem eingestellten Skalierungseinstellungen berücksichtigt. Der Standardwert dieser Eigenschaft isttrue.FontFamilyvom Typstring, standardmäßig aufnullgesetzt.FontSizevom Typdouble, standardmäßig auf -1,0 gesetzt.HorizontalTextAlignment, vom Typ TextAlignment, ist die horizontale Ausrichtung des von Picker angezeigten Textes.ItemsSourcevom TypIList, die Quellliste der anzuzeigenden Elemente, die standardmäßignulllautet.SelectedIndexvom Typint, der Index des ausgewählten Elements, der standardmäßig -1 ist.SelectedItemvom Typobject, das ausgewählte Element, das standardmäßignulllautet.ItemDisplayBinding, vom Typ BindingBase, wählt die Eigenschaft aus, die für jedes Objekt in der Liste der Elemente angezeigt wird, wenn dieItemSourceein komplexes Objekt ist. Weitere Informationen finden Sie unter Auffüllen einer Auswahl mit Daten mithilfe von Datenbindung.TextColordes Typs Color, die für die Darstellung des Textes verwendete Farbe.TextTransform, vom TypTextTransform, der festlegt, ob die Groß-/Kleinschreibung von Text umgewandelt werden soll.Titlevom Typstring, der standardmäßignulllautet.TitleColorvom Typ Color, die Farbe, die für die Anzeige des TextesTitleverwendet wird.VerticalTextAlignment, vom Typ TextAlignment, ist die vertikale Ausrichtung des von Picker angezeigten Textes.
Alle Eigenschaften, mit Ausnahme von ItemDisplayBinding, werden von BindableProperty-Objekten unterstützt, was bedeutet, dass sie formatiert werden können, und die Eigenschaften können auf Datenbindungen ausgerichtet werden. Die Eigenschaften SelectedIndex und SelectedItem haben einen Standardbindungsmodus von BindingMode.TwoWay, was bedeutet, dass sie Ziele von Datenbindungen in einer Anwendung sein können, die das Model-View-ViewModel (MVVM) Muster verwendet. Weitere Informationen zum Festlegen von Schriftarteigenschaften finden Sie unter Schriftarten.
Ein Picker zeigt keine Daten an, wenn er zum ersten Mal angezeigt wird. Stattdessen wird der Wert der Eigenschaft Title als Platzhalter angezeigt, wie im folgenden iOS-Screenshot zu sehen ist:

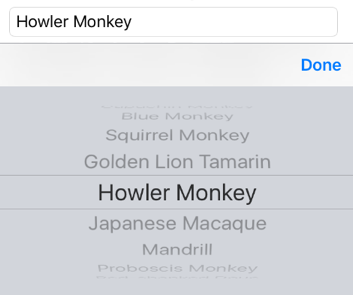
Wenn Picker den Fokus erhält, werden seine Daten angezeigt und der Benutzer kann ein Element auswählen:

Der Picker löst ein SelectedIndexChanged-Ereignis aus, wenn der Benutzer ein Element auswählt. Nach der Auswahl wird das ausgewählte Element durch die Taste Picker angezeigt:

Es gibt zwei Techniken, um ein Picker mit Daten zu füllen:
- Einstellung der Eigenschaft
ItemsSourceauf die anzuzeigenden Daten. Dies ist die empfohlene Technik zum Hinzufügen von Daten zu einem Picker. Weitere Informationen finden Sie unter Festlegen der Eigenschaft ItemsSource. - Hinzufügen der anzuzeigenden Daten zur Sammlung
Items. Weitere Informationen finden Sie unter Hinzufügen von Daten zur Items-Sammlung.
Legen Sie die Eigenschaft ItemsSource fest
Ein Picker kann mit Daten gefüllt werden, indem seine ItemsSource-Eigenschaft auf eine IList-Sammlung gesetzt wird. Jedes Element in der Sammlung muss vom Typ object sein oder davon abgeleitet werden. Elemente können in XAML hinzugefügt werden, indem die ItemsSource-Eigenschaft mit einem Array von Elementen initialisiert wird:
<Picker x:Name="picker"
Title="Select a monkey">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
Hinweis
Das x:Array-Element erfordert ein Type-Attribut, das den Typ der Elemente im Array angibt.
Der entsprechende C#-Code lautet:
var monkeyList = new List<string>();
monkeyList.Add("Baboon");
monkeyList.Add("Capuchin Monkey");
monkeyList.Add("Blue Monkey");
monkeyList.Add("Squirrel Monkey");
monkeyList.Add("Golden Lion Tamarin");
monkeyList.Add("Howler Monkey");
monkeyList.Add("Japanese Macaque");
Picker picker = new Picker { Title = "Select a monkey" };
picker.ItemsSource = monkeyList;
Reagieren auf Elementauswahl
Ein Picker unterstützt die Auswahl von jeweils einem Element. Wenn ein/e Benutzer*in ein Element auswählt, wird das SelectedIndexChanged-Ereignis ausgelöst, die SelectedIndex-Eigenschaft wird auf eine Ganzzahl aktualisiert, die den Index des ausgewählten Elements in der Liste darstellt, und die SelectedItem-Eigenschaft wird auf die object-Eigenschaft aktualisiert, die das ausgewählte Element darstellt. Die Eigenschaft SelectedIndex ist eine auf Null basierende Zahl, die das vom Benutzer ausgewählte Element angibt. Wenn kein Element ausgewählt ist, was bei der ersten Erstellung und Initialisierung von Picker der Fall ist, ist SelectedIndex -1.
Hinweis
Elementauswahlverhalten in einer Picker kann auf iOS plattformspezifisch angepasst werden. Weitere Informationen finden Sie unter Picker-Elementauswahl unter iOS.
Das folgende XAML-Beispiel zeigt, wie der SelectedItem-Eigenschaftswert aus dem Picker abgerufen wird:
<Label Text="{Binding Source={x:Reference picker}, Path=SelectedItem}" />
Der entsprechende C#-Code lautet:
Label monkeyNameLabel = new Label();
monkeyNameLabel.SetBinding(Label.TextProperty, Binding.Create(static (Picker picker) => picker.SelectedItem, source: picker));
Außerdem kann ein Ereignis-Handler ausgeführt werden, wenn das Ereignis SelectedIndexChanged ausgelöst wird:
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = (string)picker.ItemsSource[selectedIndex];
}
}
In diesem Beispiel erhält der Ereignishandler den Wert der Eigenschaft SelectedIndex und verwendet den Wert, um das ausgewählte Element aus der Sammlung ItemsSource abzurufen. Dies ist funktionell gleichbedeutend mit dem Abrufen des ausgewählten Elements aus der Eigenschaft SelectedItem. Jedes Element in der Sammlung ItemsSource ist vom Typ object und muss daher zur Anzeige in einen string umgewandelt werden.
Hinweis
Ein Picker kann durch Einstellen der Eigenschaften SelectedIndex oder SelectedItem zur Anzeige eines bestimmten Elements initialisiert werden. Diese Eigenschaften müssen jedoch nach der Initialisierung der ItemsSource-Sammlung festgelegt werden.
Einen Picker mit Daten über Datenbindung befüllen
Ein Picker kann auch mit Daten gefüllt werden, indem seine ItemsSource-Eigenschaft mittels Datenbindung an eine IList-Sammlung gebunden wird. In XAML wird dies mit der Markup-Erweiterung Binding erreicht:
<Picker Title="Select a monkey"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}" />
Der entsprechende C#-Code ist unten dargestellt:
Picker picker = new Picker { Title = "Select a monkey" };
picker.SetBinding(Picker.ItemsSourceProperty, static (MonkeysViewModel vm) => vm.Monkeys);
picker.ItemDisplayBinding = Binding.Create(static (Monkey monkey) => monkey.Name);
In diesem Beispiel werden die ItemsSource-Eigenschaftsdaten an die Monkeys-Eigenschaft des Bindungskontexts gebunden, der eine IList<Monkey>-Sammlung zurückgibt. Das folgende Codebeispiel zeigt die Klasse Monkey, die vier Eigenschaften enthält:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
Beim Binden an eine Liste von Objekten muss dem Picker mitgeteilt werden, welche Eigenschaft von jedem Objekt angezeigt werden soll. Dies wird erreicht, indem die ItemDisplayBinding-Eigenschaft auf die gewünschte Eigenschaft des jeweiligen Objekts gesetzt wird. In den obigen Codebeispielen wird Picker so eingestellt, dass jeder Monkey.Name-Eigenschaftswert angezeigt wird.
Reagieren auf Elementauswahl
Die Datenbindung kann verwendet werden, um ein Objekt auf den SelectedItem-Eigenschaftswert zu setzen, wenn er sich ändert:
<Picker Title="Select a monkey"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}"
SelectedItem="{Binding SelectedMonkey}" />
<Label Text="{Binding SelectedMonkey.Name}" ... />
<Label Text="{Binding SelectedMonkey.Location}" ... />
<Image Source="{Binding SelectedMonkey.ImageUrl}" ... />
<Label Text="{Binding SelectedMonkey.Details}" ... />
Der entsprechende C#-Code lautet:
Picker picker = new Picker { Title = "Select a monkey" };
picker.SetBinding(Picker.ItemsSourceProperty, static (MonkeysViewModel vm) => vm.Monkeys);
picker.SetBinding(Picker.SelectedItemProperty, static (MonkeysViewModel vm) => vm.SelectedMonkey);
picker.ItemDisplayBinding = Binding.Create(static (Monkey monkey) => monkey.Name);
Label nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, static (MonkeysViewModel vm) => vm.SelectedMonkey.Name);
Label locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, static (MonkeysViewModel vm) => vm.SelectedMonkey.Location);
Image image = new Image { ... };
image.SetBinding(Image.SourceProperty, static (MonkeysViewModel vm) => vm.SelectedMonkey.ImageUrl);
Label detailsLabel = new Label();
detailsLabel.SetBinding(Label.TextProperty, static (MonkeysViewModel vm) => vm.SelectedMonkey.Details);
Die SelectedItem-Eigenschaftsdaten sind an die SelectedMonkey-Eigenschaft des Bindungskontexts gebunden, die vom Typ Monkey ist. Wenn der/die Benutzer*in also ein Element im Picker auswählt, wird die Eigenschaft SelectedMonkey auf das ausgewählte Monkey-Objekt gesetzt. Die SelectedMonkey-Objektdaten werden in der Benutzeroberfläche durch Label- und Image-Ansichten angezeigt.
Hinweis
Die Eigenschaften SelectedItem und SelectedIndex unterstützen beide standardmäßig zweiseitige Bindungen.
Hinzufügen von Daten zur Sammlung Items
Ein alternatives Verfahren zum Auffüllen eines Picker mit Daten ist das Hinzufügen der anzuzeigenden Daten zur schreibgeschützten Items-Sammlung, die vom Typ IList<string> ist. Jedes Element in der Sammlung muss vom Typ string sein. Elemente können in XAML hinzugefügt werden, indem die Items-Eigenschaft mit einer Liste von x:String-Elementen initialisiert wird:
<Picker Title="Select a monkey">
<Picker.Items>
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</Picker.Items>
</Picker>
Der entsprechende C#-Code lautet:
Picker picker = new Picker { Title = "Select a monkey" };
picker.Items.Add("Baboon");
picker.Items.Add("Capuchin Monkey");
picker.Items.Add("Blue Monkey");
picker.Items.Add("Squirrel Monkey");
picker.Items.Add("Golden Lion Tamarin");
picker.Items.Add("Howler Monkey");
picker.Items.Add("Japanese Macaque");
Neben dem Hinzufügen von Daten mit der Methode Items.Add können Daten auch mit der Methode Items.Insert in die Sammlung eingefügt werden.
Reagieren auf Elementauswahl
Ein Picker unterstützt die Auswahl von jeweils einem Element. Wenn ein/e Benutzer*in ein Element auswählt, wird das Ereignis SelectedIndexChanged ausgelöst, und die Eigenschaft SelectedIndex wird auf eine ganze Zahl aktualisiert, die den Index des ausgewählten Elements in der Liste darstellt. Die Eigenschaft SelectedIndex ist eine auf Null basierende Zahl, die das vom Benutzer ausgewählte Element angibt. Wenn kein Element ausgewählt ist, was bei der ersten Erstellung und Initialisierung von Picker der Fall ist, ist SelectedIndex -1.
Hinweis
Elementauswahlverhalten in einer Picker kann auf iOS plattformspezifisch angepasst werden. Weitere Informationen finden Sie unter Picker-Elementauswahl unter iOS.
Das folgende Codebeispiel zeigt die OnPickerSelectedIndexChanged-Ereignisbehandlungsmethode, die ausgeführt wird, wenn das SelectedIndexChanged-Ereignis ausgelöst wird:
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = picker.Items[selectedIndex];
}
}
Diese Methode erhält den SelectedIndex-Eigenschaftswert und verwendet den Wert, um das ausgewählte Element aus der Items-Sammlung abzurufen. Da jeder Gegenstand in der Items-Sammlung ein string ist, können sie von einem Label angezeigt werden, ohne dass eine Besetzung erforderlich ist.
Hinweis
Ein Picker kann durch Setzen der Eigenschaft SelectedIndex zur Anzeige eines bestimmten Elements initialisiert werden. Die SelectedIndex-Eigenschaft muss jedoch nach der Initialisierung der Items-Sammlung festgelegt werden.
