IndicatorView
Die .NET Multiplatform App UI (.NET MAUI) IndicatorView ist ein Steuerelement, das Indikatoren anzeigt, die die Anzahl der Elemente und die aktuelle Position in einer CarouselView darstellen:

IndicatorView definiert die folgenden Eigenschaften:
Count, vom Typint, die Anzahl der Indikatoren.HideSingle, vom Typbool, gibt an, ob der Indikator ausgeblendet werden soll, wenn nur eine vorhanden ist. Der Standardwert isttrue.IndicatorColor, vom Typ Color, die Farbe der Indikatoren.IndicatorSize, vom Typdouble, die Größe der Indikatoren. Der Standardwert ist 6,0.IndicatorLayout, vom TypLayout<View>, definiert die Layoutklasse, die zum Rendern der IndicatorView verwendet wird. Diese Eigenschaft wird von .NET MAUI festgelegt und muss in der Regel nicht von Entwicklern festgelegt werden.IndicatorTemplate, vom Typ DataTemplate, die Vorlage, die die Darstellung jedes Indikators definiert.IndicatorsShape, vom TypIndicatorShape, die Form jedes Indikators.ItemsSource, vom TypIEnumerable, die Sammlung, für die Indikatoren angezeigt werden. Diese Eigenschaft wird automatisch festgelegt, wenn dieCarouselView.IndicatorView-Eigenschaft festgelegt wird.MaximumVisible, vom Typint, die maximale Anzahl sichtbarer Indikatoren. Der Standardwert istint.MaxValue.Position, vom Typint, der aktuell ausgewählte Indikatorindex. Diese Eigenschaft verwendet eineTwoWay-Bindung. Diese Eigenschaft wird automatisch festgelegt, wenn dieCarouselView.IndicatorView-Eigenschaft festgelegt wird.SelectedIndicatorColor, vom Typ Color, die Farbe des Indikators, die das aktuelle Element in der CarouselView repräsentiert.
Diese Eigenschaften werden durch BindableProperty-Objekte gestützt, was bedeutet, dass sie Ziele von Datenbindungen sein können, und geformt.
Erstellen einer IndicatorView
Um einer Seite Indikatoren hinzuzufügen, erstellen Sie ein IndicatorView-Objekt und legen Sie seine IndicatorColor- und SelectedIndicatorColor-Eigenschaften fest. Legen Sie außerdem die Eigenschaft CarouselView.IndicatorView auf den Namen des IndicatorView-Objekts fest.
Das folgende Beispiel zeigt, wie man eine IndicatorView in XAML erstellt:
<Grid RowDefinitions="*,Auto">
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Grid.Row="1"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</Grid>
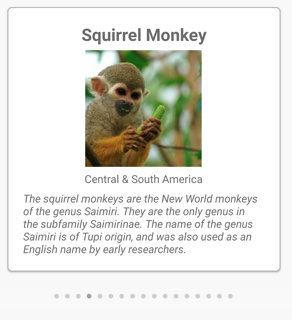
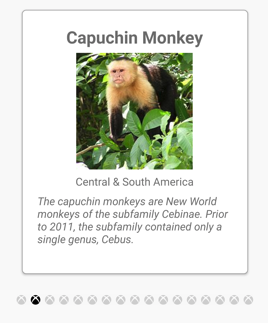
In diesem Beispiel wird die IndicatorView unter der CarouselView dargestellt, mit einem Indikator für jedes Element in der CarouselView. Die IndicatorView wird mit Daten gefüllt, indem die Eigenschaft CarouselView.IndicatorView auf das Objekt IndicatorView gesetzt wird. Jeder Indikator ist ein hellgrauer Kreis, während der Indikator, der das aktuelle Element im CarouselView darstellt, dunkelgrau ist.
Wichtig
Das Festlegen der Eigenschaft CarouselView.IndicatorView führt dazu, dass die Eigenschaft IndicatorView.Position an die Eigenschaft CarouselView.Position und die Eigenschaft IndicatorView.ItemsSource an die Eigenschaft CarouselView.ItemsSource gebunden wird.
Indikatorform ändern
Die IndicatorView Klasse hat eine IndicatorsShape-Eigenschaft, die die Form der Indikatoren bestimmt. Diese Eigenschaft kann auf eines der IndicatorShape-Aufzählungselemente gesetzt werden:
Circlegibt an, dass die Indikatorformen kreisförmig sein werden. Dies ist der Standardwert derIndicatorView.IndicatorsShape-Eigenschaft.Squaregibt an, dass die Indikatorformen quadratisch sein werden.
Das folgende Beispiel zeigt eine IndicatorView, die so konfiguriert ist, dass quadratische Indikatoren verwendet werden:
<IndicatorView x:Name="indicatorView"
IndicatorsShape="Square"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray" />
Ändern der Größe des Indikators
Die Klasse IndicatorView hat eine IndicatorSize-Eigenschaft vom Typ double, die die Größe der Indikatoren in geräteunabhängigen Einheiten festlegt. Der Standardwert dieser Eigenschaft ist 6,0.
Das folgende Beispiel zeigt eine IndicatorView, die so konfiguriert ist, dass größere Indikatoren angezeigt werden:
<IndicatorView x:Name="indicatorView"
IndicatorSize="18" />
Begrenzen Sie die Anzahl der angezeigten Indikatoren
Die Klasse IndicatorView hat eine Eigenschaft MaximumVisible vom Typ int, die die maximale Anzahl der sichtbaren Indikatoren festlegt.
Das folgende Beispiel zeigt eine IndicatorView, die so konfiguriert ist, dass maximal sechs Indikatoren angezeigt werden:
<IndicatorView x:Name="indicatorView"
MaximumVisible="6" />
Darstellung des Indikators definieren
Die Darstellung jedes Indikators kann definiert werden, indem die Eigenschaft IndicatorView.IndicatorTemplate auf ein DataTemplate festgelegt wird:
<Grid RowDefinitions="*,Auto">
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Grid.Row="1"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="ionicons"
FontSize="12" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</Grid>
Die in der DataTemplate angegebenen Elemente definieren die Darstellung jedes Indikators. In diesem Beispiel ist jeder Indikator ein Label, das ein Schriftartsymbol anzeigt.
Der folgende Screenshot zeigt Indikatoren, die mit einem Schriftartsymbol gerendert werden:

Festlegen visueller Zustände
IndicatorView verfügt über einen visuellen Selected-Zustand, der verwendet werden kann, um eine visuelle Änderung am Indikator für die aktuelle Position in der IndicatorView zu initiieren. Ein gängiger Anwendungsfall für diesen VisualState besteht darin, die Farbe des Indikators zu ändern, der die aktuelle Position darstellt:
<ContentPage ...>
<ContentPage.Resources>
<Style x:Key="IndicatorLabelStyle"
TargetType="Label">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="TextColor"
Value="LightGray" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Black" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<Grid RowDefinitions="*,Auto">
...
<IndicatorView x:Name="indicatorView"
Grid.Row="1"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="ionicons"
FontSize="12"
Style="{StaticResource IndicatorLabelStyle}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</Grid>
</ContentPage>
In diesem Beispiel gibt der visuelle Selected-Zustand an, dass die TextColor des Indikators, der die aktuelle Position darstellt, auf Schwarz festgelegt ist. Andernfalls ist die TextColor des Indikators hellgrau:

Weitere Informationen zu visuellen Zuständen finden Sie unter Visuelle Zustände.
 Durchsuchen Sie das Beispiel
Durchsuchen Sie das Beispiel