Frame
Die .NET Multiplatform App UI (.NET MAUI) Frame wird verwendet, um eine Ansicht oder ein Layout mit einem Rahmen zu umgeben, der mit Farbe, Schatten und anderen Optionen konfiguriert werden kann. Rahmen können zur Umrandung von Steuerelementen verwendet werden, aber auch zur Erstellung komplexerer Benutzeroberflächen.
Die Frame-Klasse definiert die folgenden Eigenschaften:
BorderColor, vom Typ Color, bestimmt die Farbe des Frame-Rahmens.CornerRadius, vom Typfloat, bestimmt den abgerundeten Radius der Ecke.HasShadow, vom Typbool, bestimmt, ob der Rahmen einen Drop-Schatten hat.
Diese Eigenschaften werden durch BindableProperty-Objekte gestützt, was bedeutet, dass sie Ziele von Datenbindungen sein können, und geformt.
Die Klasse Frame erbt von ContentView, die eine Content bindbare Eigenschaft bietet. Die Content-Eigenschaft ist die ContentProperty der Frame-Klasse und muss daher nicht explizit in XAML gesetzt werden.
Hinweis
Die Frame-Klasse gab es bereits in Xamarin.Forms und ist in .NET MAUI für Benutzer*innen vorhanden, die ihre Apps von Xamarin.Forms zu .NET MAUI migrieren. Wenn Sie eine neue .NET-MAUI-App erstellen, wird empfohlen, stattdessen Border zu verwenden und die Schatten mithilfe der bindbaren Eigenschaft Shadow auf VisualElement zu setzen. Für weitere Informationen siehe Rahmen und Schatten.
Erstellen eines Rahmens
Ein Frame-Objekt umhüllt in der Regel ein anderes Steuerelement, wie etwa ein Label:
<Frame>
<Label Text="Frame wrapped around a Label" />
</Frame>
Das Aussehen von Frame-Objekten kann durch die Einstellung von Eigenschaften angepasst werden:
<Frame BorderColor="Gray"
CornerRadius="10">
<Label Text="Frame wrapped around a Label" />
</Frame>
Der entsprechende C#-Code lautet:
Frame frame = new Frame
{
BorderColor = Colors.Gray,
CornerRadius = 10,
Content = new Label { Text = "Frame wrapped around a Label" }
};
Der folgende Bildschirmausdruck zeigt das Beispiel Frame:

Eine Karte mit einem Rahmen erstellen
Die Kombination eines Frame-Objekts mit einem Layout wie StackLayout ermöglicht die Erstellung einer komplexeren Benutzeroberfläche.
Die folgende XAML zeigt, wie man eine Karte mit einem Frame erstellt:
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="14"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
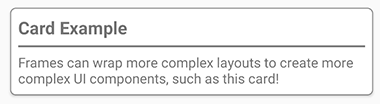
Der folgende Screenshot zeigt die Beispielkarte:

Abgerundete Elemente
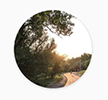
Die CornerRadius-Eigenschaft des Frame-Steuerelements ist eine Möglichkeit, ein Kreisbild zu erstellen. Die folgende XAML zeigt, wie man ein Kreisbild mit einem Frame erstellt:
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
Der folgende Screenshot zeigt ein Beispiel für ein Kreisbild: