Konfigurieren der CarouselView-Interaktion
Die .NET Multi-Platform App UI (.NET MAUI) CarouselView definiert die folgenden Eigenschaften, die die Benutzerinteraktion steuern:
CurrentItem, vom Typobject, das aktuelle Element, das angezeigt wird. Diese Eigenschaft weist einen StandardbindungsmodusTwoWayauf und hat den Wertnull, wenn keine Daten angezeigt werden sollen.CurrentItemChangedCommand, vom Typ ICommand; wird ausgeführt, wenn sich das aktuelle Element ändert.CurrentItemChangedCommandParameter, vom Typobject: Parameter, der an denCurrentItemChangedCommandübergeben wird.IsBounceEnabled, vom Typbool, der angibt, ob CarouselView an einer Inhaltsgrenze springt. Der Standardwert isttrue.IsSwipeEnabled, vom Typbool, der bestimmt, ob eine Wischbewegung das angezeigte Element ändert. Der Standardwert isttrue.Loop, vom Typbool, der bestimmt, ob die CarouselView Schleifenzugriff auf die Sammlung von Elementen bietet. Der Standardwert isttrue.Position, vom Typint, der Index des aktuellen Elements in der zugrunde liegenden Auflistung. Diese Eigenschaft weist einen StandardbindungsmodusTwoWayauf und hat den Wert 0, wenn keine Daten angezeigt werden sollen.PositionChangedCommand, vom Typ ICommand: wird ausgeführt, wenn sich die Position ändert.PositionChangedCommandParameter, vom Typobject: Parameter, der an denPositionChangedCommandübergeben wird.VisibleViews, vom TypObservableCollection<View>: Eine schreibgeschützte Eigenschaft handelt, die die Objekte für die aktuell sichtbaren Elemente enthält.
Alle diese Eigenschaften werden durch BindableProperty-Objekte gestützt, was bedeutet, dass die Eigenschaften Ziele von Datenverbindungen sein können.
CarouselView definiert ein CurrentItemChanged-Ereignis, das ausgelöst wird, wenn sich die CurrentItem-Eigenschaft ändert, entweder aufgrund eines Bildlaufs durch den/die Benutzer*in oder wenn eine Anwendung die Eigenschaft festlegt. Das CurrentItemChangedEventArgs-Objekt, das das CurrentItemChanged-Ereignis begleitet, hat zwei Eigenschaften vom Typ object:
PreviousItem: Das vorherige Element nach der Änderung der Eigenschaft.CurrentItem: Das aktuelle Element nach der Änderung der Eigenschaft.
CarouselView definiert außerdem ein PositionChanged-Ereignis, das ausgelöst wird, wenn sich die Position-Eigenschaft ändert, entweder aufgrund eines Bildlaufs durch den/die Benutzer*in oder wenn eine Anwendung die Eigenschaft festlegt. Das PositionChangedEventArgs-Objekt, das das PositionChanged-Ereignis begleitet, hat zwei Eigenschaften vom Typ int:
PreviousPosition: Die vorherige Position nach der Änderung der Eigenschaft.CurrentPosition: Die aktuelle Position nach der Änderung der Eigenschaft.
Reagieren auf die Änderung des aktuellen Elements
Wenn sich das aktuell angezeigte Element ändert, wird die CurrentItem-Eigenschaft auf den Wert des Elements festgelegt. Wenn sich diese Eigenschaft ändert, wird CurrentItemChangedCommand mit dem Wert des CurrentItemChangedCommandParameter ausgeführt, der an ICommand übergeben wird. Die Position-Eigenschaft wird dann aktualisiert, und das CurrentItemChanged-Ereignis wird ausgelöst.
Wichtig
Die Position-Eigenschaft ändert sich, wenn sich die CurrentItem-Eigenschaft ändert. Dies führt dazu, dass der PositionChangedCommand ausgeführt und das PositionChanged-Ereignis ausgelöst wird.
Ereignis
Im folgenden XAML-Beispiel wird eine CarouselView gezeigt, in der ein Ereignishandler verwendet wird, um auf das sich ändernde Element zu reagieren.
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChanged="OnCurrentItemChanged">
...
</CarouselView>
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.CurrentItemChanged += OnCurrentItemChanged;
In diesem Beispiel wird der OnCurrentItemChanged-Ereignishandler ausgeführt, wenn das CurrentItemChanged-Ereignis ausgelöst wird:
void OnCurrentItemChanged(object sender, CurrentItemChangedEventArgs e)
{
Monkey previousItem = e.PreviousItem as Monkey;
Monkey currentItem = e.CurrentItem as Monkey;
}
In diesem Beispiel macht der OnCurrentItemChanged-Ereignishandler die vorherigen und aktuellen Elemente verfügbar:

Befehl
Im folgenden XAML-Beispiel wird eine CarouselView gezeigt, in der ein Befehl verwendet wird, um auf das sich ändernde Element zu reagieren.
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChangedCommand="{Binding ItemChangedCommand}"
CurrentItemChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=CurrentItem}">
...
</CarouselView>
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandProperty, "ItemChangedCommand");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandParameterProperty, new Binding("CurrentItem", source: RelativeBindingSource.Self));
In diesem Beispiel wird die CurrentItemChangedCommand-Eigenschaft an die ItemChangedCommand-Eigenschaft gebunden, wobei der CurrentItem-Eigenschaftswert als Argument übergeben wird. Der ItemChangedCommand kann dann bei Bedarf auf die Änderung des aktuellen Elements reagieren:
public ICommand ItemChangedCommand => new Command<Monkey>((item) =>
{
PreviousMonkey = CurrentMonkey;
CurrentMonkey = item;
});
In diesem Beispiel aktualisiert der ItemChangedCommand Objekte, die die vorherigen und aktuellen Elemente speichern.
Reagieren auf die Änderung der Position
Wenn sich das aktuell angezeigte Element ändert, wird die Position-Eigenschaft auf den Index des aktuellen Elements in der zugrunde liegenden Sammlung festgelegt. Wenn sich diese Eigenschaft ändert, wird PositionChangedCommand mit dem Wert des PositionChangedCommandParameter ausgeführt, der an ICommand übergeben wird. Das PositionChanged-Ereignis wird dann ausgelöst. Wenn die Position-Eigenschaft programmgesteuert geändert wurde, wird die CarouselView zum Element ausgeführt, das dem Position-Wert entspricht.
Hinweis
Durch Festlegen der Position-Eigenschaft auf 0 wird das erste Element in der zugrunde liegenden Auflistung angezeigt.
Ereignis
Im folgenden XAML-Beispiel wird eine CarouselView gezeigt, in der ein Ereignishandler verwendet wird, um auf die sich ändernde Position-Eigenschaft zu reagieren.
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChanged="OnPositionChanged">
...
</CarouselView>
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.PositionChanged += OnPositionChanged;
In diesem Beispiel wird der OnPositionChanged-Ereignishandler ausgeführt, wenn das PositionChanged-Ereignis ausgelöst wird:
void OnPositionChanged(object sender, PositionChangedEventArgs e)
{
int previousItemPosition = e.PreviousPosition;
int currentItemPosition = e.CurrentPosition;
}
In diesem Beispiel macht der OnCurrentItemChanged-Ereignishandler die vorherigen und aktuellen Positionen verfügbar:

Befehl
Im folgenden XAML-Beispiel wird eine CarouselView gezeigt, in der ein Befehl verwendet wird, um auf die sich ändernde Position-Eigenschaft zu reagieren.
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChangedCommand="{Binding PositionChangedCommand}"
PositionChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=Position}">
...
</CarouselView>
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionChangedCommandProperty, "PositionChangedCommand");
carouselView.SetBinding(CarouselView.PositionChangedCommandParameterProperty, new Binding("Position", source: RelativeBindingSource.Self));
In diesem Beispiel wird die PositionChangedCommand-Eigenschaft an die PositionChangedCommand-Eigenschaft gebunden, wobei der Position-Eigenschaftswert als Argument übergeben wird. Der PositionChangedCommand kann dann bei Bedarf auf die Änderung der Position reagieren:
public ICommand PositionChangedCommand => new Command<int>((position) =>
{
PreviousPosition = CurrentPosition;
CurrentPosition = position;
});
In diesem Beispiel aktualisiert der PositionChangedCommand Objekte, die die vorherigen und aktuellen Positionen speichern.
Voreinstellen des aktuellen Elements
Das aktuelle Element in einer CarouselView kann programmgesteuert festgelegt werden, indem die CurrentItem-Eigenschaft auf das Element festgelegt wird. Im folgenden XAML-Beispiel wird eine CarouselView gezeigt, in der das aktuelle Element vorab ausgewählt wird:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItem="{Binding CurrentItem}">
...
</CarouselView>
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemProperty, "CurrentItem");
Hinweis
Die CurrentItem-Eigenschaft verfügt über einen Standardbindungsmodus von TwoWay.
Die CarouselView.CurrentItem-Eigenschaftendaten werden an die CurrentItem-Eigenschaft des verbundenen Ansichtsmodells gebunden, das vom Typ Monkey ist. Standardmäßig wird eine TwoWay-Bindung verwendet, sodass der Wert der CurrentItem-Eigenschaft auf das aktuelle Monkey-Objekt festgelegt wird, wenn der/die Benutzer*in das aktuelle Element ändert. Die CurrentItem-Eigenschaft wird in der MonkeysViewModel-Klasse definiert:
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public ObservableCollection<Monkey> Monkeys { get; private set; }
public Monkey CurrentItem { get; set; }
public MonkeysViewModel()
{
// ...
CurrentItem = Monkeys.Skip(3).FirstOrDefault();
OnPropertyChanged("CurrentItem");
}
}
In diesem Beispiel wird die CurrentItem-Eigenschaft auf das vierte Element in der Monkeys-Auflistung festgelegt:

Voreinstellen der Position
Das angezeigte Element in einer CarouselView kann programmgesteuert festgelegt werden, indem die Position-Eigenschaft auf den Index des Elements in der zugrunde liegenden Auflistung festgelegt wird. Im folgenden XAML-Beispiel wird eine CarouselView gezeigt, in der das angezeigte Element festgelegt wird:
<CarouselView ItemsSource="{Binding Monkeys}"
Position="{Binding Position}">
...
</CarouselView>
Der entsprechende C#-Code lautet:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionProperty, "Position");
Hinweis
Die Position-Eigenschaft verfügt über einen Standardbindungsmodus von TwoWay.
Die CarouselView.Position-Eigenschaftendaten werden an die Position-Eigenschaft des verbundenen Ansichtsmodells gebunden, das vom Typ int ist. Standardmäßig wird eine TwoWay-Bindung verwendet, sodass der Wert der Position-Eigenschaft auf den Index des angezeigten Elements festgelegt wird, wenn der/die Benutzer*in durch CarouselView scrollt. Die Position-Eigenschaft wird in der MonkeysViewModel-Klasse definiert:
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public int Position { get; set; }
public MonkeysViewModel()
{
// ...
Position = 3;
OnPropertyChanged("Position");
}
}
In diesem Beispiel wird die Position-Eigenschaft auf das vierte Element in der Monkeys-Auflistung festgelegt:

Definieren von visuellen Zuständen
CarouselView definiert vier visuelle Zustände:
CurrentItemstellt den visuellen Zustand für das aktuell angezeigte Element dar.PreviousItemstellt den visuellen Zustand für das zuvor angezeigte Element dar.NextItemstellt den visuellen Zustand für das nächste Element dar.DefaultItemstellt den visuellen Zustand für die verbleibenden Elemente dar.
Diese visuellen Zustände können verwendet werden, um visuelle Änderungen an den Elementen zu initiieren, die von der CarouselView angezeigt werden.
Das folgende XAML-Beispiel zeigt, wie die visuellen Zustände CurrentItem, PreviousItem, NextItem und DefaultItem definiert werden:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="CurrentItem">
<VisualState.Setters>
<Setter Property="Scale"
Value="1.1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="PreviousItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="NextItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="DefaultItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.25" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<!-- Item template content -->
<Border>
...
</Border>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
In diesem Beispiel gibt der visuelle Zustand CurrentItem an, dass die Scale -Eigenschaft des aktuellen Elements, das von der CarouselView angezeigt wird, von 1 auf 1,1 geändert wird. Die visuellen Zustände PreviousItem und NextItem geben an, dass die Elemente, die das aktuelle Element umgeben, mit dem Opacity-Wert 0,5 angezeigt werden. Der visuelle Zustand DefaultItem gibt an, dass die verbleibenden Elemente, die von CarouselView angezeigt werden, mit einem Opacity-Wert von 0,25 angezeigt werden.
Hinweis
Alternativ können die visuellen Zustände in einem Style mit dem Eigenschaftswert TargetType definiert werden, der der Typ des Stammelements der DataTemplate ist, die als ItemTemplate-Eigenschaftswert festgelegt wird.
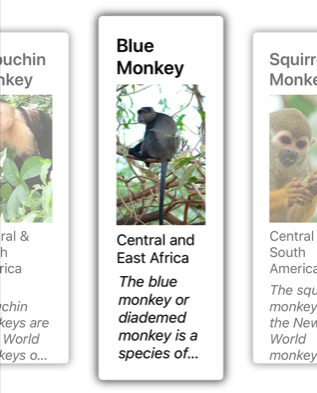
Der folgende Screenshot zeigt die visuellen Zustände CurrentItem, PreviousItem und NextItem:

Weitere Informationen zu visuellen Zuständen finden Sie unter Visuelle Zustände.
Löschen des aktuellen Elements
Die CurrentItem-Eigenschaft kann gelöscht werden, indem Sie sie festlegen oder indem Sie das Objekt, an das sie gebunden ist, auf null festlegen.
Deaktivieren des Springens
Mit CarouselView werden Elemente an Inhaltsgrenzen standardmäßig zurückgesendet. Dies kann deaktiviert werden, indem Sie die IsBounceEnabled-Eigenschaft auf false festlegen.
Deaktivieren von Schleifen
CarouselView bietet standardmäßig Schleifenzugriff auf seine Sammlung von Elementen. Daher wird durch Wischen vom ersten Element in der Auflistung das letzte Element in der Auflistung angezeigt. Entsprechend wird das Wischen vom letzten Element in der Auflistung an das erste Element in der Auflistung zurückgegeben. Dieses Verhalten kann deaktiviert werden, indem Sie die Loop-Eigenschaft auf false festlegen.
Deaktivieren der Wischinteraktion
Mit CarouselView können Benutzer*innen standardmäßig mithilfe einer Wischbewegung durch Elemente navigieren. Diese Wischinteraktion kann deaktiviert werden, indem Sie die IsSwipeEnabled-Eigenschaft auf false festlegen.
 Durchsuchen Sie das Beispiel
Durchsuchen Sie das Beispiel