Anzeigen eines Kontextmenüs in einer .NET MAUI-Desktop-App
Ein Kontextmenü, das häufig als Rechtsklickmenü bezeichnet wird, bietet Kontextbefehle, die spezifisch für das Steuerelement sind, auf das geklickt wird. In der .NET Multi-Platform App UI (.NET MAUI) kann auf Mac Catalyst und Windows einem beliebigen Steuerelement, das von Element abgeleitet wird, ein Kontextmenü hinzugefügt werden. Dazu gehören alle Seiten, Layouts und Ansichten.
Ein Kontextmenü ist mit einem MenuFlyout definiert, das aus den folgenden untergeordneten Elementen bestehen kann:
MenuFlyoutItem, das ein Menüelement darstellt, auf das geklickt werden kann.MenuFlyoutSubItem, das ein Untermenüelement darstellt, auf das geklickt werden kann.MenuFlyoutSeparator, das eine horizontale Linie darstellt, die Elemente im Menü trennt.
MenuFlyoutSubItem wird von MenuFlyoutItem abgeleitet, was wiederum von MenuItem abgeleitet wird. MenuItem definiert mehrere Eigenschaften, mit denen die Darstellung und das Verhalten eines Menüelements angegeben werden können. Die Darstellung eines Menüelements oder eines Unterelements kann durch Festlegen der Eigenschaften Text und IconImageSource festgelegt werden. Die Antwort auf ein Menüelement oder ein Unterelement kann durch Festlegen der Clicked, Command und CommandParameter definiert werden. Weitere Informationen zu Menüelementen finden Sie unter Anzeigen von Menüelementen.
Warnung
Ein Kontextmenü in einem Entry wird derzeit auf Mac Catalyst nicht unterstützt.
Erstellen von Kontextmenüelementen
Ein MenuFlyout-Objekt kann der angefügten FlyoutBase.ContextFlyout-Eigenschaft eines beliebigen Steuerelements hinzugefügt werden, von dem Element abgeleitet wird. Wenn der/die Benutzer*in mit der rechten Maustaste auf das Steuerelement klickt, wird das Kontextmenü an der Stelle angezeigt, an der auf den Zeiger geklickt wurde.
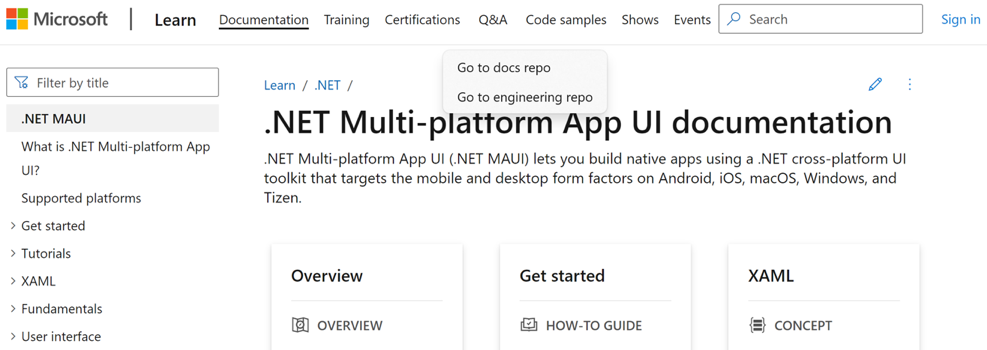
Das folgende Beispiel zeigt eine WebView, die ein Kontextmenü definiert:
<WebView x:Name="webView"
Source="https://learn.microsoft.com/dotnet/maui"
MinimumHeightRequest="400">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Go to docs repo"
Clicked="OnWebViewGoToRepoClicked"
CommandParameter="docs" />
<MenuFlyoutItem Text="Go to engineering repo"
Clicked="OnWebViewGoToRepoClicked"
CommandParameter="eng" />
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</WebView>
In diesem Beispiel definiert das Kontextmenü zwei Menüelemente:

Wenn auf ein Menüelement geklickt wird, wird der OnWebViewGoToRepoClicked-Ereignishandler ausgeführt:
void OnWebViewGoToRepoClicked(object sender, EventArgs e)
{
MenuFlyoutItem menuItem = sender as MenuFlyoutItem;
string repo = menuItem.CommandParameter as string;
string url = repo == "docs" ? "docs-maui" : "maui";
webView.Source = new UrlWebViewSource { Url = $"https://github.com/dotnet/{url}" };
}
Der OnWebViewGoToRepoClicked-Ereignishandler ruft den CommandParameter-Eigenschaftswert für das MenuFlyoutItem-Objekt ab, auf das geklickt wurde, und verwendet seinen Wert, um die URL zu erstellen, zu der WebView navigiert.
Warnung
Es ist derzeit nicht möglich, Elemente zur Laufzeit zum MenuFlyout hinzuzufügen oder daraus zu entfernen.
Tastenkombinationen können Kontextmenüelementen hinzugefügt werden, sodass ein Kontextmenüelement über eine Tastenkombination aufgerufen werden kann. Weitere Informationen finden Sie unter Tastenkombinationen.
Erstellen von Untermenüelementen
Untermenüelemente können einem Kontextmenü hinzugefügt werden, indem sie mindestens ein MenuFlyoutSubItem-Objekt zum MenuFlyout hinzufügen:
<Label x:Name="label"
Text="Right-click to choose color">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Black"
Clicked="OnLabelClicked"
CommandParameter="Black" />
<MenuFlyoutSubItem Text="Light">
<MenuFlyoutItem Text="Blue"
Clicked="OnLabelClicked"
CommandParameter="LightBlue" />
<MenuFlyoutItem Text="Coral"
Clicked="OnLabelClicked"
CommandParameter="LightCoral" />
<MenuFlyoutItem Text="Cyan"
Clicked="OnLabelClicked"
CommandParameter="LightCyan" />
</MenuFlyoutSubItem>
<MenuFlyoutSubItem Text="Dark">
<MenuFlyoutItem Text="Blue"
Clicked="OnLabelClicked"
CommandParameter="DarkBlue" />
<MenuFlyoutItem Text="Cyan"
Clicked="OnLabelClicked"
CommandParameter="DarkCyan" />
<MenuFlyoutItem Text="Magenta"
Clicked="OnLabelClicked"
CommandParameter="DarkMagenta" />
</MenuFlyoutSubItem>
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</Label>
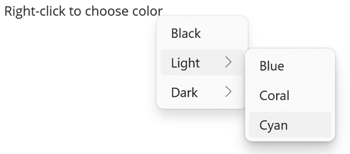
In diesem Beispiel definiert das Kontextmenü ein Menüelement und zwei Untermenüs, die jeweils drei Menüelemente enthalten:

Anzeigen von Symbolen in Menüelementen
MenuFlyoutItem und MenuFlyoutSubItem erben Sie die IconImageSource-Eigenschaft, von MenuItem, wodurch ein kleines Symbol neben dem Text für ein Kontextmenüelement angezeigt werden kann. Dieses Symbol kann entweder ein Bild oder ein Schriftartsymbol sein.
Warnung
Mac Catalyst unterstützt das Anzeigen von Symbolen in Kontextmenüelementen nicht.
Das folgende Beispiel zeigt ein Kontextmenü, in dem die Symbole für Menüelemente mithilfe von Schriftartsymbolen definiert werden:
<Button Text="▶️ Play"
WidthRequest="80">
<FlyoutBase.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Pause"
Clicked="OnPauseClicked">
<MenuFlyoutItem.IconImageSource>
<FontImageSource Glyph="⏸"
FontFamily="Arial" />
</MenuFlyoutItem.IconImageSource>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Stop"
Clicked="OnStopClicked">
<MenuFlyoutItem.IconImageSource>
<FontImageSource Glyph="⏹"
FontFamily="Arial" />
</MenuFlyoutItem.IconImageSource>
</MenuFlyoutItem>
</MenuFlyout>
</FlyoutBase.ContextFlyout>
</Button>
In diesem Beispiel definiert das Kontextmenü zwei Menüelemente, die ein Symbol und Text unter Windows anzeigen:
![]()
Weitere Informationen zum Anzeigen von Schriftartsymbolen finden Sie unter Anzeigen von Schriftartsymbolen. Informationen zum Hinzufügen von Bildern zu .NET MAUI-Projekten finden Sie unter Hinzufügen von Bildern zu einem .NET MAUI-App-Projekt.
