Radiale Farbverlaufspinsel
Die .NET Multi-platform App UI (.NET MAUI) RadialGradientBrush-Klasse wird von der GradientBrush-Klasse abgeleitet und zeichnet einen Bereich mit einem radialen Farbverlauf,, der zwei oder mehr Farben über einen Kreis hinweg mischt. GradientStop-Objekte werden verwendet, um die Farben im Farbverlauf und deren Positionen anzugeben. Weitere Informationen zu GradientStop-Objekten finden Sie unter Farbverläufe.
Die RadialGradientBrush-Klasse definiert die folgenden Eigenschaften:
Center, vom TypPoint, die den Mittelpunkt des Kreises des radialen Farbverlaufs darstellt. Der Standardwert dieser Eigenschaft ist (0.5,0.5).Radius, vom Typdouble, die den Radius des Kreises für den Radialverlauf darstellt. Der Standardwert dieser Eigenschaft ist 0,5.
Diese Eigenschaften werden durch BindableProperty-Objekte gestützt, was bedeutet, dass sie Ziele von Datenbindungen sein können, und geformt.
Die RadialGradientBrush-Klasse verfügt auch über eine IsEmpty-Methode, die ein bool zurückgibt, das angibt, ob dem Pinsel GradientStop-Objekte zugewiesen wurden.
Hinweis
Radiale Farbverläufe können auch mit der CSS-Funktion von radial-gradient() erstellt werden.
Erstellen eines RadialGradientBrush
Die Farbverlaufsstopps eines Pinsel mit radialem Farbverlauf befinden sich auf einer Farbverlaufsachse, die von einem Kreis definiert wird. Die Farbverlaufsachse verläuft von der Mitte des Kreises hin zu seinem Umfang. Die Position und Größe des Kreises können mithilfe der Eigenschaften Center und Radius des Pinsels geändert werden. Der Kreis definiert den Endpunkt des Farbverlaufs. Daher definiert ein Farbverlaufsstopp bei 1,0 die Farbe am Kreisumfang. Ein Farbverlaufsstopp bei 0,0 definiert die Farbe in der Mitte des Kreises.
Um einen radialen Farbverlauf zu erstellen, erstellen Sie ein RadialGradientBrush-Objekt, und legen Sie dessen Eigenschaften Center und Radius fest. Fügen Sie dann der RadialGradientBrush.GradientStops-Auflistung zwei oder mehr GradientStop-Objekte hinzu, die die Farben im Farbverlauf und deren Positionen angeben.
Das folgende XAML-Beispiel zeigt ein RadialGradientBrush, das als Background eines Frame festgelegt ist:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- Center defaults to (0.5,0.5)
Radius defaults to (0.5) -->
<RadialGradientBrush>
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
</Frame.Background>
</Frame>
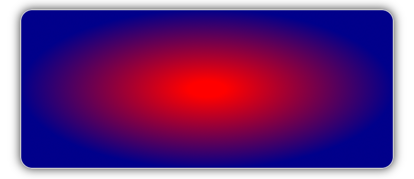
In diesem Beispiel wird der Hintergrund von Frame mit einer RadialGradientBrush gezeichnet, die von Rot zu Dunkelblau interpoliert. Die Mitte des radialen Farbverlaufs wird in der Mitte im Frame positioniert:

Im folgenden XAML-Beispiel wird die Mitte des Radialverlaufs in die obere linke Ecke der Frame-Datei verschoben:
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="0.0,0.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
In diesem Beispiel wird der Hintergrund von Frame mit einer RadialGradientBrush gezeichnet, die von Rot zu Dunkelblau interpoliert. Die Mitte des radialen Farbverlaufs wird links oben im Frame positioniert:

Im folgenden XAML-Beispiel wird die Mitte des Radialverlaufs in die untere rechte Ecke der Frame-Datei verschoben:
<!-- Radius defaults to (0.5) -->
<RadialGradientBrush Center="1.0,1.0">
<GradientStop Color="Red"
Offset="0.1" />
<GradientStop Color="DarkBlue"
Offset="1.0" />
</RadialGradientBrush>
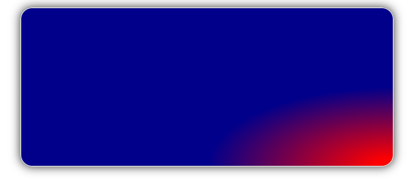
In diesem Beispiel wird der Hintergrund von Frame mit einer RadialGradientBrush gezeichnet, die von Rot zu Dunkelblau interpoliert. Die Mitte des radialen Farbverlaufs wird unten rechts im Frame positioniert:

 Durchsuchen Sie das Beispiel
Durchsuchen Sie das Beispiel