Mehrere Plattformen mit einem einzigen .NET MAUI-Projekt anvisieren
NET Multi-platform App UI (.NET MAUI) nimmt die plattformspezifischen Entwicklungserfahrungen, die Sie normalerweise bei der Entwicklung von Apps machen, und abstrahiert sie in ein einziges gemeinsames Projekt, das für Android, iOS, macOS und Windows geeignet ist.
NET MAUI bietet eine vereinfachte und konsistente plattformübergreifende Entwicklungserfahrung, unabhängig von den anvisierten Plattformen. .NET MAUI-Einzelprojekt bietet die folgenden Funktionen:
- Ein einziges gemeinsames Projekt, das auf Android, iOS, macOS, Tizen und Windows ausgerichtet werden kann.
- Eine vereinfachte Auswahl von Debug-Zielen für die Ausführung Ihrer .NET MAUI-Apps.
- Gemeinsame Ressourcendateien innerhalb eines einzelnen Projekts.
- Ein einzelnes App-Manifest, das den App-Titel, die ID und die Version angibt.
- Zugang zu plattformspezifischen APIs und Tools, wenn erforderlich.
- Ein einziger plattformübergreifender App-Einstiegspunkt.
NET MAUI-Einzelprojekt wird durch Multi-Targeting und die Verwendung von SDK-ähnlichen Projekten ermöglicht.
Ressourcendateien
Die Ressourcenverwaltung für die plattformübergreifende App-Entwicklung ist traditionell problematisch, da jede Plattform ihren eigenen Ansatz für die Ressourcenverwaltung hat. Zum Beispiel hat jede Plattform unterschiedliche Bildanforderungen, die in der Regel die Erstellung mehrerer Versionen jedes Bildes mit unterschiedlichen Auflösungen erfordern. Daher muss ein einzelnes Bild in der Regel mehrfach mit unterschiedlichen Auflösungen dupliziert werden, wobei die resultierenden Bilder auf jeder Plattform andere Dateinamen und Ordnerkonventionen verwenden müssen.
NET MAUI ermöglicht es, Ressourcendateien an einem einzigen Ort zu speichern, während sie auf jeder Plattform genutzt werden. Dazu gehören Schriftarten, Bilder, das Appssymbol, der Startbildschirm, Rohdaten und CSS-Dateien für die Gestaltung von .NET MAUI-Apps. Jede Bildressourcendatei wird als Quellbild verwendet, aus dem zum Zeitpunkt der Erstellung Bilder mit den erforderlichen Auflösungen für jede Plattform erzeugt werden.
Hinweis
iOS Asset-Kataloge werden in .NET MAUI-Einzelprojekten derzeit nicht unterstützt.
Ressourcendateien sollten in der Regel im Ordner Ressourcen Ihres .NET MAUI-Appsprojekts oder in untergeordneten Ordnern des Ordners Ressourcen abgelegt werden und müssen ihre Build-Aktion korrekt eingestellt haben. Die folgende Tabelle zeigt die Build-Aktionen für jeden Ressourcendateityp:
| Ressource | Buildvorgang |
|---|---|
| App-Symbol | MauiIcon |
| Schriftarten | MauiFont |
| Bilder | MauiImage |
| Begrüßungsbildschirm | MauiSplashScreen |
| Rohressourcen | MauiAsset |
| CSS-Dateien | MauiCss |
Hinweis
XAML-Dateien werden auch in Ihrem .NET MAUI-Appsprojekt gespeichert und werden automatisch der MauiXaml Build-Aktion zugewiesen, wenn sie von Projekt- und Elementvorlagen erstellt werden. In der Regel werden jedoch nur XAML-Ressourcenverzeichnisse im Ordner Ressourcen des Appsprojekts abgelegt.
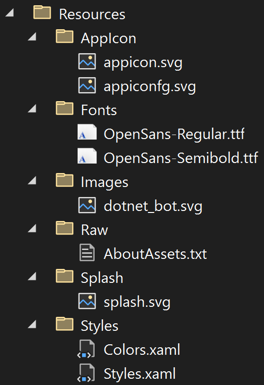
Wenn eine Ressourcendatei zu einem .NET MAUI-Appsprojekt hinzugefügt wird, wird ein entsprechender Eintrag für die Ressource in der Projektdatei erstellt, mit Ausnahme von CSS-Dateien. Der folgende Screenshot zeigt einen typischen Ressourcen-Ordner, der Unterordner für jeden Ressourcentyp enthält:

Die Build-Aktion für eine Ressourcendatei wird korrekt gesetzt, wenn die Ressource dem richtigen Ressourcen-Unterordner hinzugefügt wurde.
Unterordner des Ordners Ressourcen können für jeden Ressourcentyp festgelegt werden, indem die Projektdatei für Ihre App bearbeitet wird:
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\*" />
<!-- Fonts -->
<MauiFont Include="Resources\Fonts\*" />
<!-- Raw assets -->
<MauiAsset Include="Resources\Raw\*" />
</ItemGroup>
Das Platzhalterzeichen (*) bedeutet, dass alle Dateien innerhalb des Ordners als Dateien des angegebenen Ressourcentyps behandelt werden. Darüber hinaus ist es möglich, alle Dateien aus untergeordneten Ordnern einzuschließen:
<ItemGroup>
<!-- Images -->
<MauiImage Include="Resources\Images\**\*" />
</ItemGroup>
In diesem Beispiel gibt das doppelte Platzhalterzeichen ('**') an, dass der Ordner Bilder Unterordner enthalten kann. Daher gibt <MauiImage Include="Resources\Images\**\*" /> an, dass alle Dateien im Ordner Resources\Images oder in den Unterordnern des Ordners Images als Quellbilder verwendet werden, aus denen Bilder mit der erforderlichen Auflösung für jede Plattform erzeugt werden.
Plattformspezifische Ressourcen haben Vorrang vor den entsprechenden gemeinsamen Ressourcen. Wenn Sie zum Beispiel ein Android-spezifisches Bild unter Platforms\Android\Resources\drawable-xhdpi\logo.png haben und auch ein gemeinsames Resources\Images\logo.svg-Bild bereitstellen, wird die Scalable Vector Graphics (SVG)-Datei verwendet, um die erforderlichen Android-Bilder zu generieren, mit Ausnahme des XHDPI-Bildes, das bereits als plattformspezifisches Bild existiert.
App-Symbole
Ein App-Symbol kann zu Ihrem App-Projekt hinzugefügt werden, indem Sie ein Bild in den Ordner Resources\AppIcon des Projekts ziehen, wo seine Build-Aktion automatisch auf MauiIcon gesetzt wird. Dadurch wird ein entsprechender Eintrag in Ihrer Projektdatei erstellt:
<MauiIcon Include="Resources\AppIcon\appicon.svg" />
Bei der Erstellung wird die Größe des App-Symbols an die richtige Größe für die Zielplattform und das Zielgerät angepasst. Die in der Größe veränderten App-Symbole werden dann zu Ihrem App-Paket hinzugefügt. App-Symbole werden auf mehrere Auflösungen angepasst, da sie mehrfach verwendet werden, unter anderem zur Darstellung der App auf dem Gerät und im App-Store.
Weitere Informationen finden Sie unter Hinzufügen eines App-Symbols zu einem .NET MAUI-Appsprojekt.
Bilder
Ein Bild kann zu Ihrem App-Projekt hinzugefügt werden, indem Sie es in den Ordner Resources\Images des Projekts ziehen, wo seine Build-Aktion automatisch auf MauiImage gesetzt wird. Dadurch wird ein entsprechender Eintrag in Ihrer Projektdatei erstellt:
<MauiImage Include="Resources\Images\logo.svg" />
Während der Erstellung können die Bilder auf die richtige Auflösung für die Zielplattform und das Zielgerät angepasst werden. Die resultierenden Bilder werden dann zu Ihrem Appspaket hinzugefügt.
Weitere Informationen finden Sie unter Hinzufügen von Bildern zu einem .NET MAUI-App-Projekt.
Schriftarten
Eine Schriftart im True Type Format (TTF) oder Open Type Font (OTF) kann zu Ihrem App-Projekt hinzugefügt werden, indem Sie sie in den Ordner Resources\Fonts Ihres Projekts ziehen, wo ihre Build-Aktion automatisch auf MauiFont gesetzt wird. Dadurch wird für jede Schriftart ein entsprechender Eintrag in Ihrer Projektdatei erstellt:
<MauiFont Include="Resources\Fonts\OpenSans-Regular.ttf" />
Zum Zeitpunkt der Erstellung werden die Schriftarten in Ihr App-Paket kopiert.
Weitere Informationen finden Sie unter Schriftarten.
Begrüßungsbildschirm
Ein Splash-Screen kann zu Ihrem App-Projekt hinzugefügt werden, indem Sie ein Bild in den Ordner Resources\Splash des Projekts ziehen, wo seine Build-Aktion automatisch auf MauiSplashScreen gesetzt wird. Dadurch wird ein entsprechender Eintrag in Ihrer Projektdatei erstellt:
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
Bei der Erstellung wird das Bild des Startbildschirms auf die richtige Größe für die Zielplattform und das Zielgerät angepasst. Der in der Größe veränderte Splash-Screen wird dann zu Ihrem App-Paket hinzugefügt.
Weitere Informationen finden Sie unter Hinzufügen eines Begrüßungsbildschirms zu einem .NET MAUI-App-Projekt.
Rohressourcen
Eine Roh-Asset-Datei, wie HTML, JSON und Video, kann zu Ihrem App-Projekt hinzugefügt werden, indem Sie sie in den Ordner Resources\Raw Ihres Projekts ziehen, wo ihre Build-Aktion automatisch auf MauiAsset gesetzt wird. Dadurch wird ein entsprechender Eintrag pro Asset in Ihrer Projektdatei erstellt:
<MauiAsset Include="Resources\Raw\index.html" />
Das Rohmaterial kann dann je nach Bedarf durch Kontrollen verbraucht werden:
<WebView Source="index.html" />
Zum Zeitpunkt der Erstellung werden die Rohdaten in Ihr App-Paket kopiert. Informationen zum Deaktivieren der Asset-Paketierung finden Sie unter Paketierung von Asset-Dateien deaktivieren.
CSS-Dateien
.NET MAUI-Apps können teilweise mit Cascading Style Sheet (CSS)-Dateien gestylt werden. CSS-Dateien können zu Ihrem App-Projekt hinzugefügt werden, indem Sie sie in einen beliebigen Ordner Ihres Projekts ziehen und ihre Build-Aktion im Fenster Eigenschaften auf MauiCss setzen.
CSS-Dateien müssen von der Klasse StyleSheet geladen werden, bevor sie zu einer ResourceDictionary hinzugefügt werden:
<Application ...>
<Application.Resources>
<StyleSheet Source="/Resources/styles.css" />
</Application.Resources>
</Application>
Weitere Informationen finden Sie unter Apps mit CSS gestalten.
App-Manifest
Jede Plattform verwendet ihre eigene App-Manifestdatei, um Informationen wie den App-Titel, die ID, die Version und mehr anzugeben. NET MAUI-Einzelprojekt ermöglicht es Ihnen, diese gemeinsamen Appsdaten an einem einzigen Ort in der Projektdatei anzugeben.
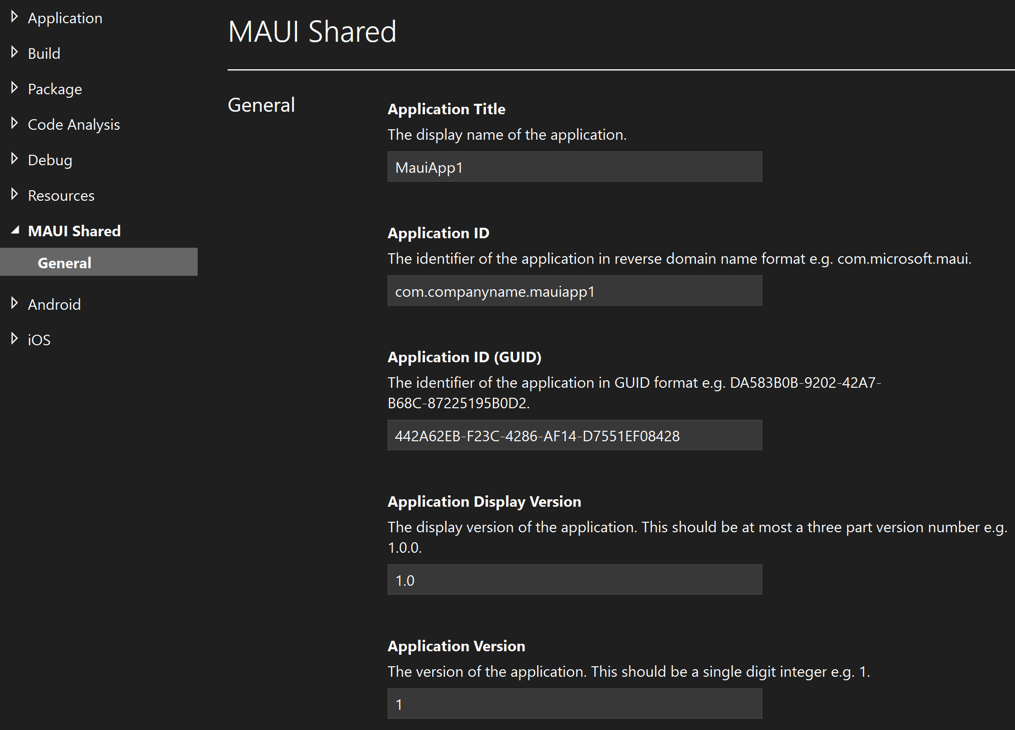
Um die gemeinsamen App-Manifestdaten für ein Projekt festzulegen, öffnen Sie das Kontextmenü für das Projekt im Projektmappen-Explorer und wählen Sie anschließend Eigenschaften aus. Der App-Titel, die ID und die Version können dann in MAUI Shared > Allgemein angegeben werden:

Zum Zeitpunkt der Erstellung werden die gemeinsamen App-Manifestdaten mit den plattformspezifischen Daten in der nativen App-Manifestdatei zusammengeführt, um die Manifestdatei für das App-Paket zu erstellen. Weitere Informationen finden Sie unter Projektkonfiguration in .NET MAUI – MAUI Shared.
Plattformspezifischer Code
Ein .NET MAUI-Appsprojekt enthält einen Ordner Plattformen, wobei jeder untergeordnete Ordner eine Plattform darstellt, die .NET MAUI ansteuern kann:

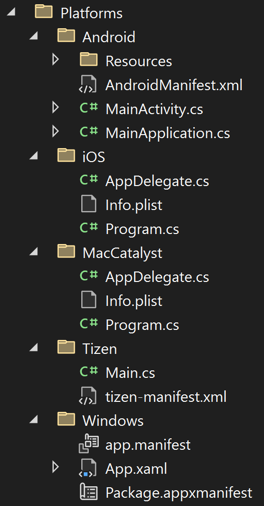
Die Ordner für jede Plattform enthalten plattformspezifische Ressourcen und den Code, der die App auf jeder Plattform startet:

Das Buildsystem bezieht zum Zeitpunkt der Erstellung nur den Code aus jedem Ordner ein, wenn es für die jeweilige Plattform erstellt wird. Wenn Sie zum Beispiel für Android bauen, werden die Dateien im Ordner Platforms\Android in das App-Paket eingebaut, aber die Dateien in den anderen Platforms-Ordnern werden nicht eingebaut. Dieser Ansatz verwendet Multi-Targeting, um mehrere Plattformen mit einem einzigen Projekt zu erreichen. Multi-Targeting kann mit partiellen Klassen und partiellen Methoden kombiniert werden, um plattformspezifische Funktionen aus plattformübergreifendem Code aufzurufen. Weitere Informationen finden Sie unter Aufruf von Plattformcode.
Zusätzlich zu diesem Standard-Multitargeting-Ansatz können .NET MAUI-Apps auch auf der Grundlage Ihrer eigenen Dateinamen- und Ordnungskriterien multitargetingfähig sein. Dadurch können Sie Ihr .NET MAUI-App-Projekt so strukturieren, dass Sie Ihren Plattformcode nicht in Unterordnern des Ordners Platforms unterbringen müssen. Weitere Informationen finden Sie unter Konfigurieren von Multi-Targeting.
Multi-Targeting kann auch mit bedingter Kompilierung kombiniert werden, sodass der Code auf bestimmte Plattformen ausgerichtet ist:
#if ANDROID
handler.NativeView.SetBackgroundColor(Colors.Red.ToNative());
#elif IOS
handler.NativeView.BackgroundColor = Colors.Red.ToNative();
handler.NativeView.BorderStyle = UIKit.UITextBorderStyle.Line;
#elif WINDOWS
handler.NativeView.Background = Colors.Red.ToNative();
#endif
Für weitere Informationen über die bedingte Kompilierung siehe Bedingte Kompilierung.
Anwendungseinstiegspunkt
Während die Plattformen-Ordner plattformspezifischen Code enthalten, der die App auf jeder Plattform startet, haben .NET MAUI-Apps einen einzigen plattformübergreifenden Einstiegspunkt für die App. Jeder Plattform-Einstiegspunkt ruft eine CreateMauiApp-Methode der statischen MauiProgram-Klasse in Ihrem App-Projekt auf und gibt ein MauiApp zurück, das der Einstiegspunkt für Ihre App ist.
Die Klasse MauiProgram muss mindestens eine App bereitstellen, die ausgeführt wird:
namespace MyMauiApp;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>();
return builder.Build();
}
}
Die Klasse App leitet sich von der Klasse Application ab:
namespace MyMauiApp;
public class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
}
Im vorangegangenen Beispiel wird die Eigenschaft MainPage auf das Objekt AppShell gesetzt. AppShell ist eine untergeordnete Shell-Klasse, die die visuelle Hierarchie der App beschreibt. Weitere Informationen finden Sie unter Erstellen einer .NET MAUI Shell-App.
namespace MyMauiApp;
public class App : Application
{
public App()
{
InitializeComponent();
}
protected override Window CreateWindow(IActivationState? activationState)
{
return new Window(new AppShell());
}
}
Im vorherigen Beispiel wird ein neues Window erstellt, dessen anfänglicher Inhalt auf das AppShell Objekt festgelegt ist. AppShell ist eine untergeordnete Shell-Klasse, die die visuelle Hierarchie der App beschreibt. Weitere Informationen finden Sie unter Erstellen einer .NET MAUI Shell-App.
