Tutorial: Analysieren der Stimmung von Websitekommentaren in einer Webanwendung mit dem Modell-Generator von ML.NET
Erfahren Sie, wie Sie in einer Webanwendung die Stimmung von Kommentaren in Echtzeit analysieren.
Dieses Tutorial zeigt Ihnen, wie Sie eine ASP.NET Core Razor Pages-Anwendung erstellen, die die Stimmung in Websitekommentaren in Echtzeit klassifiziert.
In diesem Tutorial lernen Sie, wie die folgenden Aufgaben ausgeführt werden:
- Erstellen einer ASP.NET Core Razor Pages-Anwendung
- Vorbereiten und Verstehen der Daten
- Auswählen eines Szenarios
- Laden der Daten
- Trainieren des Modells
- Evaluieren des Modells
- Verwenden des Modells für Vorhersagen
Sie finden den Quellcode für dieses Tutorial im Repository dotnet/machinelearning-samples.
Voraussetzungen
Eine Liste der Voraussetzungen und Installationsanweisungen finden Sie in der Installationsanleitung für den Modell-Generator.
Erstellen einer Razor Pages Anwendung
Erstellen einer ASP.NET Core Razor Pages-Anwendung.
- Öffnen Sie in Visual Studio das Dialogfeld Neues Projekt erstellen.
- Wählen Sie im Dialogfeld „Neues Projekt erstellen“ die Projektvorlage ASP.NET Core-Web-App aus.
- Geben Sie in das Textfeld Name den Namen „SentimentRazor“ ein, und wählen Sie die Schaltfläche Weiter aus.
- Übernehmen Sie im Dialogfeld „Weitere Informationen“ alle Standardwerte, und wählen Sie die Schaltfläche Erstellen aus.
Vorbereiten und Verstehen der Daten
Laden Sie das Wikipedia-detox-Dataset herunter. Wenn die Webseite geöffnet wird, klicken Sie mit der rechten Maustaste auf die Seite, wählen Sie Speichern unter aus, und speichern Sie die Datei auf Ihrem Computer.
Jede Zeile im Dataset wikipedia-detox-250-line-data.tsv stellt einen anderen Kommentar dar, der von einem Benutzer auf Wikipedia verfasst wurde. Die erste Spalte stellt die Stimmung des Texts dar (0 ist nicht toxisch, 1 ist toxisch), und die zweite Spalte stellt den Kommentar dar, den der Benutzer hinterlassen hat. Die Spalten werden durch TAB getrennt. Die Daten sehen folgendermaßen aus:
| Standpunkt | SentimentText |
|---|---|
| 1 | ==RUDE== Dude, you are rude upload that carl picture back, or else. |
| 1 | == OK! == IM GOING TO VANDALIZE WILD ONES WIKI THEN!!! |
| 0 | Ich hoffe, dass dies hilfreich ist. |
Erstellen einer Model Builder-Konfigurationsdatei
Wenn Sie der Projektmappe ein Machine Learning-Modell hinzufügen, werden Sie aufgefordert, eine mbconfig-Datei zu erstellen. Die mbconfig-Datei verfolgt alles, was Sie in Model Builder tun, damit Sie die Sitzung erneut öffnen können.
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt SentimentRazor, und wählen Sie Hinzufügen>Machine Learning-Modell aus.
- Geben Sie dem Model Builder-Projekt im Dialogfeld den Namen SentimentAnalysis.mbconfig, und klicken Sie auf Hinzufügen.
Auswählen eines Szenarios
Um Ihr Modell zu trainieren, wählen Sie ein Szenario aus der Liste der vom Modell-Generator bereitgestellten verfügbaren Machine Learning-Szenarien aus.
Für dieses Beispiel besteht die Aufgabe in der Textklassifizierung. Wählen Sie im Schritt Szenario der Model Builder-Erweiterung das Szenario Textklassifizierung aus.
Auswählen einer Umgebung
Model Builder kann je nach ausgewähltem Szenario mit verschiedenen Umgebungen trainieren.
Wählen Sie Lokal (GPU) als Umgebung aus, und klicken Sie auf die Schaltfläche Nächster Schritt.
Hinweis
In diesem Szenario werden Deep Learning-Methoden verwendet, die am besten in GPU-Umgebungen funktionieren. Wenn Sie keine GPU haben, wählen Sie die lokale (CPU-)Umgebung aus. Beachten Sie hierbei jedoch, dass die erwartete Trainingszeit deutlich länger ist. Weitere Informationen zur Verwendung von GPUs mit Model Builder finden Sie unter Installieren der GPU-Unterstützung in Model Builder.
Laden der Daten
Der Modell-Generator akzeptiert Daten aus zwei Quellen: aus einer SQL Server-Datenbank oder aus einer lokalen Datei im csv- oder tsv-Format.
- Wählen Sie im Schritt „Daten“ des Model Builder-Tools aus der Dropdownliste „Datenquelle“ die Option Datei aus.
- Wählen Sie die Schaltfläche neben dem Textfeld Datei auswählen aus, und verwenden Sie den Datei-Explorer, um die Datei wikipedia-detox-250-line-data.tsv zu suchen und auszuwählen.
- Wählen Sie aus der Dropdownliste Vorherzusagende Spalte (Bezeichnung) den Eintrag Stimmung aus.
- Wählen Sie aus der Dropdownliste Textspalte die Option SentimentText aus.
- Wählen Sie die Schaltfläche Nächster Schritt aus, um zum nächsten Schritt im Model Builder zu gelangen.
Trainieren des Modells
Die in diesem Tutorial zum Trainieren des Stimmungsanalysemodells verwendete Machine Learning-Aufgabe ist die Textklassifizierung. Während des Modelltrainings trainiert der Model Builder mithilfe der neuronalen Netzarchitektur NAS-BERT ein Textklassifizierungsmodell für Ihr Dataset.
Wählen Sie Training starten aus.
Nach Abschluss des Trainings werden die Ergebnisse im Abschnitt Trainingsergebnisse des Bildschirms Trainieren angezeigt. Zusätzlich zur Bereitstellung von Trainingsergebnissen werden unter der Datei SentimentAnalysis.mbconfig drei CodeBehind-Dateien erstellt.
- SentimentAnalysis.consumption.cs: Diese Datei enthält die Schemas
ModelInputundModelOutputsowie diePredict-Funktion, die zur Nutzung des Modells generiert wurde. - SentimentAnalysis.training.cs: Diese Datei enthält die Trainingspipeline (Datentransformationen, Trainer, Trainerhyperparameter), die von Model Builder zum Trainieren des Modells ausgewählt wurde. Sie können diese Pipeline zum erneuten Trainieren Ihres Modells verwenden.
- *SentimentAnalysis.zip: Dies ist eine serialisierte ZIP-Datei, die Ihr trainiertes ML.NET-Modell darstellt.
- SentimentAnalysis.consumption.cs: Diese Datei enthält die Schemas
Wählen Sie die Schaltfläche Nächster Schritt aus, um zum nächsten Schritt zu gelangen.
Evaluieren des Modells
Das Ergebnis des Trainingsschritts ist das Modell, das die beste Leistung zeigt. Im Schritt „Auswerten“ des Model Builder-Tools enthält der Ausgabebereich den Trainer, der vom Modell mit der besten Leistung verwendet wird, sowie Metriken für die Auswertung.
Wenn Sie mit Ihren Metriken für die Auswertung nicht zufrieden sind, besteht eine einfache Möglichkeit zum Verbessern der Modellleistung darin, eine größere Menge an Daten zu verwenden.
Wählen Sie andernfalls die Schaltfläche Nächster Schritt aus, um zum Schritt Nutzen in Model Builder zu gelangen.
Hinzufügen von Projektvorlagen für den Verbrauch (optional)
Im Schritt Nutzen des Model Builder werden Projektvorlagen bereitgestellt, mit denen Sie das Modell nutzen können. Dieser Schritt ist optional, und Sie können die Methode auswählen, die Ihren Anforderungen für die Verwendung des Modells am besten entspricht.
- Konsolenanwendung
- Web-API
Hinzufügen des Codes für Vorhersagen
Konfigurieren des PredictionEngine-Pools
Um eine einzelne Vorhersage zu treffen, müssen Sie eine PredictionEngine<TSrc,TDst> erstellen. PredictionEngine<TSrc,TDst> ist nicht threadsicher. Außerdem müssen Sie eine Instanz der Engine überall dort erstellen, wo dies in Ihrer Anwendung erforderlich ist. Wenn die Anwendung wächst, kann dieser Prozess ggf. nicht mehr verwaltet werden. Um eine bessere Leistung und Threadsicherheit zu erzielen, verwenden Sie eine Kombination aus Abhängigkeitsinjektion (Dependency Injection, DI) und dem PredictionEnginePool-Dienst, der einen ObjectPool<T> aus PredictionEngine<TSrc,TDst>-Objekten für die Verwendung in Ihrer gesamten Anwendung erstellt.
Installieren Sie das NuGet-Paket Microsoft.Extensions.ML:
- Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf das Projekt, und wählen Sie NuGet-Pakete verwalten aus.
- Wählen Sie als Paketquelle „nuget.org“ aus.
- Wählen Sie die Registerkarte Durchsuchen aus, und suchen Sie nach Microsoft.Extensions.ML.
- Wählen Sie das Paket in der Liste aus, und klicken Sie auf die Schaltfläche Installieren.
- Klicken Sie im Dialogfeld Vorschau der Änderungen auf die Schaltfläche OK.
- Wählen Sie die Schaltfläche Ich stimme zu im Dialogfeld Zustimmung zur Lizenz, wenn Sie mit den Lizenzbedingungen für die aufgeführten Pakete einverstanden sind.
Öffnen Sie die im Projekt SentimentRazor Datei Program.cs.
Fügen Sie die folgenden using-Anweisungen hinzu, um auf das NuGet-Paket Microsoft.Extensions.ML und auf das Projekt SentimentRazorML.Model zu verweisen:
using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;Konfigurieren Sie in der Datei Program.cs den PredictionEnginePool<TData,TPrediction> für Ihre Anwendung:
builder.Services.AddPredictionEnginePool<ModelInput, ModelOutput>() .FromFile("SentimentAnalysis.zip");
Erstellen eines Stimmungsanalysehandlers
Vorhersagen werden auf der Hauptseite der Anwendung getroffen. Daher muss eine Methode, die die Benutzereingaben annimmt und PredictionEnginePool<TData,TPrediction> zum Zurückgeben einer Vorhersage verwendet, hinzugefügt werden.
Öffnen Sie die Datei index.cshtml.cs im Verzeichnis Pages, und fügen Sie die folgenden using-Anweisungen hinzu:
using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;Um den PredictionEnginePool<TData,TPrediction> zu verwenden, der in der Datei Program.cs konfiguriert wurde, müssen Sie ihn in den Konstruktor des Modells einfügen, in dem Sie ihn verwenden möchten.
Fügen Sie eine Variable hinzu, um auf den PredictionEnginePool<TData,TPrediction> in der
IndexModel-Klasse in der Datei Pages/Index.cshtml.cs zu verweisen.private readonly PredictionEnginePool<ModelInput, ModelOutput> _predictionEnginePool;Ändern Sie den Konstruktor in der
IndexModel-Klasse, und fügen Sie den PredictionEnginePool<TData,TPrediction>-Dienst in diesen ein.public IndexModel(ILogger<IndexModel> logger, PredictionEnginePool<ModelInput, ModelOutput> predictionEnginePool) { _logger = logger; _predictionEnginePool = predictionEnginePool; }Erstellen Sie einen Methodenhandler, der den
PredictionEnginePoolverwendet, um Vorhersagen aus Benutzereingaben zu treffen, die von der Webseite empfangen werden.Erstellen Sie unter der
OnGet-Methode eine Methode namensOnGetAnalyzeSentiment.public IActionResult OnGetAnalyzeSentiment([FromQuery] string text) { }Geben Sie innerhalb der
OnGetAnalyzeSentiment-Methode die Stimmung Neutral zurück, wenn die Eingabe des Benutzers leer oder NULL ist.if (String.IsNullOrEmpty(text)) return Content("Neutral");Erstellen Sie eine neue Instanz von
ModelInput, wenn Sie über eine gültige Eingabe verfügen.var input = new ModelInput { SentimentText = text };Verwenden Sie PredictionEnginePool<TData,TPrediction> zum Vorhersagen der Stimmung.
var prediction = _predictionEnginePool.Predict(input);Konvertieren Sie den vorhergesagten
bool-Wert mit dem folgenden Code in „toxic“ oder „not toxic“.var sentiment = Convert.ToBoolean(prediction.PredictedLabel) ? "Toxic" : "Not Toxic";Geben Sie die Stimmung schließlich zurück an die Webseite.
return Content(sentiment);
Konfigurieren der Webseite
Die von OnGetAnalyzeSentiment zurückgegebenen Ergebnisse werden dynamisch auf der Index-Webseite angezeigt.
Öffnen Sie die Datei Index.cshtml im Verzeichnis Pages, und ersetzen Sie deren Inhalt durch den folgenden Code:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h2>Live Sentiment</h2> <p><textarea id="Message" cols="45" placeholder="Type any text like a short review"></textarea></p> <div class="sentiment"> <h4>Your sentiment is...</h4> <p>😡 😐 😍</p> <div class="marker"> <div id="markerPosition" style="left: 45%;"> <div>▲</div> <label id="markerValue">Neutral</label> </div> </div> </div> </div>Fügen Sie nun CSS-Formatierungscode am Ende der Seite site.css im Verzeichnis wwwroot\css hinzu:
/* Style for sentiment display */ .sentiment { background-color: #eee; position: relative; display: inline-block; padding: 1rem; padding-bottom: 0; border-radius: 1rem; } .sentiment h4 { font-size: 16px; text-align: center; margin: 0; padding: 0; } .sentiment p { font-size: 50px; } .sentiment .marker { position: relative; left: 22px; width: calc(100% - 68px); } .sentiment .marker > div { transition: 0.3s ease-in-out; position: absolute; margin-left: -30px; text-align: center; } .sentiment .marker > div > div { font-size: 50px; line-height: 20px; color: green; } .sentiment .marker > div label { font-size: 30px; color: gray; }Fügen Sie anschließend Code hinzu, um Eingaben von der Webseite an den
OnGetAnalyzeSentiment-Handler zu senden.Erstellen Sie in der Datei site.js im Verzeichnis wwwroot\js eine Funktion mit dem Namen
getSentiment, um eine GET HTTP-Anforderung mit der Benutzereingabe an denOnGetAnalyzeSentiment-Handler auszugeben.function getSentiment(userInput) { return fetch(`Index?handler=AnalyzeSentiment&text=${userInput}`) .then((response) => { return response.text(); }) }Fügen Sie darunter eine weitere Funktion mit dem Namen
updateMarkerhinzu, um die Position des Markers auf der Webseite dynamisch zu aktualisieren, wenn die Stimmung vorhergesagt wird.function updateMarker(markerPosition, sentiment) { $("#markerPosition").attr("style", `left:${markerPosition}%`); $("#markerValue").text(sentiment); }Erstellen Sie eine Ereignishandlerfunktion namens
updateSentiment, um die Eingabe vom Benutzer abzurufen, senden Sie diese mithilfe dergetSentiment-Funktion an dieOnGetAnalyzeSentiment-Funktion, und aktualisieren Sie den Marker mit derupdateMarker-Funktion.function updateSentiment() { var userInput = $("#Message").val(); getSentiment(userInput) .then((sentiment) => { switch (sentiment) { case "Not Toxic": updateMarker(100.0, sentiment); break; case "Toxic": updateMarker(0.0, sentiment); break; default: updateMarker(45.0, "Neutral"); } }); }Registrieren Sie schließlich den Ereignishandler, und binden Sie ihn an das
textarea-Element mit demid=Message-Attribut.$("#Message").on('change input paste', updateSentiment)
Ausführen der Anwendung
Nachdem Sie Ihre Anwendung eingerichtet haben, führen Sie diese aus. Sie sollte in Ihrem Browser gestartet werden.
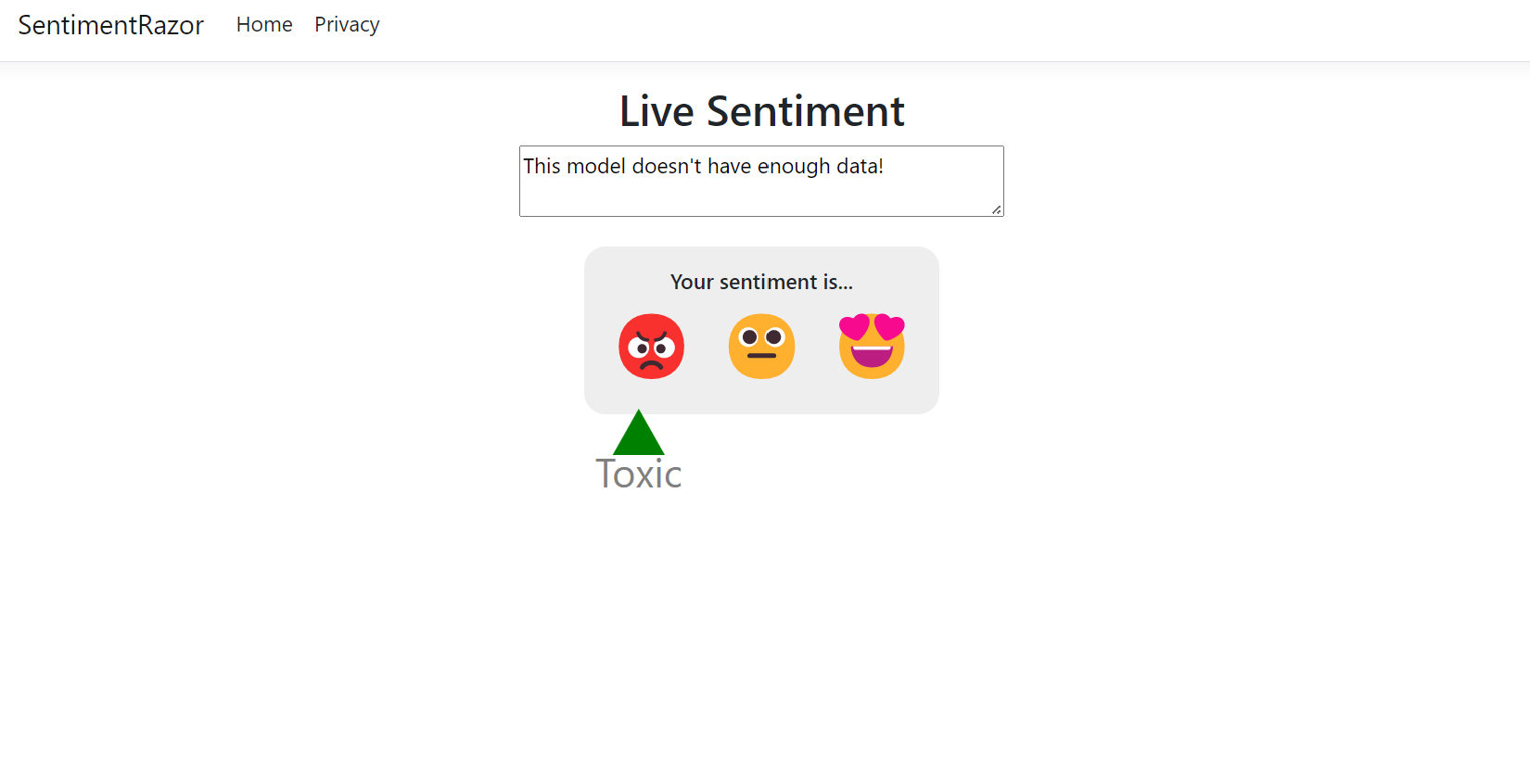
Wenn die Anwendung gestartet wird, geben Sie im Textbereich Dieses Modell enthält nicht genügend Daten! ein. Die vorhergesagte Stimmung sollte Toxisch sein.

Hinweis
PredictionEnginePool<TData,TPrediction> erstellt mehrere Instanzen von PredictionEngine<TSrc,TDst>. Wenn Sie das Modell zum ersten Mal verwenden, kann es aufgrund der Größe des Modells einige Sekunden dauern, bis eine Vorhersage erstellt wird. Nachfolgende Vorhersagen sollten sofort erstellt werden.
Nächste Schritte
In diesem Tutorial haben Sie gelernt, wie die folgenden Aufgaben ausgeführt werden:
- Erstellen einer ASP.NET Core Razor Pages-Anwendung
- Vorbereiten und Verstehen der Daten
- Auswählen eines Szenarios
- Laden der Daten
- Trainieren des Modells
- Evaluieren des Modells
- Verwenden des Modells für Vorhersagen
Zusätzliche Ressourcen
Weitere Informationen zu den in diesem Tutorial erwähnten Themen finden Sie in den folgenden Ressourcen:

