Übersicht über Dialogfelder (WPF .NET)
Windows Presentation Foundation (WPF) bietet Möglichkeiten zum Entwerfen eigener Dialogfelder. Dialogfelder sind Fenster, die jedoch über eine Benutzeroberfläche verfügen und einer bestimmten Absicht dienen. In diesem Artikel wird erläutert, wie ein Dialogfeld funktioniert und welche Arten von Dialogfeldern Sie erstellen und verwenden können. Dialogfelder werden zu folgenden Zwecken verwendet:
- Spezifische Informationen für Benutzer anzeigen.
- Informationen von Benutzern erfassen.
- Informationen sowohl anzeigen als auch erfassen.
- Anzeigen einer Eingabeaufforderung des Betriebssystems, z. B. das Druckfenster.
- Wählen Sie eine Datei oder einen Ordner aus.
Diese Fenstertypen werden als Dialogfelder bezeichnet. Ein Dialogfeld kann auf zwei Arten angezeigt werden: modal und nicht modal.
Dem Benutzer ein modales Dialogfeld anzuzeigen, ist eine Technik, mit der die Anwendung die Ausführung unterbricht, bis der Benutzer das Dialogfeld wieder schließt. Dies erfolgt in der Regel in Form einer Eingabeaufforderung oder Warnung. Mit anderen Fenstern in der Anwendung kann erst wieder interagiert werden, wenn das Dialogfeld geschlossen wurde. Nachdem das modale Dialogfeld geschlossen wurde, wird die Anwendung fortgesetzt. Die am häufigsten verwendeten Dialogfelder sind Eingabeaufforderungen zum Öffnen oder Speichern der Datei, das Druckerdialogfeld oder Dialogfelder, die dem Benutzer Statusinformationen anzeigen.
Ein nicht modales Dialogfeld verhindert nicht, dass ein Benutzer andere Fenster aktiviert, so lange es geöffnet ist. Wenn ein Benutzer z. B. ein bestimmtes Worts in einem Dokument suchen möchte, wird in einem Hauptfenster oft ein Dialogfeld geöffnet, in dem der Benutzer das gewünschte Wort eingeben kann. Da die Anwendung den Benutzer nicht an der Bearbeitung des Dokuments hindern möchte, braucht das Dialogfeld nicht modal zu sein. Ein nicht modales Dialogfeld enthält mindestens eine Schaltfläche Schließen zum Schließen des Dialogfelds. Andere Schaltflächen können bereitgestellt werden, um bestimmte Funktionen auszuführen, z. B. eine Schaltfläche Weitersuchen, um das nächste Wort in einer Wortsuche zu finden.
Mit WPF können Sie mehrere Arten von Dialogfeldern erstellen, beispielsweise Meldungsfelder, Standarddialogfelder und benutzerdefinierte Dialogfelder. In diesem Artikel wird jeder Dialogfeldtyp erläutert, und das Dialogfeldbeispiel stellt entsprechende Beispiele bereit.
Meldungsfelder
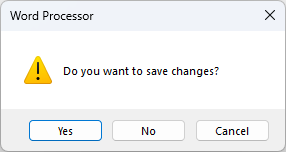
Ein Meldungsfeld ist ein Dialogfeld, mit dem Textinformationen angezeigt werden können und mit dem Benutzer mithilfe von Schaltflächen Entscheidungen treffen können. In der folgenden Abbildung ist ein Meldungsfeld dargestellt, in dem eine Frage gestellt wird und der Benutzer mithilfe von drei Schaltflächen die Frage beantworten kann.

Um ein Meldungsfeld zu erstellen, verwenden Sie die MessageBox-Klasse. Mit MessageBox können Sie Text, Titel, Symbol und Schaltflächen des Meldungsfelds konfigurieren.
Weitere Informationen finden Sie unter Öffnen eines Meldungsfelds.
Häufig verwendete Dialogfelder
Windows implementiert verschiedene Arten von wiederverwendbaren Dialogfeldern, die allen Anwendungen gemeinsam sind, einschließlich Dialogfeldern zum Auswählen von Dateien und Drucken.
Da diese Dialogfelder vom Betriebssystem bereitgestellt werden, werden sie von allen Anwendungen gemeinsam genutzt, die unter dem Betriebssystem ausgeführt werden. Diese Dialogfelder bieten eine konsistente Benutzeroberfläche und werden als allgemeine Dialogfelder bezeichnet. Da ein Benutzer ein allgemeines Dialogfeld in einer Anwendung verwendet, muss er nicht lernen, wie er dieses Dialogfeld in anderen Anwendungen verwendet.
WPF kapselt die Standarddialogfelder zum Öffnen und Speichern von Dateien, zum Öffnen von Ordnern sowie zum Drucken und macht sie als verwaltete Klassen für die Verwendung verfügbar.

Weitere Informationen zu gängigen Dialogfeldern finden Sie in den folgenden Artikeln:
- Anzeigen eines allgemeinen Dialogfelds
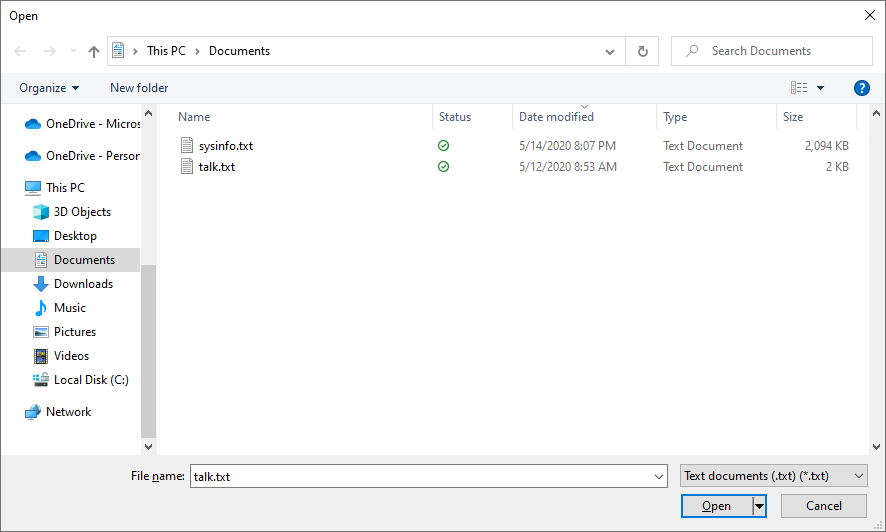
- Anzeigen des Dialogfelds „Datei öffnen“
- Anzeigen des Dialogfelds „Datei speichern“
- Dialogfeld „Ordner öffnen“
- Anzeigen des Dialogfelds „Drucken“
Benutzerdefinierte Dialogfelder
Obwohl Standarddialogfelder hilfreich sind und nach Möglichkeit verwendet werden sollten, unterstützen sie nicht die Anforderungen von domänenspezifischen Dialogfeldern. In diesen Fällen müssen Sie eigene Dialogfelder erstellen. Wie später ersichtlich wird, ist ein Dialogfeld ein Fenster mit besonderen Verhaltensweisen. Window implementiert diese Verhaltensweisen, und Sie verwenden das Fenster, um benutzerdefinierte modale und nicht modale Dialogfelder zu erstellen.
Es gibt viele Entwurfsüberlegungen, die Sie bei der Erstellung Ihres eigenen Dialogfelds berücksichtigen sollten. Anwendungsfenster und Dialogfelder weisen zwar Ähnlichkeiten auf, z. B. die Verwendung derselben Basisklasse, ein Dialogfeld wird aber für einen bestimmten Zweck verwendet. Normalerweise ist ein Dialogfeld erforderlich, wenn Sie bestimmte Informationen oder Antworten von einem Benutzer benötigen. In der Regel wird die Anwendung angehalten, während das Dialogfeld (modal) angezeigt wird, wodurch der Zugriff auf den Rest der Anwendung eingeschränkt wird. Nachdem das Dialogfeld geschlossen wurde, wird die Anwendung fortgesetzt. Die Interaktion auf das Dialogfeld zu beschränken, ist jedoch keine Anforderung.
Wenn ein WPF-Fenster geschlossen wird, kann es nicht erneut geöffnet werden. Benutzerdefinierte Dialogfelder sind WPF-Fenster, und es gilt die gleiche Regel. Informationen zum Schließen eines Fensters finden Sie unter Schließen eines Fensters oder Dialogfelds.
Implementieren eines Dialogfelds
Berücksichtigen Sie beim Entwerfen eines Dialogfelds die folgenden Vorschläge, um eine gute Benutzeroberfläche zu erstellen:
❌ Achten Sie darauf, das Dialogfeld NICHT ZU ÜBERLADEN. Die Dialogfeldoberfläche dient dazu, dass der Benutzer bestimmte Daten eingibt oder eine Auswahl trifft.
✔️ Stellen Sie einen OK-Schaltfläche bereit, um das Fenster zu schließen.
✔️ Legen Sie die Eigenschaft der IsDefault-Schaltfläche auf true fest, damit der Benutzer die EINGABETASTE drücken kann, um zu akzeptieren und das Fenster zu schließen.
✔️ Erwägen Sie, eine Schaltfläche Abbrechen hinzuzufügen, damit der Benutzer das Fenster schließen und dadurch angeben kann, dass er nicht fortfahren möchte.
✔️ Legen Sie die Eigenschaft der Schaltfläche IsCancel auf true fest, damit der Benutzer das Fenster durch Drücken der ESC-TASTE schließen kann.
✔️ Legen Sie den Titel des Fensters fest, um genau zu beschreiben, was das Dialogfeld darstellt oder wozu der Benutzer das Dialogfeld verwenden soll.
✔️ Legen Sie die Mindestbreite und -höhe für das Fenster fest, um zu verhindern, dass der Benutzer das Fenster zu stark verkleinert.
✔️ Erwägen Sie, die Möglichkeit, die Größe des Fensters zu ändern, zu deaktivieren, wenn ShowInTaskbar auf false festgelegt ist. Sie können die Größenänderung deaktivieren, indem Sie ResizeMode auf NoResize festlegen.
Im folgenden Code wird diese Konfiguration veranschaulicht.
<Window x:Class="Dialogs.Margins"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Change Margins"
Closing="Window_Closing"
MinHeight="200"
MinWidth="300"
SizeToContent="WidthAndHeight"
ResizeMode="NoResize"
ShowInTaskbar="False"
WindowStartupLocation="CenterOwner"
FocusManager.FocusedElement="{Binding ElementName=leftMarginTextBox}">
<Grid Margin="10">
<Grid.Resources>
<!-- Default settings for controls -->
<Style TargetType="{x:Type Label}">
<Setter Property="Margin" Value="0,3,5,5" />
<Setter Property="Padding" Value="0,0,0,5" />
</Style>
<Style TargetType="{x:Type TextBox}">
<Setter Property="Margin" Value="0,0,0,5" />
</Style>
<Style TargetType="{x:Type Button}">
<Setter Property="Width" Value="70" />
<Setter Property="Height" Value="25" />
<Setter Property="Margin" Value="5,0,0,0" />
</Style>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<!-- Left,Top,Right,Bottom margins-->
<Label Grid.Column="0" Grid.Row="0">Left Margin:</Label>
<TextBox Name="leftMarginTextBox" Grid.Column="1" Grid.Row="0" />
<Label Grid.Column="0" Grid.Row="1">Top Margin:</Label>
<TextBox Name="topMarginTextBox" Grid.Column="1" Grid.Row="1"/>
<Label Grid.Column="0" Grid.Row="2">Right Margin:</Label>
<TextBox Name="rightMarginTextBox" Grid.Column="1" Grid.Row="2" />
<Label Grid.Column="0" Grid.Row="3">Bottom Margin:</Label>
<TextBox Name="bottomMarginTextBox" Grid.Column="1" Grid.Row="3" />
<!-- Accept or Cancel -->
<StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="4" Orientation="Horizontal" HorizontalAlignment="Right">
<Button Name="okButton" Click="okButton_Click" IsDefault="True">OK</Button>
<Button Name="cancelButton" IsCancel="True">Cancel</Button>
</StackPanel>
</Grid >
</Window>
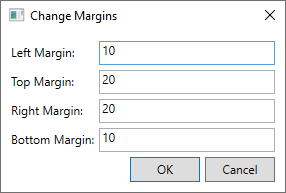
Der oben stehende XAML-Code erstellt ein Fenster, das ähnlich wie in der folgenden Abbildung aussieht:

UI-Elemente zum Öffnen eines Dialogfelds
Die Benutzererfahrung eines Dialogfelds setzt sich auch in der Menüleiste oder der Schaltfläche des Fensters fort, über das es geöffnet wird. Wenn ein Menüelement oder eine Schaltfläche eine Funktion ausführt, die eine Benutzerinteraktion über ein Dialogfeld erfordert, bevor die Funktion fortgesetzt werden kann, sollte das Steuerelement am Ende des Kopfzeilentexts Auslassungszeichen verwenden:
<MenuItem Header="_Margins..." Click="formatMarginsMenuItem_Click" />
<!-- or -->
<Button Content="_Margins..." Click="formatMarginsButton_Click" />
Wenn ein Menüelement oder eine Schaltfläche eine Funktion ausführt, die ein Dialogfeld anzeigt, das ohne Benutzerinteraktion auskommt, z. B. das Dialogfeld Info, werden die Auslassungszeichen nicht benötigt.
Menüelemente
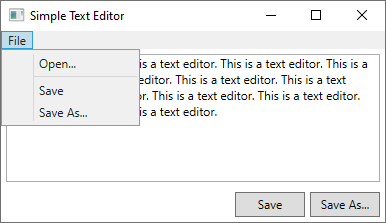
Menüelemente sind eine allgemeine Möglichkeit, Benutzern verwandte Anwendungsaktionen gruppiert bereitzustellen. Wahrscheinlich kennen Sie das Menü Datei aus vielen verschiedenen Anwendungen. In einer typischen Anwendung bietet das Menüelement Datei Möglichkeiten, eine Datei zu speichern, zu laden und zu drucken. Wenn die Aktion ein modales Fenster anzeigt, enthält die Kopfzeile in der Regel Auslassungszeichen wie in der folgenden Abbildung dargestellt:

Zwei der Menüelemente verfügen über Auslassungszeichen: .... Dadurch kann der Benutzer erkennen, dass beim Auswählen dieser Menüelemente ein modales Fenster angezeigt wird und die Anwendung angehalten wird, bis der Benutzer das Fenster wieder schließt.
Diese Entwurfstechnik ist eine einfache Möglichkeit, Benutzern zu kommunizieren, was sie erwartet.
Schaltflächen
Sie können dem gleichen Prinzip folgen, das im Abschnitt Menüelemente beschrieben ist. Verwenden Sie Auslassungszeichen im Schaltflächentext, um anzugeben, dass ein modales Dialogfeld angezeigt wird, wenn der Benutzer die Schaltfläche drückt. Die folgende Abbildung zeigt zwei Schaltflächen, und es ist einfach zu verstehen, welche Schaltfläche ein Dialogfeld anzeigt:

Zurückgeben eines Ergebnisses
Das Öffnen eines anderen Fensters, insbesondere eines modalen Dialogfelds, ist eine großartige Möglichkeit, Status- und andere Informationen an den aufrufenden Code zurückzugeben.
Modale Dialogfelder
Wenn ein Dialogfeld durch Aufrufen von ShowDialog() angezeigt wird, wartet der Code, der das Dialogfeld geöffnet hat, bis die ShowDialog-Methode zurückgegeben wird. Wenn die Methode zurückgegeben wird, muss der aufrufende Code entscheiden, ob die Verarbeitung fortgesetzt oder beendet werden soll. Der Benutzer gibt dies im Allgemeinen an, indem er im Dialogfeld auf eine OK- oder Abbrechen-Schaltfläche drückt.
Wird die Schaltfläche OK gedrückt, sollte ShowDialog so konfiguriert sein, dass true zurückgegeben wird, und die Schaltfläche Abbrechen sollte false zurückgeben. Dies wird durch Festlegen der Eigenschaft DialogResult erreicht, wenn die Schaltfläche gedrückt wird.
private void okButton_Click(object sender, RoutedEventArgs e) =>
DialogResult = true;
private void cancelButton_Click(object sender, RoutedEventArgs e) =>
DialogResult = false;
Private Sub okButton_Click(sender As Object, e As RoutedEventArgs)
DialogResult = True
End Sub
Private Sub cancelButton_Click(sender As Object, e As RoutedEventArgs)
DialogResult = False
End Sub
Die Eigenschaft DialogResult kann nur festgelegt werden, wenn das Dialogfeld mit ShowDialog() angezeigt wurde. Wurde die Eigenschaft DialogResult festgelegt, wird das Dialogfeld geschlossen.
Wenn die Eigenschaft IsCancel einer Schaltfläche auf true festgelegt ist, und das Fenster mit ShowDialog() geöffnet wird, wird das Fenster mit der die ESC-Taste geschlossen und DialogResult wird auf false festgelegt.
Weitere Informationen zum Schließen von Dialogfeldern finden Sie unter Schließen eines Fensters oder Dialogfelds.
Verarbeiten der Antwort
ShowDialog() Gibt einen booleschen Wert zurück, um anzuzeigen, ob der Benutzer das Dialogfeld bestätigt oder abgebrochen hat. Wenn Sie den Benutzer auf etwas aufmerksam machen, es aber nicht erforderlich ist, eine Entscheidung zu treffen oder Daten bereitzustellen, können Sie die Antwort ignorieren. Die Antwort kann auch anhand der Eigenschaft DialogResult überprüft werden. Der folgende Code zeigt, wie die Antwort verarbeitet wird:
var dialog = new Margins();
// Display the dialog box and read the response
bool? result = dialog.ShowDialog();
if (result == true)
{
// User accepted the dialog box
MessageBox.Show("Your request will be processed.");
}
else
{
// User cancelled the dialog box
MessageBox.Show("Sorry it didn't work out, we'll try again later.");
}
Dim marginsWindow As New Margins
Dim result As Boolean? = marginsWindow.ShowDialog()
If result = True Then
' User accepted the dialog box
MessageBox.Show("Your request will be processed.")
Else
' User cancelled the dialog box
MessageBox.Show("Sorry it didn't work out, we'll try again later.")
End If
marginsWindow.Show()
Nicht modales Dialogfeld
Um ein nicht modales Dialogfeld anzuzeigen, rufen Sie Show() auf. Das Dialogfeld sollte mindestens eine Schaltfläche Schließen bereitstellen. Andere Schaltflächen und interaktive Elemente können bereitgestellt werden, um eine bestimmte Funktion auszuführen, z. B. eine Schaltfläche Weitersuchen, um das nächste Wort in einer Wortsuche zu finden.
Da ein nicht modales Dialogfeld die weitere Ausführung des Anrufcodes nicht blockiert, müssen Sie eine andere Möglichkeit zum Zurückgeben eines Ergebnisses bereitstellen. Führen Sie einen der folgenden Schritte aus:
- Stellen Sie eine Datenobjekteigenschaft im Fenster zur Verfügung.
- Behandeln Sie das Window.Closed-Ereignis im Aufrufcode.
- Erstellen Sie Ereignisse im Fenster, die ausgelöst werden, wenn der Benutzer ein Objekt auswählt oder eine bestimmte Schaltfläche drückt.
Im folgenden Beispiel wird das Ereignis Window.Closed verwendet, um ein Meldungsfeld für den Benutzer anzuzeigen, wenn das Dialogfeld geschlossen wird. Die angezeigte Meldung verweist auf eine Eigenschaft des geschlossenen Dialogfelds. Weitere Informationen zum Schließen von Dialogfeldern finden Sie unter Schließen eines Fensters oder Dialogfelds.
var marginsWindow = new Margins();
marginsWindow.Closed += (sender, eventArgs) =>
{
MessageBox.Show($"You closed the margins window! It had the title of {marginsWindow.Title}");
};
marginsWindow.Show();
Dim marginsWindow As New Margins
AddHandler marginsWindow.Closed, Sub(sender As Object, e As EventArgs)
MessageBox.Show($"You closed the margins window! It had the title of {marginsWindow.Title}")
End Sub
marginsWindow.Show()
Siehe auch
.NET Desktop feedback
