Desktopleitfaden (WPF .NET)
Willkommen beim Desktop Guide for Windows Presentation Foundation (WPF), einem Framework der Benutzeroberfläche, das auflösungsunabhängig ist und eine vektorbasierte Rendering-Engine verwendet, die für die Nutzung moderner Grafikhardware entwickelt wurde. WPF stellt mehrere Anwendungsentwicklungsfeatures zur Verfügung, wozu Extensible Application Markup Language (XAML), Steuerelemente, Datenbindung, Layout, 2D- und 3D-Grafik, Animationen, Stile, Vorlagen, Dokumente, Medien, Text und Typographie zählen. WPF ist Teil von .NET. Sie können also Anwendungen erstellen, die andere Elemente der .NET-API beinhalten.
Es gibt zwei Implementierungen von WPF:
.NET-Version (dieser Leitfaden):
Eine Open-Source-Implementierung von WPF, die auf GitHubgehostet wird und in .NET ausgeführt wird. Der visuelle XAML-Designer erfordert mindestens Visual Studio 2019 Version 16.8. Je nach Ihrer .NET-Version müssen Sie jedoch möglicherweise eine neuere Version von Visual Studio verwenden.
.NET ist zwar eine plattformübergreifende Technologie, WPF kann jedoch nur unter Windows ausgeführt werden.
.NET Framework 4 Version:
Die .NET Framework-Implementierung von WPF, die von Visual Studio 2019 und Visual Studio 2017 unterstützt wird.
.NET Framework 4 ist eine reine Windows-Version von .NET, die nicht als Komponente des Betriebssystems Windows betrachtet wird. Diese Version von WPF ist in .NET Framework enthalten. Weitere Informationen über die .NET Framework-Version von WPF finden Sie unter Einführung in WPF für .NET Framework.
Diese Übersicht ist für Einsteiger gedacht und beschreibt die wichtigsten Funktionen und Konzepte von WPF. Informationen zum Erstellen einer WPF-App finden Sie unter Tutorial: Erstellen einer neuen WPF-App.
Gründe für ein Upgrade von .NET Framework
Wenn Sie ein Upgrade Ihrer Anwendung von .NET Framework auf .NET durchführen, profitieren Sie von folgenden Vorteilen:
- Bessere Leistung
- Neue .NET-APIs
- Die neuesten Sprachverbesserungen
- Verbesserte Barrierefreiheit und Zuverlässigkeit
- Aktualisierte Tools u. v. m.
Informationen zum Upgraden Ihrer Anwendung finden Sie unter Aktualisieren einer WPF-Desktop-App auf .NET 7.
Programmieren mit WPF
WPF existiert als Untermenge von .NET-Typen, die sich zumeist im System.Windows-Namespace befinden. Wenn Sie bereits Anwendungen mit .NET mit Frameworks wie ASP.NET und Windows Forms erstellt haben, sollte Ihnen die grundlegende WPF-Programmierung vertraut sein:
- Instanziieren von Klassen
- Eigenschaften festlegen
- Methoden aufrufen
- Behandeln von Ereignissen
WPF umfasst zusätzliche Programmierkonstrukte, mit denen Eigenschaften und Ereignisse erweitert werden: Abhängigkeitseigenschaften und Routingereignisse.
Markup und CodeBehind
WPF ermöglicht es Ihnen, eine Anwendung sowohl mit Markup als auch mit CodeBehindzu entwickeln, eine Vorgehensweise, mit der ASP.NET-Entwickler vertraut sein sollten. Im Grundsatz verwenden Sie XAML-Markup, um die Darstellung einer Anwendung zu implementieren, und verwaltete Programmiersprachen (CodeBehind), um das Verhalten der Anwendung zu implementieren. Diese Trennung von Darstellung und Verhalten bietet folgende Vorteile:
Entwicklungs- und Wartungskosten werden verringert, weil darstellungsspezifisches Markup nicht unmittelbar mit verhaltensspezifischem Code gekoppelt ist.
Die Entwicklung ist effizienter, da Designer die Darstellung einer Anwendung implementieren können, während Entwickler gleichzeitig das Verhalten der Anwendung implementieren.
DieGlobalisierung und Lokalisierung für WPF-Anwendungen wird stark vereinfacht.
Markup
XAML ist eine auf XML basierende Markupsprache, mit der die Darstellung einer Anwendung deklarativ implementiert werden kann. Sie wird üblicherweise dazu verwendet, Fenster, Dialogfelder, Seiten und Benutzersteuerelemente zu definieren und diese mit Steuerelementen, Formen und Grafiken zu füllen.
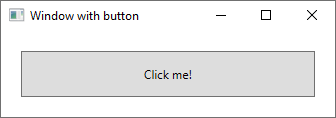
Im folgenden Beispiel wird XAML verwendet, um die Darstellung eines Fensters zu implementieren, das eine einzelne Schaltfläche enthält:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
Title="Window with button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button">Click Me!</Button>
</Window>
In diesem XAML-Code werden ein Fenster und eine Schaltfläche definiert, indem das Window - und das Button -Element verwendet werden. Jedes Element wird mit Attributen konfiguriert. Hier wird beispielsweise das Window -Attribut des Title -Elements verwendet, um den Text für die Titelleiste des Fensters festzulegen. Zur Laufzeit werden die im Markup definierten Elemente und Attribute von WPF in Instanzen von WPF-Klassen konvertiert. Beispielsweise wird das Window -Element in eine Instanz der Window -Klasse konvertiert, deren Title -Eigenschaft dem Wert des Title -Attributs entspricht.
In der folgenden Abbildung ist die Benutzeroberfläche dargestellt, die durch den XAML-Code im vorherigen Beispiel definiert ist:

Da XAML XML-basiert, wird die Benutzeroberfläche, mit der Sie verfassen, in einer Hierarchie von geschachtelten Elementen zusammengestellt, die als Elementstruktur bezeichnet wird. Die Elementstruktur stellt eine logische und intuitive Art und Weise zum Erstellen und Verwalten von Benutzeroberflächen bereit.
CodeBehind
Das Hauptverhalten einer Anwendung besteht darin, die Funktionalität zu implementieren, die auf Benutzerinteraktionen reagiert. Zum Beispiel das Anklicken eines Menüs oder einer Schaltfläche und der Aufruf von Geschäftslogik und Datenzugriffslogik als Antwort. In WPF wird dieses Verhalten in Code implementiert, der mit Markup verknüpft ist. Diese Art von Code wird als CodeBehind bezeichnet. Im folgenden Beispiel werden der aktualisierte Markupcode aus dem vorherigen Beispiel und das CodeBehind gezeigt:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.AWindow"
Title="Window with button"
Width="250" Height="100">
<!-- Add button to window -->
<Button Name="button" Click="button_Click">Click Me!</Button>
</Window>
Das aktualisierte Markup definiert den xmlns:x-Namespace und ordnet ihn dem Schema zu, das Unterstützung für die Code-Behind-Typen hinzufügt. Das x:Class-Attribut wird verwendet, um diesem spezifischen XAML-Markup eine Code-Behind-Klasse zu zuordnen. Da dieses Attribut für das <Window>-Element deklariert wird, muss die Code-Behind-Klasse von der Window-Klasse erben.
using System.Windows;
namespace SDKSample
{
public partial class AWindow : Window
{
public AWindow()
{
// InitializeComponent call is required to merge the UI
// that is defined in markup with this class, including
// setting properties and registering event handlers
InitializeComponent();
}
void button_Click(object sender, RoutedEventArgs e)
{
// Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!");
}
}
}
Namespace SDKSample
Partial Public Class AWindow
Inherits System.Windows.Window
Public Sub New()
' InitializeComponent call is required to merge the UI
' that is defined in markup with this class, including
' setting properties and registering event handlers
InitializeComponent()
End Sub
Private Sub button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs)
' Show message box when button is clicked.
MessageBox.Show("Hello, Windows Presentation Foundation!")
End Sub
End Class
End Namespace
InitializeComponent wird vom Konstruktor der CodeBehind-Klasse aufgerufen, um die im Markup definierte Benutzeroberfläche mit der CodeBehind-Klasse zusammenzuführen. (InitializeComponent wird für Sie generiert, wenn Ihre Anwendung erstellt wird, weshalb Sie sie nicht manuell implementieren müssen.) Die Kombination von x:Class und InitializeComponent stellt sicher, dass Ihre Implementierung ordnungsgemäß initialisiert wird.
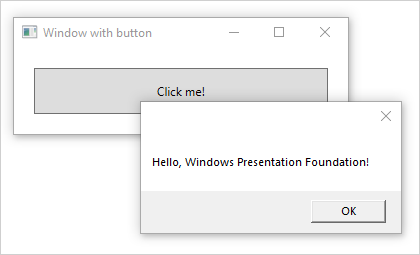
Beachten Sie, dass das <Button>-Element im Markup einen Wert von button_Clickfür das Click-Attribut definiert hat. Wenn das Markup und der Code-Behind initialisiert sind und zusammenarbeiten, wird das Click Ereignis für die Schaltfläche automatisch auf die button_ClickMethode abgebildet. Wenn auf die Schaltfläche geklickt wird, wird der Ereignishandler aufgerufen, und durch Aufrufen der System.Windows.MessageBox.Show-Methode wird ein Meldungsfeld angezeigt.
In der folgenden Abbildung ist das Ergebnis dargestellt, das nach einem Klicken auf die Schaltfläche zu sehen ist:

Eingabe und Befehle
Steuerelemente sind üblicherweise dafür vorgesehen, Benutzereingaben zu erkennen und darauf zu reagieren. Im WPF-Eingabesystem werden sowohl direkte Ereignisse als auch Routingereignisse verwendet, um Texteingaben, Fokusverwaltung und Mauspositionierung zu unterstützen.
Anwendungen haben häufig komplexe Eingabeanforderungen. WPF stellt ein Befehlssystem bereit, über das Eingabeaktionen eines Benutzers von dem Code getrennt sind, mit dem auf diese Aktionen reagiert wird. Das Befehlssystem ermöglicht es, dass mehrere Quellen die gleiche Befehlslogik aufrufen. Nehmen Sie beispielsweise die gängigen Bearbeitungsvorgänge, die von verschiedenen Anwendungen verwendet werden: Kopieren,Ausschneidenund Einfügen. Diese Vorgänge können mithilfe verschiedener Benutzeraktionen aufgerufen werden, wenn sie mithilfe von Befehlen implementiert werden.
Steuerelemente
Die Elemente einer Benutzeroberfläche, die mit dem Anwendungsmodell bereitgestellt werden, sind konstruierte Steuerelemente. In WPF ist die Steuerung ein Oberbegriff, der für eine Kategorie von WPF-Klassen gilt, die die folgenden Merkmale aufweisen:
- Gehostet in einem Fenster oder auf einer Seite.
- Haben eine Benutzeroberfläche.
- Implementieren ein bestimmtes Verhalten.
Weitere Informationen finden Sie unter Steuerelemente.
WPF-Steuerelemente nach Funktion
Die integrierten WPF-Steuerelemente sind nachstehend aufgelistet:
Schaltflächen: Button und RepeatButton.
Datumsanzeige und -auswahl: Calendar und DatePicker.
Dialogfelder: OpenFileDialog, PrintDialogund SaveFileDialog.
Freihandeingaben: InkCanvas und InkPresenter.
Dokumente: DocumentViewer, FlowDocumentPageViewer, FlowDocumentReader, FlowDocumentScrollViewerund StickyNoteControl.
Eingabe: TextBox, RichTextBoxund PasswordBox.
Layout: Border, BulletDecorator, Canvas, DockPanel, Expander, Grid, GridView, GridSplitter, GroupBox, Panel, ResizeGrip, Separator, ScrollBar, ScrollViewer, StackPanel, Thumb, Viewbox, VirtualizingStackPanel, Windowund WrapPanel.
Medien: Image, MediaElementund SoundPlayerAction.
Menüs: ContextMenu, Menuund ToolBar.
Navigation: Frame, Hyperlink, Page, NavigationWindowund TabControl.
Auswahl: CheckBox, ComboBox, ListBox, RadioButtonund Slider.
Benutzerinformationen: AccessText, Label, Popup, ProgressBar, StatusBar, TextBlockund ToolTip.
Layout
Wenn Sie eine Benutzeroberfläche erstellen, ordnen Sie die Steuerelemente nach Position und Größe an, um ein Layout zu formen. Eine Hauptanforderung für jedes Layout besteht darin, sich an Änderungen der Fenstergröße und Anzeigeeinstellungen anpassen zu können. WPF bietet ein erstklassiges erweiterbares Layoutsystem, sodass Sie keinen zusätzlichen Code schreiben müssen, um ein Layout in diesen Fällen anzupassen.
Die Basis des Layoutsystems ist relative Positionierung, wodurch die Fähigkeit zur Anpassung an geänderte Fenster- und Anzeigebedingungen verbessert wird. Das Layout-System verwaltet auch die Aushandlung zwischen den Steuerelementen, um das Layout zu bestimmen. Die Aushandlung erfolgt in zwei Schritten: Zunächst teilt ein Steuerelement seinem übergeordneten Steuerelement mit, welche Position und Größe es benötigt. Zweitens teilt das übergeordnete Element dem Steuerelement mit, welchen Platz es haben kann.
Das Layoutsystem wird untergeordneten Steuerelementen über WPF-Basisklassen verfügbar gemacht. Für allgemeine Layouts wie Raster, Stapeln und Andocken enthält WPF mehrere Layoutsteuerelemente:
Canvas: Untergeordnete Steuerelemente stellen ihr eigenes Layout bereit.
DockPanel: Untergeordnete Steuerelemente werden an den Rändern des Bereichs ausgerichtet.
Grid: Untergeordnete Steuerelemente werden anhand von Zeilen und Spalten positioniert.
StackPanel: Untergeordnete Steuerelemente werden entweder vertikal oder horizontal gestapelt.
VirtualizingStackPanel: Untergeordnete Steuerelemente werden virtualisiert und auf einer einzelnen Linie angeordnet, die horizontal oder vertikal verläuft.
WrapPanel: Untergeordnete Steuerelemente werden in der Reihenfolge von links nach rechts positioniert und auf die nächste Zeile umbrochen, wenn auf der aktuellen Zeile nicht genügend Platz vorhanden ist.
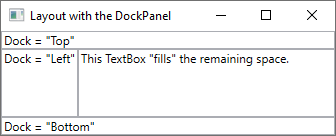
Im folgenden Beispiel wird ein DockPanel-Objekt verwendet, um ein Layout mit mehreren TextBox-Steuerelementen zu erstellen:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.LayoutWindow"
Title="Layout with the DockPanel" Height="143" Width="319">
<!--DockPanel to layout four text boxes-->
<DockPanel>
<TextBox DockPanel.Dock="Top">Dock = "Top"</TextBox>
<TextBox DockPanel.Dock="Bottom">Dock = "Bottom"</TextBox>
<TextBox DockPanel.Dock="Left">Dock = "Left"</TextBox>
<TextBox Background="White">This TextBox "fills" the remaining space.</TextBox>
</DockPanel>
</Window>
Das DockPanel-Objekt ermöglicht es den untergeordneten TextBox-Steuerelementen, ihm Informationen über ihre Anordnung bereitzustellen. Dazu wird von der DockPanel-Klasse die angehängte Dock-Eigenschaft implementiert, die für die untergeordneten Steuerelemente verfügbar gemacht wird, damit jedes von ihnen eine Andockart festlegen kann.
Hinweis
Eine Eigenschaft, die von einem übergeordneten Steuerelement zur Verwendung durch untergeordnete Steuerelemente implementiert wird, ist ein WPF-Konstrukt, das als angefügte Eigenschaft bezeichnet wird.
Die folgende Abbildung zeigt das Ergebnis des XAML-Markups aus dem vorangegangenen Beispiel:

Datenbindung
Die meisten Anwendungen werden erstellt, um Benutzern die Möglichkeit zum Anzeigen und Bearbeiten von Daten bereitzustellen. Für WPF-Anwendungen wird die Arbeit der Speicherung und des Zugriffs auf Daten bereits von vielen verschiedenen .NET-Datenzugriffsbibliotheken wie SQL und Entity Framework Core übernommen. Nachdem auf die Daten zugegriffen wurde und diese in die verwalteten Objekte einer Anwendung geladen wurden, beginnt die harte Arbeit für WPF-Anwendungen. Dies umfasst im Wesentlichen zwei Dinge:
Kopieren der Daten aus den verwalteten Objekten in Steuerelemente, wo die Daten angezeigt und bearbeitet werden können.
Sicherstellen, dass Änderungen, die über Steuerelemente an den Daten vorgenommen wurden, in die verwalteten Objekte kopiert werden.
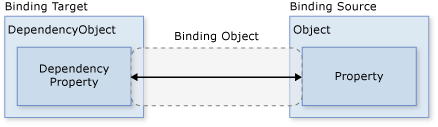
Um die Anwendungsentwicklung zu vereinfachen, bietet WPF eine leistungsstarke Datenbindungs-Engine, die diese Schritte automatisch abwickelt. Das Kernelement der Datenbindungs-Engine ist die Binding , deren Aufgabe es ist, ein Steuerelement (das Bindungsziel) an ein Datenobjekt (die Bindungsquelle) zu binden. Diese Beziehung wird in der folgenden Abbildung veranschaulicht:

WPF unterstützt die Deklaration von Bindungen direkt im XAML-Markup. Der folgende XAML-Code bindet z. B. die Text -Eigenschaft von TextBoxmithilfe der XAML-Syntax an die Name-Eigenschaft eines {Binding ... } -Objekts. Dies setzt voraus, dass ein Datenobjekt auf die DataContext-Eigenschaft von Windowmit einerName-Eigenschaft ist.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.DataBindingWindow">
<!-- Bind the TextBox to the data source (TextBox.Text to Person.Name) -->
<TextBox Name="personNameTextBox" Text="{Binding Path=Name}" />
</Window>
Die WPF-Datenbindungs-Engine bietet mehr als nur Bindung, sie bietet Validierung, Sortierung, Filterung und Gruppierung. Außerdem unterstützt die Datenbindung die Verwendung von Datenvorlagen, um eine benutzerdefinierte Benutzeroberfläche für gebundene Daten zu erstellen.
Weitere Informationen finden Sie unter Übersicht über Datenbindung.
Grafiken und Animationen
WPF bietet einen umfangreichen und flexiblen Satz von Grafikfunktionen, die die folgenden Vorteile haben:
Auflösungsunabhängige und geräteunabhängige Grafik. Die grundlegende Maßeinheit im WPF-Grafiksystem ist das geräteunabhängige Pixel, das 1/96tel eines Zolls beträgt und die Grundlage für auflösungs- und geräteunabhängiges Rendering bildet. Jedes geräteunabhängige Pixel wird automatisch skaliert, um mit der DPI-Einstellung (Dots Per Inch) des Systems übereinzustimmen, auf dem das Pixel gerendert wird.
Höhere Genauigkeit. Das WPF-Koordinatensystem wird mit Gleitkommazahlen mit doppelter Genauigkeit gemessen. Transformationen und Durchlässigkeitswerte werden ebenfalls mit doppelter Genauigkeit ausgedrückt. WPF unterstützt auch eine breite Farbskala (scRGB) und unterstützt das Verwalten von Eingaben aus unterschiedlichen Farbräumen.
Erweiterte Unterstützung für Grafiken und Animationen. WPF vereinfacht die Grafikprogrammierung, indem es Animationsszenen für Sie verwaltet. Sie müssen sich keine Gedanken über Szenenverarbeitung, Renderingschleifen und bilineare Interpolation machen. Darüber bietet WPF Treffertest-Unterstützung und vollständige Alpha-Compositing-Unterstützung.
Hardwarebeschleunigung. Das WPF-Grafiksystem nutzt die Vorteile der Grafikhardware, um die CPU-Auslastung zu verringern.
2D-Grafiken
WPF bietet eine Bibliothek mit gängigen vektorgezeichneten 2D-Formen, wie z. B. Rechtecke und Ellipsen. Die Shapes dienen nicht nur der Anzeige; Shapes implementieren viele der Funktionen, die Sie von Steuerelementen erwarten, einschließlich Tastatur- und Mauseingabe.
Die von WPF bereitgestellten 2D-Formen decken die grundlegenden Standardformen ab. Möglicherweise müssen Sie jedoch benutzerdefinierte Formen erstellen, um den Entwurf einer angepassten Benutzeroberfläche zu ermöglichen. WPF stellt Geometrien zur Verfügung, um eine benutzerdefinierte Form zu erstellen, die direkt gezeichnet, als Pinsel verwendet oder zum Clippen anderer Formen und Steuerelemente verwendet werden kann.
Weitere Informationen finden Sie unter Übersicht über die Geometrie.
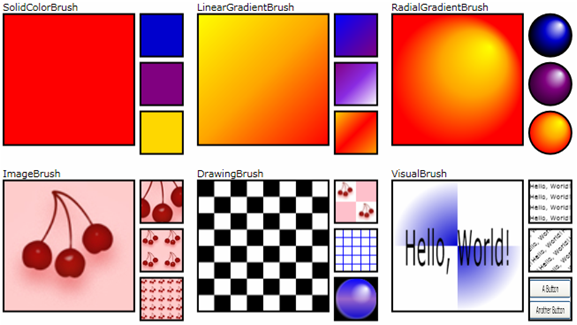
Eine Teilmenge der 2D-Funktionen von WPF umfasst visuelle Effekte wie Farbverläufe, Bitmaps, Zeichnungen, Zeichnen mit Videos, Drehung, Skalierung und Neigung. Diese Effekte werden alle mit Pinseln erzielt. Die folgende Abbildung zeigt einige Beispiele:

Weitere Informationen finden Sie unter Übersicht über WPF-Pinsel.
3D-Rendering
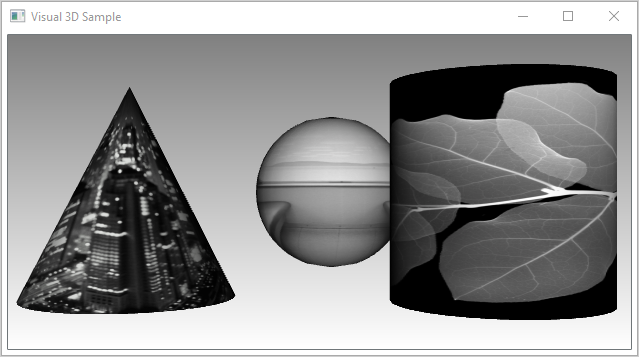
WPF beinhaltet auch 3D-Renderingfunktionen, die mit der 2D-Grafik kombiniert sind, um noch ansprechendere und interessantere Benutzeroberflächen erstellen zu können. Als Beispiel sind in der folgenden Abbildung 2D-Bilder dargestellt, die auf 3D-Formen gerendert wurden:

Weitere Informationen finden Sie unter Übersicht über 3D-Grafiken.
Animation
Die WPF-Animationsunterstützung ermöglicht es Ihnen, Steuerelemente wachsen, bewegen, schütteln sowie ein- und ausblenden zu lassen, um interessante Seitenübergänge zu erstellen, und vieles mehr. Die meisten WPF-Klassen, selbst benutzerdefinierte Klassen, können animiert werden. Die folgende Abbildung zeigt eine einfache Animation in Aktion:

Weitere Informationen finden Sie unter Übersicht über Animation.
Text und Typografie
Um eine qualitativ hochwertige Textwiedergabe zu ermöglichen, bietet WPF die folgenden Funktionen:
- Unterstützung für OpenType-Schriftarten
- ClearType-Optimierungen
- Hohe Leistung durch Nutzung von Hardwarebeschleunigung
- Einbinden von Text in Medien, Grafiken und Animationen
- Unterstützung internationaler Schriftarten und Fallbackmechanismen
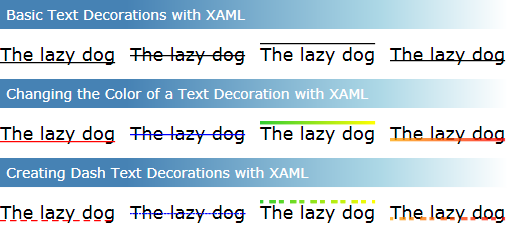
Zur Veranschaulichung der Textintegration mit Grafiken zeigt die folgende Abbildung die Anwendung von Textdekorationen:

Weitere Informationen finden Sie unter Typografie in WPF.
Anpassen von WPF-Apps
Bis zu diesem Punkt haben Sie die wichtigsten WPF-Bausteine für die Entwicklung von Anwendungen kennengelernt:
- Sie verwenden das Anwendungsmodell, um Anwendungsinhalte, die hauptsächlich aus Steuerelementen bestehen, zu hosten und bereitzustellen.
- Um die Anordnung von Steuerelementen in einer Benutzeroberfläche zu vereinfachen, verwenden Sie das WPF-Layoutsystem.
- Sie verwenden Datenbindung, um die Arbeit der Integration Ihrer Benutzeroberfläche mit Daten zu reduzieren.
- Um die visuelle Darstellung Ihrer Anwendung zu verbessern, verwenden Sie die umfangreiche Grafik-, Animations- und Medienunterstützung, die von WPF bereitgestellt wird.
Häufig reichen die Grundelemente jedoch nicht aus, um eine wirklich herausragende und visuell eindrucksvolle Benutzeroberfläche zu erstellen und zu verwalten. Die Standardsteuerelemente von WPF passen möglicherweise nicht zum gewünschten Erscheinungsbild Ihrer Anwendung. Daten können vielleicht nicht auf die bestmögliche Art angezeigt werden. Der Gesamteindruck Ihrer Anwendung ist eventuell nicht für das standarmäßige Aussehen und Verhalten der Windows-Designs geeignet.
Aus diesem Grund bietet WPF verschiedene Mechanismen zum Erstellen eindeutiger Benutzeroberflächen.
Inhaltsmodell
Der Hauptzweck der meisten WPF-Steuerelemente ist die Anzeige von Inhalten. In WPF werden der Typ und die Anzahl von Elementen, die den Inhalt eines Steuerelements bilden können, als Inhaltsmodelldes Steuerelements bezeichnet. Einige Steuerelemente können ein einzelnes Element und einen Inhaltstyp enthalten. Zum Beispiel kann der Inhalt eines TextBox ist ein String-Wert, der der Text-Eigenschaft zugeordnet ist.
Andere Steuerelemente können dagegen mehrere Elemente verschiedener Inhaltstypen enthalten. Der Inhalt eines Button-Steuerelements, der durch die Content-Eigenschaft angegeben ist, kann eine Vielzahl von Elementen enthalten, etwa Layoutsteuerelemente, Text, Bildern und Formen.
Weitere Informationen zu den Inhaltstypen, die von den verschiedenen Steuerelementen unterstützt werden, finden Sie unter WPF-Inhaltsmodell.
Auslöser
Obwohl der Hauptzweck von XAML-Markup in der Implementierung der Darstellung einer Anwendung besteht, lassen sich mit XAML auch einige Aspekte des Verhaltens einer Anwendung implementieren. Ein Beispiel ist die Verwendung von Triggern, um die Darstellung einer Anwendung anhand von Benutzeraktionen zu ändern. Weitere Informationen finden Sie unter Stile und Vorlagen.
Vorlagen
Die standardmäßigen Benutzeroberflächen für WPF-Steuerelemente werden üblicherweise aus anderen Steuerelementen und Formen erstellt. Beispielsweise besteht ein Button -Steuerelement aus einem ButtonChrome - und einem ContentPresenter -Steuerelement. Das ButtonChrome -Steuerelement stellt die Standarddarstellung der Schaltfläche bereit, während das ContentPresenter -Steuerelement den Inhalt der Schaltfläche anzeigt, der in der Content -Eigenschaft angegeben ist.
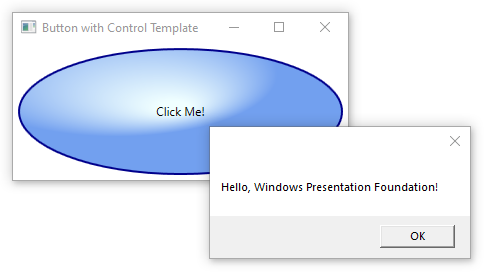
Manchmal kann das Standardaussehen eines Steuerelements mit dem Gesamterscheinungsbild einer Anwendung in Konflikt geraten. In diesem Fall können Sie ein ControlTemplate -Objekt verwenden, um die Darstellung der Benutzeroberfläche des Steuerelements anzupassen, ohne dessen Inhalt und Verhalten zu ändern.
Beispielsweise löst ein Button das Click-Ereignis aus, wenn darauf geklickt wird. Durch Ändern der Vorlage einer Schaltfläche, um eine Form anzuzeigen, hat sich das Visual des Aspekts des Steuerelements geändert, die Funktionalität Ellipse jedoch nicht. Sie können weiterhin auf den visuellen Aspekt des Steuerelements Click klicken und das Ereignis wird wie erwartet ausgelöst.

Datenvorlagen
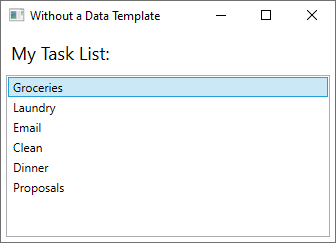
Während Sie mit einer Steuerelementvorlage die Darstellung eines Steuerelements angeben können, können Sie mit einer Datenvorlage die Darstellung des Inhalts eines Steuerelements angeben. Datenvorlagen werden häufig dazu verwendet, die Anzeige gebundener Daten zu verbessern. Die folgende Abbildung zeigt die Standarddarstellung für ein ListBox-Steuerelement, das an eine Auflistung von Task-Objekten gebunden ist, wobei jede Aufgabe einen Namen, eine Beschreibung und eine Priorität hat:

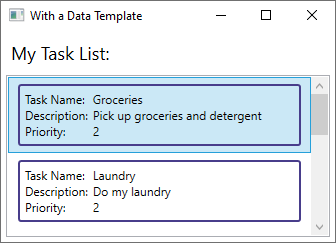
Die Standarddarstellung entspricht dem, was Sie von einem ListBox-Steuerelement erwarten. Allerdings enthält die Standarddarstellung jeder Aufgabe nur den Aufgabennamen. Um den Aufgabennamen, die Beschreibung und die Priorität anzuzeigen, muss die Standarddarstellung der gebundenen Listenelemente des ListBox -Steuerelements über ein DataTemplate-Objekt geändert werden. Hier ist ein Beispiel für das Anwenden einer Datenvorlage, die für das -Objekt erstellt Task wurde.

Das ListBox Verhalten und das Gesamterscheinungsbild werden beibehalten, nur das Erscheinungsbild des Inhalts, der vom Listenfeld angezeigt wird, wurde geändert.
Weitere Informationen finden Sie unter Übersicht über Datenvorlagen.
Stile
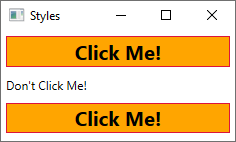
Stile ermöglichen Entwicklern und Designern die Standardisierung auf ein bestimmtes Erscheinungsbild ihres Produkts. WPF stellt ein solides Formatmodell bereit, dessen Grundlage das Style -Element bildet. Stile können Eigenschaftswerte auf Typen anwenden. Sie können automatisch auf alle Objekte angewendet werden, je nach Typ oder einzelnen Objekten, wenn darauf verwiesen wird. Im folgenden Beispiel wird ein Stil erstellt, mit dem die Hintergrundfarbe für jedes Button-Steuerelement in einem Fenster auf Orange festgelegt wird:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.StyleWindow"
Title="Styles">
<Window.Resources>
<!-- Style that will be applied to all buttons for this window -->
<Style TargetType="{x:Type Button}">
<Setter Property="Background" Value="Orange" />
<Setter Property="BorderBrush" Value="Crimson" />
<Setter Property="FontSize" Value="20" />
<Setter Property="FontWeight" Value="Bold" />
<Setter Property="Margin" Value="5" />
</Style>
</Window.Resources>
<StackPanel>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
<!-- This label will not have the style applied to it -->
<Label>Don't Click Me!</Label>
<!-- This button will have the style applied to it -->
<Button>Click Me!</Button>
</StackPanel>
</Window>
Da sich dieser Stil auf alle Button-Steuerelemente bezieht, wird er automatisch auf alle Schaltflächen im Fenster angewendet. Dies ist in der folgenden Abbildung zu sehen:

Weitere Informationen finden Sie unter Stile und Vorlagen.
Ressourcen
Die Steuerelemente in einer Anwendung sollten die gleiche Darstellung haben, wozu alles von Schriftarten und Hintergrundfarben bis zu Steuerelementvorlagen, Datenvorlagen und Stilen gehören kann. Über die WPF-Unterstützung für Benutzeroberflächenressourcen können diese Ressourcen in einem einzigen Speicherort kapseln, um sie wiederzuverwenden.
Im folgenden Beispiel wird eine gemeinsame Hintergrundfarbe festgelegt, die für ein Button- und ein Label-Steuerelement verwendet wird:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.ResourcesWindow"
Title="Resources Window">
<!-- Define window-scoped background color resource -->
<Window.Resources>
<SolidColorBrush x:Key="defaultBackground" Color="Red" />
</Window.Resources>
<!-- Button background is defined by window-scoped resource -->
<Button Background="{StaticResource defaultBackground}">One Button</Button>
<!-- Label background is defined by window-scoped resource -->
<Label Background="{StaticResource defaultBackground}">One Label</Label>
</Window>
Weitere Informationen finden Sie unter Definieren und Verweisen auf eine WPF-Ressource.
Benutzerdefinierte Steuerelemente
Obwohl WPF umfangreiche Unterstützung für Anpassungen bietet, kann es Fälle geben, in denen die vorhandenen WPF-Steuerelemente den Anforderungen Ihrer Anwendung oder denen der Benutzer nicht genügen. Dies kann auftreten, wenn Folgendes zutrifft:
- Die von Ihnen gewünschte Benutzeroberfläche kann nicht erstellt werden, indem das Aussehen und Verhalten vorhandener WPF-Implementierungen angepasst wird.
- Das von Ihnen gewünschte Verhalten wird von vorhandenen WPF-Implementierungen nicht (oder nicht einfach) unterstützt.
An diesem Punkt können Sie jedoch eines der drei WPF-Modelle nutzen, um ein neues Steuerelement zu erstellen. Jedes Modell ist für ein bestimmtes Szenario vorgesehen und erfordert, dass Ihr benutzerdefiniertes Steuerelement aus einer bestimmten WPF-Basisklasse abgeleitet wird. Die drei Modelle sind hier aufgeführt:
Benutzersteuerelementmodell
Ein benutzerdefiniertes Steuerelement wird aus UserControl abgeleitet und besteht aus mindestens einem anderen Steuerelement.Benutzerdefiniertes SteuerelementEin benutzerdefiniertes Steuerelement wird aus Control abgeleitet und dazu verwendet, eine Implementierung zu erstellen, deren Verhalten mithilfe von Vorlagen von ihrer Darstellung getrennt wird, so wie beim Großteil der WPF-Steuerelemente. Durch Ableiten aus Control erhalten Sie für ein Erstellen einer benutzerdefinierten Benutzeroberfläche mehr Freiheit als mit Benutzersteuerelementen, dies kann jedoch höheren Aufwand erfordern.
Frameworkelementmodell.
Ein benutzerdefiniertes Steuerelement wird aus FrameworkElement abgeleitet, wenn seine Darstellung durch benutzerdefinierte Renderinglogik (nicht durch Vorlagen) definiert ist.
Weitere Informationen zu benutzerdefinierten Steuerelementen finden Sie unter Übersicht über das Erstellen von Steuerelementen.
Siehe auch
.NET Desktop feedback
