Vorgehensweise: Angeben des Ursprungs einer Transformation mithilfe relativer Werte
In diesem Beispiel wird gezeigt, wie relative Werte verwendet werden, um den Ursprung einer RenderTransform anzugeben, die auf eine FrameworkElementangewendet wird.
Wenn Sie eine FrameworkElement mithilfe der RenderTransform-Eigenschaft drehen, skalieren oder verzerren, wird die Transformation standardmäßig auf die linke obere Ecke des Elements angewendet. Wenn Sie von der Mitte des Elements aus drehen, skalieren oder neigen möchten, können Sie dies ausgleichen, indem Sie für den Mittelpunkt der Transformation den Mittelpunkt des Elements festlegen. Diese Lösung erfordert jedoch, dass Sie die Größe des Elements kennen. Eine einfachere Methode zum Anwenden einer Transformation auf die Mitte eines Elements besteht darin, seine RenderTransformOrigin Eigenschaft auf (0,5, 0,5) festzulegen, anstatt einen Zentrierungswert für die Transformation selbst festzulegen.
Beispiel
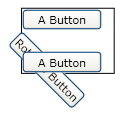
Im folgenden Beispiel wird RotateTransform verwendet, um eine Button im Uhrzeigersinn um 45 Grad zu drehen. Da das Beispiel keine Mitte angibt, dreht sich die Schaltfläche um den Punkt (0, 0), der sich in der oberen linken Ecke befindet. RotateTransform wird auf die RenderTransform-Eigenschaft angewendet.
Die folgende Abbildung zeigt das Transformationsergebnis für das folgende Beispiel.

Eine Drehung um 45 Grad im Uhrzeigersinn unter Verwendung der RenderTransform-Eigenschaft
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
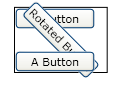
Das folgende Beispiel verwendet ebenfalls eine RotateTransform, um einen Button um 45 Grad im Uhrzeigersinn zu drehen, setzt aber zusätzlich die RenderTransformOrigin der Schaltfläche auf (0,5, 0,5). Dadurch erfolgt die Drehung um den Mittelpunkt der Schaltfläche, nicht um die obere linke Ecke.
Die folgende Abbildung zeigt das Transformationsergebnis für das folgende Beispiel.

Eine Drehung um 45 Grad unter Verwendung der RenderTransform-Eigenschaft mit einem RenderTransformOrigin von (0,5, 0,5)
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
Weitere Informationen zum Transformieren von FrameworkElement-Objekten finden Sie in der Übersicht über Transformationen.
Weitere Informationen
.NET Desktop feedback
