Beschleunigungsfunktionen
Mit Beschleunigungsfunktionen können Sie benutzerdefinierte mathematische Formeln auf Animationen anwenden. Beispielsweise sollte Ihr Objekt realistisch springen oder sich so verhalten, als ob es sich auf einer Feder befinden würde. Sie können Keyframe- oder sogar From/To/By-Animationen verwenden, um sich diesen Effekten anzunähern, aber es würde eine erhebliche Menge an Arbeit bedeuten, und die Animation wäre weniger genau als die Verwendung einer mathematischen Formel.
Neben der Erstellung einer eigenen benutzerdefinierten Beschleunigungsfunktion durch Erben von EasingFunctionBase, können Sie eine von mehreren Beschleunigungsfunktionen verwenden, die von der Laufzeit bereitgestellt wurden, um allgemeine Effekte zu erstellen.
BackEase: zieht die Bewegung einer Animation vor ihrer Ausführung in dem angegebenen Pfad etwas zurück.
BounceEase: erstellt einen Sprungeffekt.
CircleEase: Erstellt eine Animation, die anhand einer Winkelfunktion beschleunigt und/oder verzögert wird.
CubicEase: Erstellt eine Animation, die mit der Formel beschleunigt und/oder verlangsamt wird f(t) = t3.
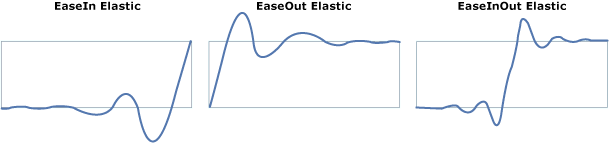
ElasticEase: Erstellt eine Animation ähnlich einer Sprungfeder, die auf und ab federt und schließlich zur Ruhe kommt.
ExponentialEase: Erstellt eine Animation, die anhand einer Exponentialfunktion beschleunigt und/oder verzögert wird.
PowerEase: Erstellt eine Animation, die mithilfe der Formel f(t) = tp beschleunigt und/oder verlangsamt wird, wobei p der Power-Eigenschaft entspricht.
QuadraticEase: Erstellt eine Animation, die mit der Formel beschleunigt und/oder verlangsamt wird f(t) = t2.
QuarticEase: Erstellt eine Animation, die mit der Formel beschleunigt und/oder verlangsamt wird f(t) = t4.
QuinticEase: Erstellt eine Animation, die anhand der Formel f(t) = t5 beschleunigt oder verzögert wird.
SineEase: Erstellt eine Animation, die anhand einer Sinusfunktion beschleunigt oder verzögert wird.
Verwenden Sie zum Anwenden einer Beschleunigungsfunktion auf eine Animation die EasingFunction-Eigenschaft der Animation und geben Sie die Beschleunigungsfunktion an, die auf die Animation anzuwenden ist. Das folgende Beispiel wendet eine BounceEase-Beschleunigungsfunktion auf DoubleAnimation an, um einen Bouncingeffekt zu erzeugen.
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="30" To="200" Duration="00:00:3"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<BounceEase Bounces="2" EasingMode="EaseOut"
Bounciness="2" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
Im vorherigen Beispiel wurde die Beschleunigungsfunktion auf eine From/To/By-Animation angewendet. Sie können diese Beschleunigungsfunktionen auch auf Keyframe-Animationen anwenden. Im folgenden Beispiel wird veranschaulicht, wie mit Keyframes mit zugeordneten Beschleunigungsfunktionen verwendet werden, um eine Animation eines Rechtecks zu erstellen, das nach oben springt, verlangsamt, sich nach unten ausdehnt (als ob es fallen würde) und dann abprallt.
<Rectangle Name="myRectangle" Width="200" Height="200" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames
Storyboard.TargetProperty="Height"
Storyboard.TargetName="myRectangle">
<!-- This keyframe animates the ellipse up to the crest
where it slows down and stops. -->
<EasingDoubleKeyFrame Value="30" KeyTime="00:00:02">
<EasingDoubleKeyFrame.EasingFunction>
<CubicEase EasingMode="EaseOut"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
<!-- This keyframe animates the ellipse back down and makes
it bounce. -->
<EasingDoubleKeyFrame Value="200" KeyTime="00:00:06">
<EasingDoubleKeyFrame.EasingFunction>
<BounceEase Bounces="5" EasingMode="EaseOut"/>
</EasingDoubleKeyFrame.EasingFunction>
</EasingDoubleKeyFrame>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
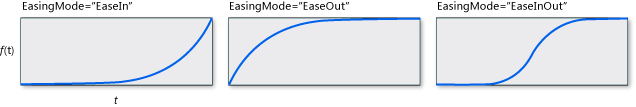
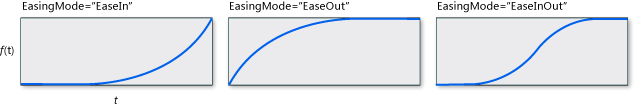
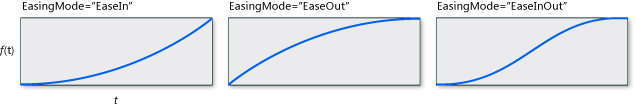
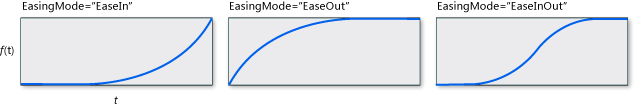
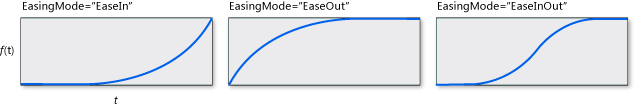
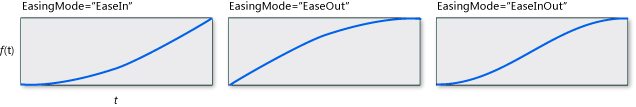
Sie können die EasingMode-Eigenschaft verwenden, um zu ändern, wie sich die Beschleunigungsfunktion verhält, d. h. um zu ändern, wie die Animation interpoliert wird. Es gibt drei mögliche Werte, die Sie für EasingMode eingeben können:
EaseIn: Die Interpolation folgt der mathematischen Formel, die der Beschleunigungsfunktion zugeordnet wird.
EaseOut: Die Interpolation folgt einer 100%-Interpolation abzüglich der Ausgabe der Formel, die der Beschleunigungsfunktion zugeordnet wird.
EaseOut: Die Interpolation verwendet EaseInOut für die erste Hälfte der Animation und EaseIn für die zweite Hälfte.
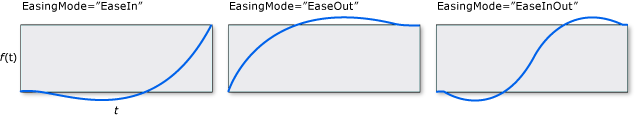
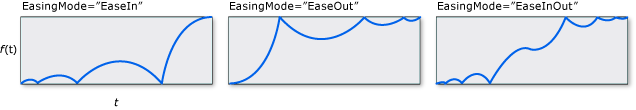
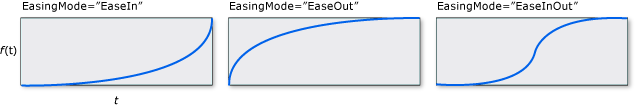
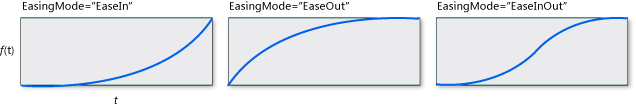
Die folgenden Diagramme veranschaulichen die unterschiedlichen Werte von EasingMode. f(x) stellt den Animationsfortschritt und t die Zeit dar.











Hinweis
Sie können mit PowerEase dasselbe Verhalten wie bei CubicEase, QuadraticEase, QuarticEase und QuinticEase mit Hilfe der Power-Eigenschaft erzeugen. Wenn Sie zum Beispiel PowerEase für CubicEase verwenden möchten, geben Sie einen Power-Wert von 3 an.
Zusätzlich zur Verwendung der in der Laufzeit enthaltenen Beschleunigungsfunktionen können Sie eigene benutzerdefinierte Beschleunigungsfunktionen erstellen, indem Sie von EasingFunctionBase erben. Im folgenden Beispiel wird veranschaulicht, wie eine einfache benutzerdefinierte Beschleunigungsfunktion erstellt wird. Sie können Ihre eigene mathematische Logik hinzufügen, wie sich die Beschleunigungsfunktion verhält, indem Sie die EaseInCore-Methode überschreiben.
namespace CustomEasingFunction
{
public class CustomSeventhPowerEasingFunction : EasingFunctionBase
{
public CustomSeventhPowerEasingFunction()
: base()
{
}
// Specify your own logic for the easing function by overriding
// the EaseInCore method. Note that this logic applies to the "EaseIn"
// mode of interpolation.
protected override double EaseInCore(double normalizedTime)
{
// applies the formula of time to the seventh power.
return Math.Pow(normalizedTime, 7);
}
// Typical implementation of CreateInstanceCore
protected override Freezable CreateInstanceCore()
{
return new CustomSeventhPowerEasingFunction();
}
}
}
Namespace CustomEasingFunction
Public Class CustomSeventhPowerEasingFunction
Inherits EasingFunctionBase
Public Sub New()
MyBase.New()
End Sub
' Specify your own logic for the easing function by overriding
' the EaseInCore method. Note that this logic applies to the "EaseIn"
' mode of interpolation.
Protected Overrides Function EaseInCore(ByVal normalizedTime As Double) As Double
' applies the formula of time to the seventh power.
Return Math.Pow(normalizedTime, 7)
End Function
' Typical implementation of CreateInstanceCore
Protected Overrides Function CreateInstanceCore() As Freezable
Return New CustomSeventhPowerEasingFunction()
End Function
End Class
End Namespace
<Window x:Class="CustomEasingFunction.Window1"
xmlns:CustomEase="clr-namespace:CustomEasingFunction"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="500" Width="300">
<StackPanel>
<TextBlock Margin="10" TextWrapping="Wrap">Click on the rectangle to start the animation</TextBlock>
<StackPanel x:Name="LayoutRoot" Background="White">
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation From="30" To="300" Duration="00:00:3"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<!-- You get the EasingMode property for free on your custom
easing function.-->
<CustomEase:CustomSeventhPowerEasingFunction EasingMode="EaseIn"/>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
</StackPanel>
</StackPanel>
</Window>
.NET Desktop feedback
