Erstellen einer Datenbindung (WPF .NET)
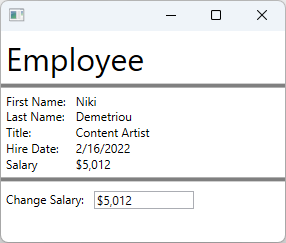
In diesem Artikel wird das Erstellen von Bindungs-XAML-Code beschrieben. Im Beispiel wird ein Datenobjekt verwendet, das einen Mitarbeiter in einem Unternehmen darstellt. Dieses Datenobjekt ist an ein XAML-Fenster gebunden, das TextBlock-Steuerelemente verwendet, um die Details des Mitarbeiters aufzulisten. Sie erstellen eine Benutzeroberfläche, die wie in der folgenden Abbildung aussieht:

Weitere Informationen zur Datenbindung finden Sie in der Übersicht über die Datenbindung in WPF.
Erstellen eines Datenobjekts
In diesem Beispiel wird ein Mitarbeiter als Datenobjekt verwendet, an das die Benutzeroberfläche gebunden ist.
Fügen Sie dem Projekt eine neue Klasse hinzu, und geben Sie ihr den Namen
Employee.Ersetzen Sie den Code durch den folgenden Ausschnitt:
using System; using System.ComponentModel; namespace ArticleSample { public class Employee : INotifyPropertyChanged { private decimal _salary; public event PropertyChangedEventHandler? PropertyChanged; public required string FirstName { get; set; } public required string LastName { get; set; } public required string Title { get; set; } public required DateTime HireDate { get; set; } public required decimal Salary { get => _salary; set { _salary = value; // Support TwoWay binding PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(nameof(Salary))); } } } }Imports System.ComponentModel Public Class Employee Implements INotifyPropertyChanged Private _salary As Decimal Public Event PropertyChanged As PropertyChangedEventHandler Implements INotifyPropertyChanged.PropertyChanged Public Property FirstName As String Public Property LastName As String Public Property Title As String Public Property HireDate As DateTime Public Property Salary As Decimal Get Return _salary End Get Set(value As Decimal) _salary = value RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(NameOf(Salary))) End Set End Property End Class
Das Mitarbeiterdatenobjekt ist eine einfache Klasse, die einen Mitarbeiter beschreibt:
- Vor- und Nachname des Mitarbeiters
- Einstellungsdatum des Mitarbeiters
- Titel des Mitarbeiters im Unternehmen
- Gehalt des Mitarbeiters
Binden an ein Datenobjekt
Der folgende XAML-Code veranschaulicht die Verwendung der Employee-Klasse als Datenobjekt. Die DataContext-Eigenschaft des Stammelements ist an eine statische Ressource gebunden, die im XAML-Code deklariert ist. Die einzelnen Steuerelemente werden an die Eigenschaften des Employee-Objekts gebunden.
Fügen Sie dem Projekt ein neues Fenster hinzu, und geben Sie ihm den Namen
EmployeeView.Ersetzen Sie den XAML-Code durch folgenden Codeschnipsel:
Wichtig
Der folgende Codeschnipsel stammt aus einem C#-Projekt. Wenn Sie Visual Basic verwenden, muss
x:Classohne denArticleSample-Namespace deklariert werden. Die Visual Basic-Version sehen Sie hier.<Window x:Class="ArticleSample.EmployeeView" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:ArticleSample" Title="" Height="250" Width="300"> <Window.Resources> <local:Employee x:Key="EmployeeExample" FirstName="Niki" LastName="Demetriou" HireDate="2022-02-16" Salary="5012.00" Title="Content Artist" /> </Window.Resources> <StackPanel DataContext="{StaticResource EmployeeExample}"> <Label FontSize="32">Employee</Label> <Border BorderBrush="Gray" BorderThickness="2" /> <Grid Grid.Row="1" Margin="5"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <TextBlock Text="First Name:" Grid.Row="0" Margin="0,0,10,0" /> <TextBlock Text="Last Name:" Grid.Row="1" /> <TextBlock Text="Title:" Grid.Row="2" /> <TextBlock Text="Hire Date:" Grid.Row="3" /> <TextBlock Text="Salary" Grid.Row="4" /> <TextBlock Text="{Binding FirstName}" Grid.Row="0" Grid.Column="1" /> <TextBlock Text="{Binding LastName}" Grid.Row="1" Grid.Column="1" /> <TextBlock Text="{Binding Title}" Grid.Row="2" Grid.Column="1" /> <TextBlock Text="{Binding HireDate, StringFormat=d}" Grid.Row="3" Grid.Column="1" /> <TextBlock Text="{Binding Salary, StringFormat=C0}" Grid.Row="4" Grid.Column="1" /> </Grid> <Border BorderBrush="Gray" BorderThickness="2" /> <StackPanel Margin="5,10" Orientation="Horizontal"> <TextBlock Text="Change Salary:" Margin="0,0,10,0" /> <TextBox Text="{Binding Salary, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged, StringFormat=C0}" Width="100" /> </StackPanel> </StackPanel> </Window>
Der Namespace des Codes stimmt nicht mit dem Namespace Ihres Projekts überein, es sei denn, Sie haben ein Projekt mit dem Namen ArticleSample erstellt. Sie können Window.Resources und das Stammelement (StackPanel) kopieren und in MainWindow einfügen, wenn Sie ein neues Projekt erstellt haben.
Um besser zu verstehen, wie der vorherige XAML-Code Datenbindung verwendet, sollten Sie die folgenden Punkte berücksichtigen:
Eine XAML-Ressource wird zum Erstellen einer Instanz der
Employee-Klasse verwendet.In der Regel wird das Datenobjekt an das Fenster übergeben oder dem Fenster zugeordnet. In diesem Beispiel wird der Mitarbeiter zu Demonstrationszwecken hartcodiert.
<Window.Resources> <local:Employee x:Key="EmployeeExample" FirstName="Niki" LastName="Demetriou" HireDate="2022-02-16" Salary="5012.00" Title="Content Artist" /> </Window.Resources>Für das Stammelement (
StackPanel) ist der Datenkontext auf die hartcodierteEmployee-Instanz festgelegt.Die untergeordneten Elemente erben den Datenkontext (
DataContext) vom übergeordneten Element, es sei denn, er wird explizit festgelegt.<StackPanel DataContext="{StaticResource EmployeeExample}">Die Eigenschaften der
Employee-Instanz werden an dieTextBlock-Steuerelemente gebunden.Bindinggibt keine Bindungsquelle (BindingSource) an, sodassDataContextals Quelle verwendet wird.<TextBlock Text="{Binding FirstName}" Grid.Row="0" Grid.Column="1" /> <TextBlock Text="{Binding LastName}" Grid.Row="1" Grid.Column="1" /> <TextBlock Text="{Binding Title}" Grid.Row="2" Grid.Column="1" /> <TextBlock Text="{Binding HireDate, StringFormat=d}" Grid.Row="3" Grid.Column="1" /> <TextBlock Text="{Binding Salary, StringFormat=C0}" Grid.Row="4" Grid.Column="1" />Ein
TextBox-Steuerelement wird mit demTwoWay-Modus gebunden, sodassTextBoxdie EigenschaftEmployee.Salaryändern kann.<TextBox Text="{Binding Salary, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged, StringFormat=C0}" Width="100" />
Zugehöriger Inhalt
.NET Desktop feedback
