Zeichnen von formatiertem Text
Dieses Thema bietet eine Übersicht über die Features des FormattedText-Objekts. Dieses Objekt bietet eine einfache Steuerung zum Zeichnen von Text in WPF-Anwendungen (Windows Presentation Foundation).
Technologieübersicht
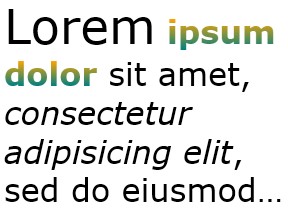
Das FormattedText-Objekt ermöglicht das Zeichnen von mehrzeiligem Text, in dem jedes Zeichen einzeln formatiert werden kann. Das folgende Beispiel zeigt Text mit mehreren angewendeten Formaten:

Hinweis
Für Entwickler, die von der Win32-API umsteigen, listet die Tabelle im Abschnitt Win32-Migration die DrawText-Flags von Win32 und die ungefähre Entsprechung in Windows Presentation Foundation (WPF) auf.
Gründe für das Verwenden von formatiertem Text
WPF enthält zahlreiche Steuerelemente für das Zeichnen von Text auf dem Bildschirm. Jedes Steuerelement ist einem bestimmten Szenario zugeordnet und besitzt eine eigene Liste von Funktionen und Einschränkungen. Im Allgemeinen sollte das TextBlock-Element verwendet werden, wenn eine eingeschränkte Textunterstützung erforderlich ist, z. B. ein kurzer Satz auf einer Benutzeroberfläche. Label kann verwendet werden, wenn minimale Textunterstützung erforderlich ist. Weitere Informationen finden Sie unter Dokumente in WPF.
Das FormattedText-Objekt bietet umfassendere Textformatierungsfunktionen als WPF-Textsteuerelemente (Windows Presentation Foundation). Dieses Objekt kann hilfreich sein, wenn Text als dekoratives Element verwendet werden soll. Weitere Informationen finden Sie im folgenden Abschnitt Konvertieren von formatiertem Text in eine Geometrie.
Darüber hinaus ist das FormattedText-Objekt nützlich für die Erstellung textorientierter von DrawingVisual abgeleiteter Objekte. DrawingVisual ist eine einfache Zeichnungsklasse zum Rendern von Formen, Bildern oder Text. Weitere Informationen finden Sie unter Beispiel für Treffertests mit DrawingVisuals.
Verwenden des FormattedText-Objekts
Zum Erstellen von formatiertem Text rufen Sie den FormattedText-Konstruktor auf, um ein FormattedText-Objekt zu erstellen. Nachdem Sie die Anfangszeichenfolge für formatierten Text erstellt haben, können Sie eine Reihe von Formatvorlagen anwenden.
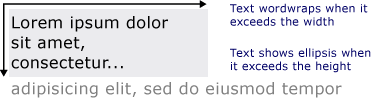
Verwenden Sie die MaxTextWidth-Eigenschaft, um den Text auf eine bestimmte Breite zu beschränken. Der Text wird automatisch umgebrochen, um die angegebene Breite nicht zu überschreiten. Verwenden Sie die MaxTextHeight-Eigenschaft, um den Text auf eine bestimmte Höhe zu beschränken. Der Text zeigt Auslassungspunkte „...“ an, wenn die angegebene Höhe überschritten wird.

Sie können mehrere Formatvorlagen auf ein oder mehrere Zeichen anwenden. So können Sie beispielsweise zum Ändern der Formatierung der ersten fünf Zeichen im Text gleichzeitig die SetFontSize-Methode und die SetForegroundBrush-Methode aufrufen.
Der folgende Code veranschaulicht, wie ein FormattedText-Objekt erstellt wird und anschließend mehrere Formatstile auf den Text angewendet werden.
protected override void OnRender(DrawingContext drawingContext)
{
string testString = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor";
// Create the initial formatted text string.
FormattedText formattedText = new FormattedText(
testString,
CultureInfo.GetCultureInfo("en-us"),
FlowDirection.LeftToRight,
new Typeface("Verdana"),
32,
Brushes.Black);
// Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300;
formattedText.MaxTextHeight = 240;
// Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
// Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11);
// Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(
new LinearGradientBrush(
Colors.Orange,
Colors.Teal,
90.0),
6, 11);
// Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28);
// Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, new Point(10, 0));
}
Protected Overrides Sub OnRender(ByVal drawingContext As DrawingContext)
Dim testString As String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor"
' Create the initial formatted text string.
Dim formattedText As New FormattedText(testString, CultureInfo.GetCultureInfo("en-us"), FlowDirection.LeftToRight, New Typeface("Verdana"), 32, Brushes.Black)
' Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300
formattedText.MaxTextHeight = 240
' Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
' Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11)
' Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(New LinearGradientBrush(Colors.Orange, Colors.Teal, 90.0), 6, 11)
' Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28)
' Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, New Point(10, 0))
End Sub
Maßeinheit für den Schriftgrad
Wie andere Textobjekte in WPF-Anwendungen (Windows Presentation Foundation) verwendet das FormattedText-Objekt geräteunabhängige Pixel als Maßeinheit. Die meisten Win32-Anwendungen verwenden jedoch Punkte als Maßeinheit. Wenn Sie in WPF-Anwendungen (Windows Presentation Foundation) Text in Punkteinheiten anzeigen möchten, müssen Sie geräteunabhängige Einheiten (1/96 Zoll pro Einheit) in Punkte konvertieren. Der folgende Code veranschaulicht diese Konvertierung:
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
Konvertieren von formatiertem Text in eine Geometrie
Sie können formatierten Text in Geometry-Objekte konvertieren, mit denen Sie weitere Arten von visuell interessantem Text erstellen können. Sie können z. B. ein Geometry-Objekt auf Grundlage der Gliederung einer Textzeichenfolge erstellen.

Die folgenden Beispiele zeigen verschiedene Möglichkeiten zum Erstellen von visuell interessanten Effekten durch Ändern von Strich, Füllung und Hervorhebung des konvertierten Texts.



Wenn Text in ein Geometry-Objekt konvertiert wird, stellt er keine Auflistung von Zeichen mehr da, d. h. dass die Zeichen in der Textzeichenfolge nicht geändert werden können. Sie können jedoch die Darstellung des konvertierten Texts durch Ändern der Strich- und Füllungseigenschaften ändern. Der Strich bezieht sich auf die Kontur des konvertierten Texts und die Füllung auf den Bereich innerhalb der Kontur. Weitere Informationen finden Sie unter Erstellen von Text mit Kontur.
Sie können formatierten Text auch in ein PathGeometry-Objekt konvertieren und es zum Hervorheben des Texts verwenden. So können Sie beispielsweise auf ein PathGeometry-Objekt eine Animation anwenden, die der Kontur des formatierten Texts folgt.
Das folgende Beispiel zeigt formatierten Text, der in ein PathGeometry-Objekt konvertiert wurde. Eine animierte Ellipse folgt dem Strichpfad des gerenderten Texts.

Kugel, die der Pfadgeometrie des Textes folgt
Weitere Informationen finden Sie unter Vorgehensweise: Erstellen einer PathGeometry-Animation für Text.
Sobald formatierter Text in ein PathGeometry-Objekt konvertiert wurde, können Sie weitere interessante Verwendungsmöglichkeiten dafür erstellen. So können Sie beispielsweise ein zugeschnittenes Video darin anzeigen.

Win32-Migration
Die Funktionen von FormattedText zum Zeichnen von Text ähneln den Features der DrawText-Funktion von Win32. Für die Entwickler, die von der Win32-API umsteigen, listet die folgende Tabelle die DrawText-Flags von Win32 und die ungefähre Entsprechung in Windows Presentation Foundation (WPF) auf.
| DrawText-Flag | WPF-Entsprechung | Notizen |
|---|---|---|
| DT_BOTTOM | Height | Verwenden Sie die Height-Eigenschaft, um eine geeignete Y-Position für DrawText von Win32 zu berechnen. |
| DT_CALCRECT | Height, Width | Verwenden Sie die Eigenschaften Height und Width, um das Ausgaberechteck zu berechnen. |
| DT_CENTER | TextAlignment | Verwenden Sie die TextAlignment-Eigenschaft mit dem auf Center festgelegten Wert. |
| DT_EDITCONTROL | Keine | Nicht erforderlich. Rendern von Abstandsbreite und letzter Zeile sind identisch mit dem Edit-Steuerelement für Framework. |
| DT_END_ELLIPSIS | Trimming | Verwenden Sie die Trimming-Eigenschaft mit dem Wert CharacterEllipsis. Verwenden Sie WordEllipsis, um DT_END_ELLIPSIS von Win32 mit der Endellipse DT_WORD_ELIPSIS zu erhalten. In diesem Fall erfolgt die Zeichenellipse nur bei Wörtern, die nicht in eine einzige Zeile passen. |
| DT_EXPAND_TABS | Keine | Nicht erforderlich. Registerkarten werden automatisch auf Zwischenstopps nach jeweils 4 em erweitert. Dies entspricht etwa der Breite von 8 sprachunabhängigen Zeichen. |
| DT_EXTERNALLEADING | Keine | Nicht erforderlich. Der externe Abstand ist immer im Zeilenabstand enthalten. Verwenden Sie die LineHeight-Eigenschaft, um benutzerdefinierte Zeilenabstände zu erstellen. |
| DT_HIDEPREFIX | Keine | Wird nicht unterstützt. Entfernen Sie vor dem Erstellen des FormattedText-Objekts das „&“-Zeichen aus der Zeichenfolge. |
| DT_LEFT | TextAlignment | Dies ist die standardmäßige Textausrichtung. Verwenden Sie die TextAlignment-Eigenschaft mit dem auf Left festgelegten Wert. (nur für WPF) |
| DT_MODIFYSTRING | Keine | Wird nicht unterstützt. |
| DT_NOCLIP | VisualClip | Clipping geschieht nicht automatisch. Wenn Sie Text beschneiden möchten, verwenden Sie die VisualClip-Eigenschaft. |
| DT_NOFULLWIDTHCHARBREAK | Keine | Wird nicht unterstützt. |
| DT_NOPREFIX | Keine | Nicht erforderlich. Das &-Zeichen innerhalb der Zeichenfolgen wird immer als normales Zeichen behandelt. |
| DT_PATHELLIPSIS | Keine | Verwenden Sie die Trimming-Eigenschaft mit dem Wert WordEllipsis. |
| DT_PREFIX | Keine | Wird nicht unterstützt. Verwenden Sie die SetTextDecorations-Methode für Unterstriche im Text, wie etwa bei Zugriffstasten oder Links. |
| DT_PREFIXONLY | Keine | Wird nicht unterstützt. |
| DT_RIGHT | TextAlignment | Verwenden Sie die TextAlignment-Eigenschaft mit dem auf Right festgelegten Wert. (nur für WPF) |
| DT_RTLREADING | FlowDirection | Setzen Sie die FlowDirection-Eigenschaft auf RightToLeft. |
| DT_SINGLELINE | Keine | Nicht erforderlich. FormattedText-Objekte verhalten sich wie Steuerelemente für einzelne Textzeilen, wenn nicht entweder die MaxTextWidth-Eigenschaft festgelegt wird oder der Text einen Wagenrücklauf/Zeilenvorschub (CR/LF) enthält. |
| DT_TABSTOP | Keine | Keine Unterstützung für benutzerdefinierte Tabstopppositionen. |
| DT_TOP | Height | Nicht erforderlich. Obere Ausrichtung ist die Standardeinstellung. Andere vertikale Positionierungswerte können durch Verwenden der Height-Eigenschaft zur Berechnung einer entsprechenden y-Position von DrawText in Win32 definiert werden. |
| DT_VCENTER | Height | Verwenden Sie die Height-Eigenschaft, um eine geeignete Y-Position für DrawText von Win32 zu berechnen. |
| DT_WORDBREAK | Keine | Nicht erforderlich. Die Wörtertrennung geschieht bei FormattedText-Objekten automatisch. Sie kann nicht deaktiviert werden. |
| DT_WORD_ELLIPSIS | Trimming | Verwenden Sie die Trimming-Eigenschaft mit dem Wert WordEllipsis. |
Siehe auch
.NET Desktop feedback
