Erweitern eines vorhandenen Steuerelements
Wenn Sie einem vorhandenen Steuerelement zusätzliche Features hinzufügen möchten, können Sie ein Steuerelement erstellen, das von einem vorhandenen Steuerelement erbt. Das neue Steuerelement enthält alle Funktionen und visuellen Aspekte des Basissteuerelements, bietet Ihnen jedoch die Möglichkeit, es zu erweitern. Wenn Sie z. B. ein Steuerelement erstellt haben, das von Button erbt, würde Ihr neues Steuerelement genau wie eine Schaltfläche aussehen und funktionieren. Sie können neue Methoden und Eigenschaften erstellen, um das Verhalten des Steuerelements anzupassen. Bei einigen Steuerelementen können Sie die OnPaint-Methode überschreiben, um die Darstellung des Steuerelements zu ändern.
Hinzufügen eines benutzerdefinierten Steuerelements zu einem Projekt
Verwenden Sie nach dem Erstellen eines neuen Projekts die Visual Studio-Vorlagen, um ein Benutzersteuerelement zu erstellen. Die folgenden Schritte veranschaulichen das Hinzufügen eines Benutzersteuerelements zu Ihrem Projekt:
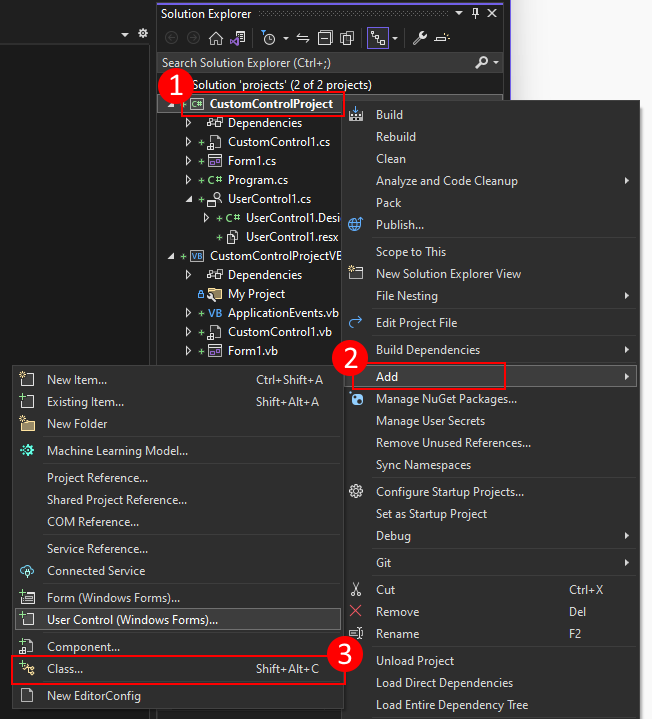
Suchen Sie in Visual Studio nach dem Bereich Projektmappen-Explorer. Klicken Sie mit der rechten Maustaste auf das Projekt, und wählen Sie Hinzufügen>Klasse aus.

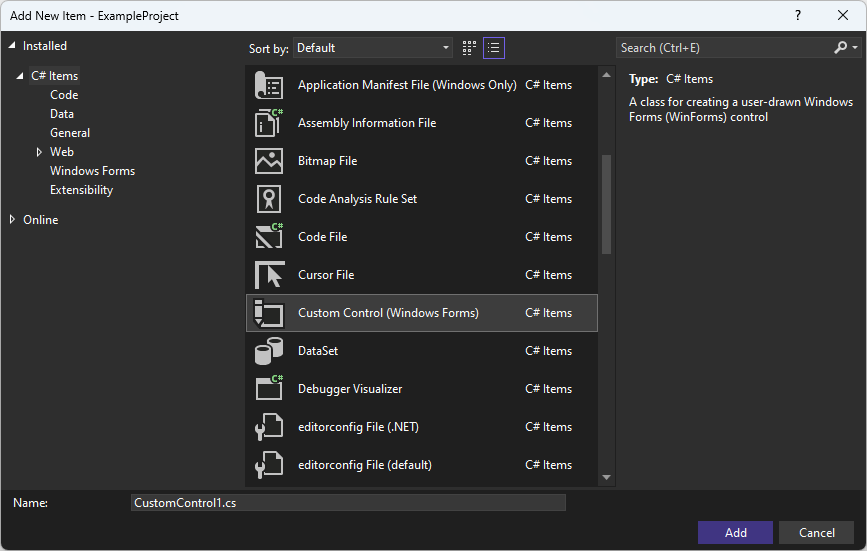
Geben Sie im Textfeld Name einen Namen für Ihr Benutzersteuerelement ein. Visual Studio stellt einen eindeutigen Standardnamen bereit, den Sie verwenden können. Wählen Sie dann Hinzufügen aus.

Nachdem das Benutzersteuerelement erstellt wurde, öffnet Visual Studio den Code-Editor für das Steuerelement. Der nächste Schritt besteht darin, dieses benutzerdefinierte Steuerelement in eine Schaltfläche umzuwandeln und zu erweitern.
Ändern des benutzerdefinierten Steuerelements in eine Schaltfläche
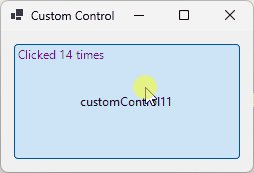
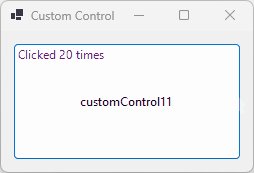
In diesem Abschnitt erfahren Sie, wie Sie ein benutzerdefiniertes Steuerelement in eine Schaltfläche ändern, auf der angezeigt wird, wie oft sie ausgewählt wurde.

Nachdem Sie Ihrem Projekt ein benutzerdefiniertes Steuerelement mit dem Namen CustomControl1 hinzugefügt haben, sollte der Steuerelement-Designer geöffnet werden. Doppelklicken Sie andernfalls im Projektmappen-Explorer auf das Steuerelement. Führen Sie die folgenden Schritte aus, um das benutzerdefinierte Steuerelement in ein Steuerelement zu konvertieren, das von Button erbt und es erweitert:
Wenn der Steuerelement-Designer geöffnet wurde, drücken Sie F7, oder klicken Sie mit der rechten Maustaste auf das Designerfenster, und wählen Sie dann Code anzeigen aus.
Im Code-Editor sollte eine Klassendefinition angezeigt werden:
namespace CustomControlProject { public partial class CustomControl2 : Control { public CustomControl2() { InitializeComponent(); } protected override void OnPaint(PaintEventArgs pe) { base.OnPaint(pe); } } }Public Class CustomControl2 Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs) MyBase.OnPaint(e) 'Add your custom paint code here End Sub End ClassÄndern Sie die Basisklasse von
ControlinButton.Wichtig
Wenn Sie Visual Basicverwenden, wird die Basisklasse in der *.designer.vb-Datei Ihres Steuerelements definiert. Die in Visual Basic zu verwendende Basisklasse ist
System.Windows.Forms.Button.Fügen Sie eine klassenspezifische Variable namens
_counterhinzu.private int _counter = 0;Private _counter As Integer = 0Überschreiben Sie die
OnPaint-Methode. Diese Methode zeichnet das Steuerelement. Das Steuerelement soll eine Zeichenfolge auf der Schaltfläche zeichnen, daher müssen Sie zuerst dieOnPaint-Methode der Basisklasse aufrufen und dann eine Zeichenfolge zeichnen.protected override void OnPaint(PaintEventArgs pe) { // Draw the control base.OnPaint(pe); // Paint our string on top of it pe.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, new PointF(3, 3)); }Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs) ' Draw the control MyBase.OnPaint(e) ' Paint our string on top of it e.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, New PointF(3, 3)) End SubÜberschreiben Sie zuletzt die
OnClick-Methode. Diese Methode wird jedes Mal aufgerufen, wenn das Steuerelement ausgewählt wird. Der Code erhöht den Zähler und ruft dann dieInvalidate-Methode auf, die das Steuerelement neu zeichnet.protected override void OnClick(EventArgs e) { // Increase the counter and redraw the control _counter++; Invalidate(); // Call the base method to invoke the Click event base.OnClick(e); }Protected Overrides Sub OnClick(e As EventArgs) ' Increase the counter and redraw the control _counter += 1 Invalidate() ' Call the base method to invoke the Click event MyBase.OnClick(e) End SubDer endgültige Code sollte wie der folgende Codeschnipsel aussehen:
public partial class CustomControl1 : Button { private int _counter = 0; public CustomControl1() { InitializeComponent(); } protected override void OnPaint(PaintEventArgs pe) { // Draw the control base.OnPaint(pe); // Paint our string on top of it pe.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, new PointF(3, 3)); } protected override void OnClick(EventArgs e) { // Increase the counter and redraw the control _counter++; Invalidate(); // Call the base method to invoke the Click event base.OnClick(e); } }Public Class CustomControl1 Private _counter As Integer = 0 Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs) ' Draw the control MyBase.OnPaint(e) ' Paint our string on top of it e.Graphics.DrawString($"Clicked {_counter} times", Font, Brushes.Purple, New PointF(3, 3)) End Sub Protected Overrides Sub OnClick(e As EventArgs) ' Increase the counter and redraw the control _counter += 1 Invalidate() ' Call the base method to invoke the Click event MyBase.OnClick(e) End Sub End Class
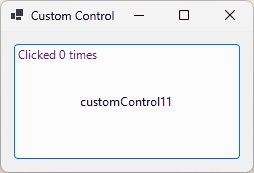
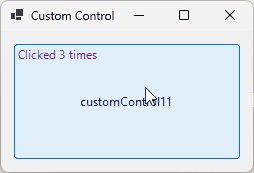
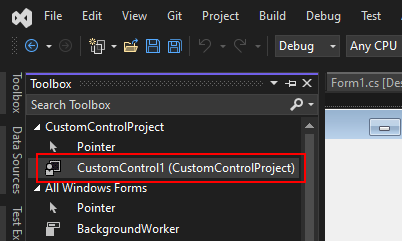
Nachdem das Steuerelement erstellt wurde, kompilieren Sie das Projekt, um das Fenster Toolbox mit dem neuen Steuerelement zu füllen. Öffnen Sie einen Formular-Designer, und ziehen Sie das Steuerelement auf das Formular. Führen Sie das Projekt aus, und drücken Sie die Schaltfläche. Jedes Drücken erhöht die Anzahl der Klicks um eins. Die Gesamtklicks werden als Text über der Schaltfläche ausgegeben.

.NET Desktop feedback
