Verwalten des Zustands eines Graphics-Objekts
Die Graphics-Klasse ist das Herzstück von GDI+. Um irgendetwas zu zeichnen, rufen Sie ein Graphics-Objekt ab, legen seine Eigenschaften fest, und rufen seine Methoden DrawLine, DrawImage, DrawString usw. auf.
Im folgenden Beispiel wird die DrawRectangle-Methode eines Graphics-Objekts aufgerufen. Das erste Argument, das an die DrawRectangle-Methode übergeben wird, ist ein Pen-Objekt.
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Blue) ' Opaque blue
graphics.DrawRectangle(pen, 10, 10, 200, 100)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Blue); // Opaque blue
graphics.DrawRectangle(pen, 10, 10, 200, 100);
Grafikzustand
Ein Graphics-Objekt bietet mehr als Zeichenmethoden wie DrawLine und DrawRectangle. Ein Graphics-Objekt verwaltet auch den Grafikzustand, der in die folgenden Kategorien unterteilt werden kann:
Qualitätseinstellungen
Transformationen
Clippingbereich
Qualitätseinstellungen
Ein Graphics-Objekt besitzt mehrere Eigenschaften, die die Qualität der Elemente beeinflussen, die gezeichnet werden. Sie können beispielsweise die TextRenderingHint-Eigenschaft so festlegen, dass der Typ des auf den Text angewendeten Antialiasings (falls vorhanden) angegeben wird. Andere Eigenschaften, die die Qualität beeinflussen, sind SmoothingMode, CompositingMode, CompositingQuality und InterpolationMode.
Im folgenden Beispiel werden zwei Ellipsen gezeichnet, eine mit dem Glättungsmodus auf AntiAlias festgelegt, und die andere mit dem Glättungsmodus auf HighSpeed:
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Blue)
graphics.SmoothingMode = SmoothingMode.AntiAlias
graphics.DrawEllipse(pen, 0, 0, 200, 100)
graphics.SmoothingMode = SmoothingMode.HighSpeed
graphics.DrawEllipse(pen, 0, 150, 200, 100)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Blue);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.DrawEllipse(pen, 0, 0, 200, 100);
graphics.SmoothingMode = SmoothingMode.HighSpeed;
graphics.DrawEllipse(pen, 0, 150, 200, 100);
Transformationen
Ein Graphics-Objekt verwaltet zwei Transformationen (Global und Seite), die auf alle Elemente angewendet werden, die von diesem Graphics-Objekt gezeichnet werden. Jede affine Transformation kann in der globalen Transformation gespeichert werden. Affine Transformationen umfassen Skalierung, Drehung, Spiegelung, Scherung/Neigung und Translation. Die Seitentransformation kann zum Skalieren und Ändern von Einheiten (z. B. Pixel in cm) verwendet werden. Weitere Informationen finden Sie unter Koordinatensysteme und Transformationen.
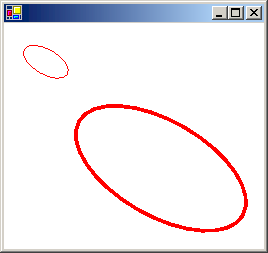
Im folgenden Beispiel werden die globale und die Seitentransformation eines Graphics-Objekts festgelegt. Die globale Transformation wird auf eine Drehung von 30 Grad festgelegt. Die Seitentransformation wird so festgelegt, dass die Koordinaten, die an den zweiten DrawEllipse-Aufruf übergeben werden, anstelle von Pixeln als Millimeter behandelt werden. Der Code führt zwei identische Aufrufe an die DrawEllipse-Methode aus. Die globale Transformation wird auf den ersten DrawEllipse-Aufruf angewendet, und beide Transformationen (Global und Seite) werden auf den zweiten DrawEllipse-Aufruf angewendet.
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Red)
graphics.ResetTransform()
graphics.RotateTransform(30) ' world transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50)
graphics.PageUnit = GraphicsUnit.Millimeter ' page transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Red);
graphics.ResetTransform();
graphics.RotateTransform(30); // world transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50);
graphics.PageUnit = GraphicsUnit.Millimeter; // page transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50);
In der folgenden Abbildung werden die zwei Ellipsen gezeigt. Beachten Sie, dass die Drehung um 30 Grad am Ursprung des Koordinatensystems (obere linke Ecke des Clientbereichs) orientiert ist, nicht an den Mittelpunkten der Ellipsen. Beachten Sie außerdem, dass die Stiftstärke von 1 1 Pixel für die erste Ellipse und 1 Millimeter für die zweite Ellipse bedeutet.

Clippingbereich
Ein Graphics-Objekt verwaltet einen Clippingbereich, der für alle Elemente gilt, die von diesem Graphics-Objekt gezeichnet werden. Sie können den Clippingbereich festlegen, indem Sie die SetClip-Methode aufrufen.
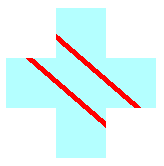
Im folgenden Beispiel wird ein Bereich in Form eines Pluszeichens erstellt, indem die Vereinigungsmenge von zwei Rechtecken gebildet wird. Dieser Bereich wird als Clippingbereich eines Graphics-Objekts festgelegt. Anschließend zeichnet der Code zwei Linien, die auf das Innere des Clippingbereichs beschränkt sind.
Dim graphics As Graphics = e.Graphics
' Opaque red, width 5
Dim pen As New Pen(Color.Red, 5)
' Opaque aqua
Dim brush As New SolidBrush(Color.FromArgb(255, 180, 255, 255))
' Create a plus-shaped region by forming the union of two rectangles.
Dim [region] As New [Region](New Rectangle(50, 0, 50, 150))
[region].Union(New Rectangle(0, 50, 150, 50))
graphics.FillRegion(brush, [region])
' Set the clipping region.
graphics.SetClip([region], CombineMode.Replace)
' Draw two clipped lines.
graphics.DrawLine(pen, 0, 30, 150, 160)
graphics.DrawLine(pen, 40, 20, 190, 150)
Graphics graphics = e.Graphics;
// Opaque red, width 5
Pen pen = new Pen(Color.Red, 5);
// Opaque aqua
SolidBrush brush = new SolidBrush(Color.FromArgb(255, 180, 255, 255));
// Create a plus-shaped region by forming the union of two rectangles.
Region region = new Region(new Rectangle(50, 0, 50, 150));
region.Union(new Rectangle(0, 50, 150, 50));
graphics.FillRegion(brush, region);
// Set the clipping region.
graphics.SetClip(region, CombineMode.Replace);
// Draw two clipped lines.
graphics.DrawLine(pen, 0, 30, 150, 160);
graphics.DrawLine(pen, 40, 20, 190, 150);
In der folgenden Abbildung sind die beschnittenen Linien zu sehen:

Siehe auch
.NET Desktop feedback
