Kacheln einer Form mit einem Bild
Genauso wie Fliesen nebeneinander platziert werden können, um einen Boden zu bedecken, können rechteckige Bilder nebeneinander platziert werden, um eine Form zu füllen (Kachel bzw. neben-/untereinander anordnen). Um das Innere einer Form zu kacheln, verwenden Sie einen Texturpinsel. Wenn Sie ein TextureBrush-Objekt erstellen, ist eines der Argumente, die Sie an den Konstruktor übergeben, ein Image-Objekt. Wenn Sie den Texturpinsel verwenden, um das Innere einer Form zu zeichnen, wird die Form mit wiederholten Kopien dieses Bilds gefüllt.
Die Umbruchmoduseigenschaft des TextureBrush-Objekts bestimmt, wie das Bild bei der Wiederholung in einem rechteckigen Raster ausgerichtet wird. Sie können festlegen, dass alle Kacheln im Raster dieselbe Ausrichtung aufweisen, oder Sie können das Bild von einer Rasterposition zur nächsten kippen. Das Kippen kann horizontal, vertikal oder beides erfolgen. Die folgenden Beispiele veranschaulichen das Auffüllen mit Kacheln mit verschiedenen Arten des Kippens.
So ordnen Sie ein Bild neben- bzw. untereinander an
- In diesem Beispiel wird das folgende 75 × 75-Bild verwendet, um ein Rechteck von 200 × 200 mit Kacheln zu füllen.

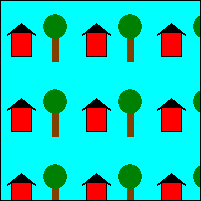
- Die folgende Abbildung zeigt, wie das Bild in dem Rechteck neben- bzw. untereinander angeordnet wird. Beachten Sie, dass alle Kacheln dieselbe Ausrichtung aufweisen; es ist kein Kippen vorhanden.

Image image = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(image);
Pen blackPen = new Pen(Color.Black);
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
Dim image As New Bitmap("HouseAndTree.gif")
Dim tBrush As New TextureBrush(image)
Dim blackPen As New Pen(Color.Black)
e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200))
e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
So kippen Sie ein Bild horizontal beim Neben- bzw. Untereinanderanordnen
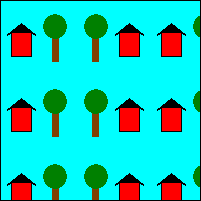
- In diesem Beispiel wird das gleiche 75×75-Bild verwendet, um ein Rechteck mit 200×200 auszufüllen. Der Umbruchmodus ist so festgelegt, dass das Bild horizontal gekippt wird. Die folgende Abbildung zeigt, wie das Bild in dem Rechteck neben- bzw. untereinander angeordnet wird. Beachten Sie, dass beim Wechseln von einer Kachel zur nächsten in einer bestimmten Zeile das Bild horizontal gekippt wird.

Image image = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(image);
Pen blackPen = new Pen(Color.Black);
tBrush.WrapMode = WrapMode.TileFlipX;
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
Dim image As New Bitmap("HouseAndTree.gif")
Dim tBrush As New TextureBrush(image)
Dim blackPen As New Pen(Color.Black)
tBrush.WrapMode = WrapMode.TileFlipX
e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200))
e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
So kippen Sie ein Bild vertikal beim Neben- bzw. Untereinanderanordnen
In diesem Beispiel wird das gleiche 75×75-Bild verwendet, um ein Rechteck mit 200×200 auszufüllen. Der Umbruchmodus ist so festgelegt, dass das Bild vertikal gekippt wird.
Image image = new Bitmap("HouseAndTree.gif"); TextureBrush tBrush = new TextureBrush(image); Pen blackPen = new Pen(Color.Black); tBrush.WrapMode = WrapMode.TileFlipY; e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200)); e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));Dim image As New Bitmap("HouseAndTree.gif") Dim tBrush As New TextureBrush(image) Dim blackPen As New Pen(Color.Black) tBrush.WrapMode = WrapMode.TileFlipY e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200)) e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
So kippen Sie ein Bild horizontal und vertikal beim Neben- bzw. Untereinanderanordnen
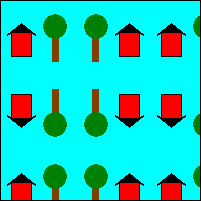
- In diesem Beispiel wird dasselbe 75 × 75-Bild verwendet, um ein Rechteck von 200 × 200 mit Kacheln auszufüllen. Der Umbruchmodus ist so festgelegt, dass das Bild sowohl horizontal als auch vertikal gekippt wird. Die folgende Abbildung zeigt, wie das Bild in dem Rechteck neben- bzw. untereinander angeordnet wird. Beachten Sie, dass das Bild während des Wechsels von einer Kachel zur nächsten in einer bestimmten Zeile horizontal gekippt wird, und wenn Sie von einer Kachel zur nächsten in einer bestimmten Spalte wechseln, wird das Bild vertikal gekippt.

Image image = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(image);
Pen blackPen = new Pen(Color.Black);
tBrush.WrapMode = WrapMode.TileFlipXY;
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
Dim image As New Bitmap("HouseAndTree.gif")
Dim tBrush As New TextureBrush(image)
Dim blackPen As New Pen(Color.Black)
tBrush.WrapMode = WrapMode.TileFlipXY
e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200))
e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
Weitere Informationen
.NET Desktop feedback
