Grafikpfade in GDI+
Pfade werden durch Kombinieren von Linien, Rechtecken und einfachen Kurven gebildet. Erinnern Sie sich an die Übersicht über Vektorgrafiken und dass sich die folgenden grundlegenden Bausteine als die nützlichsten für das Zeichnen von Bildern erwiesen haben:
Linien
Rechtecke
Ellipsen
Bögen
Polygone
Kardinale Splines
Bézier-Splines
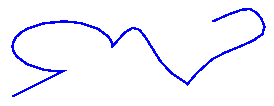
In GDI+ können Sie mit dem GraphicsPath-Objekt eine Sequenz dieser Bausteine in einer einzigen Einheit vereinen. Die gesamte Abfolge von Linien, Rechtecken, Polygonen und Kurven kann dann mit einem Aufruf der DrawPath-Methode der Graphics-Klasse gezeichnet werden. Die folgende Abbildung zeigt einen Pfad, der durch die Kombination einer Linie mit einem Bogen, einem Bézier-Spline und einem kardinalen Spline erzeugt wird.

Verwenden eines Pfads
Die GraphicsPath-Klasse stellt die folgenden Methoden zum Erstellen einer Abfolge von Elementen bereit, die gezeichnet werden sollen: AddLine, AddRectangle, AddEllipse, AddArc, AddPolygon, AddCurve (für kardinale Splines) und AddBezier. Jede dieser Methoden ist überladen. Das heißt, jede Methode unterstützt mehrere verschiedene Parameterlisten. Eine Variante der AddLine-Methode empfängt beispielsweise vier ganze Zahlen, und eine andere Variante der AddLine-Methode empfängt zwei Point-Objekte.
Die Methoden zum Hinzufügen von Linien, Rechtecken und Bézier-Splines zu einem Pfad besitzen Plural-Begleitmethoden, die dem Pfad mehrere Elemente in einem einzigen Aufruf hinzufügen: AddLines, AddRectangles und AddBeziers. Außerdem weisen die Methoden AddCurve und AddArc Begleitmethoden auf (AddClosedCurve und AddPie), die dem Pfad eine geschlossene Kurve oder einen Kreis hinzufügen.
Zum Zeichnen eines Pfads benötigen Sie ein Graphics-Objekt, ein Pen-Objekt und ein GraphicsPath-Objekt. Das Graphics-Objekt stellt die DrawPath-Methode bereit, und das Pen-Objekt speichert Attribute, z. B. Stärke und Farbe der Linie, die zum Rendern des Pfads verwendet wird. Das GraphicsPath-Objekt speichert die Abfolge von Linien und Kurven, aus denen der Pfad besteht. Das Pen-Objekt und das GraphicsPath-Objekt werden als Argumente an die DrawPath-Methode übergeben. Im folgenden Beispiel wird ein Pfad gezeichnet, der aus einer Linie, einer Ellipse und einem Bézier-Spline besteht:
myGraphicsPath.AddLine(0, 0, 30, 20);
myGraphicsPath.AddEllipse(20, 20, 20, 40);
myGraphicsPath.AddBezier(30, 60, 70, 60, 50, 30, 100, 10);
myGraphics.DrawPath(myPen, myGraphicsPath);
myGraphicsPath.AddLine(0, 0, 30, 20)
myGraphicsPath.AddEllipse(20, 20, 20, 40)
myGraphicsPath.AddBezier(30, 60, 70, 60, 50, 30, 100, 10)
myGraphics.DrawPath(myPen, myGraphicsPath)
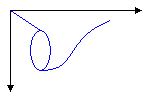
Die folgende Abbildung zeigt den Pfad.

Zusätzlich zum Hinzufügen von Linien, Rechtecken und Kurven zu einem Pfad können Sie einem Pfad auch Pfade hinzufügen. Auf diese Weise können Sie vorhandene Pfade zu großen, komplexen Pfaden kombinieren.
myGraphicsPath.AddPath(graphicsPath1, false);
myGraphicsPath.AddPath(graphicsPath2, false);
myGraphicsPath.AddPath(graphicsPath1, False)
myGraphicsPath.AddPath(graphicsPath2, False)
Es gibt zwei weitere Elemente, die Sie einem Pfad hinzufügen können: Zeichenfolgen und Kreise. Ein Kreis ist ein Teil des Inneren einer Ellipse. Im folgenden Beispiel wird ein Pfad aus einem Bogen, einem kardinalen Spline, einer Zeichenfolge und einem Kreis erstellt:
GraphicsPath myGraphicsPath = new GraphicsPath();
Point[] myPointArray =
{
new Point(5, 30),
new Point(20, 40),
new Point(50, 30)
};
FontFamily myFontFamily = new FontFamily("Times New Roman");
PointF myPointF = new PointF(50, 20);
StringFormat myStringFormat = new StringFormat();
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180);
myGraphicsPath.StartFigure();
myGraphicsPath.AddCurve(myPointArray);
myGraphicsPath.AddString("a string in a path", myFontFamily,
0, 24, myPointF, myStringFormat);
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110);
myGraphics.DrawPath(myPen, myGraphicsPath);
Dim myGraphicsPath As New GraphicsPath()
Dim myPointArray As Point() = { _
New Point(5, 30), _
New Point(20, 40), _
New Point(50, 30)}
Dim myFontFamily As New FontFamily("Times New Roman")
Dim myPointF As New PointF(50, 20)
Dim myStringFormat As New StringFormat()
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180)
myGraphicsPath.StartFigure()
myGraphicsPath.AddCurve(myPointArray)
myGraphicsPath.AddString("a string in a path", myFontFamily, _
0, 24, myPointF, myStringFormat)
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110)
myGraphics.DrawPath(myPen, myGraphicsPath)
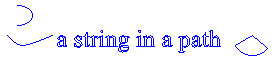
Die folgende Abbildung zeigt den Pfad. Beachten Sie, dass ein Pfad nicht verbunden sein muss. Der Bogen, der kardinale Spline, die Zeichenfolge und der Kreis sind getrennt.

Siehe auch
.NET Desktop feedback
